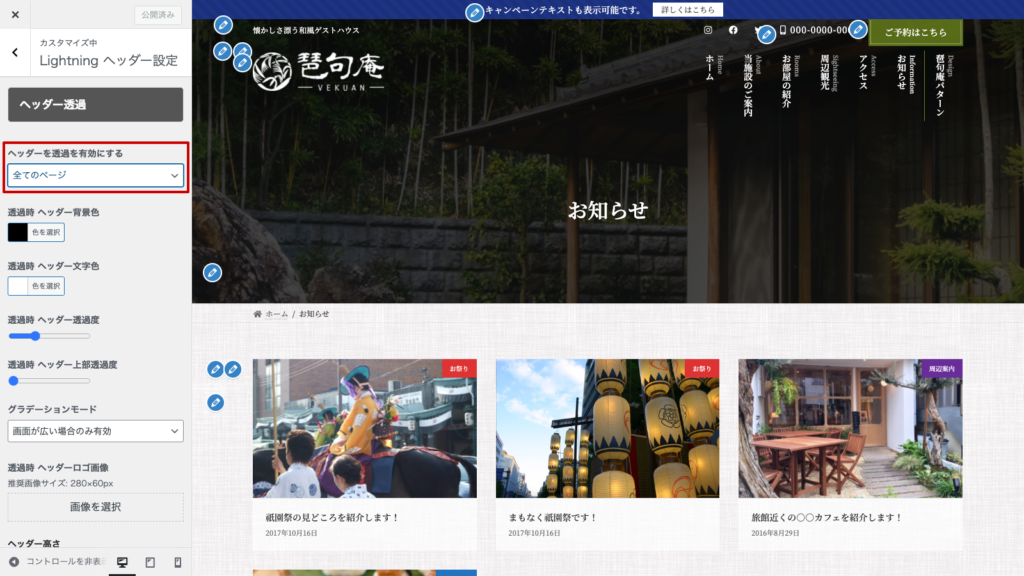
全ページ透過対応(0.7.0以降)
ヘッダー透過機能は Lightning G3 Pro Unit リリース当初からありましたが、この機能はあくまでトップページやランディングページでの使用のみを想定していたので、トップページ以外で適用するには毎ページ記事の詳細ページで指定する必要がありました。またアーカイブページでは適用する事ができませんでしたが、今回のアップデートで全ページ透過できるようになりました。
今まで
- トップページと指定したページのみ対応
- 透過したいページを全て手動設定が必要
- 投稿タイプアーカイブやカテゴリーアーカイブは透過指定できない
0.7 以降
- 全ページ一括指定が可能
- 投稿タイプアーカイブやカテゴリーアーカイブページにも対応
- 透過したくないページは個別に指定可能

利用上の注意
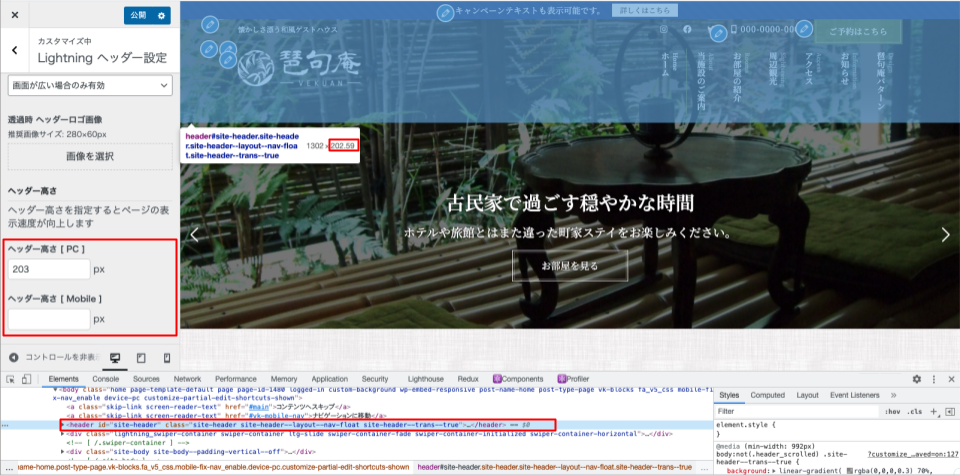
透過利用の場合はできるだけヘッダー高さを登録してください
ヘッダー透過処理をするにあたって、標準ではヘッダーの高さをJavaScriptで取得して各種調整を行っています。しかしがら、JavaScriptの実行開始・処理が終わるまで表示に時間がかかるため、予め高さを登録する機能があります。
外観 > カスタマイズ > Lightning ヘッダー設定 パネル内から、ヘッダーの高さを登録してあると、JavaScript を読み込まずにこの数値を元にCSSだけで処理を行うので、表示が安定し、表示速度も早くなります。

グラデーション対応(0.9.0以降)
従来のグラデーションはヘッダーエリアを普通に透過するものでした。
しかしながら、メニューを縦書きに指定すると、ヘッダーの高さがかなり高くなり、ロゴの下の余白部分などが無駄に目立つようになってしまいます。

そこで、ヘッダーの透過をグラデーション指定する事で、自然で読みやすいヘッダーにする事ができます。



パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。











