Outerブロックは、ブロックの外側に背景画像や背景色、 枠線を設置することができるブロックです。ブロックの内側には、いくつでもブロックを挿入できます。さらには、全幅のレイアウトにしたり、区切りの設定(傾斜 / カーブ / 波状 / 三角など)もできるので、ユーザーの目を引く見せ方ができます。
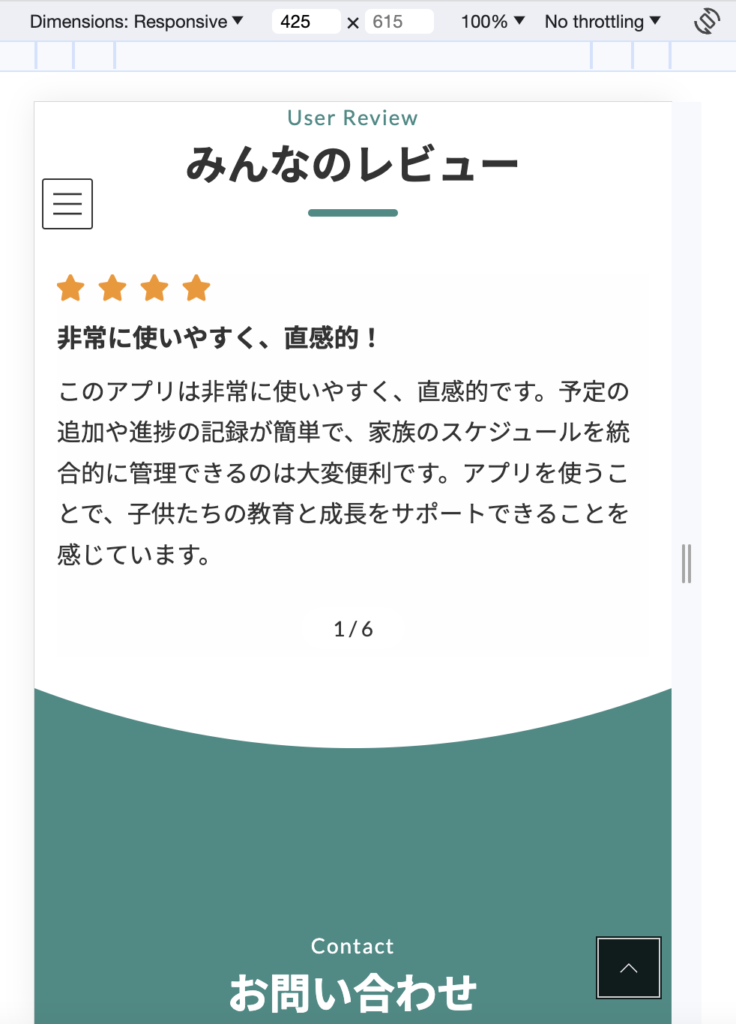
Outerブロックの使用例
Outer ブロックの使い方
Outerブロックは、中にブロックをいくつでも追加できます。

ラップ・アンラップについて
- ラップ(wrap):要素(タグ)で囲むこと
- アンラップ(unwrap):要素(タグ)を削除すること
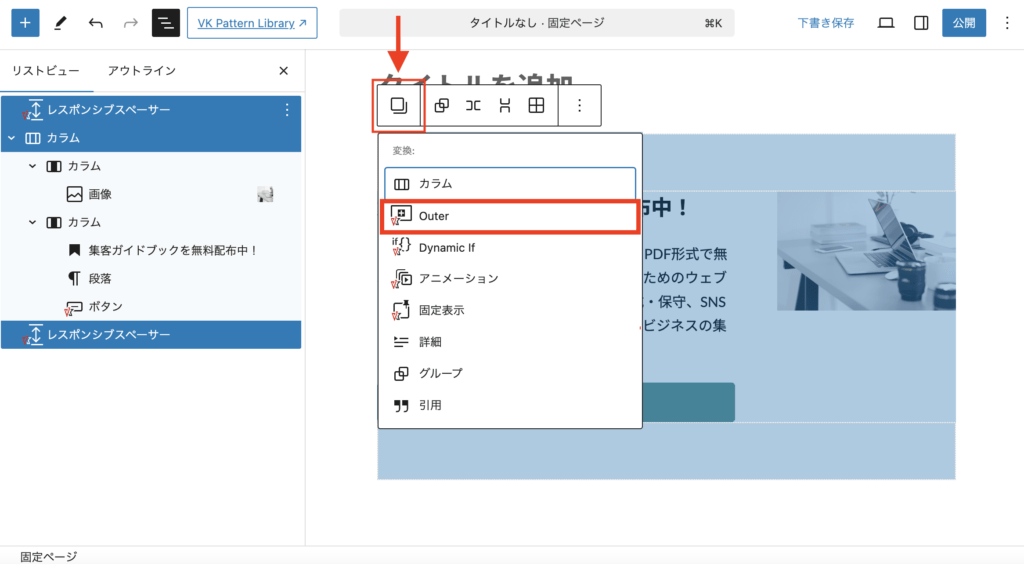
先に配置した見出しや段落などほかのブロックを選択し、ブロックツールバーの「変換」からOuter ブロックを選んでラップできます。
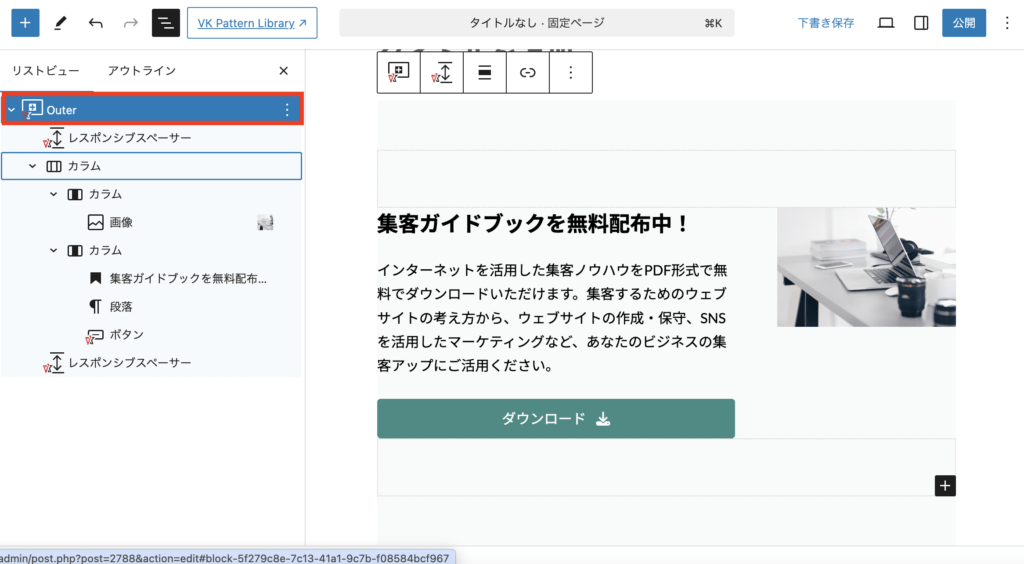
たとえば、以下の画像では、複数のブロックが選択された状態です。この状態で Outer ブロックに変換すると、選択したブロックがまとめて Outer ブロックに入ります。


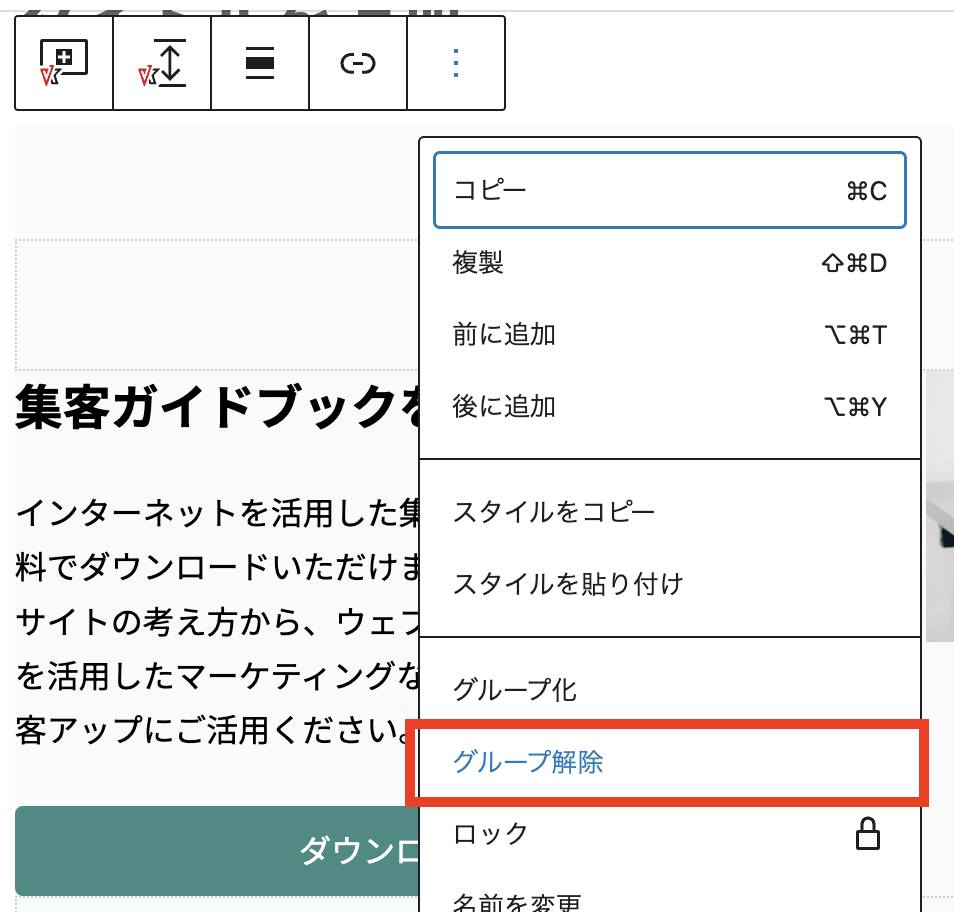
アンラップにしたいときは、Outer ブロックを選択した状態で、ブロックツールバーの三点リーダから「グループ解除」をクリックします。中のブロックはそのまま編集画面に残ります。

Outerブロックの各設定
ブロック全体にリンクを設置
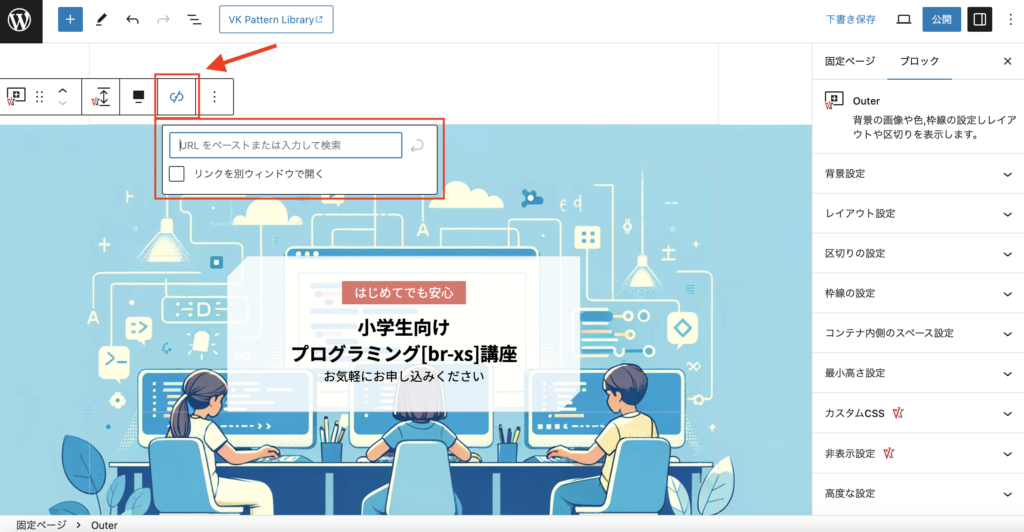
ブロックツールバーの「リンクURL」からリンクの設置が可能です。ヒーローエリアなど全体にリンクをクリックできるようにしたい時にご利用ください。


rel属性
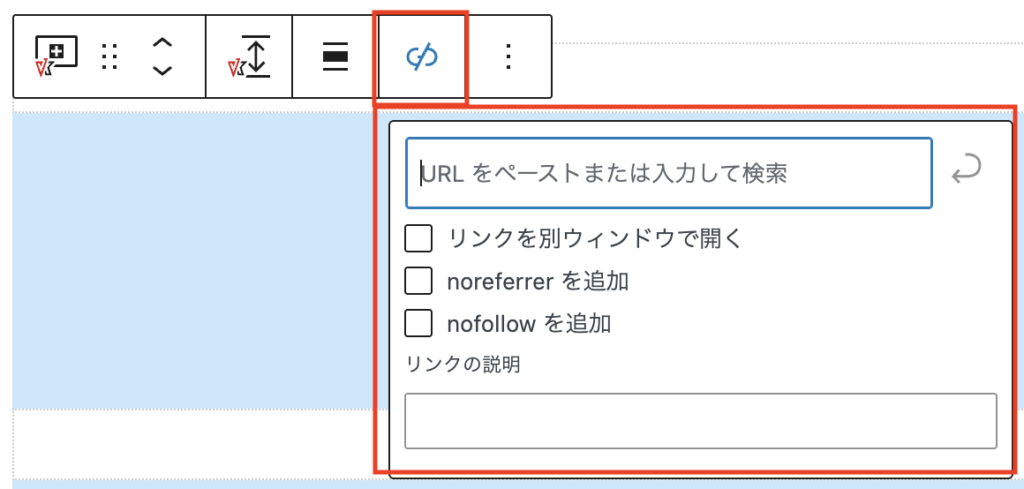
「リンクを別ウィンドウで開く」にチェックを入れる際に、必要に応じて noreferrer と nofollow をそれぞれ設定できます。
- noreferrer:リンク先(外部サイト)に対して自サイトのURL情報を渡さないようにする
- nofollow:自サイトとリンク先(外部サイト)を関連付けたくない / リンク先をクロールさせたくない(自サイトのページの評価をリンク先に渡したくない)
アクセシビリティ対応テキスト
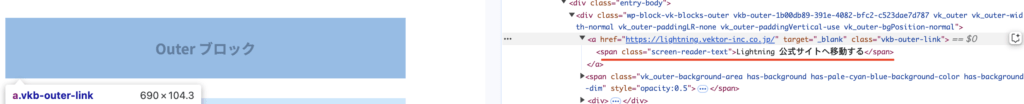
「リンクの説明」に入力すると、visually-hidden の要素を持つ span にテキストが入ります。なお、未入力のデフォルトでは 「Outer リンク」(ブロック名 + リンク)のテキストが設定されます。

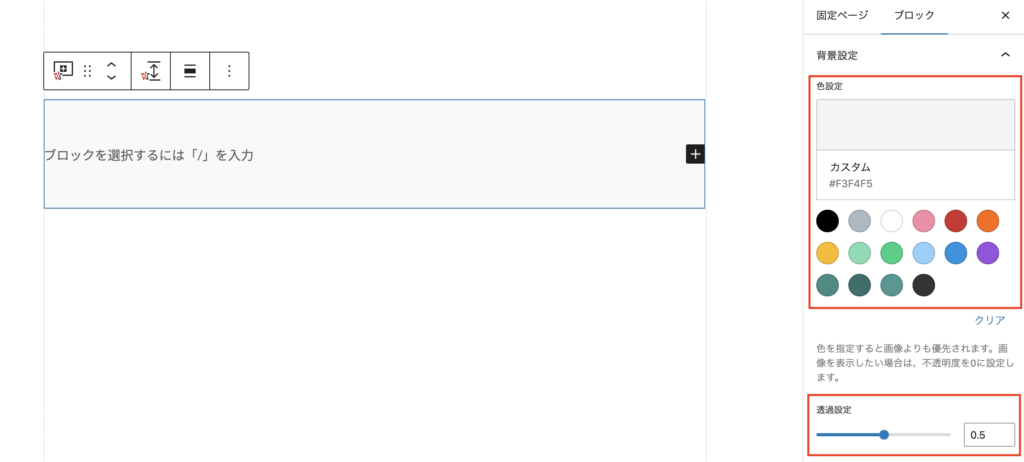
背景設定
背景には色または画像を指定できます。色を指定すると、画像よりも優先されます。また、透過設定では、不透明度を0.01単位で設定可能です。
※背景画像を表示したい場合は、不透明度を0に設定してください。

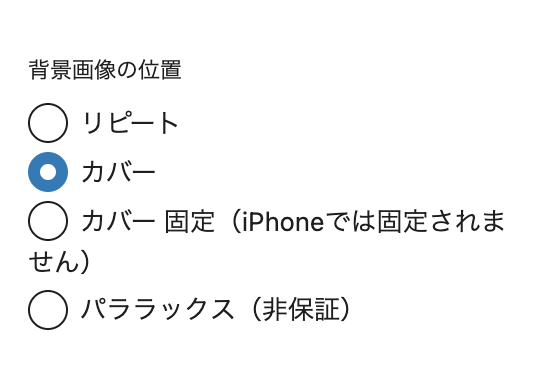
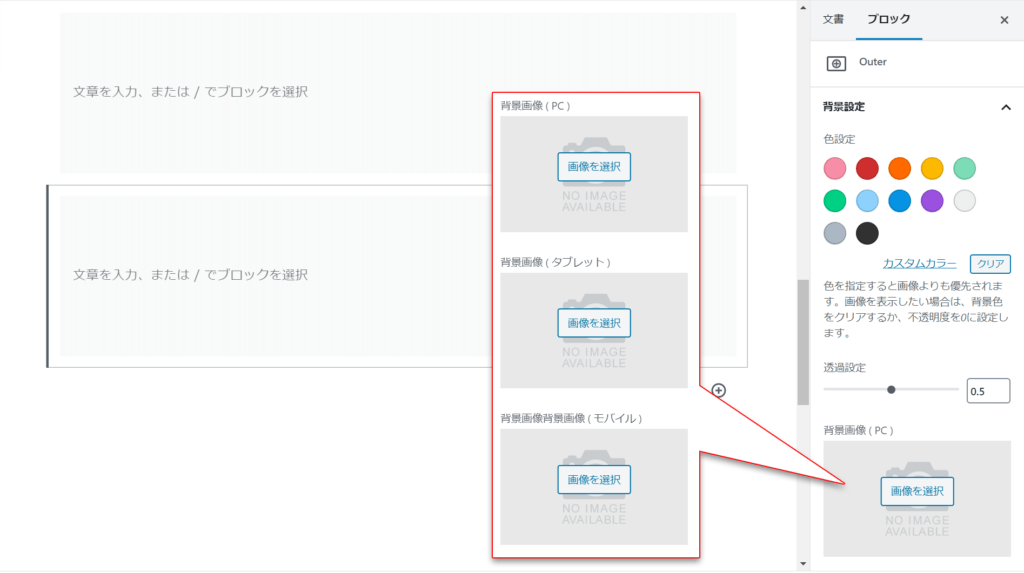
背景画像は、PC・タブレット・モバイル毎にそれぞれ設定できます。

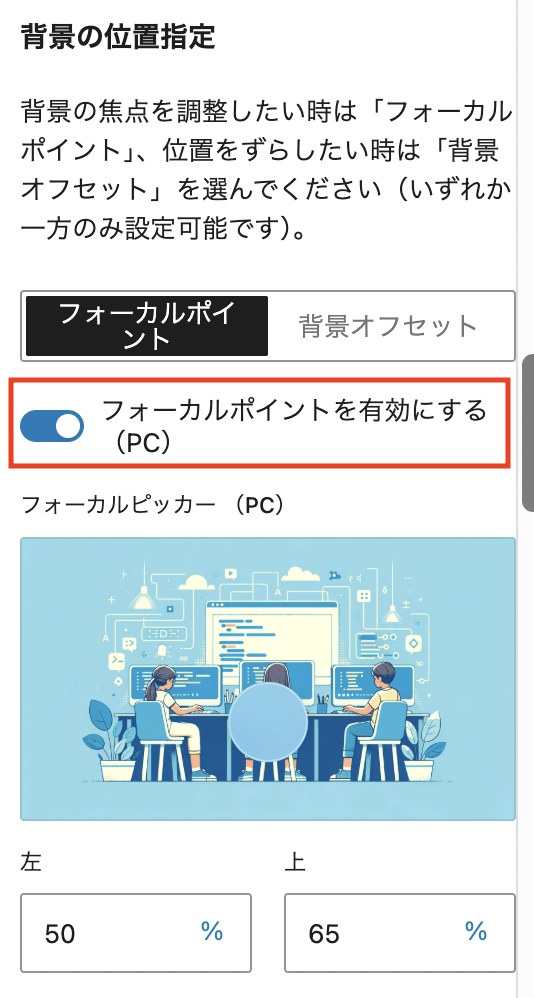
背景の位置指定
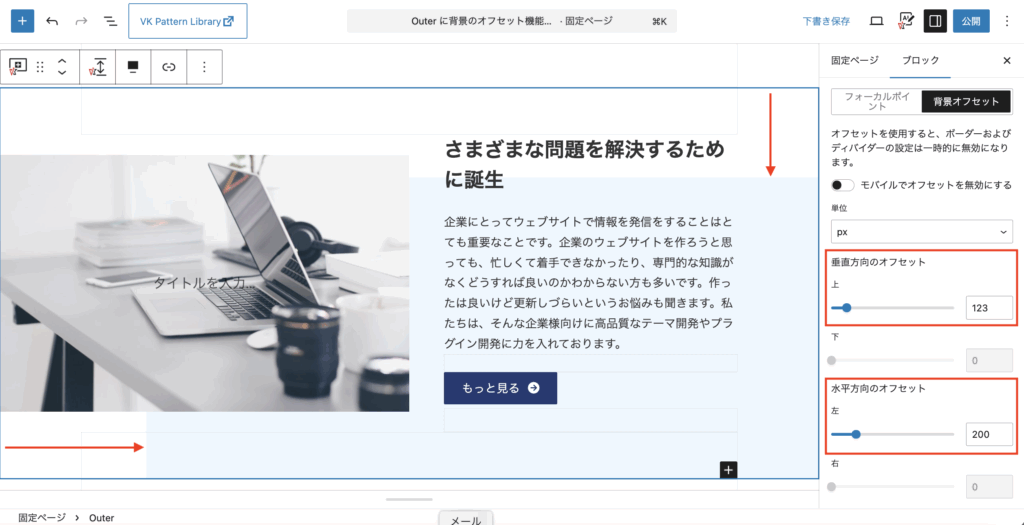
背景の焦点を調整したい時は「フォーカルポイント」、位置をずらしたい時は「背景オフセット」で設定できます。
※いずれか一方のみ設定可能です。
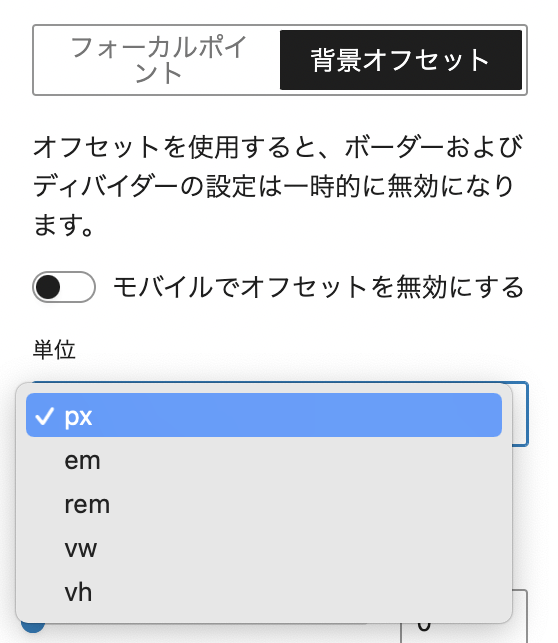
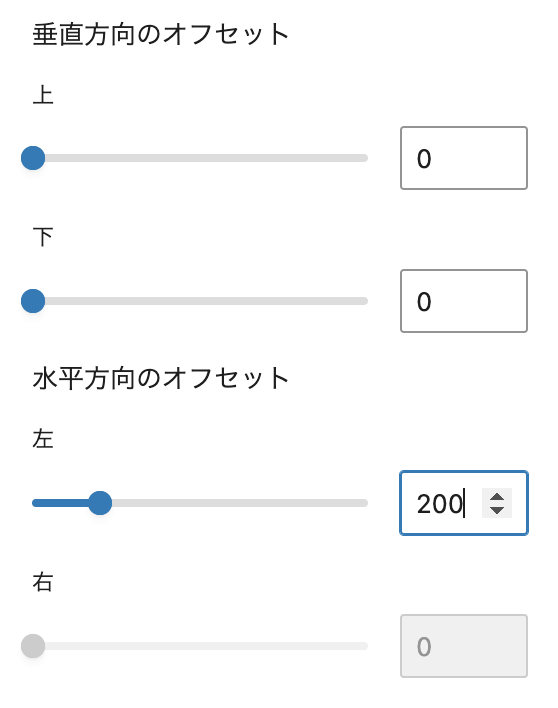
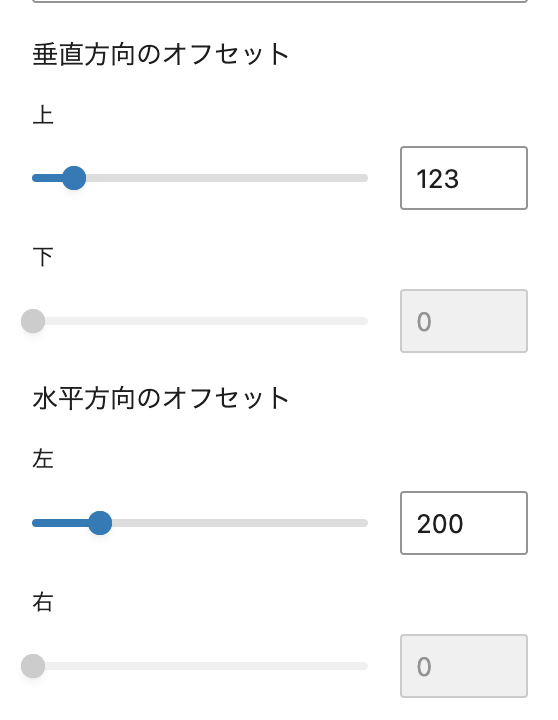
背景オフセット
垂直方向や水平方向に背景の位置をずらすことができます。
単位は px / em / rem / vw / vh から選べます。
- モバイルでオフセットを無効にする:画面幅の狭いモバイルでは背景をずらしたくないときにオンにしてください。
オフセットを使用すると、枠線および区切りの設定は一時的に無効になります。
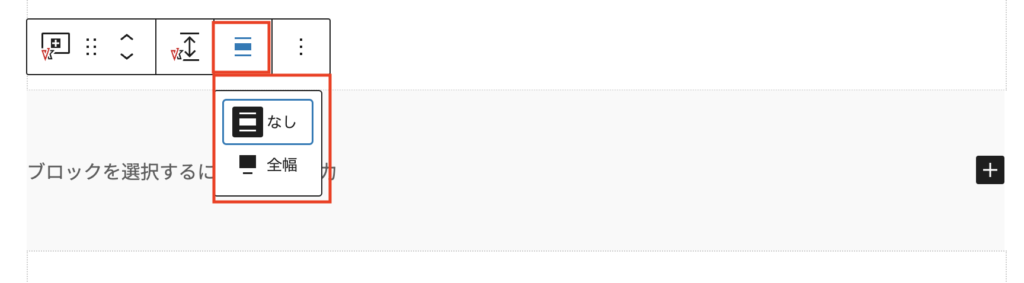
レイアウト設定
Outerブロックを全幅にしたい場合は、ブロックツールバーから設定します。

なし
全幅
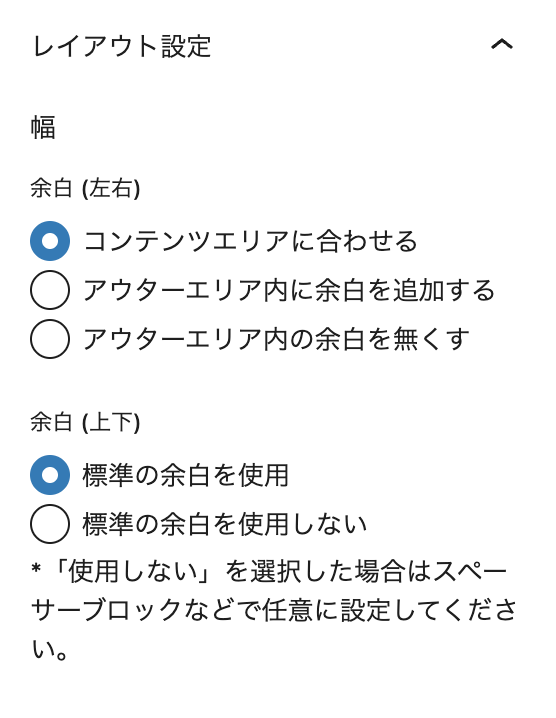
余白
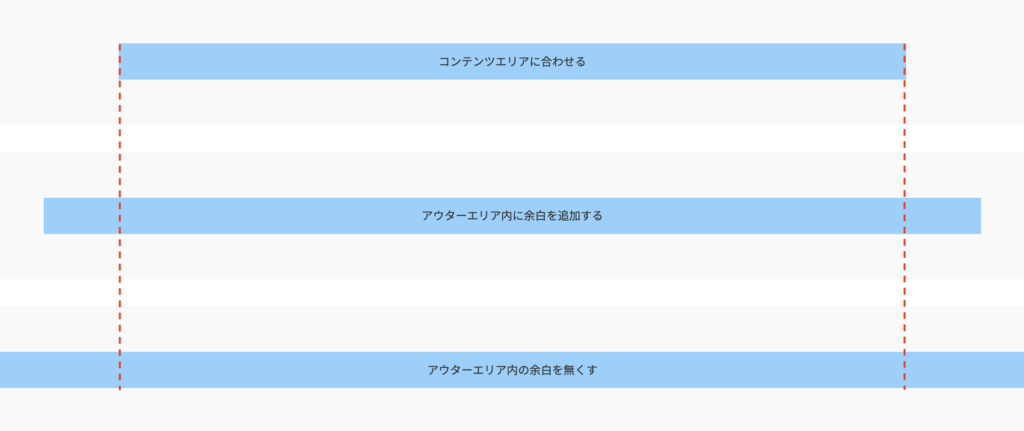
アウターエリア内の左右の余白は、以下より選べます。
- コンテンツエリアに合わせる
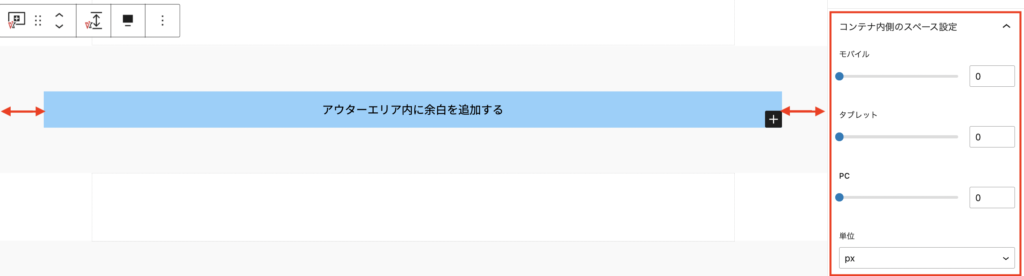
- アウターエリア内の余白を追加する
- アウターエリア内の余白を無くす
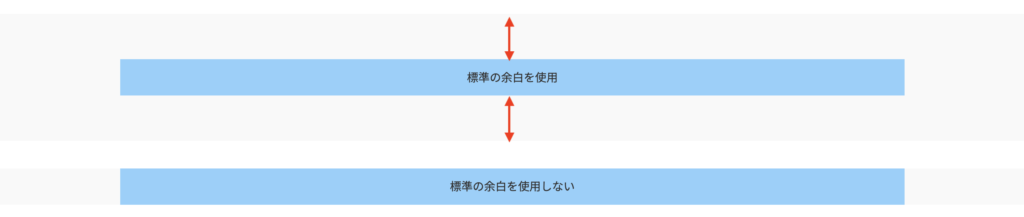
アウターエリア内の上下の余白は、以下より選べます。
- 標準の余白を使用
- 標準の余白を使用しない
「標準の余白を使用しない」を選択した場合は、スペーサーブロックなどで任意に設定してください。


なお、左右の余白については、「コンテナ内側のスペース設定」を利用すれば、PC・タブレット・モバイル毎に調整できます。単位は px / em / rem / vw から選べます。(em、rem、vwは小数の指定も可能)

最小高さ設定
Outerブロックの中に配置するブロックの高さがないときも、最小高さを設定しておけば、常に設定した高さ以上で背景画像などを表示できます。最小高さは、モバイル・タブレット・PCごとに設定できます。

最小高さ指定なし
最小高さ指定あり
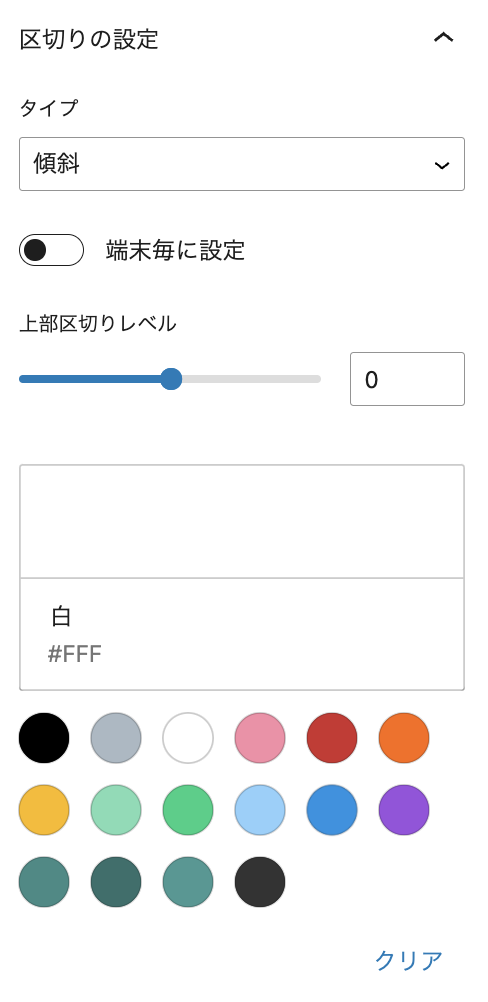
区切りの設定
傾斜
カーブ
波状
三角
大きい三角
ギザギザ
本
ピラミッド
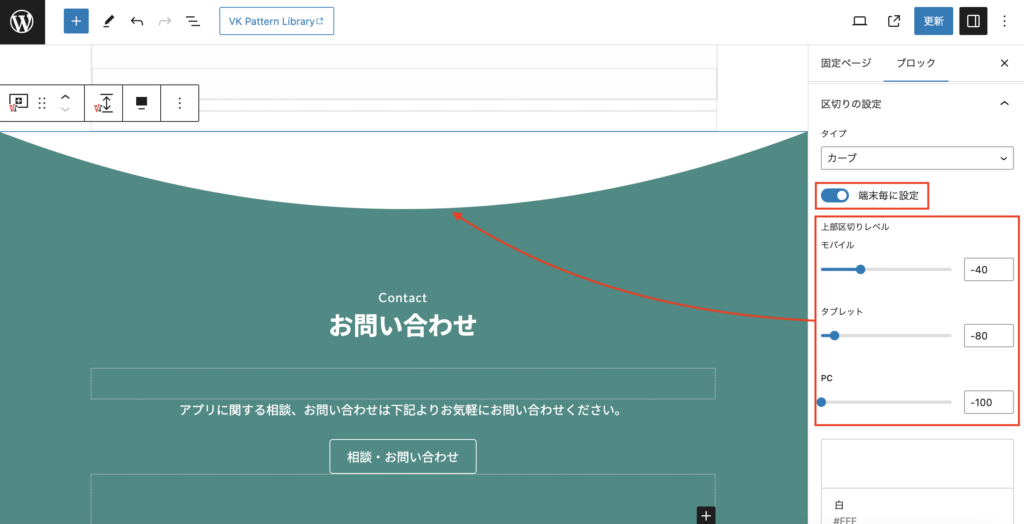
区切りのレベルをデバイス毎に指定
「端末毎に設定」のオプションを有効にすれば、デバイス毎に区切りのレベルを指定できます。PCだとちょうどよいカーブに設定しても、モバイルで見るとカーブがきつくなってしまうなど場合に、適宜調整してください。

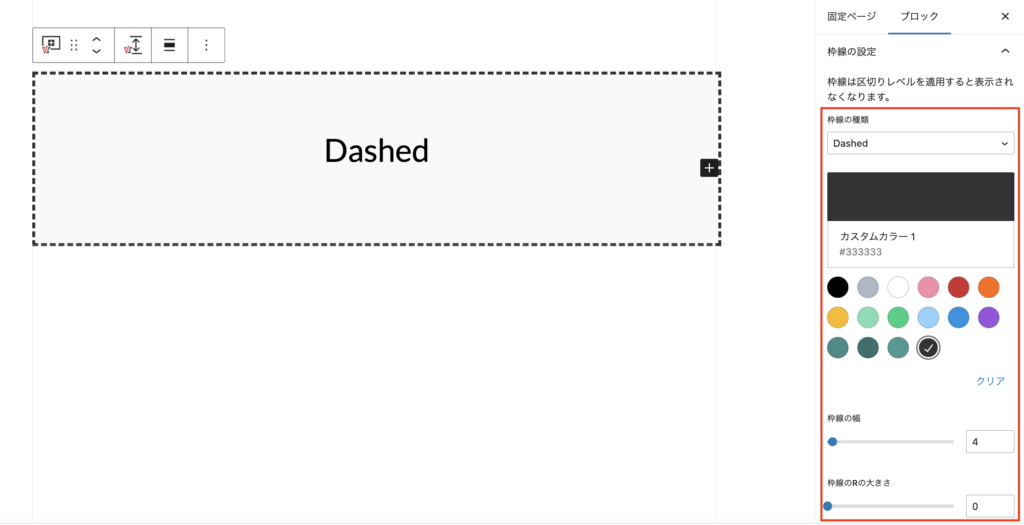
枠線の設定
枠線の設定では、枠線の種類を選び、線の幅や色、枠線のRの大きさを設定できます。
※区切りレベルを適用すると表示されなくなります。

直線
点線
Dashed
二重線
Groove
Ridge
Inset
Outset
- 背景に色を指定
- 枠線の種類:点線
- 枠線の幅:2
- 枠線のRの大きさ:12
レイアウト全幅
区切りの設定をカーブにした場合
レイアウト全幅
区切りの設定を波状にした場合
レイアウト全幅
区切りの設定を三角にした場合(下部区切りレベル0)
上部や下部に何かコンテンツを挿入して矢印のように見せることができます。