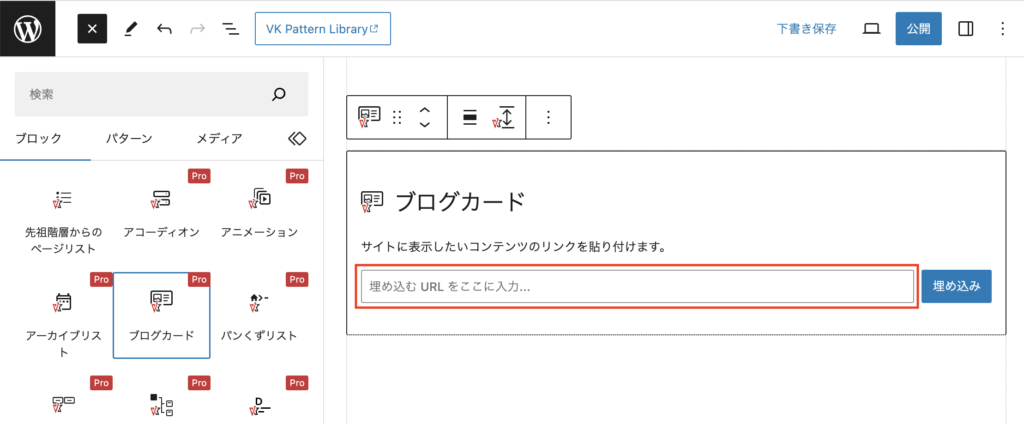
VK Blocks Pro 1.62.0 でブログカードブロックを追加しました。WordPressはコンテンツの埋め込み(oEmbed)に対応しているので、本文欄に記事のURLを貼り付けるだけでブログカードを表示できます。ブログカードがうまく表示できないときや非WordPressサイトのURLをブログカードで表示させたいときなどに、このブロックをお試しください。
VK パターンライブラリ | コピペで使えるWordPress のブロックパターンライブラリ
WordPress のブロックエディタで使えるパターンを公開しています。あらかじめデザインされたパターンをコピー&ペーストすることで、見た目そのままご自分のサイトで使っていただくことができます。
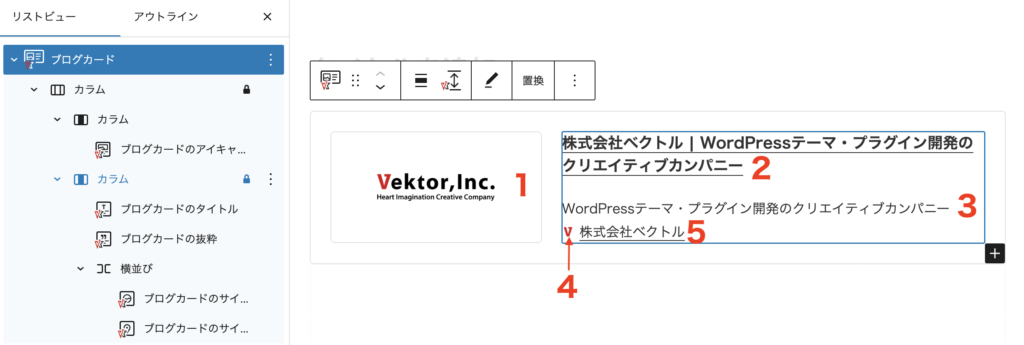
使い方
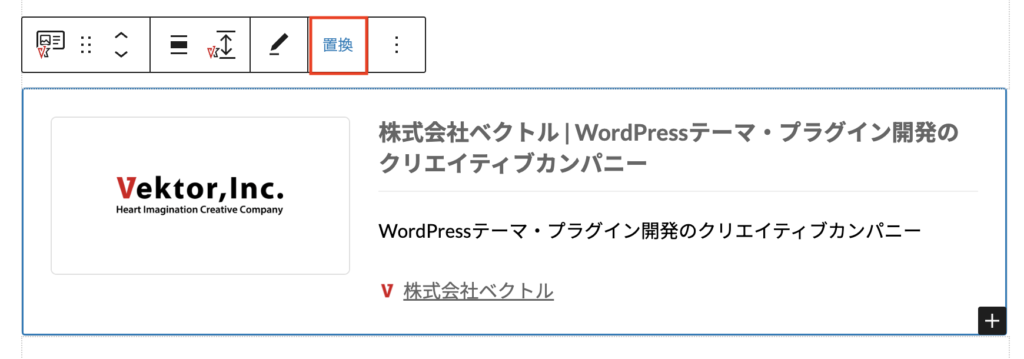
別のパターンに変更したい場合
別のパターンに変更したいときは「置換」をクリックします。

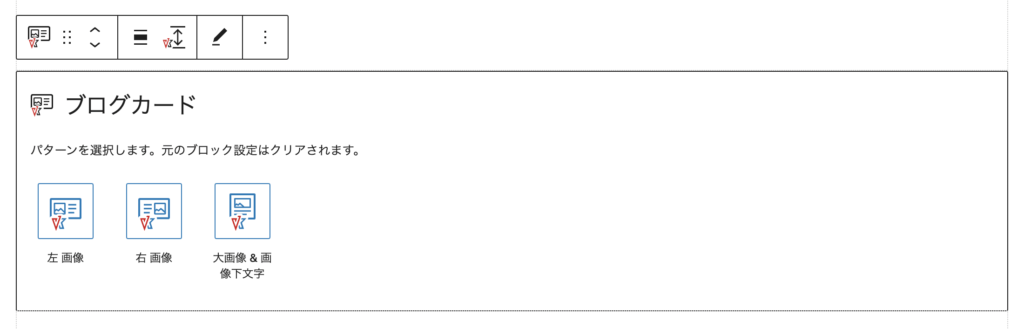
パターンを選択する画面が表示されるので、別のパターンを選ぶと変更できます。ただし、元のブロック設定はクリアされるため、ご注意ください。

抜粋の最大文字数の指定
抜粋の最大文字数を指定できます。抜粋が長く途中までの表示にしたいときに便利です。「リセット」をクリックすると元に戻せます。

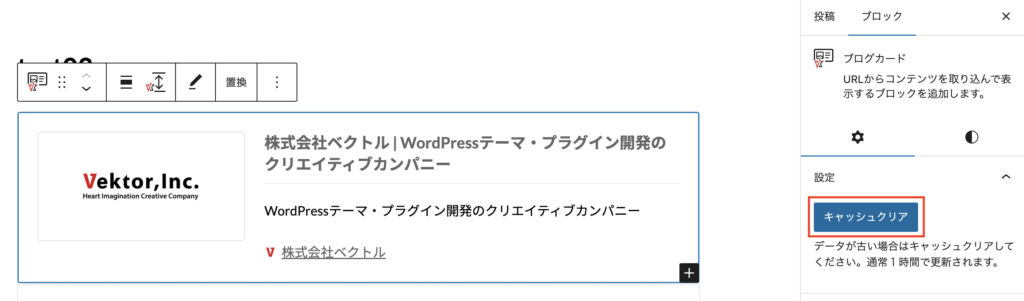
キャッシュクリア
取得したデータが古い場合は、キャッシュクリアしてください。通常1時間で更新されます。



パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。