WordPress 6.4 から theme.json の指定でレイアウトコントロールを無効化できるようになりました。まずは元記事は以下です。
上記の記事を見ただけでは意味がよくわかりませんでした。実際の画面で見てみましょう。
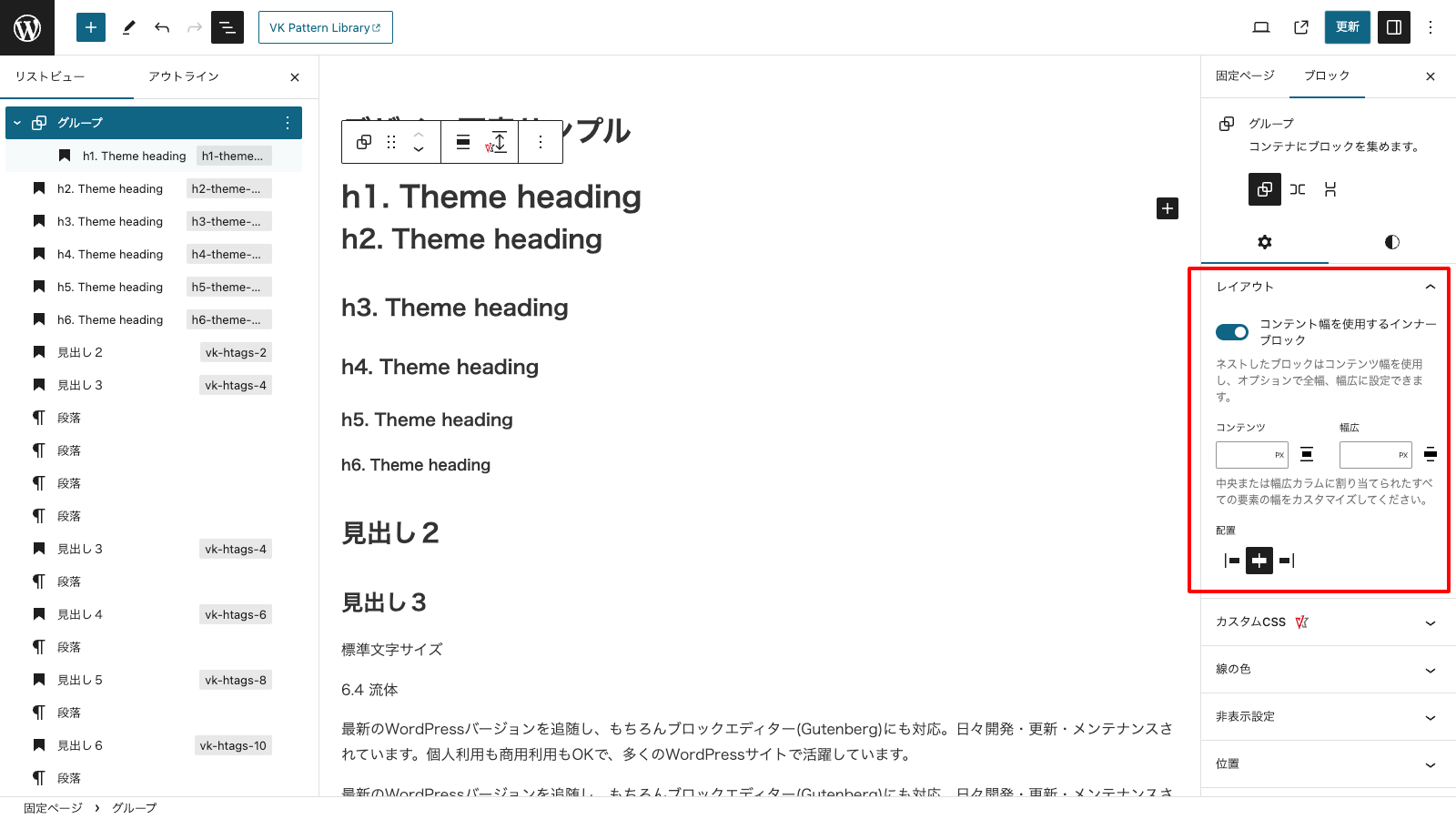
通常例えばグループブロックだと以下のような感じで設定サイドバーにレイアウトコントロールが出ているのが確認できます。

そこで、以下のように theme.json で settings > layout で allowEditing : false を指定します。
"settings": {
"layout": {
"allowEditing": false
}
}すると…

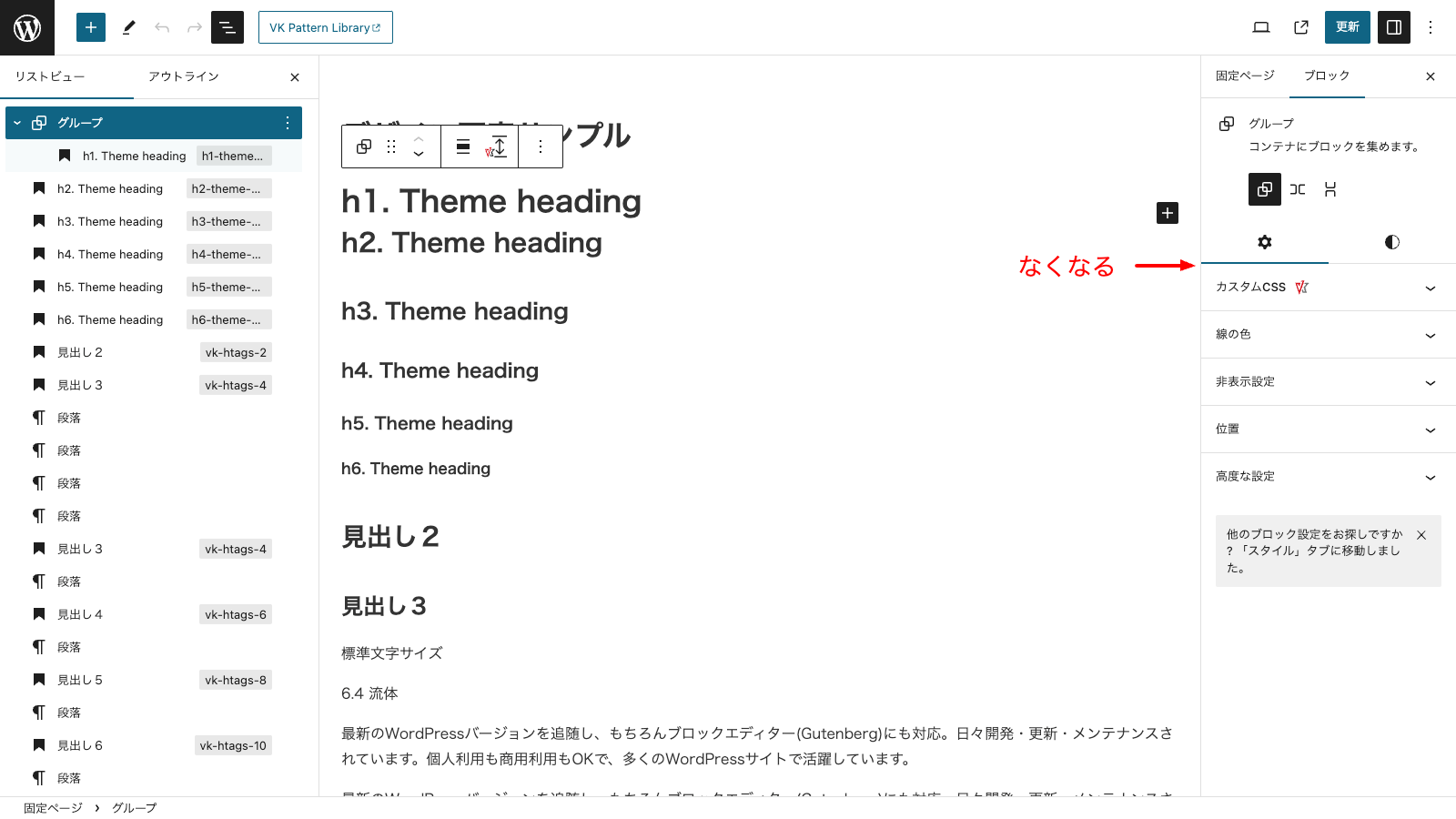
なるほど、レイアウトパネルがなくなりました。
ブロック単位で指定が可能
この指定方法の場合、全てのブロックでレイアウト設定が無効化されてしまいますが、特定のブロックだけ無効化する事ができます。
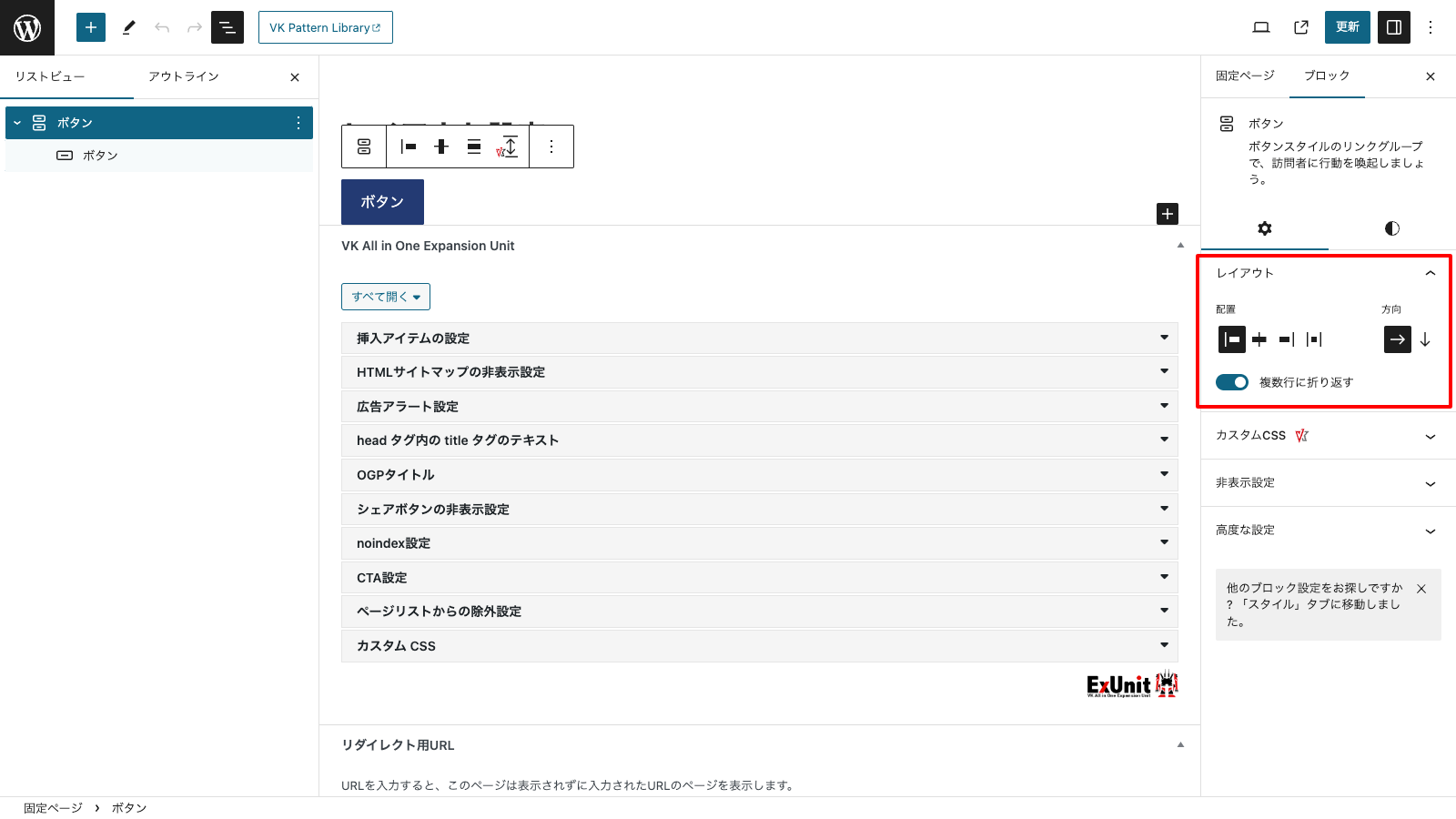
例えばコアのボタンブロックは以下のようにレイアウトパネルがあります。

これを無効化する場合は以下のようにブロックを指定して無効化します。
"settings": {
"blocks": {
"core/buttons": {
"layout": {
"allowEditing": false
}
}
}
}すると…

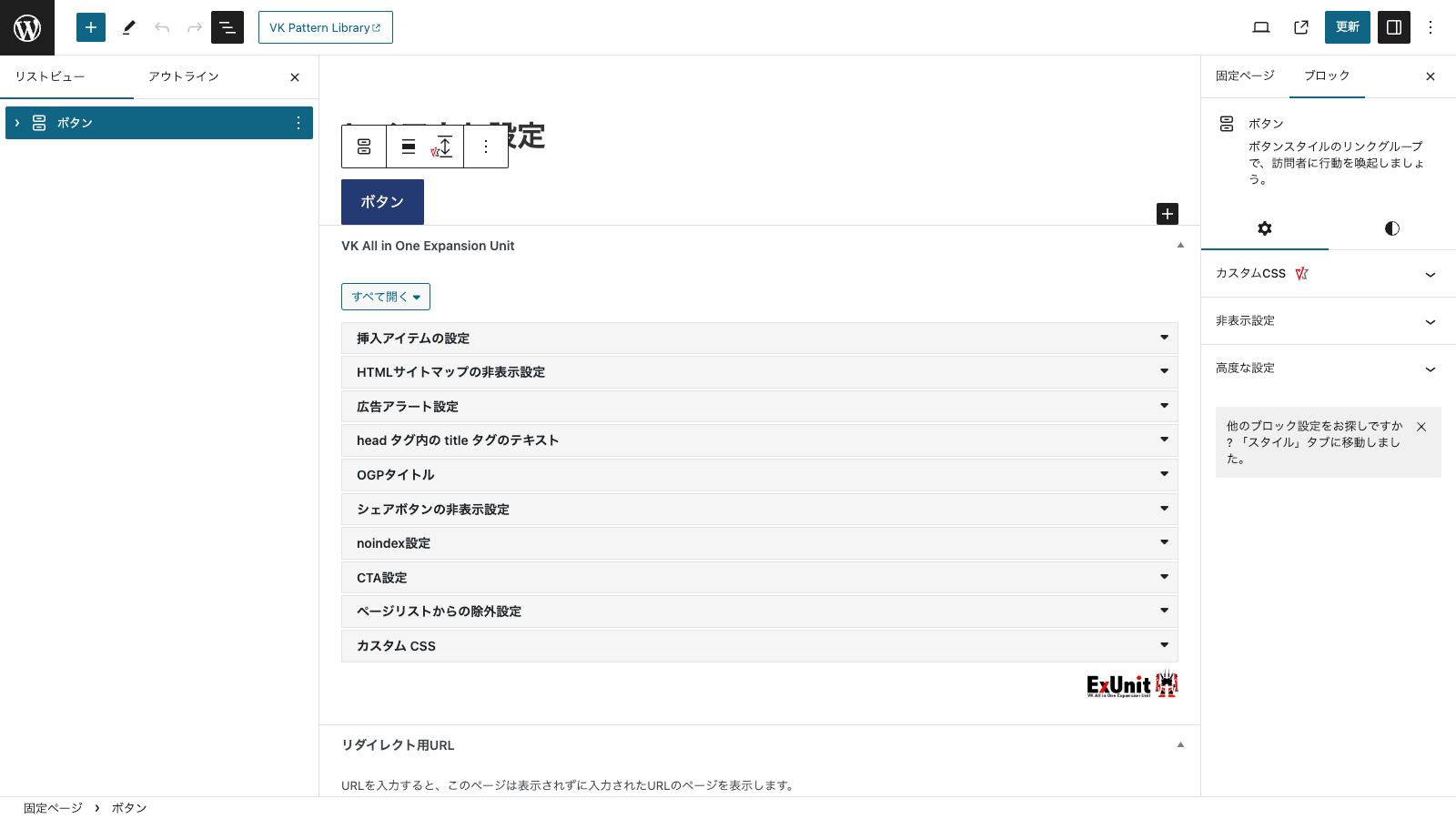
なるほど、消えました。
が…まぁ特に消す必要なくないですかね?
受託用にオリジナルテーマとかの場合は変更されたくないケースがあるからですかね?
現場からは以上です。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年7月7日四国合同 WordPress Meetup @高知 に参加してきました!
WordPress2025年7月7日四国合同 WordPress Meetup @高知 に参加してきました! WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法
WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法 WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか?
WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか? WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!
WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。











