WooCommerce は、WordPressのサイトを簡単にネットショップ化できるプラグインです。このプラグインを追加すれば、以下のようなネットショップに必要な設定が色々できるようになります。
- 商品ページの作成・管理
- ショッピングカート
- クーポン
- 注文管理
- 決済方法設定
- 配送料金設定
WordPressもWooCommerceも無料で利用できるので、コストをかけずに気軽にネットショップを構築することができますね。
- 1. オンラインでのクレジットカード決済を導入できる Stripe
- 1.1. WooCommerceとStripeを連携させるためには?
- 2. Stripe アカウントの作成
- 3. StripeのAPIキーを取得する
- 3.1. テストAPIキーを取得する
- 3.2. 本番環境利用の申請
- 3.2.1. 事業者情報
- 3.2.2. 事業情報
- 3.2.3. 申請者の詳細
- 3.2.4. 銀行口座情報
- 3.2.5. 改正割賦販売法に関する質問
- 3.2.6. 2段階認証
- 3.3. 本番APIキーを取得する
- 4. WooCommerce側でStripeのAPIキーを設定する
- 4.1. テストAPIキーを設定する
- 4.2. 本番APIキーを設定する
オンラインでのクレジットカード決済を導入できる Stripe
ネットショップでクレジットカード決済をできるようにするには、通常、決済代行サービスを利用しますが、色々あるサービスの中で、ここではStripeを利用する方法をご紹介します。

Stripeは、オンラインでのクレジットカード決済を気軽に導入できる決済代行サービスです。アカウントの登録後、本番決済を利用するための申請は、フォームに情報を入力して送信するだけ。これだけで即座に利用できます。また、サービスを利用するのに月額料金はかかりません。決済があった時に手数料(3.6%)を都度払いする仕組みです。
WooCommerceとStripeを連携させるためには?
WooCommerceとStripeを連携させるために、WooCommerce側では専用プラグイン WooCommerce Stripe Payment Gateway が用意されていて、Stripe側では他アプリケーションへ連携させるためのAPIキーというものを発行します。このAPIキーをWooCommerce側で設定するだけなので、設定も難しくありません。
そこで、次はStripeのアカウント登録方法と、StripeのAPIキーを取得する方法をご紹介します。
Stripe アカウントの作成
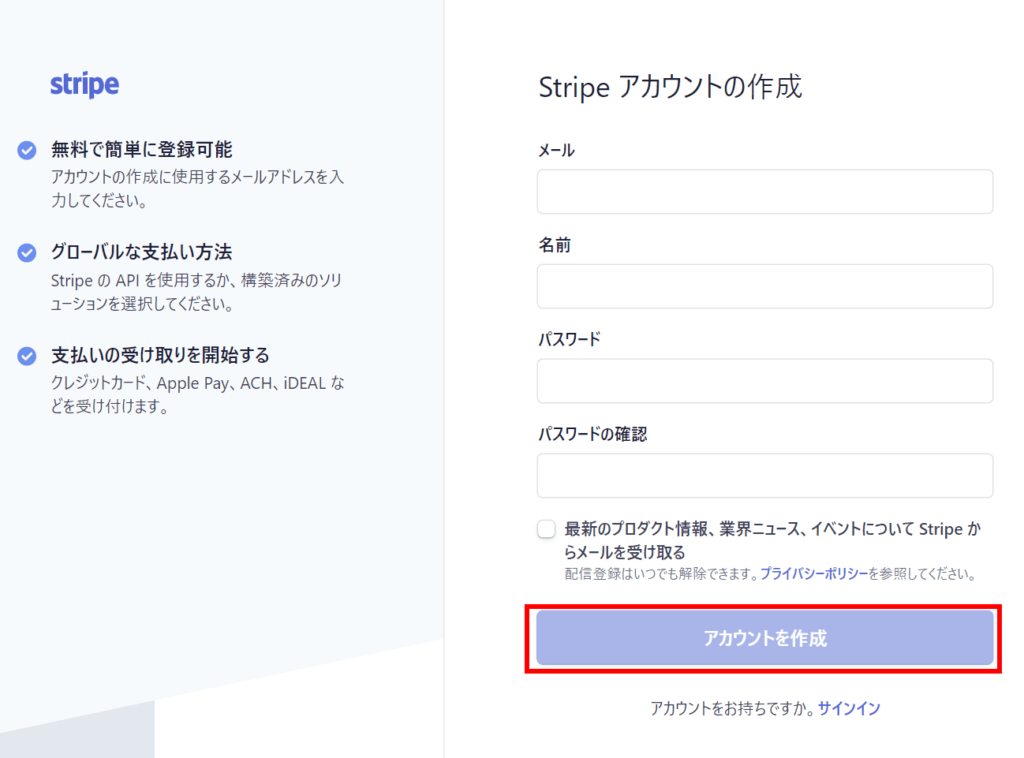
https://dashboard.stripe.com/register にアクセスし、必要事項を入力します。


ダッシュボードが表示されますが、一旦閉じてOKです。

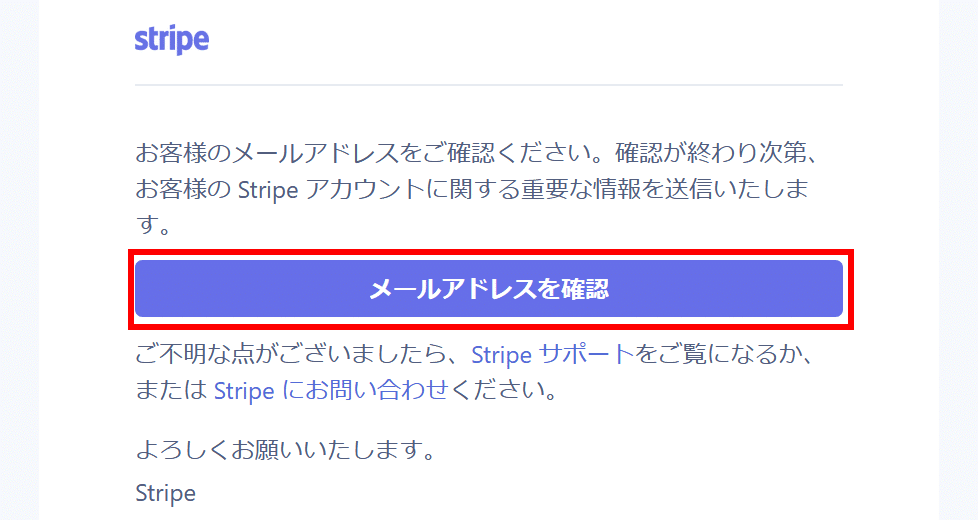
登録したメールアドレス宛に認証メールが届きます。「メールアドレスを確認」をクリックすると、再びStripeのダッシュボードがブラウザに表示されます。

ダッシュボードで「メールアドレス〇〇〇を確認しました」となっていれば、Stripeへのアカウント登録は完了です。
StripeのAPIキーを取得する
アカウント登録直後はテストモードの状態のため、テスト環境用のAPIキーが自動的に発行されます。ただ、実際に運用するには本番環境利用の申請が必要です。その申請を行うことによって本番APIキーの取得が可能となります。
テストAPIキーを取得する

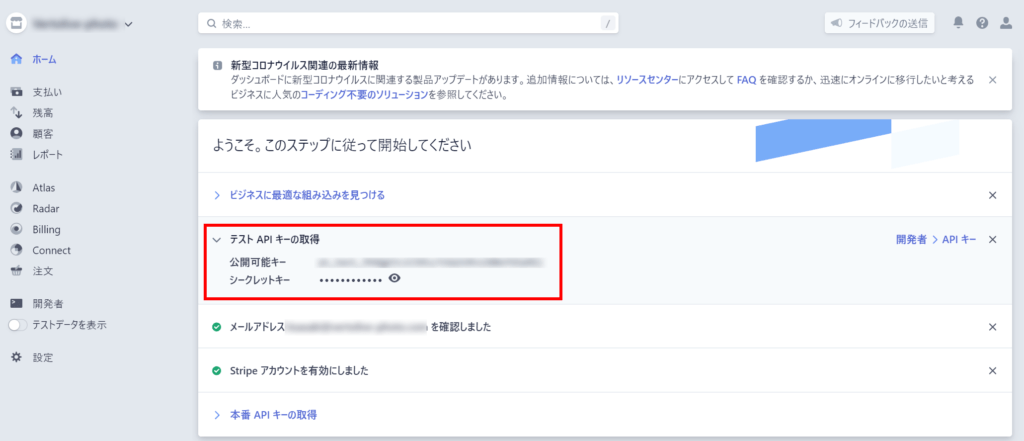
テストAPIキーはStripeのダッシュボードの「テストAPIキーの取得」をクリックすれば表示されます。公開可能キーとシークレットキーのどちらも必要です。
本番環境利用の申請

本番APIキーを取得するには、本番環境利用の申請を行います。
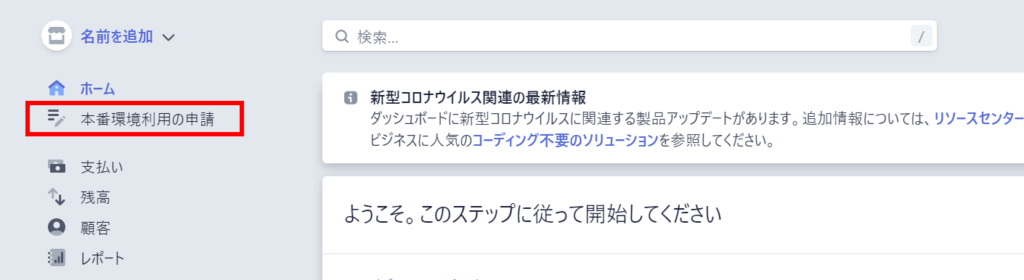
ダッシュボード > 本番環境利用の申請 をクリックして各項目を入力していきます。「事業者情報」から「2段階認証」まで順番に進めてください。
事業者情報

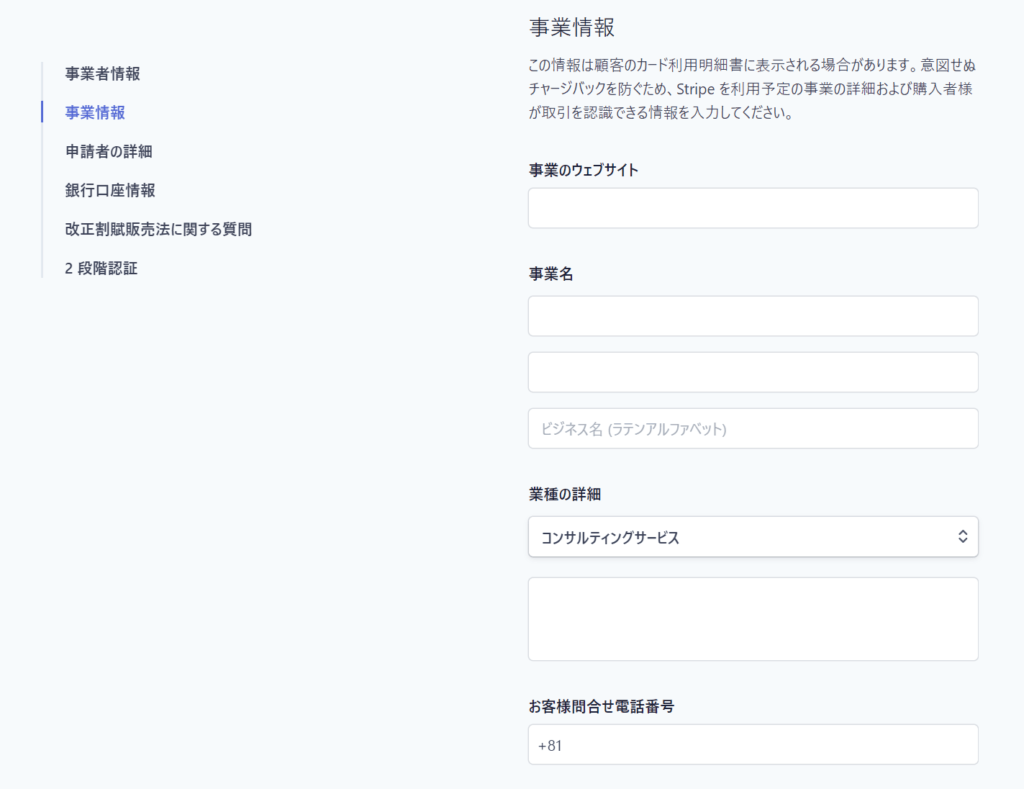
事業情報

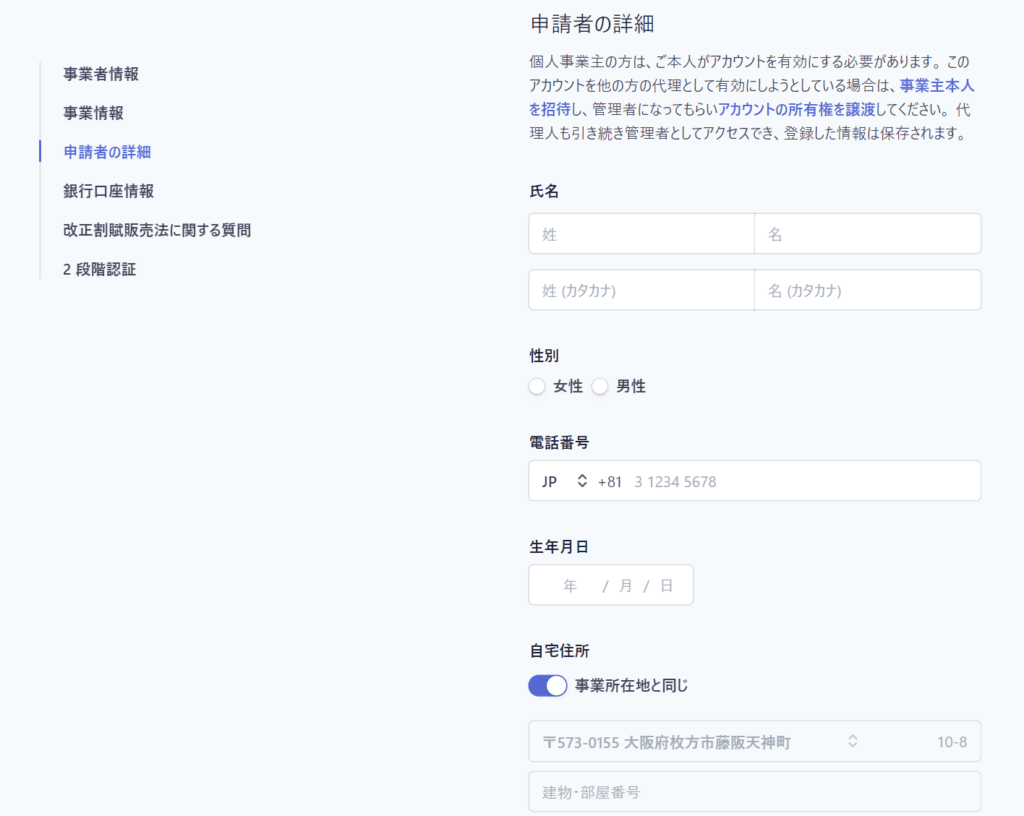
申請者の詳細

銀行口座情報

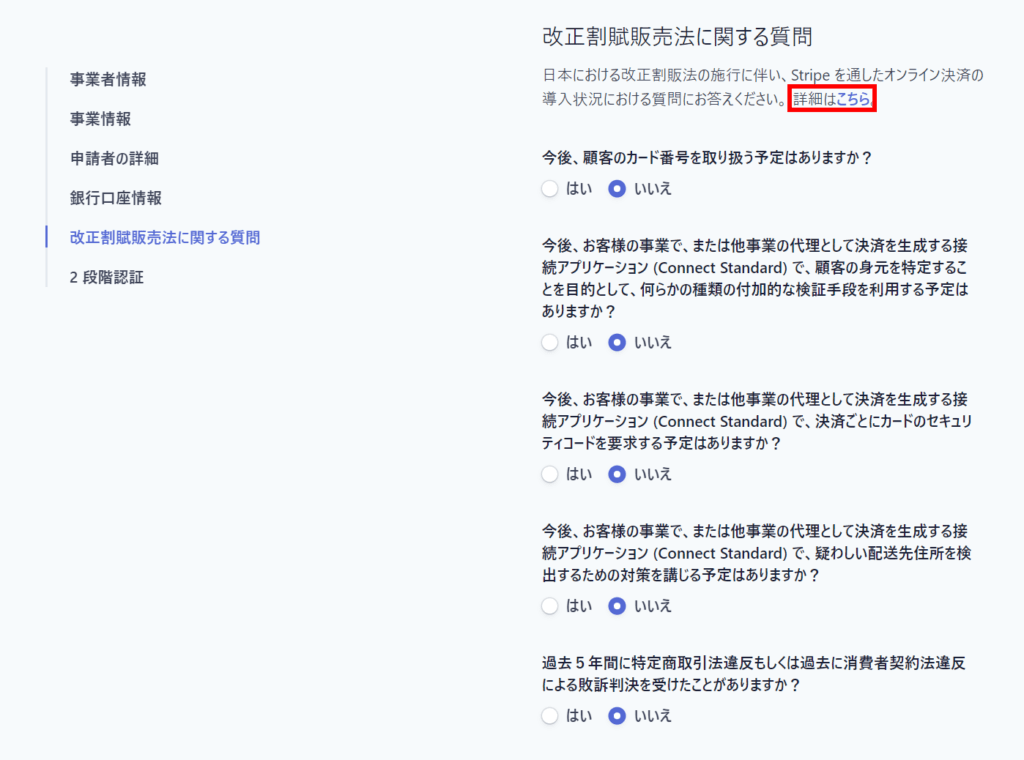
改正割賦販売法に関する質問
質問についてよく分からなければ「詳細はこちら」を確認してください。

2段階認証

Stripeのアカウントにログインする際、二段階認証によってセキュリティを強化します。「ショートメッセージを送信」か「認証アプリを設定」の2つの選択肢があります。

入力が完了すると、登録したメールアドレス宛に本番決済の準備ができた旨を知らせるメールが届きます。

ダッシュボード上でも「Stripeアカウントを有効にしました」と表示されています。
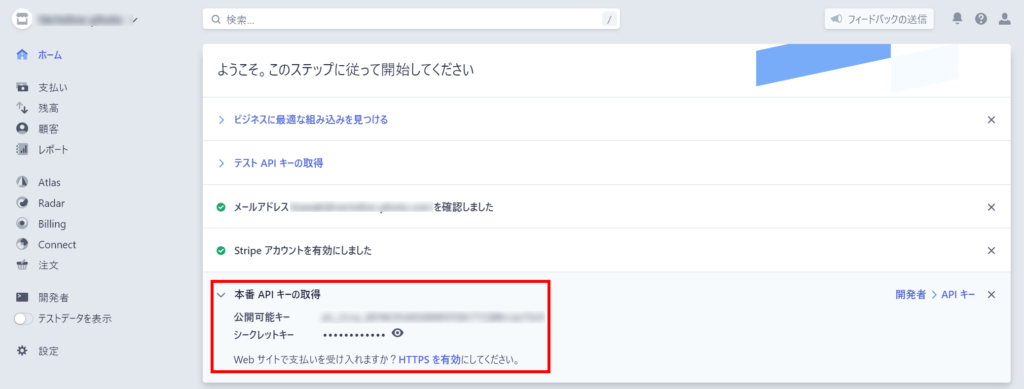
本番APIキーを取得する

ダッシュボードの「本番APIキーの取得」をクリックすると、公開可能キーとシークレットキーが表示されます。

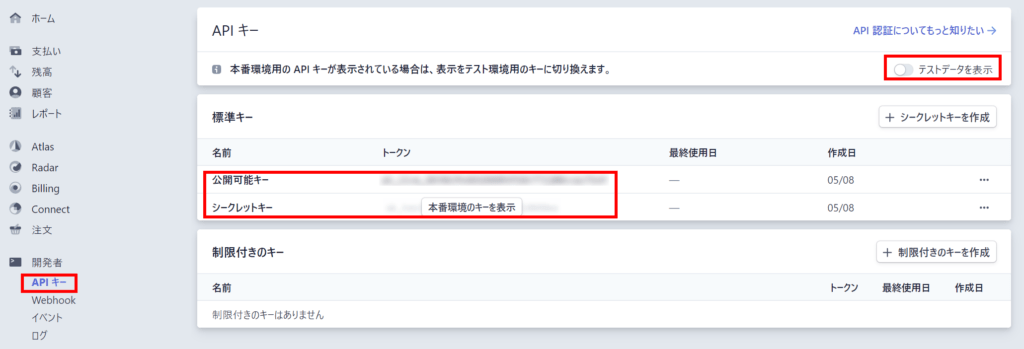
ダッシュボードの 開発者 > APIキー からも確認が可能です。この画面からテストAPIキーを確認したい場合は、右上の「テストデータを表示」に切り替えてください。

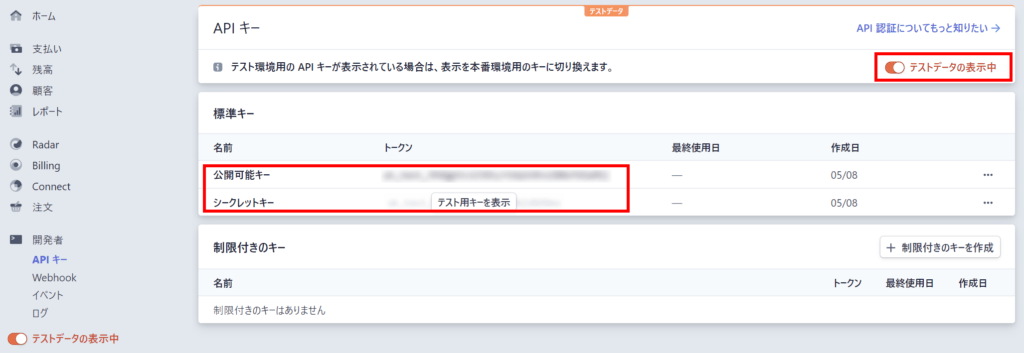
「テストデータの表示中」になり、テストAPIキーが表示されます。
なお、Stripeでは本番の支払いを受け付けながら、テストも続けて行うことができるので、安心ですね。
WooCommerce側でStripeのAPIキーを設定する
最後に、WooCommerce側でStripeのAPIキーを設定する方法をご紹介します。
プラグイン WooCommerce と WooCommerce Stripe Payment Gateway がすでに追加・有効化されていることが前提です。

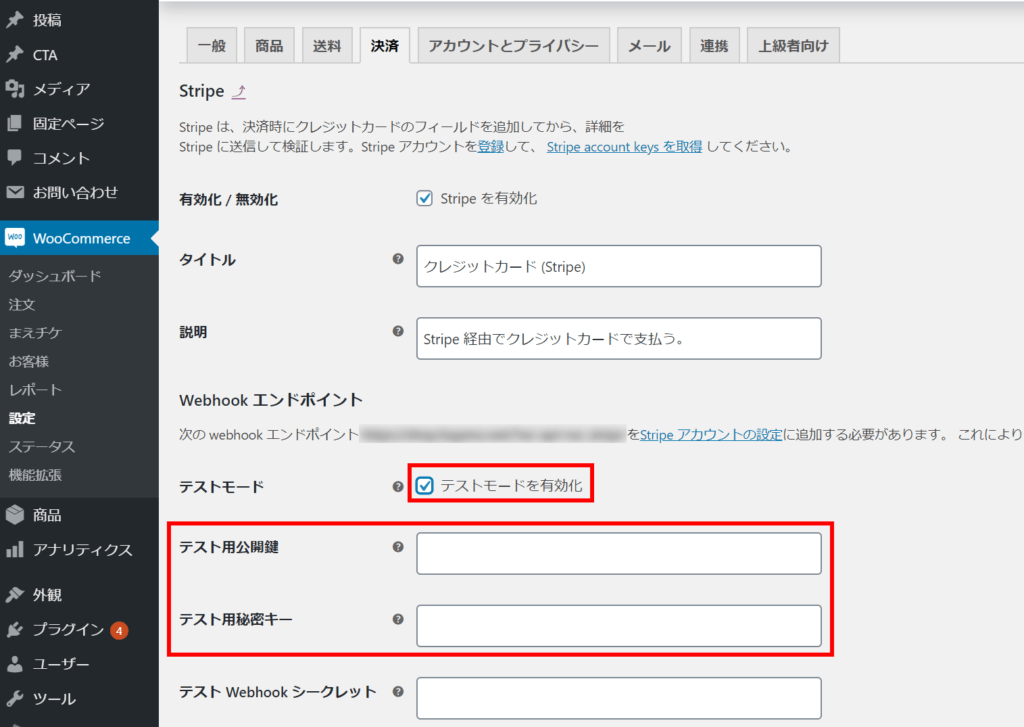
WooCommerce > 設定の「決済」タブにて、Stripeが有効になっていることを確認し「管理」をクリックしてください。
テストAPIキーを設定する

テストAPIキーを設定する場合は「テストモードを有効化」にチェックが入っている状態で以下のように設定後、保存してください。
- テスト用公開鍵:Stripeで取得したテスト環境用の「公開可能キー」を入力
- テスト用秘密キー:Stripeで取得したテスト環境用の「シークレットキー」を入力
本番APIキーを設定する

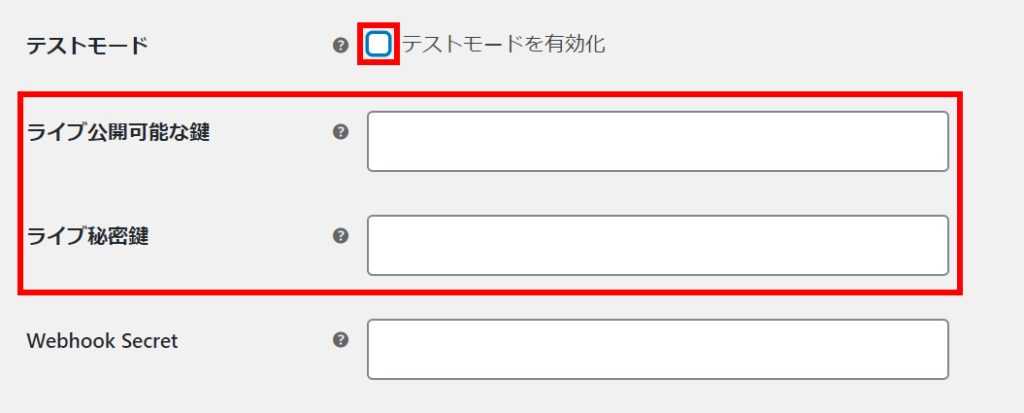
本番APIキーを設定する時は「テストモードを有効化」のチェックを外し、以下のように入力後、保存してください。
- ライブ公開可能な鍵:Stripeで取得した本番環境用の「公開可能キー」を入力
- 秘密鍵:Stripeで取得した本番環境用の「シークレットキー」を入力
以上、WooCommerce にクレジットカード決済を導入するための Stripe の設定方法のご紹介でした!
なお、PayPalの設定方法は以下の記事で紹介していますので、チェックしてみてください。
また、WooCommerceとオンライン決済の設定ができれば、弊社が開発した前払チケット管理プラグイン「まえチケ MaeTicket」を簡単に利用できますので、是非お試しください。COVID-19が収束するまではデモサイトデータとあわせて無料で配布中です!
この記事を書いた人



パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。















