VK Filter Search Pro をご利用いただきありがとうございます。
VK Filter Search Pro は今まで検索対象のインナーブロック及び、タクソノミー検索ブロックでのチェックボックスやラジオボタンの表示幅を画面サイズに応じた分割数やカラム数で指定する方式を採用していましたが、最小維持幅での指定をできるようになりましたので、それについて解説いたします。
画面サイズによる分割数指定での問題点
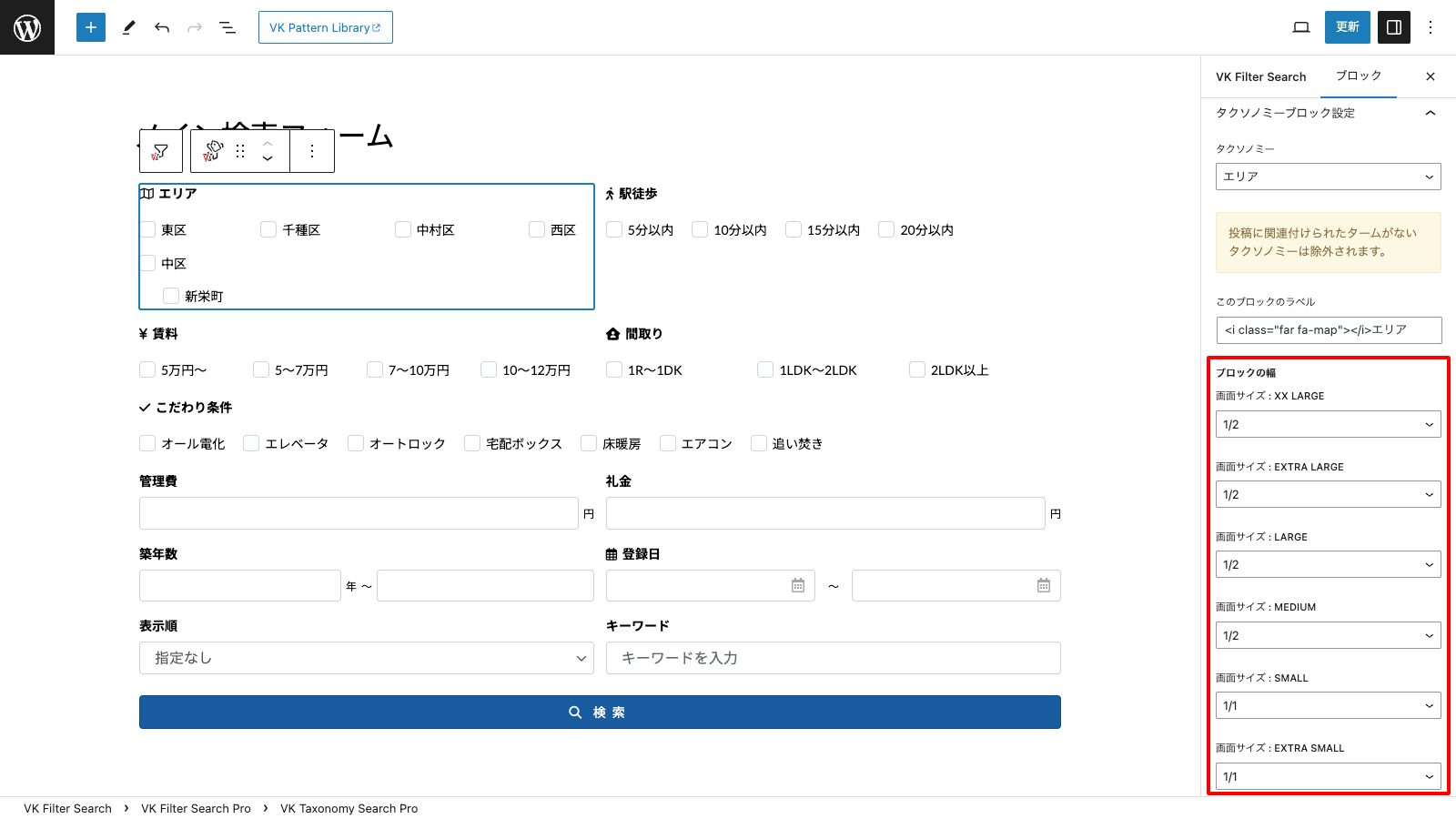
従来の設定画面は以下のように画面サイズ毎にカラムのサイズを指定する方式になっていました。

しかし、この方式は以下の問題がありました。
問題1 : 同じフォームをメインエリアとサイドバーで共有できない
従来の方式では、メインエリアで配置したフォームを、幅の狭いサイドバーにそのまま配置すると、きれいに収まらないという問題があります。
例えば、画面サイズが XX Large で 1/2 サイズで指定したとして、メインエリアに表示する分には良いのですが、Call Filter Search Form ブロックを使って同じフォームをアーカイブページや検索結果ページのサイドバーに配置しようとしても、サイドバーの中で 1/2 の幅で表示されてしまうので、結局同じフォームでは対応できずにサイドバー表示用のフォームを別途用意するなど運用でカバーするしかありません。
問題2 : 設定項目が多い
- インナーブロック毎かつ画面サイズ毎にカラム指定する必要があるため非常に手間
- 特定の画面サイズでの設定を間違えるとインナーブロックがきれいに収まらない
インナーブロックの幅を最小維持幅で指定できるようになります
画面サイズに応じたカラム数ではなく、インナーブロック(タクソノミー検索ブロックやキーワード検索ブロックなど)の幅で、最小維持幅による指定が可能になります。

これにより、例えば親ブロックである VK Filter Search Pro ブロックの表示エリアの幅が 500px だった場合、最小維持幅が 230px に指定してあれば、500px 以内に2つのインナーブロックが入り、余った幅は自動的に広がります。
しかし表示幅が 400px になった場合、230px のインナーブロックは横に2つ並べられないので、自動的に1カラムになって、縦に積まれます。
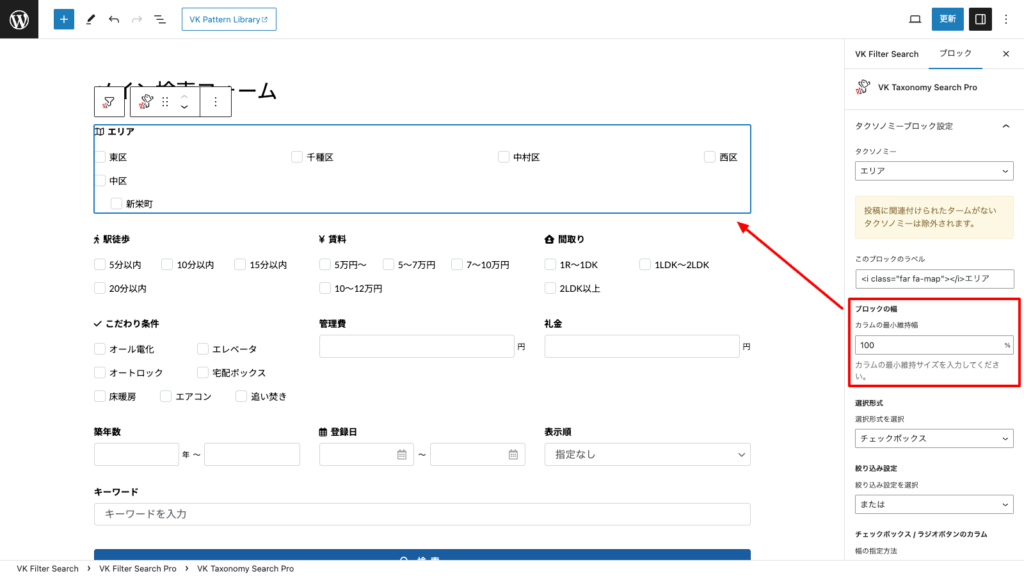
個別の幅指定も可能
親ブロック(VK Filter Search Pro)で 230 に指定したとしても、インナーブロックで指定のブロックは1カラムにしたいというケースはあるとおもいます。そういった場合は、ブロック個別で最小維持幅を指定する事ができるので、最小維持幅を 100% に指定する事で実現できます。

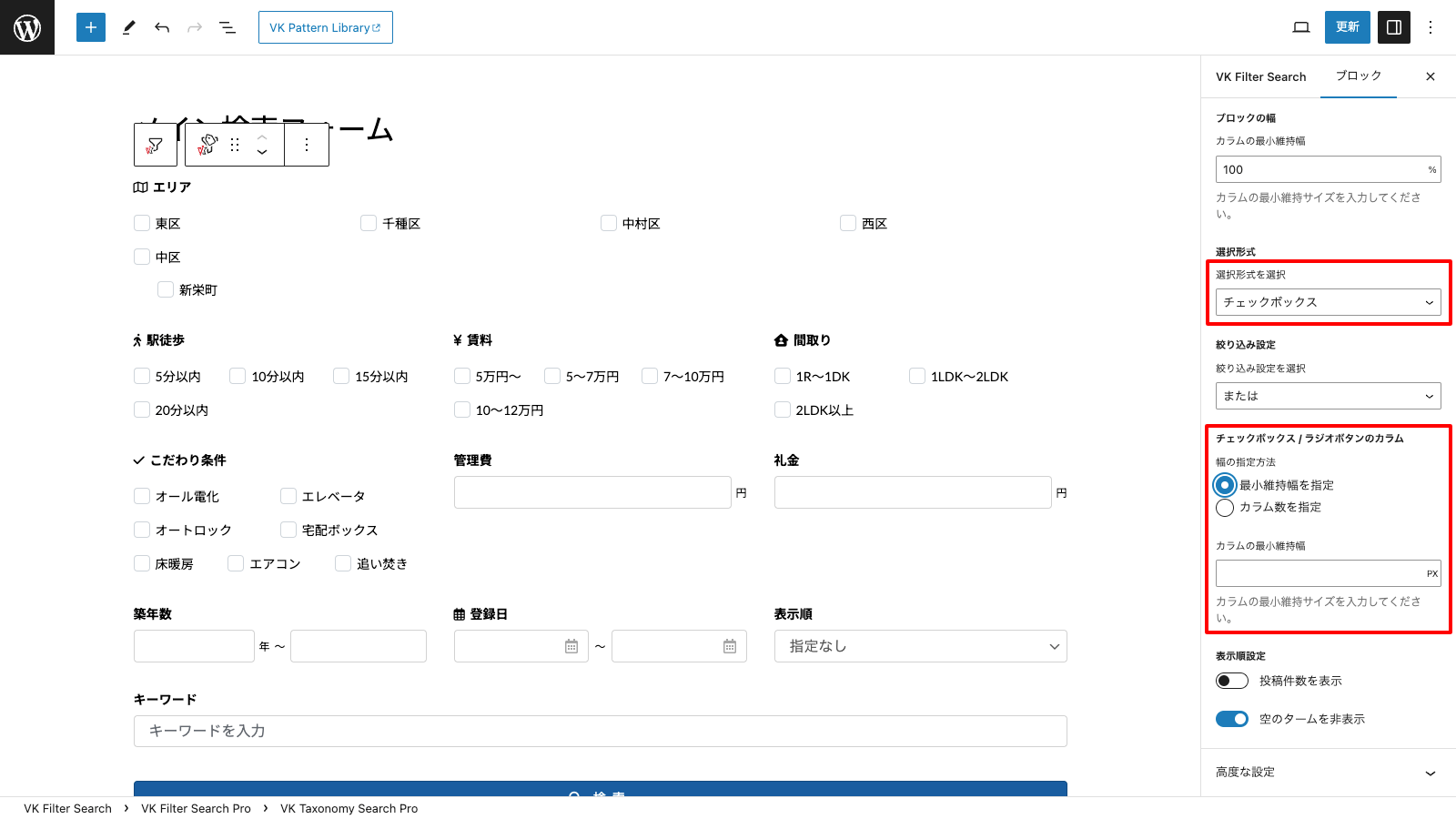
チェックボックスやラジオボタンの幅を最小維持幅で指定できるようになります
各フォームのインナーブロックと同様に、VK Taxonomy Search Pro ブロックでチェックボックスやラジオボタンを選択した場合の幅指定方式も、最小維持幅で指定ができるようになっています。

事前確認のお願い
最小維持幅での指定機能は VK Filter Search Pro 2.3.0 にて近日リリース予定です。
しかしながら、2.3.0 ではインナーブロックのクラス名の変更があります。
上記反映をした検証版 2.2.9 が VWSのマイアカウントページ からダウンロードできるようになっていますので、VK Filter Search Pro ご購入のユーザーアカウントでログインした上でダウンロードしてご確認くださいませ。
一般配信は 10/10頃を予定しています。


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。











