ブロックエディタでは自由にレイアウトが可能になった事から、カスタムフィールドを使う頻度はぐっと低くになりましたが、特定の要素を個別ページだけでなく、投稿リストでも表示したい場合などはカスタムフィールドを使うケースもあると思います。
ブロックエディタ上でカスタムフィールドの値を表示する方法としては VK Blocks Pro のダイナミックテキストブロックで表示要素をカスタムフィールドに指定する他、自分でカスタムフィールド表示用のショートコードを作成したり、他のプラグインを使用するなどがあります。
カスタムフィールドの値の有無での表示の出し分け
例えば「制作実績」という投稿タイプに対して、「クライアント」というカスタムフィールドを用意し以下のように表示するケースがあるとします。
クライアント
サンプル工務店
使用技術など
WordPress
WordPressテーマ : X-T9
しかしながら、投稿によっては大人の事情でそのカスタムフィールドの値を入力しないケースがあります。その場合以下のような状態になります。
クライアント
使用技術など
WordPress
WordPressテーマ : X-T9
この表示で良い場合は別に問題ないのですが、カスタムフィールドに入力がない場合は項目名も非表示にしたいというケースも多いと思います。
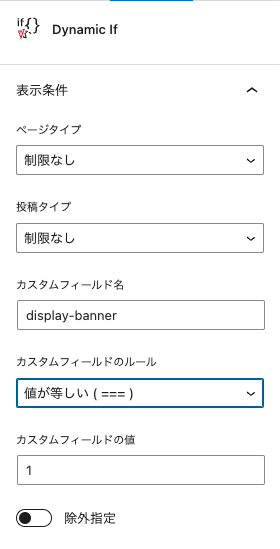
そういった場合に VK DynamicIf Block を使って、カスタムフィールドの値の有無での条件分岐が可能です。

カスタムフィールドの値の一致での条件分岐


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。