WordPress 6.1 から新しく使えるようになる機能は沢山ありますが、その中で開発者向けですが、ウェブ制作業務を行っている方にも使えそうなのを少しご紹介します。
記事投稿時に指定するテンプレートの指定が簡単になった
受託案件で例えば 物件情報 や スタッフ紹介 など、記事を新規投稿した際に真っ白な状態ではなく、挿入するブロックパターンを予め指定したい場面は多いと思います。
6.0以前のバージョンでもパターンを挿入する方法はありましたが、6.1からより簡単に実現できるようになりました。
例えば子テーマの functions.php や独自のプラグインなどに以下のように書いてみてください。
register_block_pattern(
'custom-pattern',
array(
'title' => '投稿テンプレートテスト',
// core/post-content指定があると新規挿入時に表示される.
'blockTypes' => array( 'core/post-content' ),
// 対象の投稿タイプ.
'postTypes' => array( 'post' ),
'content' => '<!-- wp:paragraph -->
<p>投稿テンプレートテスト</p>
<!-- /wp:paragraph -->',
)
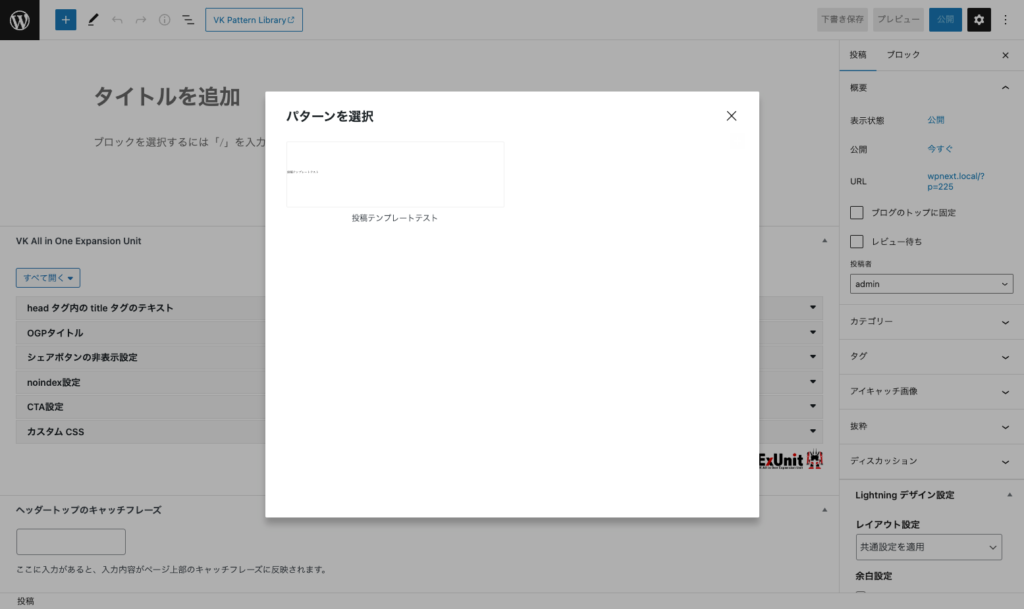
);新規で投稿すると、パターンの挿入を促す画面が表示されます。

ヘッダーやフッターがテンプレートパーツで使えるようになった
ブロックテーマでない従来のテーマ(Lightningなど)でもブロックテーマのような形式でテンプレートパーツを使えるようになりました。
子テーマの functions.php などに以下を追加すると有効になります。
// ブロックテンプレートを利用可能にする.
function add_block_template_part_support() {
add_theme_support( 'block-template-parts' );
}
add_action( 'after_setup_theme', 'add_block_template_part_support' );外観 > テンプレートパーツ の画面にアクセス出来るようになります。

子テーマなどのディレクトリの中の /parts/ ディレクトリに例えば footer.html というファイル名で以下の内容を作成
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group">
<!-- wp:group {"style":{"spacing":{"padding":{"top":"80px","bottom":"30px"}}}} -->
<div class="wp-block-group" style="padding-top:80px;padding-bottom:30px">
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Proudly Powered by <a href="https://wordpress.org" rel="nofollow">WordPress</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->もちろんこのままではどこにも表示されません。
表示する場合はテーマのphpファイルなどに以下のように書くと表示されます。
<?php block_template_part( 'footer' ); ?>Lightning で使用する場合
Lightning でブロックテンプレートパーツを呼び出す場合は、アクションフックから呼び出せます
// アクションフックでフッターにブロックテンプレートを呼び出し.
add_action(
'lightning_site_footer_before',
function() {
block_template_part( 'footer' );
}
);標準のフッターが邪魔になる場合は非表示にする事ができます。
// フィルターフックで Lightning 標準のフッターを非表示に.
add_filter(
'lightning_is_site_footer',
function() {
return false;
}
);theme.json の内容をフィルターでカスタマイズが容易に
theme.json ファイルではカラーパレットや文字のサイズなど様々な値が指定できますが、これをPHPから必要に応じて改変するのが容易になりました。
theme.json のあるテーマの子テーマの functions.php などに以下のように貼り付けてみてください。
function my_filter_theme_json_theme( $theme_json ) {
$new_data = array(
'version' => 2,
'settings' => array(
'color' => array(
'palette' => array( /* New palette */
array(
'slug' => 'foreground',
'color' => 'black',
'name' => __( 'Foreground', 'theme-domain' ),
),
array(
'slug' => 'background',
'color' => 'white',
'name' => __( 'Background', 'theme-domain' ),
),
),
),
),
);
return $theme_json->update_with( $new_data );
}
add_filter( 'wp_theme_json_data_theme', 'my_filter_theme_json_theme' );記事の編集画面を確認するとカラーパレットに色が追加されます。

ただし、この書き方だと、別のプラグインなどから以下のように同様の追加をした場合上書きしてしまいます。
function my_filter_theme_json_theme2( $theme_json ) {
$new_data = array(
'version' => 2,
'settings' => array(
'color' => array(
'palette' => array( /* New palette */
array(
'slug' => 'light-gray',
'color' => '#f5f5f5',
'name' => __( 'Light Gray', 'theme-domain' ),
),
array(
'slug' => 'dark-red',
'color' => '#900',
'name' => __( 'Dark Red', 'theme-domain' ),
),
),
),
),
);
return $theme_json->update_with( $new_data );
}
add_filter( 'wp_theme_json_data_theme', 'my_filter_theme_json_theme2' );そのため以下のように書けば追加でマージできる
function my_filter_theme_json_theme2( $theme_json ) {
// theme.json の内容を一旦配列で変数に格納.
$get_data = $theme_json->get_data();
/* 追加するカラーパレット */
$add_color_array = array(
array(
'slug' => 'light-gray',
'color' => '#f5f5f5',
'name' => __( 'Light Gray', 'theme-domain' ),
),
array(
'slug' => 'dark-red',
'color' => '#900',
'name' => __( 'Dark Red', 'theme-domain' ),
),
);
// カラーパレットをマージ.
$add_data = array_merge(
// マージ対象は theme や default など必要に応じて変更.
$get_data['settings']['color']['palette']['theme'],
$add_color_array
);
$new_data = array(
'version' => 2,
'settings' => array(
'color' => array(
'palette' => $add_data,
),
),
);
return $theme_json->update_with( $new_data );
}
add_filter( 'wp_theme_json_data_theme', 'my_filter_theme_json_theme2' );theme.json の設定値について
theme.json で設定できる値については下記を参照ください。
以上ちょっと捗る 6.1 の改善点でした。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年7月7日四国合同 WordPress Meetup @高知 に参加してきました!
WordPress2025年7月7日四国合同 WordPress Meetup @高知 に参加してきました! WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法
WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法 WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか?
WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか? WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!
WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。











