「VK Grid Column Card ブロック」 β版を配布開始しました。このブロックは、指定したカラムの最小幅を維持する全く新しいカラムブロックです。
現在β版につき、Lightning G3 Pro Unit ユーザー限定でプラグインとして配布しています。VWSマイアカウントから ダウンロードしてぜひお試しください。使用感などご意見やご感想については、VWS ユーザーSlackへお気軽にお寄せください。フィードバックをお待ちしています!
インストール・設定手順
VWSマイアカウントから VK Grid Column Card Blockをダウンロード後、ご利用のWordPressのダッシュボードにて【プラグイン】>【新規追加】からインストールして有効化してください。
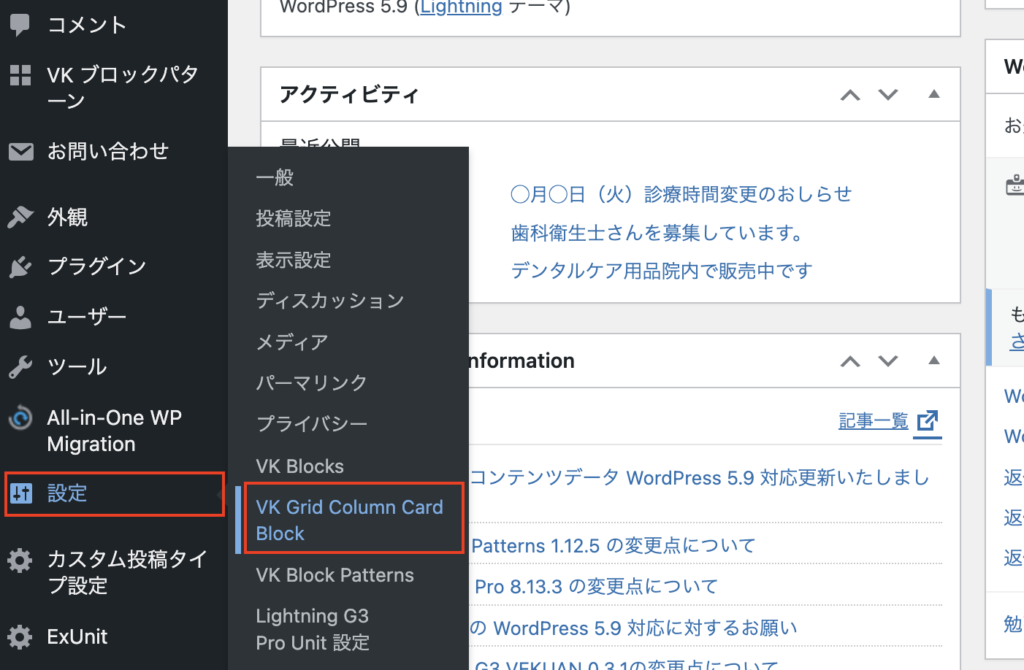
【設定】>【VK Grid Column Card Block】へ進んでください。
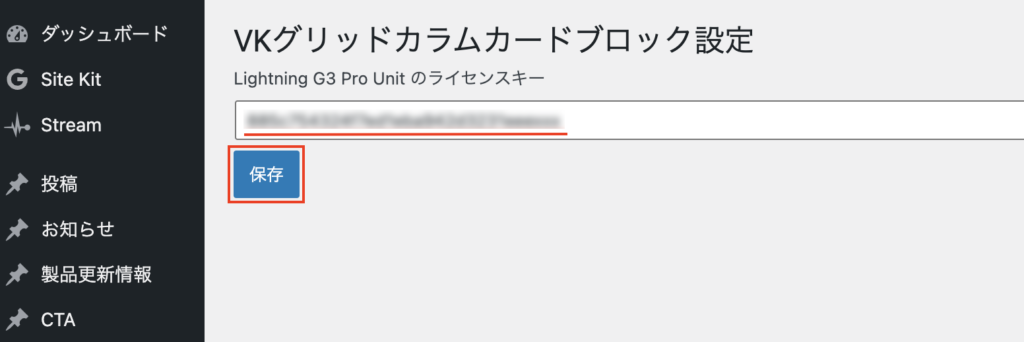
Lightning G3 Pro Unit に付属のライセンスキーと同じものを入力して「保存」をクリックしてください。
常識を覆す全く新しいカラムブロック
カラムブロック でもあり カードブロックでもある
Grid Column Card ブロックは、名前の通りカラムブロックですが、カードブロックにもなります。
このブロックは VK Blocks Pro に中に入っている「グリッドカラムブロック」「カードブロック」「アイコンカードブロック」「PR ブロック」「PR Contentブロック」の後継ブロックにあたり、あらゆる表示幅で幅広い表現を美しくレイアウトする事が可能になります。
既存の標準ブロックで出来ない事
WordPress標準カラムブロックなどを使ってカードタイプの要素を3列作成すると以下のようになります。
WordPress標準ブロックを使ったレイアウト例
ボタンが揃わない
WordPress標準カラムブロックの場合、カラムの中に画像とボタンを配置して、各カラム内にボタンをもたせたい場合、内容量によってボタンの位置が揃わずガタガタしてしまいます。
VK Blocks Pro のカードブロックはボタンの位置を揃える事はできますが、ボタンごとに文字を変更・指定する事はできませんでした。
画像がカラムに吸着できない
カラム内に余白を指定すると画像もその余白内にしか配置できません。
モバイルでのレイアウトが微妙
画面サイズを狭くして見てください。各カラムはかなり小さい幅まで潰されてしまい、また、下の段に落ちたカラムは上のカラムにひっついてしまいます。
Grid Column Card ブロックで対応した事
以下が Grid Column Card ブロックを使った場合の例です。WordPress標準ブロックでの問題点が解消し、あらゆる画面サイズでよりきれいにレイアウトされる事が確認できると思います。
Grid Column Card ブロックを使ったレイアウト例

画像リンク無し
カードテキストカードテキストカードテキストカードテキストカードテキストカードテキストカードテキストカードテキストカードテキスト。
カードテキストカードテキストカードテキストカードテキストカードテキスト。
その他の特徴・機能
Grid Column Card ブロックで出来るレイアウト例
テキスト3カラム
カード線なし
カード線あり
カード線あり 画像吸着
アイコンカード線なし
アイコンカード線あり


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。