この記事は ?
パターンをコピペするだけでなく CSS でカスタマイする方法を解説しています。WordPress の基本機能や無料プラグインを使ったこれまでのやりかたに加え、VK Blocks Pro 1.46.0 以降 の カスタム CSS を使ったやりかたを紹介します。
WordPressのブロックパターンを公開している VK パターンライブラリ は、もうご利用いただいているでしょうか? あらかじめ用意されたパターンをコピーし、ご自身が運用しているサイトのブロックエディタにペーストするだけで、デザインされたブロックを使っていただくことができます。
パターンを使いながらも、さらにもう少しカスタマイズしたい!という箇所も出てくるでしょう。
そんなときの CSS のカスタマイズ方法を、いくつか紹介します。
準備
VK パターンライブラリより、パターンをコピペしましょう。
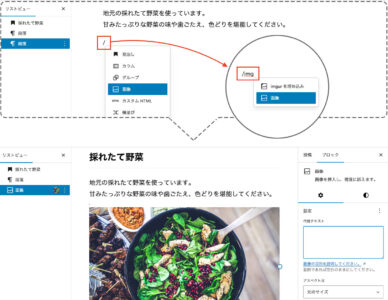
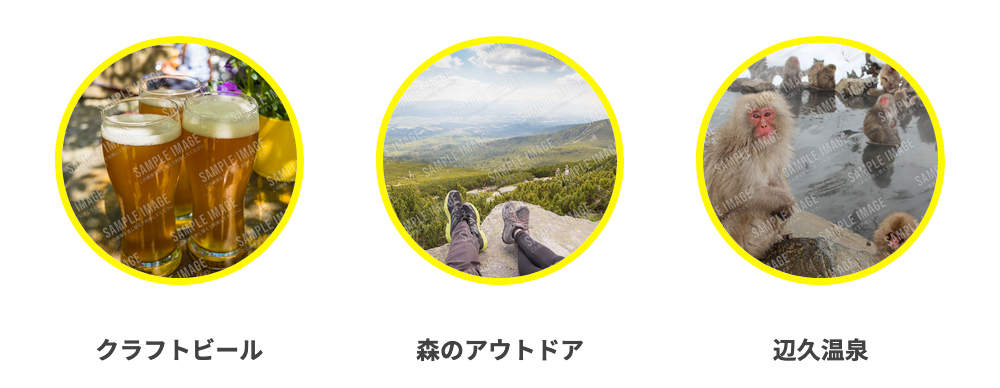
例として、観光案内のパターンを使います。パターンをコピペすると下記のようなページができます。

3つ並んだ、丸い画像にスタイルを追加してみようと思います。
CSS のカスタマイズ方法
テーマのカスタマイズから 追加 CSS
無料で使えます
WordPress にもともと用意されている機能で、すべてのテーマで使用することができます。
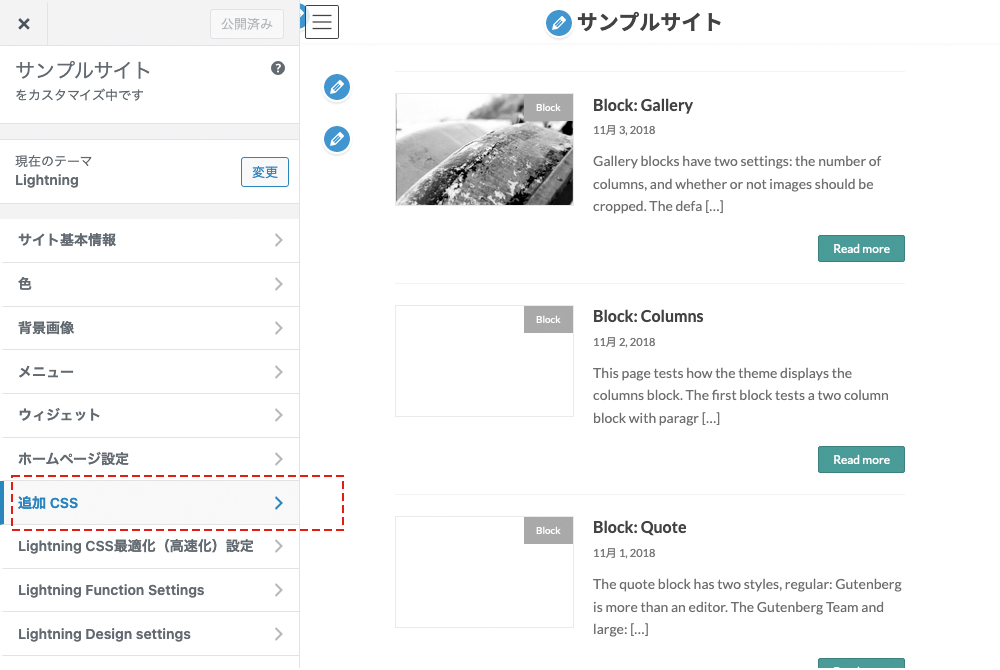
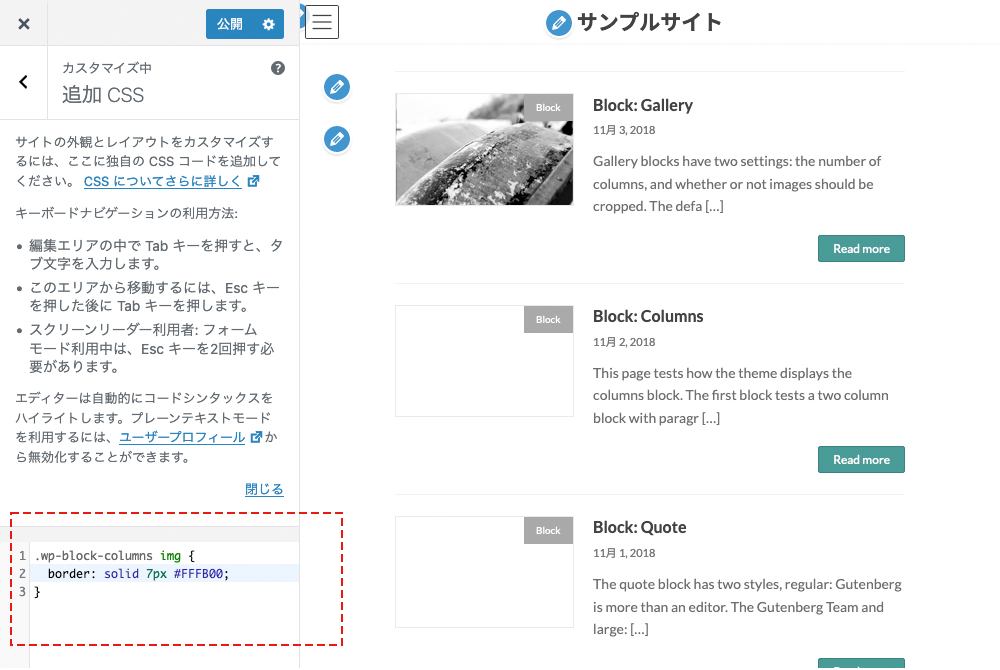
ダッシュボードのサイドバー 外観 > カスタマイズ のなかに [追加 CSS] の項目があります。

追加したい CSS を記述し、[公開] ボタンをクリックします。
ここに書いた CSS は基本、サイト全体で共通に有効です。

追加した CSS コードです。
.wp-block-columns img {
border: solid 7px #FFFB00;
}.wp-block-columns img は、[カラム] ブロックの中の画像の意味です。
このクラス名の探し方は、「できる!WordPressカスタマイズ #01 簡単なデザイン(CSS)カスタマイズ方法徹底解説」をご確認ください。
追加 CSS により、画像に黄色い枠線が表示されました。

注意点
- テーマごとに保存される設定のため、テーマを変更すると適用されなくなる
子テーマで CSS を追加
無料で使えます
子テーマの style.css に書きます。
手元のエディタで書くので作業しやすく、sass を使ったり細かい調整もサクサクできます。
注意点
- テーマごとに保存される設定のため、テーマを変更すると適用されなくなる
- サイトに反映させるにはファイルのアップロードが必要
ExUnit の追加 CSS
無料で使えます
ベクトル提供の無料のプラグイン VK All in One Expansion Unit (ExUnit) で、CSS を追加することができます。
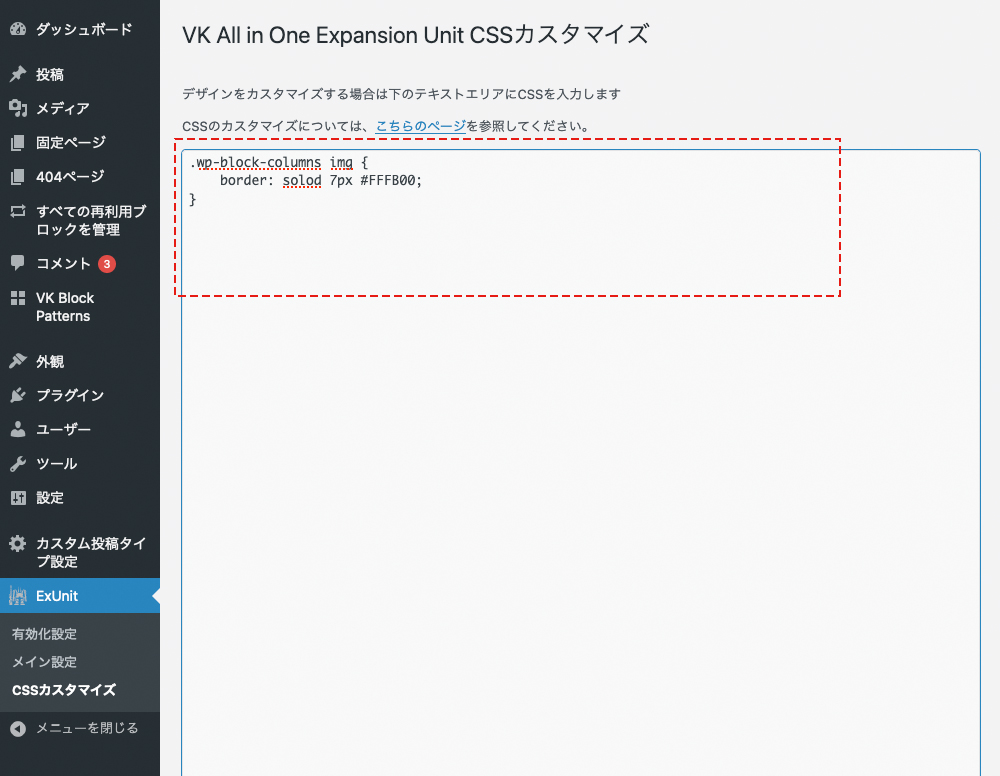
ExUnit の管理画面の ExUnit > CSSカスタマイズ 画面から追加したい CSS コードを入力します。

※ 補足
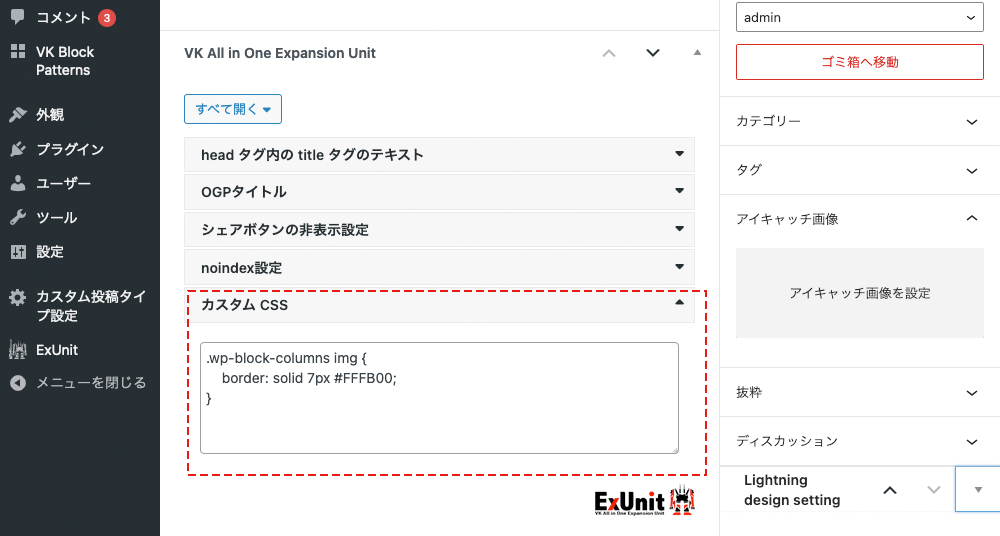
ExUnit の CSSカスタマイズは、ページごとに書く事もできます。
投稿の編集画面で下のほうにある VK All in One Expansion Unit > カスタム CSS の欄に追加すると、編集しているページのみ有効です。

注意点
- どこに書いたか、あとでわからなくなったり忘れることがある
- ExUnitを停止すると適用されなくなる
カスタム HTML ブロックに CSS を書く
無料で使えます
WordPress が用意している [カスタムHTML] ブロックにも、CSS を書くことができます。
投稿画面に [カスタムHTML] ブロックを配置し、以下のように書きます。ここに書いた CSS は、編集しているページのみ有効です。

[カスタム HTML] には、style タグで囲んで書きます。
<style type="text/css">
.wp-block-columns img {
border: solid 7px #FFFB00;
}
</style>注意点
- [カスタムHTML] がどのブロックとひもづいているか、把握している必要がある
VK Blocks Pro カスタム CSS New !
VK Blocks Pro (有料) が必要です
VK Blocks Pro をご利用の場合は、ブロックごとに CSS を書くことができます。
VK Blocks Pro 1.46.0 以降で、特定のブロックに対して編集画面から直接 CSS が書ける [カスタム CSS] の機能が追加されました。ちょっとした CSS を指定したいときに大変便利です。
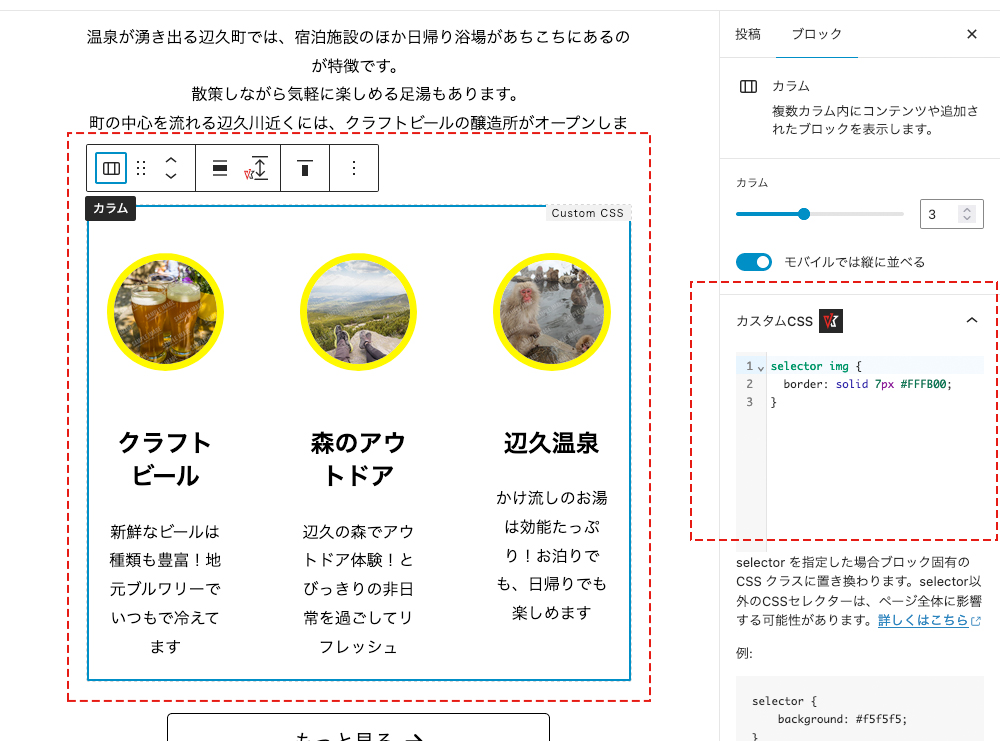
カスタム CSS を使うには、まず対象となるブロック (ここでは [カラム]) を選択します。
次に右のパネルでカラムの設定を見ると、[カスタム CSS] の項目がありますのでクリックして入力欄が表示されたら、このなかに CSS を書きます。

これまでと同じく下記のように書いてもよいですが、ページ内に他の [カラム] があった場合にも適用されてしまいます。
.wp-block-columns img {
border: solid 7px #FFFB00;
}そこで selector を使えるのが [カスタムCSS] の特徴です。selector は、指定した場合ブロック固有の CSS クラスに置き換わりますので、このブロックのみ有効です。ブロックのインナー要素 (例えば画像) に対しては、 selector img というように CSS セレクタを使うことができます。
上記の CSS を selector を使って書いてみます。
selector img {
border: solid 7px #FFFB00;
}[カスタムCSS] の目印
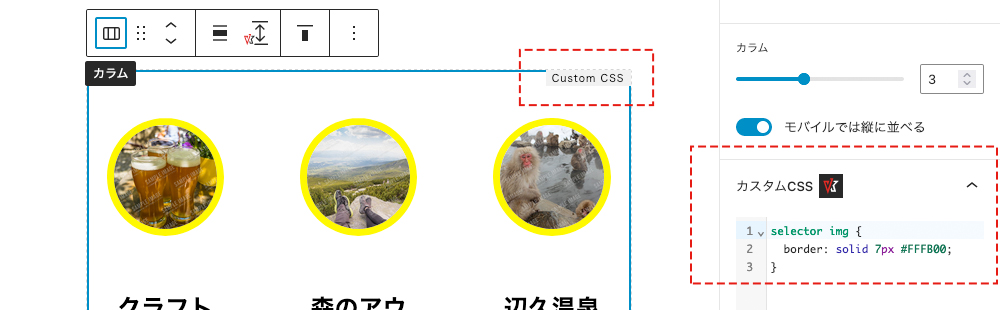
[カスタムCSS] を設定しているブロック
[カスタムCSS] を設定しているブロックでは、[カスタムCSS] のアイコンが黒くなります。
[カスタムCSS] があるのがひと目でわかりますね。
さらに、ブロック右上にカスタムCSS 識別表示があります。(この表示は VK Blocks の設定「カスタムCSS設定」で表示/非表示 切り替えができます )

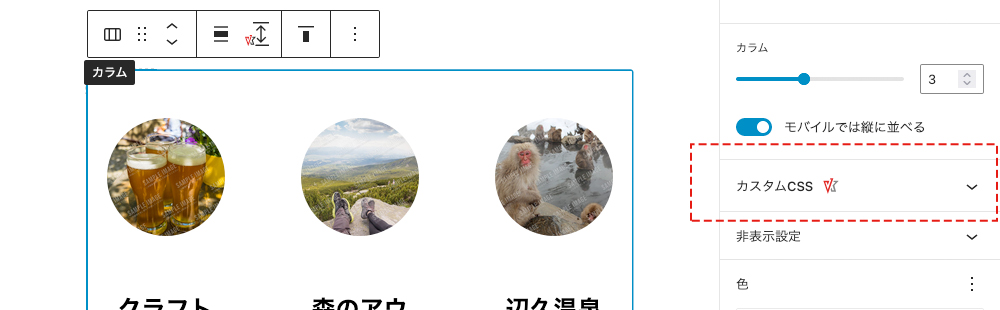
[カスタムCSS] を設定していないブロック
いっぽう [カスタムCSS] を設定していないブロックでは、カスタムCSS 識別表示はなく [カスタムCSS] のアイコンも通常です。

ここが便利
- 記事を書きながら追加したいと思った箇所で CSS を書ける
- CSS セレクタがわからなくても書ける (デベロッパーツールで調べなくてもいい)
- ブロックを複製したりコピペしたとき CSS も一緒についてくる
- CSS をどこに書いたかわかりやすい
CSS でパターンをカスタマイズするまとめ
CSS を適用させたい箇所や、ご自身の制作スタイルに合わせてご利用ください。
- サイト全体に共通
- テーマのカスタマイズから 追加 CSS 無料
- 子テーマで CSS を追加 無料
- ExUnit の追加 CSS 無料
- 特定のページ内で共通
- [カスタム HTML] ブロック 無料
- ExUnit の CSSカスタマイズ 無料
- 特定のブロックのみ
- VK Blocks Pro [カスタム CSS] 有料
無料版では?
ブロックの 高度な設定 > 追加 CSS クラス よりクラスを追加することで、CSS を設定することもできます。
VK Blocks 無料版の場合、また VK Blocks や ExUnit をインストールしていない場合でもこの方法により、CSS でパターンをカスタマイズすることができます。
CSSの基本的なことを知りたい方は、「できる!WordPressカスタマイズ #01 簡単なデザイン(CSS)カスタマイズ方法徹底解説」も合わせてごらんください。
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo、Kansai、Asia 撮影班 / 着物屋カメラマン
最近の投稿


を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。