枠線の上部に見出しを配置できるブロックです。見出しをつけることで注目してもらいやすくなります。枠線内には様々なブロックを配置できます。

スタイル
直線 ピン角 タブ
直線 角丸 タブ
直線 ピンカド 線上
直線 ピン角 内側
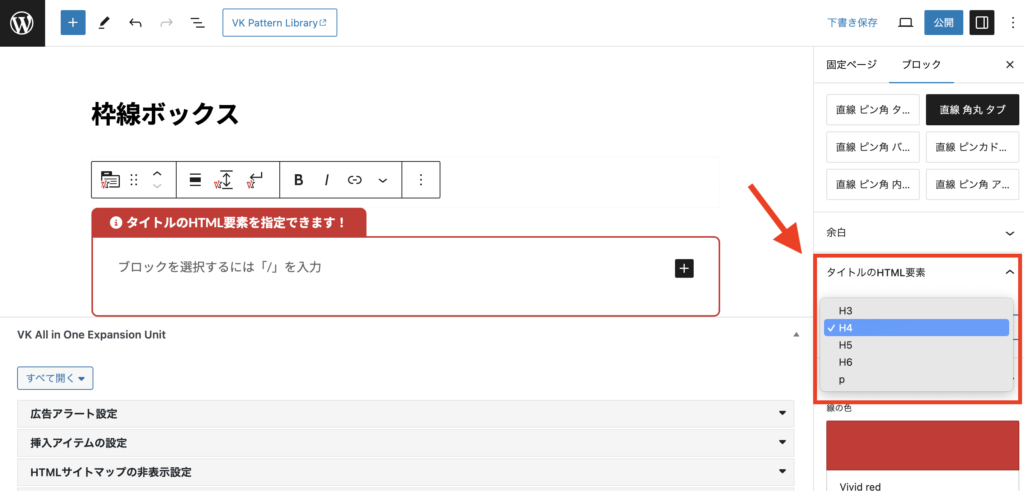
タイトルのHTML要素の変更
枠線ボックスのタイトルには見出しタグを指定していて、デフォルトは<h4>です。
ページ内の見出しレベルをスキップしないよう調整したい場合は、「タイトルのHTML要素」からタグを変更してください。<h3>~<h6>と<p>から選べます。

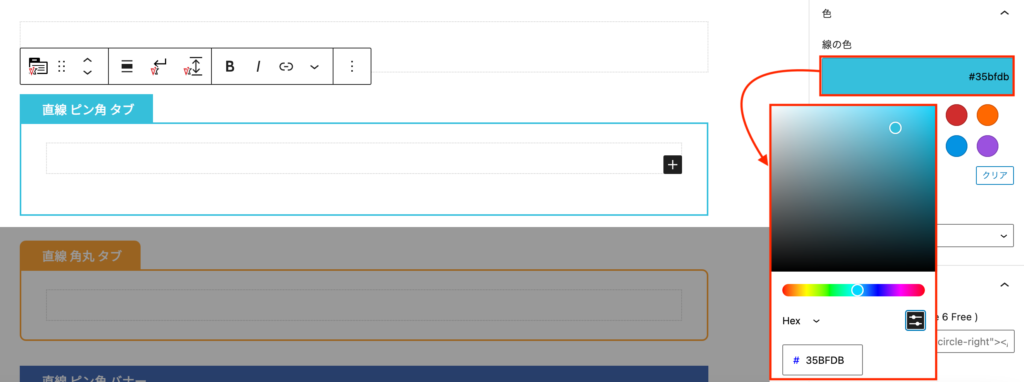
線の色
枠線の色は自由に変更できます。

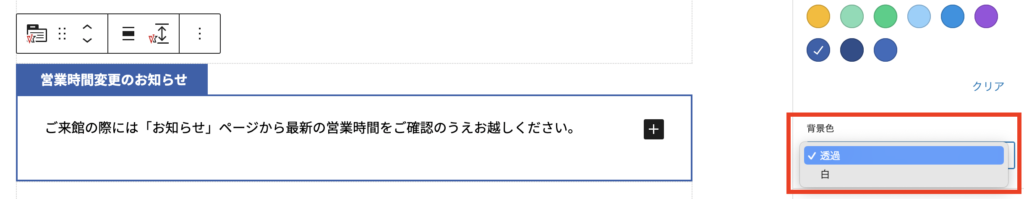
背景色
透過と白から選べます。背景画像や背景色によってボックス内のテキストが読みにくい場合は、背景色を白に設定できます。

透過
営業時間変更のお知らせ
ご来館の際には「お知らせ」ページから最新の営業時間をご確認のうえお越しください。
白
営業時間変更のお知らせ
ご来館の際には「お知らせ」ページから最新の営業時間をご確認のうえお越しください。
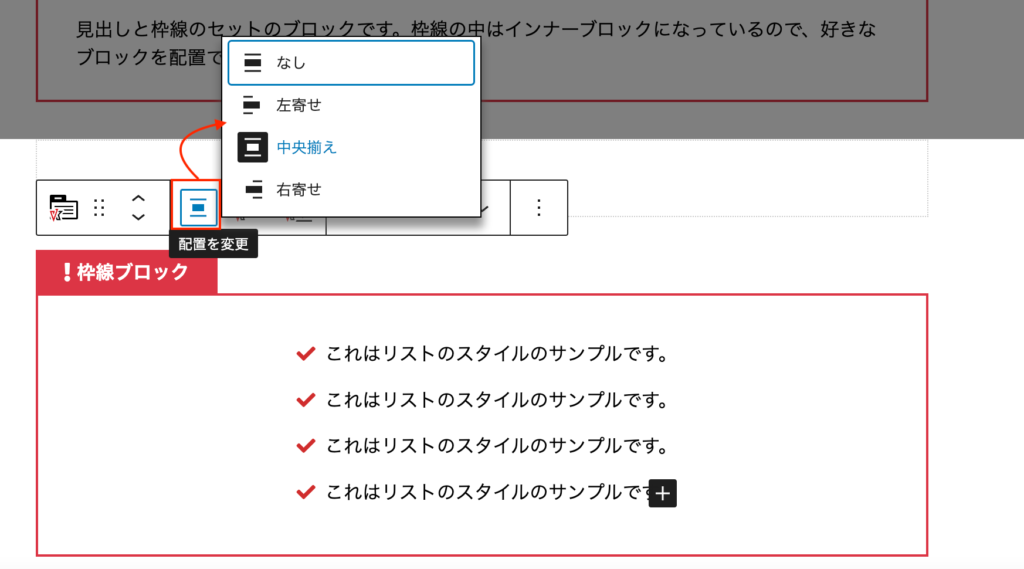
中の要素の配置を変更
例えば、リストを左揃えのままで中央に配置することが可能です。

枠線ブロックサンプル
- これはリストのスタイルのサンプルです。
- これはリストのスタイルのサンプルです。
- これはリストのスタイルのサンプルです。
- これはリストのスタイルのサンプルです。
アイコン
Font Awesome のアイコンを表示できます。「アイコンを選択」をクリックしてアイコンを選ぶか、「アイコンリスト」からお好みのアイコンを探してタグで指定することも可能です。



