常識を覆す全く新しいカラムブロック
カラムブロック でもあり カードブロックでもある
グリッドカラムカードブロックは、名前の通りカラムブロックですが、カードブロックにもなります。
このブロックは VK Blocks Pro に中に入っている「グリッドカラムブロック」「カードブロック」「アイコンカードブロック」「PR ブロック」「PR Contentブロック」の後継ブロックにあたり、あらゆる表示幅で幅広い表現を美しくレイアウトする事が可能になります。
- 1. カラムブロック でもあり カードブロックでもある
- 2. 既存の標準ブロックでできないこと
- 2.1. WordPress標準ブロックを使ったレイアウト例
- 2.2. ボタンが揃わない
- 2.3. 画像がカラムに吸着できない
- 2.4. モバイルでのレイアウトが微妙
- 3. グリッドカラムカードブロックで対応したこと
- 3.1. グリッドカラムカードブロックを使ったレイアウト例
- 4. その他の特徴・機能
- 4.1. 角丸サイズの指定 / 線の太さ・色
- 4.2. 編集ロック機能
- 4.3. カラム全体にリンクを指定
- 4.4. 背景色
- 5. Grid Column Card ブロックで出来るレイアウト例
- 5.1. テキストのみ
- 5.2. ヘッダーメディア・フッターボタン
- 5.3. カラム間の余白0・角丸の大きさ0・カラムの余白0
- 5.4. 枠線・ヘッダーメディア・フッターボタン
- 5.5. 枠線・画像とカラム内の余白なし・ヘッダーメディア・フッターボタン
- 5.6. ボディにアイコン追加
- 5.7. 枠線・ボディにアイコン追加
- 5.8. 背景にグラデーションを設定
既存の標準ブロックでできないこと
WordPress標準カラムブロックなどを使ってカードタイプの要素を3列作成すると以下のようになります。
WordPress標準ブロックを使ったレイアウト例
ボタンが揃わない
WordPress標準カラムブロックの場合、カラムの中に画像とボタンを配置して、各カラム内にボタンをもたせたい場合、内容量によってボタンの位置が揃わずガタガタしてしまいます。
VK Blocks Pro のカードブロックはボタンの位置を揃える事はできますが、ボタンごとに文字を変更・指定する事はできませんでした。
画像がカラムに吸着できない
カラム内に余白を指定すると画像もその余白内にしか配置できません。
モバイルでのレイアウトが微妙
画面サイズを狭くして見てください。各カラムはかなり小さい幅まで潰されてしまい、また、下の段に落ちたカラムは上のカラムにひっついてしまいます。
グリッドカラムカードブロックで対応したこと
以下がグリッドカラムカードブロックを使った場合の例です。WordPress標準ブロックでの問題点が解消し、あらゆる画面サイズでよりきれいにレイアウトされる事が確認できると思います。
グリッドカラムカードブロックを使ったレイアウト例
その他の特徴・機能
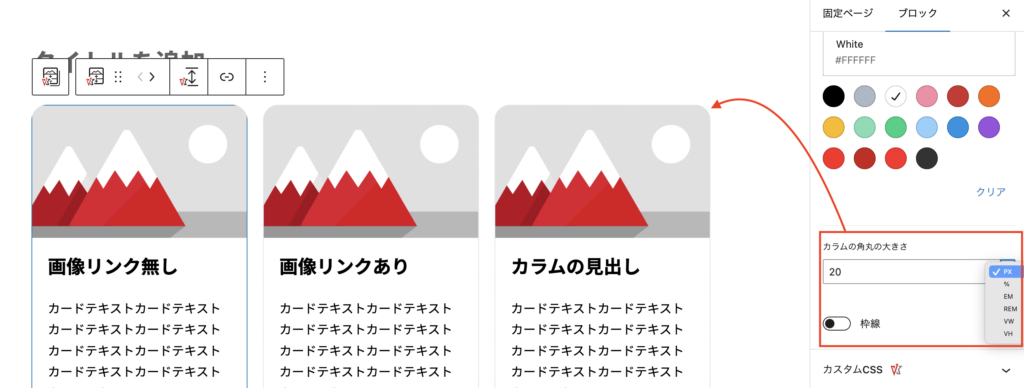
角丸サイズの指定 / 線の太さ・色
カラムの角丸の大きさを指定できます。

「枠線」をオンにすると、線の色と幅を設定できます。

枠線のスタイルは 直線 / 破線 / 点線 から選べます。

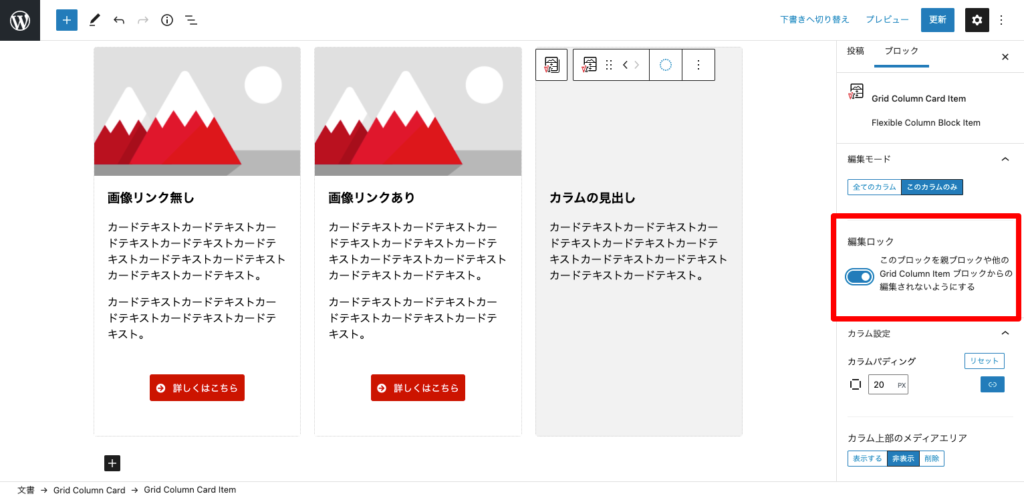
編集ロック機能
ブロック個別で値を指定しても、親ブロックや他のブロックからの一括指定でリセットされてしまうため、個別のグリッドカラムカードアイテムブロックについて編集ロック機能があります。必要に応じて「このブロックを親ブロックや他のGrid Column Item ブロックから編集されないようにする」をオンにしてください。

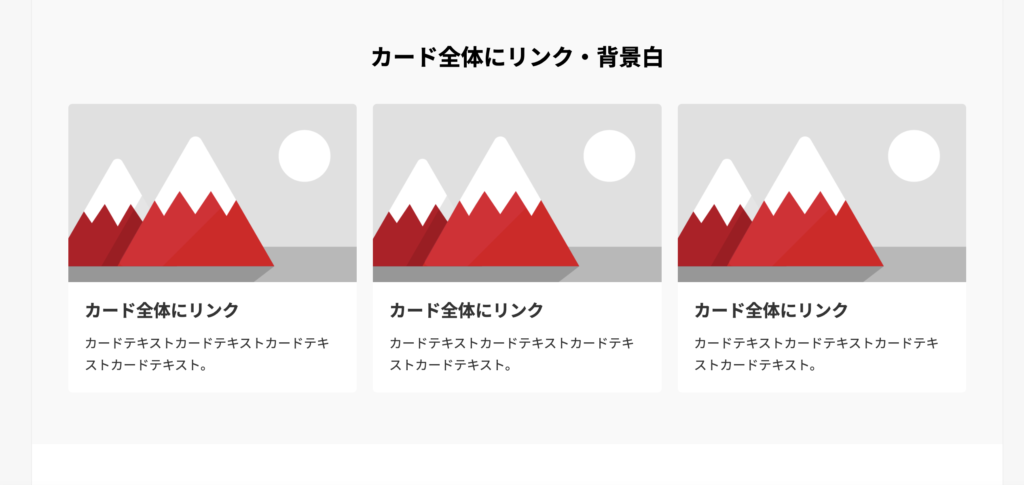
カラム全体にリンクを指定
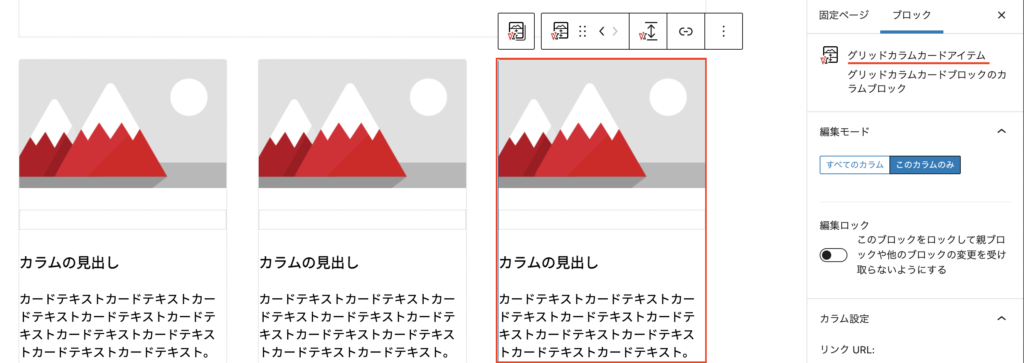
リンクを指定するには、まず、グリッドカラムカードアイテムを選択してください。

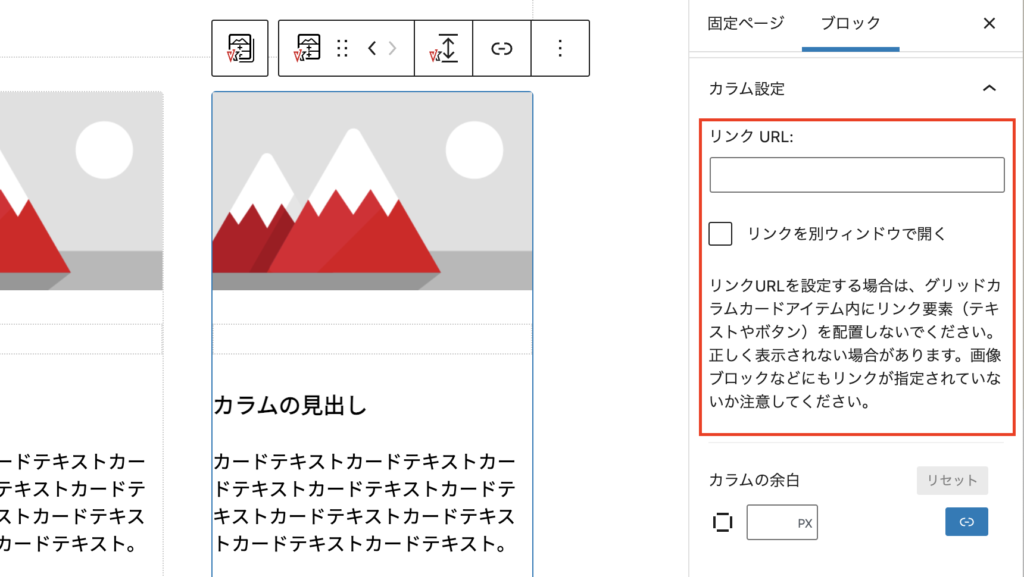
「カラム設定」にリンクURLの入力欄があります。リンクを別ウィンドウで開く設定も可能です。

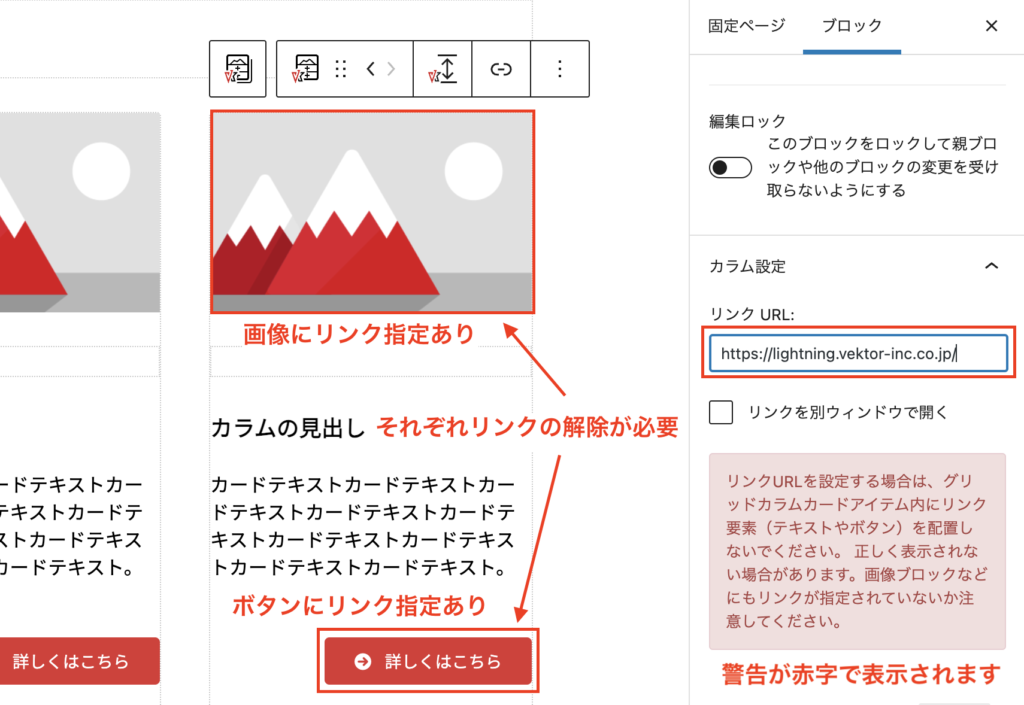
なお、リンクURLを設定する場合は、グリッドカラムカードアイテム内にリンク要素(テキストやボタン)を配置しないでください。 正しく表示されない場合があります。画像ブロックなどにもリンクが指定されていないか注意してください。

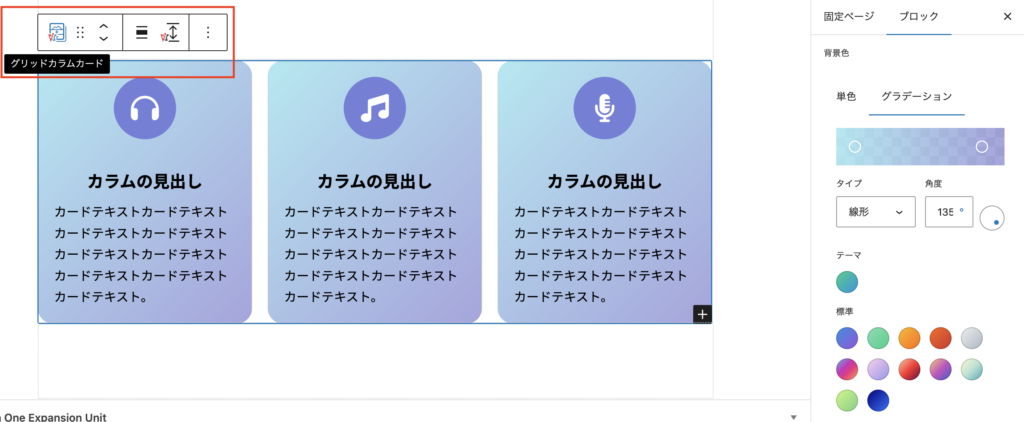
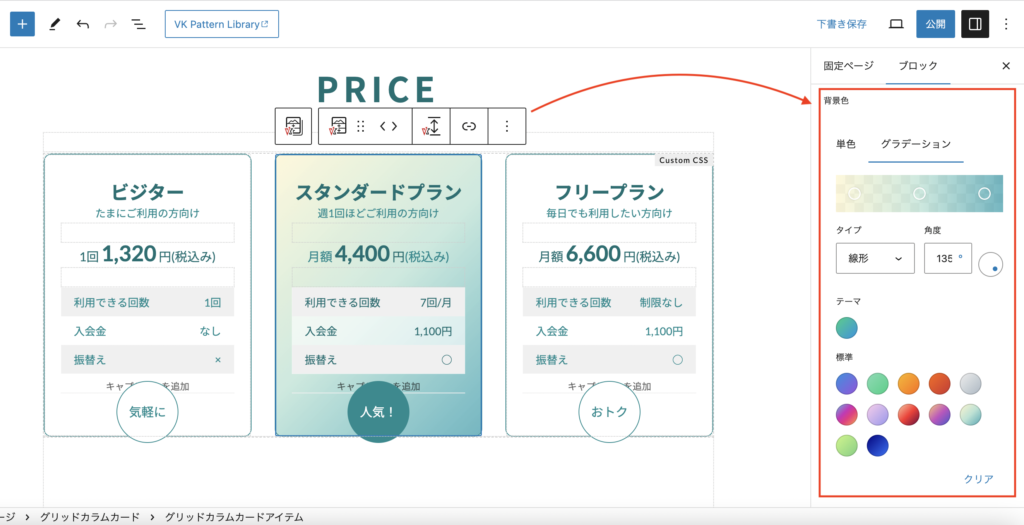
背景色
単色またはグラデーションを設定できます。
全カラム一括で背景色を設定したい場合は、親の「グリッドカラムカード」を選択します。

対象のカラム(グリッドカラムカードアイテム)を選択した状態であれば、そのカラムにのみ色(グラデーション)を設定できます。

Grid Column Card ブロックで出来るレイアウト例
テキストのみ
ヘッダーメディア・フッターボタン
カラム間の余白0・角丸の大きさ0・カラムの余白0
枠線・ヘッダーメディア・フッターボタン
枠線・画像とカラム内の余白なし・ヘッダーメディア・フッターボタン
ボディにアイコン追加
枠線・ボディにアイコン追加
背景にグラデーションを設定
使用したパターン
グリッドカラムカードブロックを使ったレイアウト例 | VK パターンライブラリ
コピペで使える WordPress のブロックパターンライブラリ「グリッドカラムカードブロックを使ったレイアウト例」のパターンです。