ご注意(2023年11月16日追記)
この記事でご紹介しているプラグイン Invisible reCAPTCHA for WordPress は、最終更新日が4年前となっており、使用の際には注意が必要です。
2023年11月16日追記
プラグイン ExUnit 9.93.0 以降では、Contact Form 7 の reCAPTCHA設定に対する補正機能を利用できます。以下に対応していますので、ExUnit をご利用の方はぜひご活用ください。
- Contact Form 7 のフォームを配置してあるページにのみ reCAPTCHA のバッジが表示されるようにする
- ExUnit のページトップボタンが表示されている(有効になっている)場合は、バッジが被らないように位置を補正するCSSを出力する
くわしくは、以下よりご確認ください。
WEBサイトにお問い合わせフォームを設置していると、フォーム経由で送られてくるスパムメールにお困りの方も多いのではないでしょうか。そんな時にスパム対策としてよく使われているのが Google reCAPTCHAです。
reCAPTCHAを問い合わせフォームなどに設置することで、スパムメールをぐっと減らすことが期待できます。
reCAPTCHAにはバージョンがあり、ここでは最新の v3 についてまず簡単にご紹介します。
- 1. reCAPTCHA v3について
- 1.1. reCAPTCHA v3のバッジ(ロゴ)が邪魔になるケース
- 1.2. Contact Form 7で reCAPTCHA v3 を設定すると全ページにバッジが表示されてしまう
- 2. プラグイン Invisible reCAPTCHA for WordPress を使って必要な箇所にだけバッジを表示させる設定方法
- 2.1. Contact Form 7 で reCAPTCHA を設定済の場合はキーを削除しておく
- 2.2. Google reCAPTCHA でキーを取得する
- 2.3. プラグイン Invisible reCAPTCHA for WordPress の設定
- 2.3.1. インストールして有効化
- 2.3.2. 各設定
- 2.3.2.1. Settings
- 2.3.2.2. Contact Forms
- 2.3.2.3. WordPress
- 2.4. フォームページで表示を確認
- 3. 最後に
reCAPTCHA v3について

以前のreCAPTCHA v2(バージョン2)では「私はロボットではありません」とのメッセージとチェックボックスがあり、チェックを入れることで認証が行われていました。問い合わせフォームなどで今でも時々見かけますね。

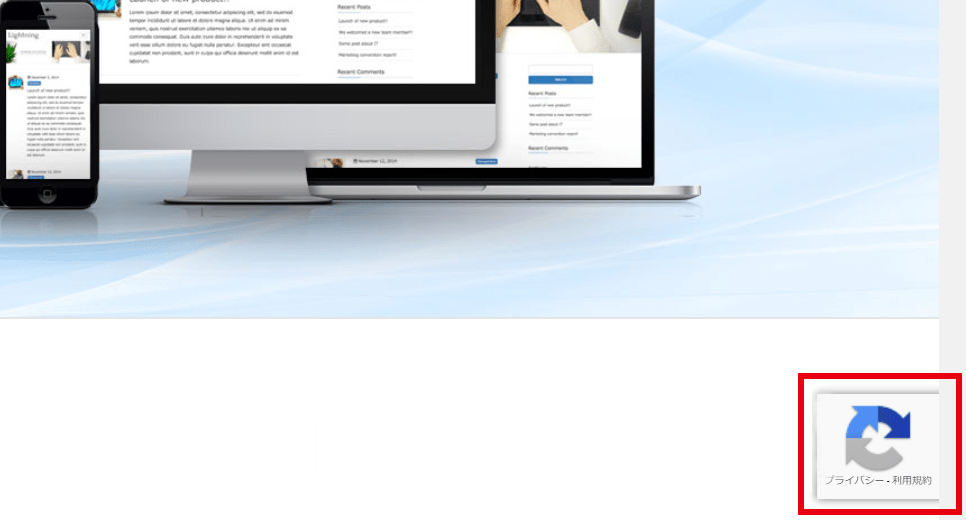
現在のバージョンのv3が正式に公開されたのは2018年10月29日、約1年前です。バージョン3では、ページ右下に reCAPTCHAのバッジ(ロゴ)が表示されるようになりました。

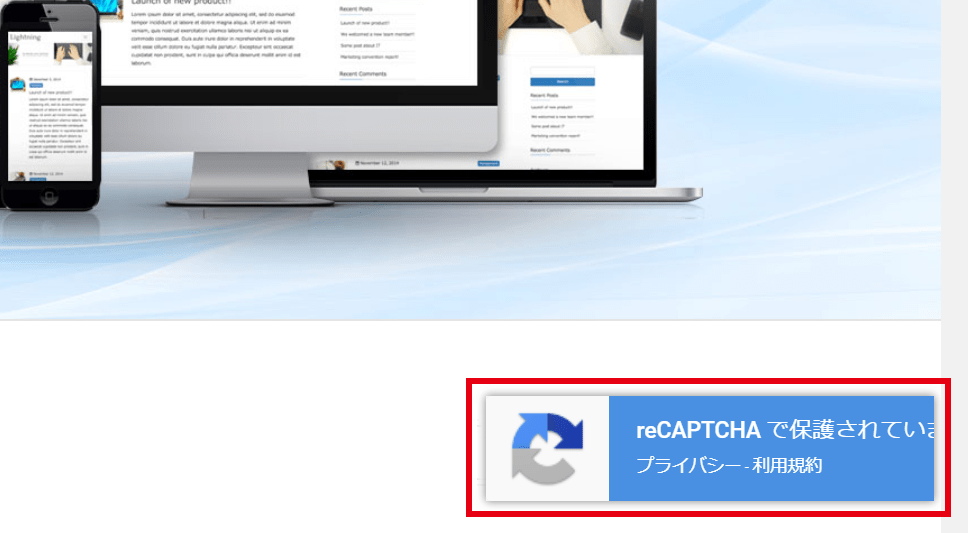
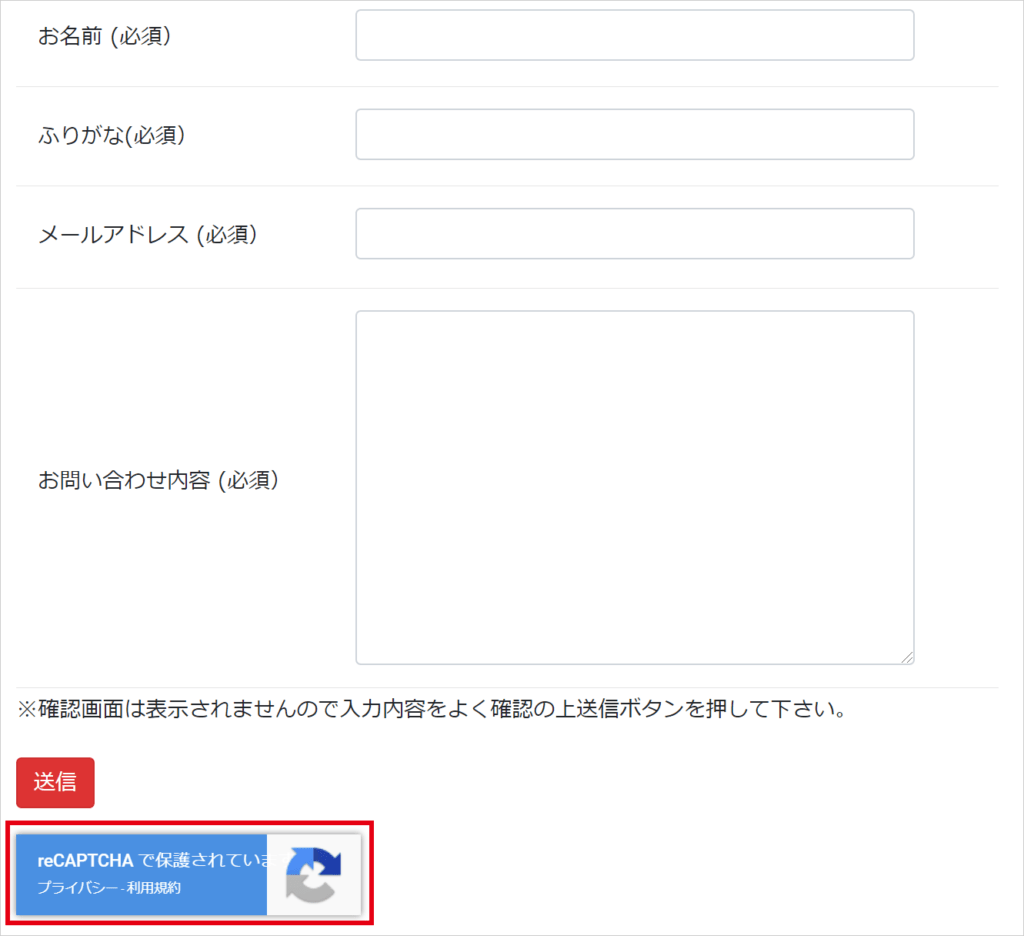
バッジをクリックすると「reCAPTCHAで保護されています」と出てきます。
なお、現在のreCAPTCHA v3は、ユーザー側の操作を必要としない認証方式になっており、ユーザーの操作を解析し人間らしくない動きをするとbotとして判定され、 人の入力のみを受け付ける仕組みとなっています。
reCAPTCHA v3のバッジ(ロゴ)が邪魔になるケース

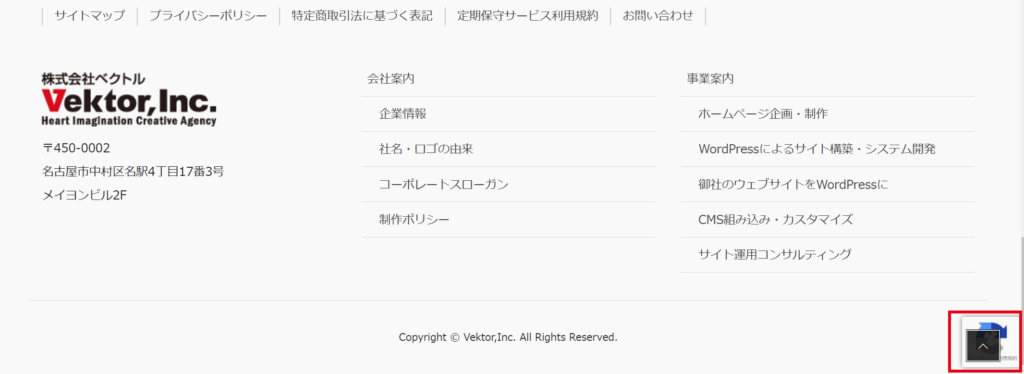
例えば、ページ右下にページトップに戻るボタンを設定していると、このように被って表示されてしまいます。。

この場合、 例えば以下のように記述するなど、CSSのカスタマイズによりreCAPTCHAのバッジの表示箇所をずらす対応が必要です。
/* reCAPTCHAマークをずらして表示 */
.grecaptcha-badge {
bottom: 85px !important ;
}Contact Form 7で reCAPTCHA v3 を設定すると全ページにバッジが表示されてしまう

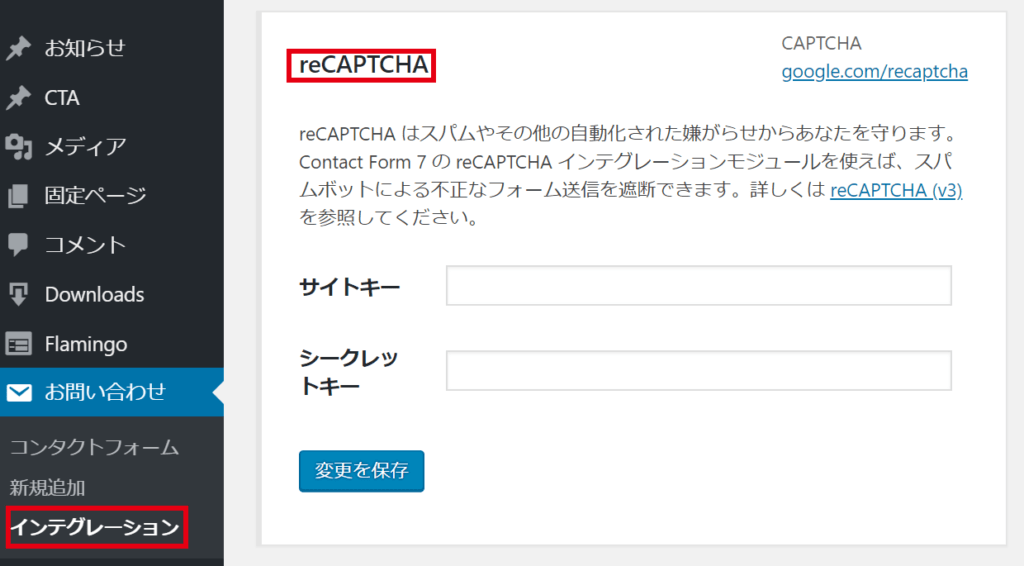
フォームを簡単に作成できるプラグイン Contact Form 7の「インテグレーション」を利用すれば、reCAPTCHAの設定は簡単にできます。バージョン 5.1 以降の Contact Form 7 であれば、v3に対応しています。
ただし、 Contact Form 7 で設定を行うと、現時点ではサイトの全ページ右下にバッジが表示されてしまいます。フォームページのみの表示としたい場合は、functions.phpの編集が必要なようです。
プラグイン Invisible reCAPTCHA for WordPress を使って必要な箇所にだけバッジを表示させる設定方法
PHPファイルを編集するのはちょっとハードルが高いという方には、Contact Form 7 での設定は行わずに、プラグイン「Invisible reCAPTCHA for WordPress」を使ってフォームページにのみバッジを表示させ、且つ、以下のように邪魔にならないようにページ内に埋め込む方法を試してみましょう。

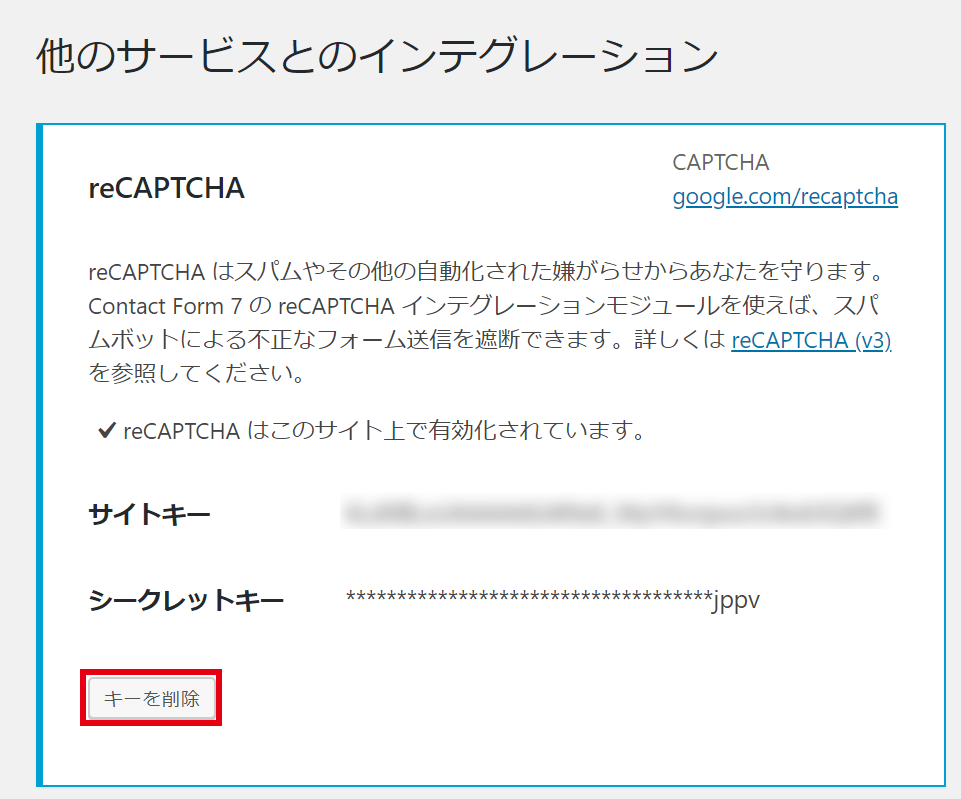
Contact Form 7 で reCAPTCHA を設定済の場合はキーを削除しておく

すでに Contact Form 7 のインテグレーションでv3の設定を行っている場合は、設定が重複してしまうため、事前に上記の画面でサイトキーとシークレットキーを削除しておいてください。
Google reCAPTCHA でキーを取得する
Google reCAPTCHA にてv3の設定がまだの方は、サイトキー(Site Key)とシークレットキー(Secret Key)を取得する手順を以下にご案内します。
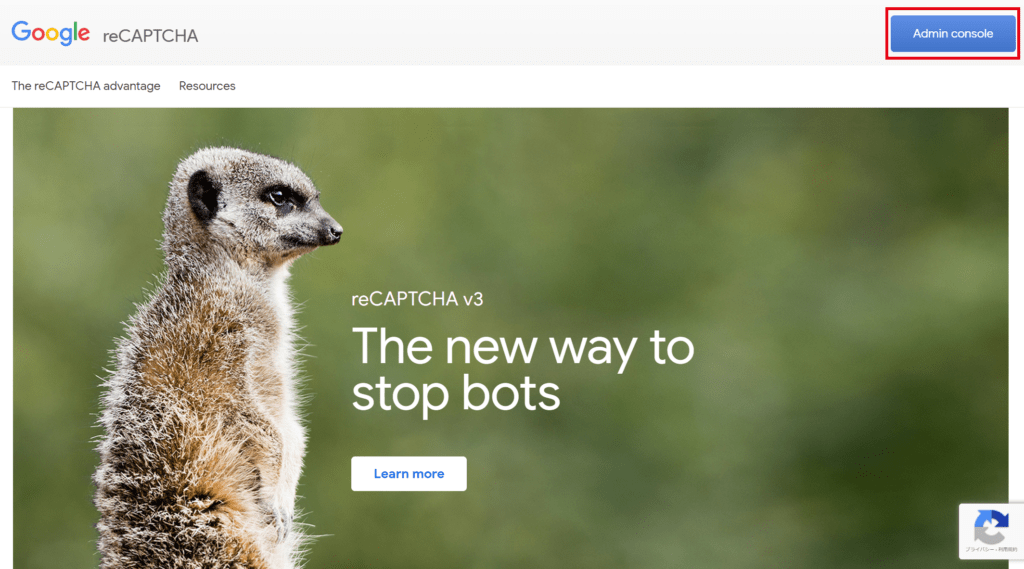
Google reCATCHAのページにアクセスします。

「Admin console」ボタンをクリックしてください。

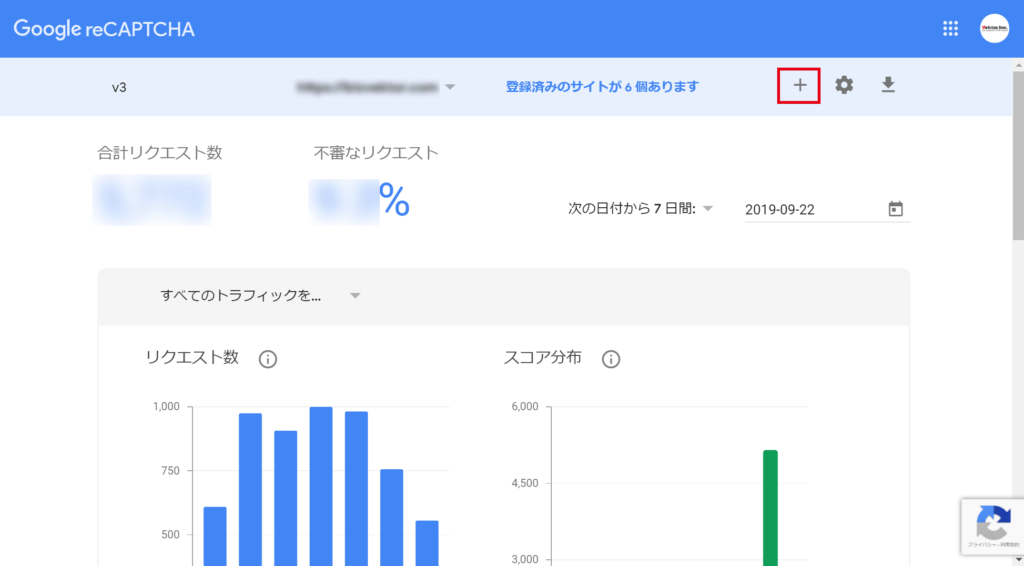
新しいサイトを登録するには「+」マークをクリックします。

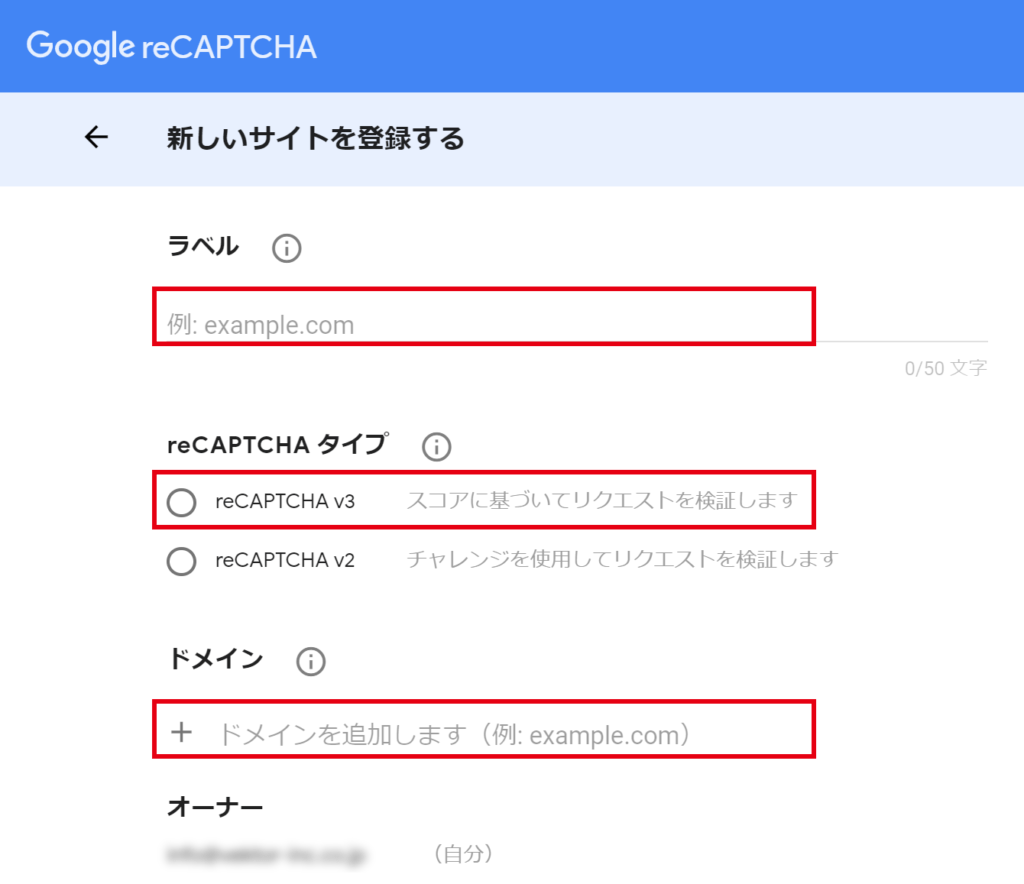
- ラベル:複数のサイトを登録する場合に後でサイトを容易に識別できるように設定名を入力
- reCAPTCHAタイプ: reCAPTCHA v3を選択
- ドメイン:設定したいドメインを入力。なお、そのドメインにサブドメインが設定されていれば、サブドメインも自動的に登録対象となる
- オーナー:ログインしたGoogleアカウントのメールアドレスが表示される。その他のメールアドレスにも知らせる場合はメールアドレスを追加

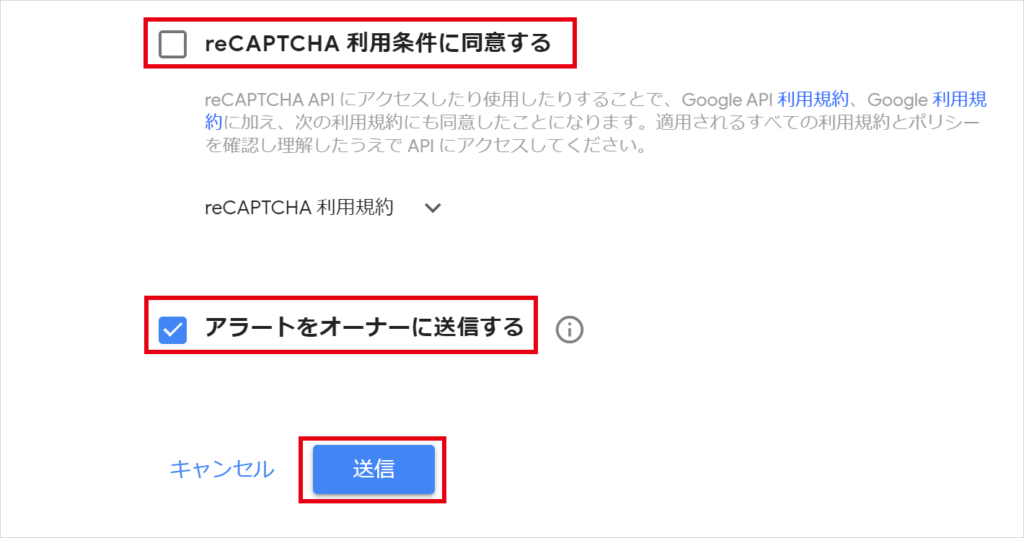
利用条件に同意し、「アラートをオーナーに送信する」にチェックが入っていることを確認し「送信」ボタンをクリックしてください。

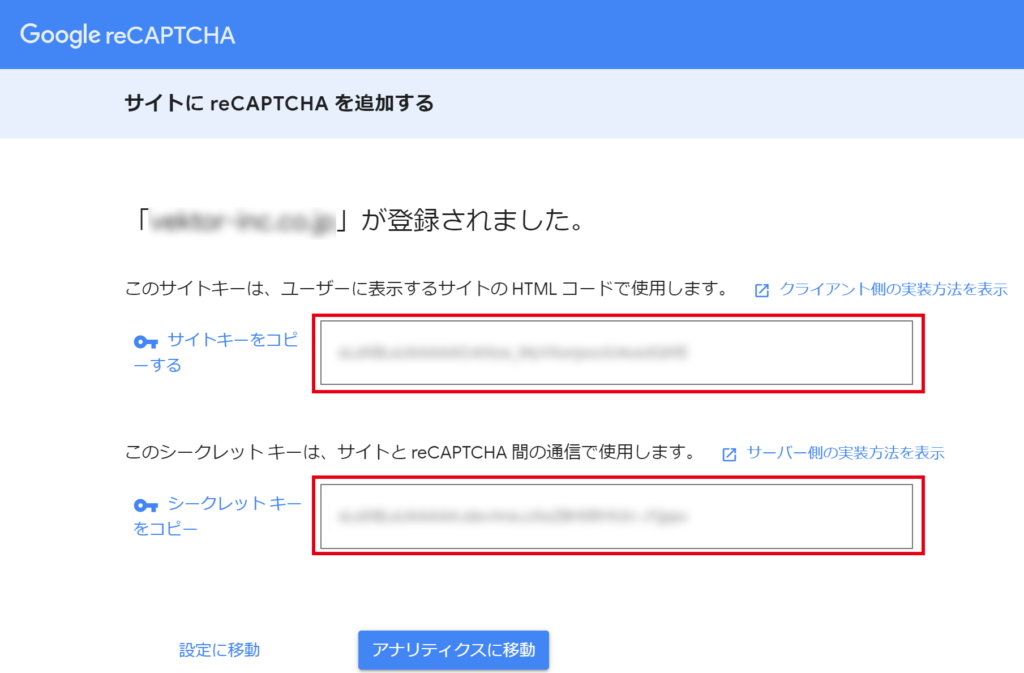
サイトキーとシークレットキーが表示されますので、控えてください。
プラグイン Invisible reCAPTCHA for WordPress の設定
ここからは、プラグイン Invisible reCAPTCHA for WordPress の設定の手順です。
インストールして有効化

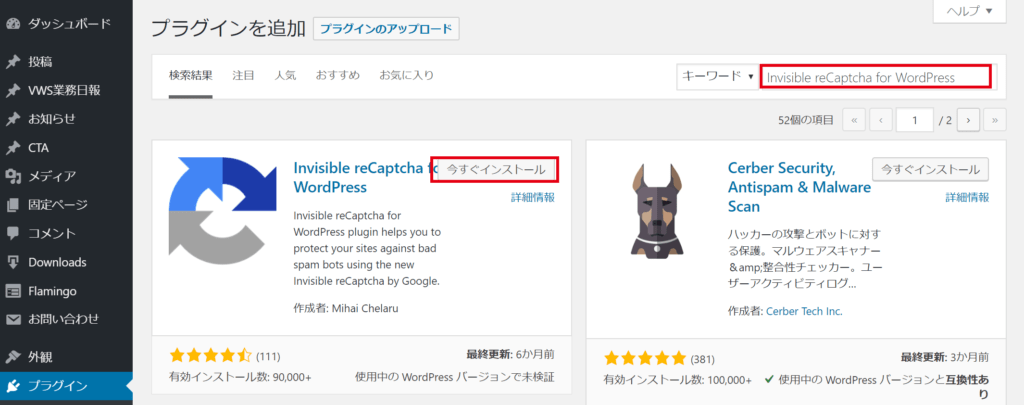
ダッシュボードの【プラグイン】>【新規追加】でキーワードに
【Invisible reCAPTCHA for WordPress】と入力しインストール後、有効化してください。

【設定】>【Invisible reCAPTCHA】が追加されますのでクリックしてください。
各設定
Settings
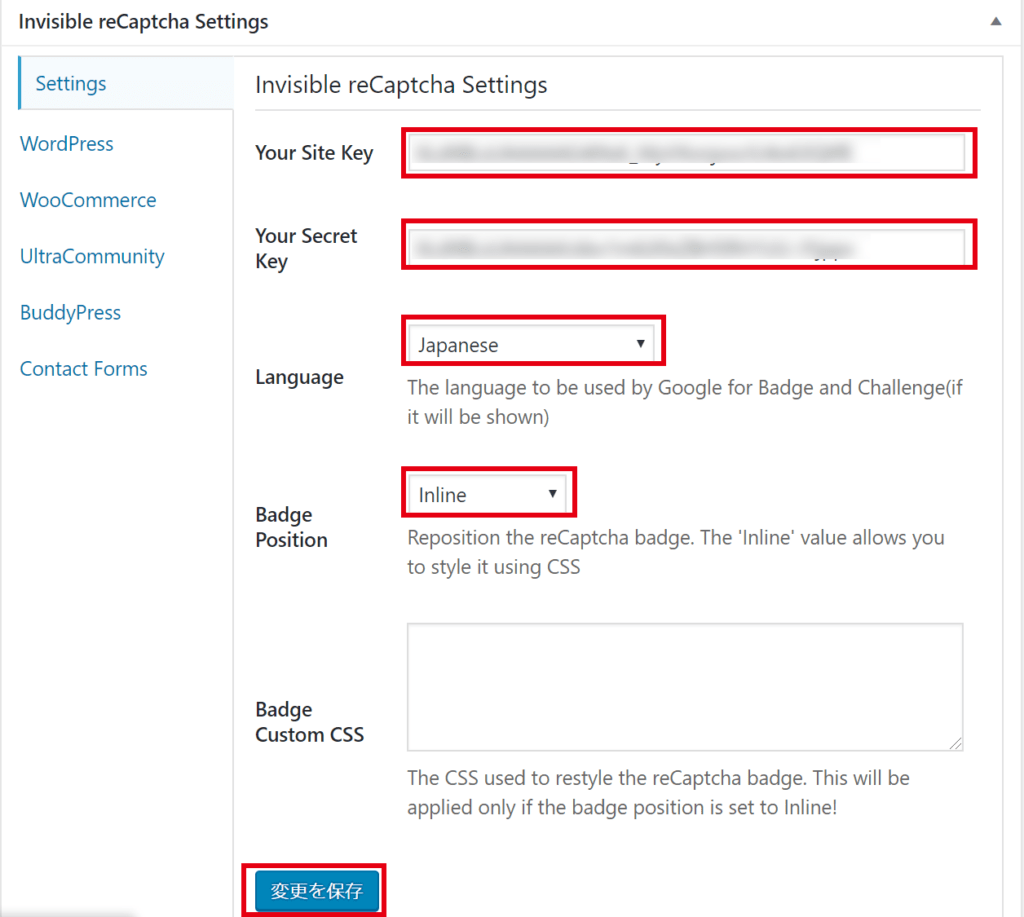
まず「Settings」の画面で設定する項目は以下です。

- Your Site Key:ここにサイトキーを貼り付ける
- Your Secret Key:シークレットキーを貼り付ける
- Language : reCAPTCHAの表示言語の設定
「Automatically detect(自動判別)」もしくは「Japanese」を選択 - Badge Position:reCAPTCHAのバッジをどこに表示させるかの設定
「Bottom Right(ページ右下)」「Bottom Left(ページ左下)」「Inline(フォームに埋め込み)」より選択。邪魔にならないInlineがおすすめ
設定後「変更を保存」ボタンをクリックしてください。
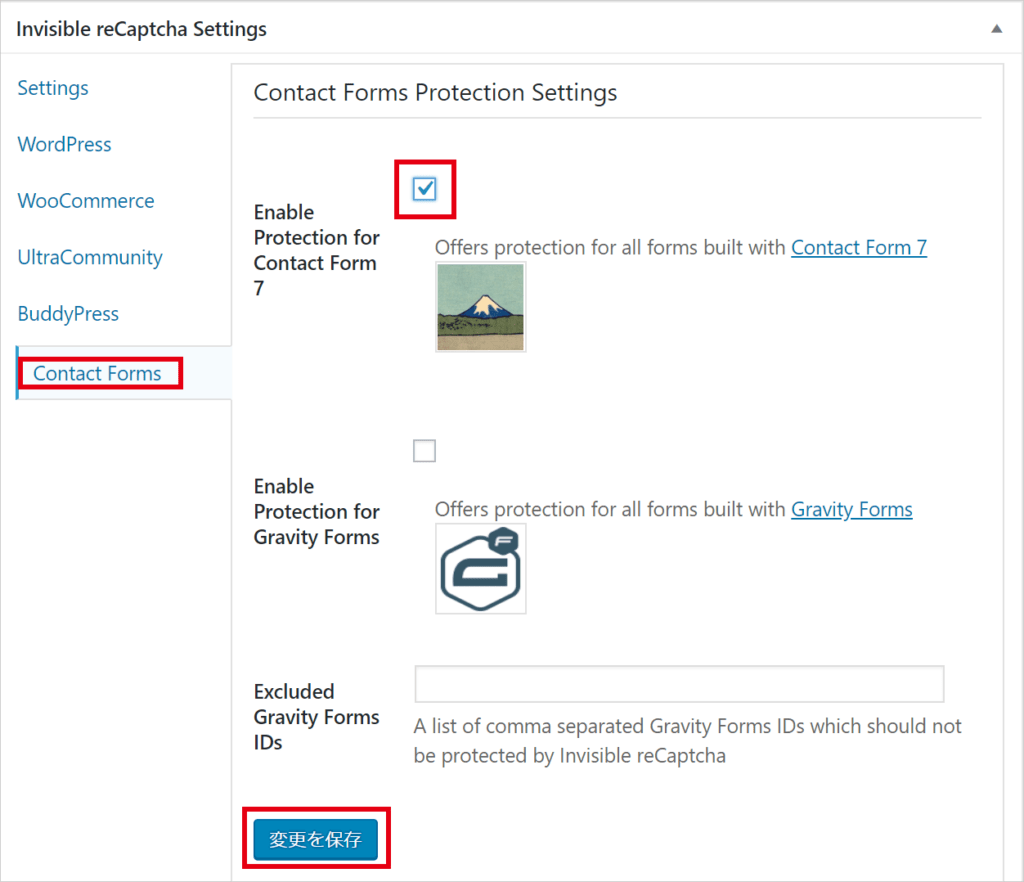
Contact Forms

次に「Contact Forms」をクリックして設定画面を切り替えてください。「Contact Form 7」以外にプラグイン「Gravity Forms」に対しても設定ができるようですが、ここでは「Enable Protection for Contact Form 7( Contact Form 7の保護を有効にする)」にのみチェックして「変更を保存」ボタンをクリックしてください。
ちなみにこのプラグインでは、画面を切り替えることで以下の設定ができます。
- WordPress
- WooCommerce
- UltraCommunity
- BuddyPress
ここでは、合わせて「WordPress」についてもご紹介しておきます。それ以外は今回は省略します。
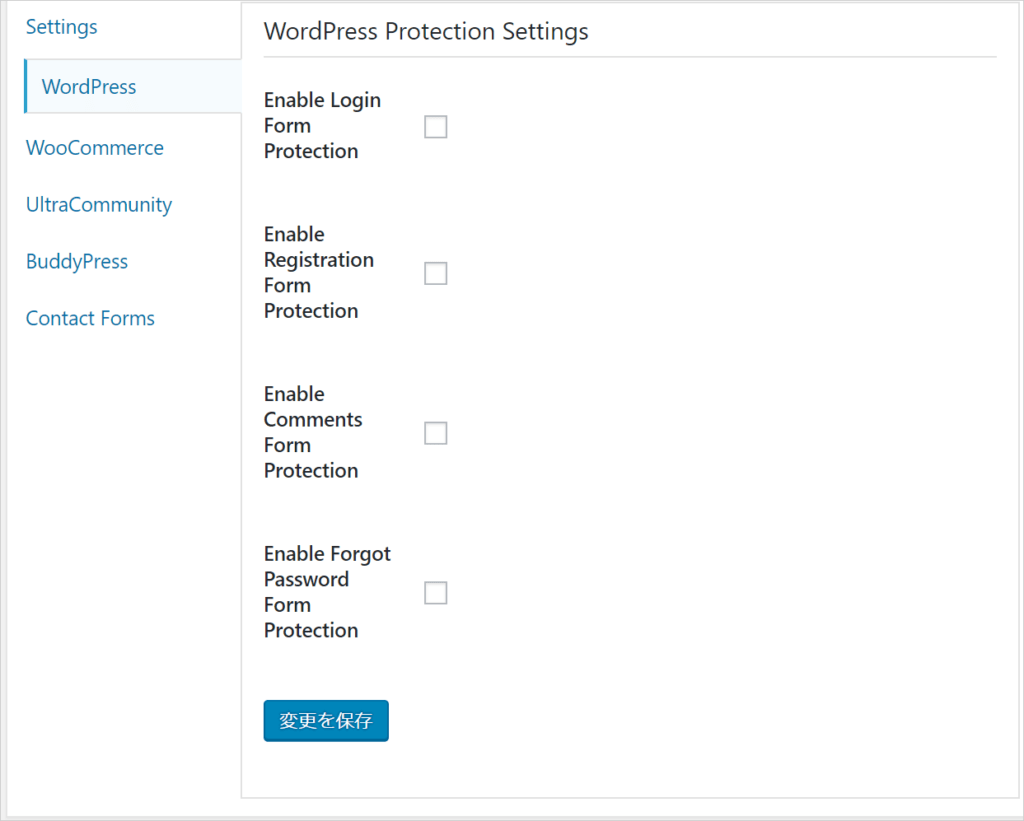
WordPress

- Enable Login Form Protection :ログインフォームの保護を有効にする
- Enable Registration Form Protection:登録フォーム
- Enable Comments Form Protection :コメントフォーム
- Enable Forgot Password Form Protection: ログイン画面の「パスワードをお忘れですか?」をクリックで表示されるパスワードフォーム
それぞれ必要に応じて設定することが可能です。
フォームページで表示を確認

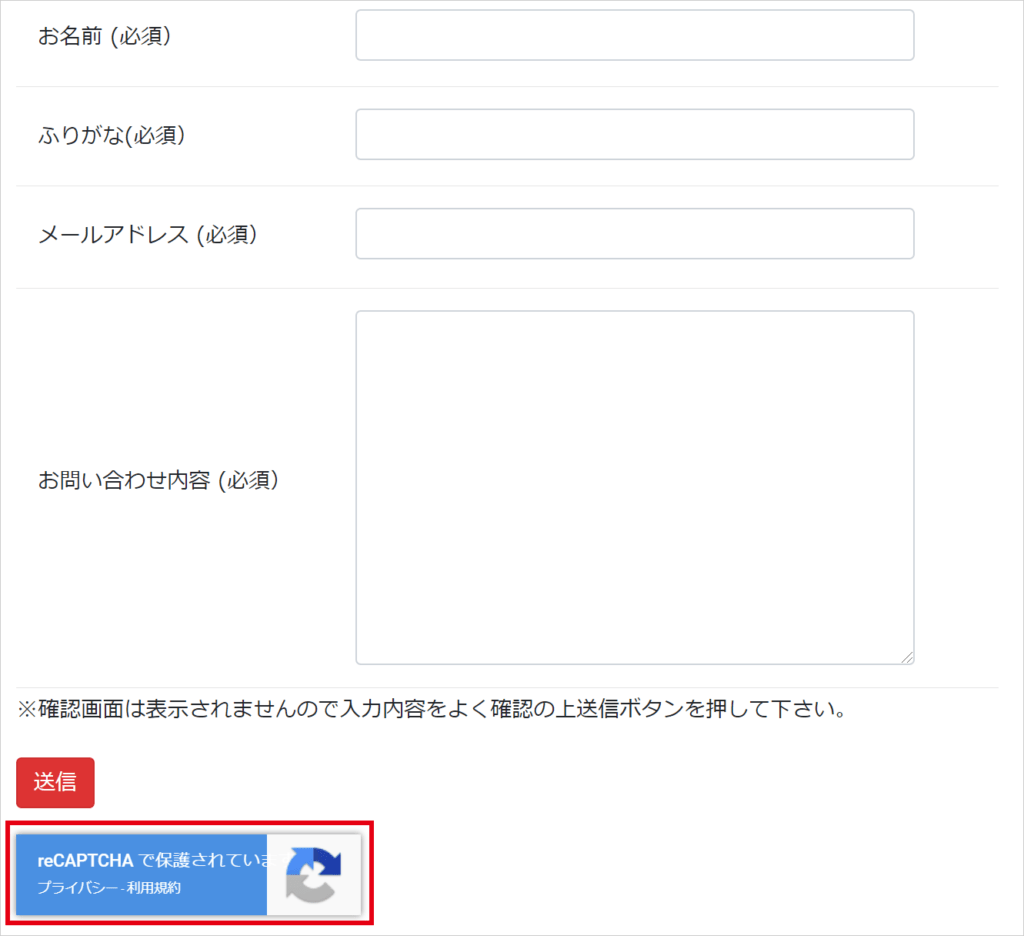
では、フォームページで表示を確認してみましょう。「Inline」を選択すると、こんな風に邪魔にならない位置に表示できます。
このように、プラグイン Invisible reCAPTCHA for WordPress を使えば、reCAPTCHA v3 のキーの設定と表示箇所の設定が簡単に行えますので、ぜひお試しください。
最後に
以前のバージョン reCAPTCHA V2 を Contact Form 7 で設定する方法については、以下の記事を参考にしてください。
以上、 プラグイン Invisible reCAPTCHA を使ったフォームページ内に reCAPTCHA v3 のバッジを埋め込み表示させる方法のご紹介でした!
この記事を書いた人



パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。















