
この記事は「 WordPress Theme Lightning & BizVektor 他 Advent Calendar 2017 」12月13日の記事になります。
こんにちは、久納です。前回の記事「BizVektorからLightningへテーマを変更するときにやる作業 Part1」に引き続き、Part2の記事を書かせていただきます。
3PRエリアの設定
Lightningでは初期状態でスライドショーの下に3つのPR Block(Lightning トップページ PR Block)が表示されます。
しかし…!
実はこのPR Blockは画像が貼れないのと表示場所も移動できないので、あまりオススメはしておりません。というわけで、まず非表示にします。
Lightning トップページ PR Blockを非表示にする方法
外観 > カスタマイズ でカスタマイズ画面を開き PR Block 左上の鉛筆アイコンで編集パネルを開きます。
そして左上の「このPR Blockを表示する」のチェックを外していただければ非表示になります。
詳しくは「標準で表示されるトップページのPR Blockを非表示にする」をご確認ください。
※なぜこのおススメしない機能が実装されているのかの理由もこちらに記述してあります。
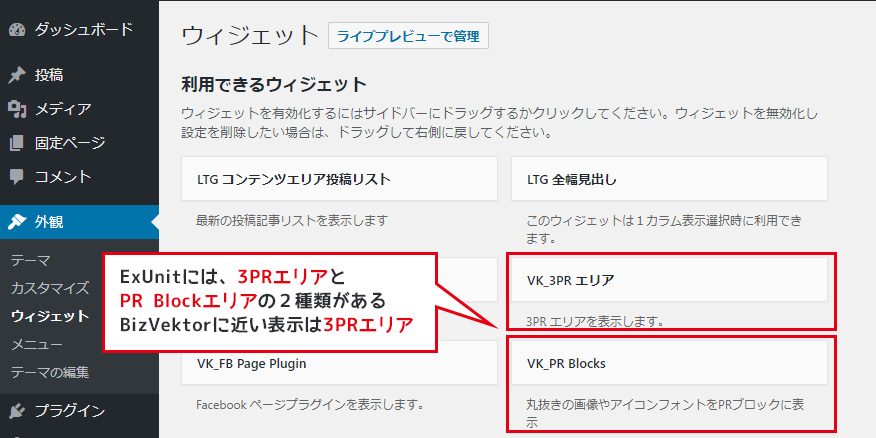
ExUnitプラグインの「3PRエリア」と「PR Blocks」

では、本題の3PRエリアをExUnitプラグインで実装していきます。
ExUnitプラグインには「3PRエリア」と「PR Blocks」の2種類のウィジェットが用意されています。
表示がBizVektorに近い方は「3PRエリア」の方になります。
それぞれの違いは、
- 3PRエリア
- BizVektorのように画像を角版で表示して、名前の通り3つの項目をPRできる。
- PR Blocks
- 丸抜きの画像やアイコンフォントを表示して、最大4つの項目をPRできる。
となります。
お好みのPRエリアをトップページコンテンツエリア上部に設置してください。
サイト左下に企業ロゴなどを表示
前回の記事ではカスタマイザーからヘッダーのロゴは設置することができました。今回はサイト左下のフッターにロゴ等を設置する方法を説明します。
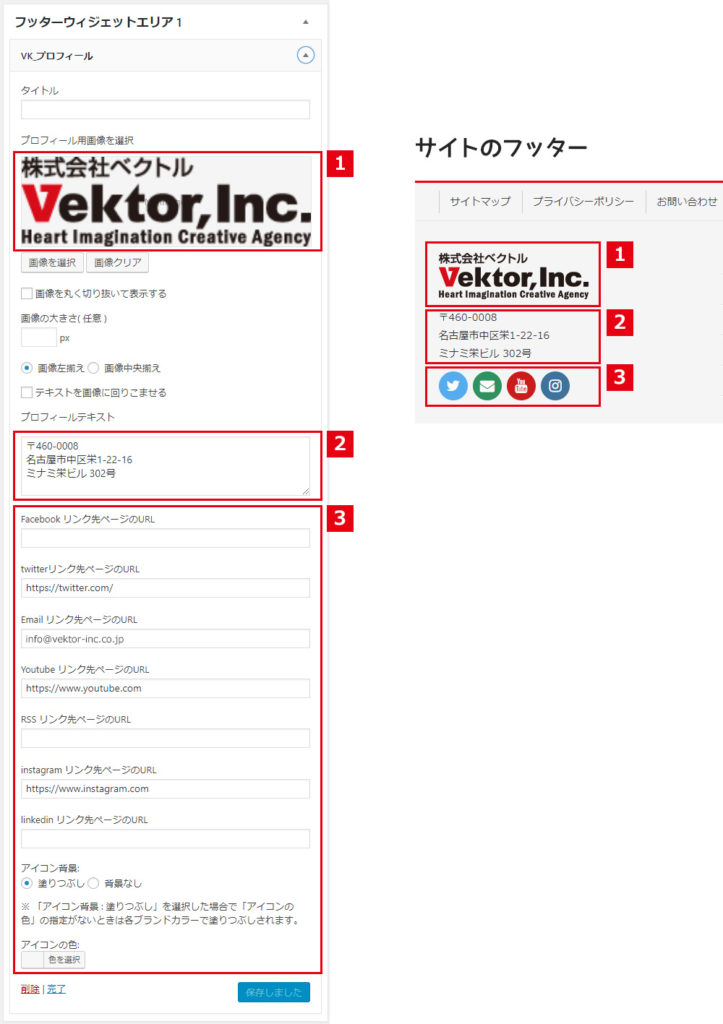
外観→ウィジェットの「VK_プロフィールウィジェット」をフッターウィジェットエリア 1に設置して下さい。

例えばこのvektorのサイトのようにロゴと住所を乗せたい場合は図のように、タイトルは空白にしていただき、画像とプロフィールテキストを入力していただければ表示されます。
SNSも、お好みで設定してください。
それでは、今日はこの辺で終わりにします。次回は「BizVektor標準のお知らせ機能の移行」について紹介していきます!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。















