今回のバージョンアップでの追加機能をお知らせします。
機能概要
投稿タイプに関わらず、各記事の編集画面で CSS が設定できるようになりました。
設定手順
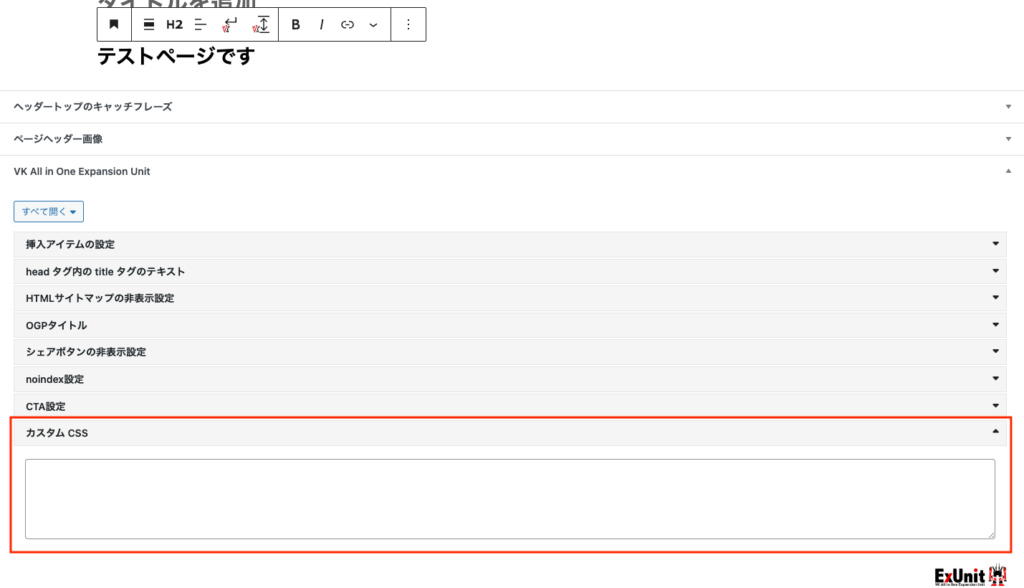
ダッシュボードで「投稿・固定・カスタム投稿タイプ」などを選択して【 新規追加 】で編集画面に遷移します。
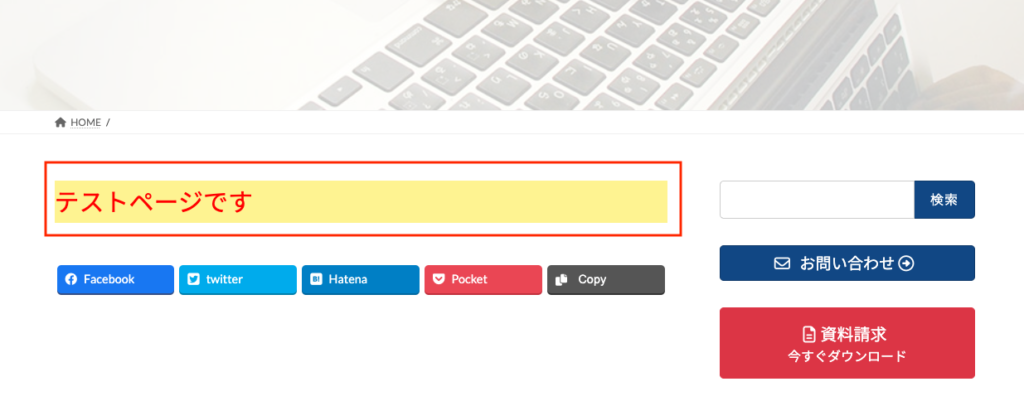
今回はこの文章の中の一部のテキストの CSS を変更します。

CSS を記述するときの注意点
<h2> や <p> などのタグにそのまま CSS を記述してしまうと、変更したい部分以外のところにも反映されてしまうので、クラス名をつけてから編集すると安心です。
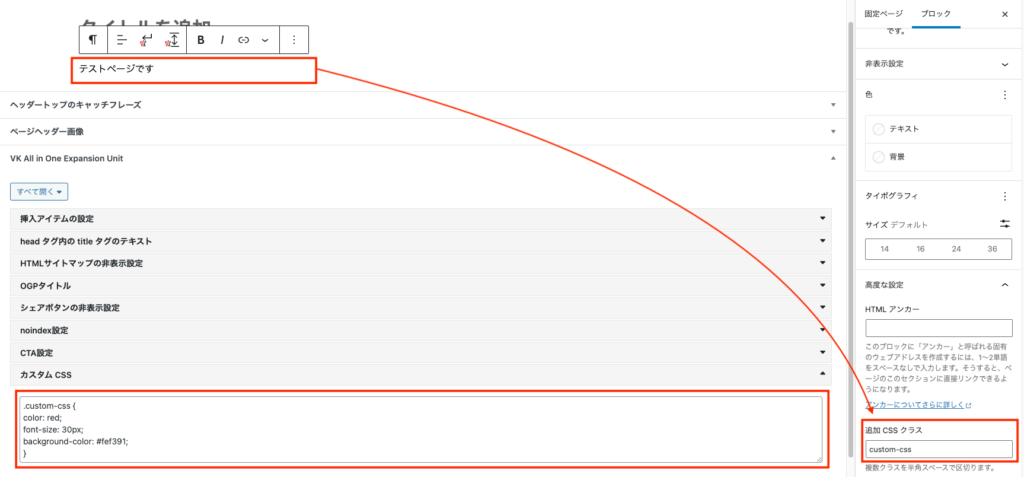
段落ブロックで本文を入力したら段落ブロックを選択して、ブロック設定画面の「高度な設定」→「追加CSS クラス」に任意のクラス名を入力します。
今回の場合はcustom-css にしました。このクラス名を用いて CSS を記述します。
.custom-css {
color: red;
font-size: 30px;
background-color: #fef391;
}CSS を記述するルールとして、クラス名の前に「.(ドット)」をつけなければ正しく反映されないのでご注意ください。

CSS を記述したら保存して編集を完了させて表示をご確認ください。