固定表示ブロックは、表示位置(上 / 右 / 下 / 左)を指定して定位置に要素を表示できるブロックです。スクロールに追従するシェアボタンやバナー、上部に固定するヘッダーなど、アイデア次第でいろいろ使えます。

使い方
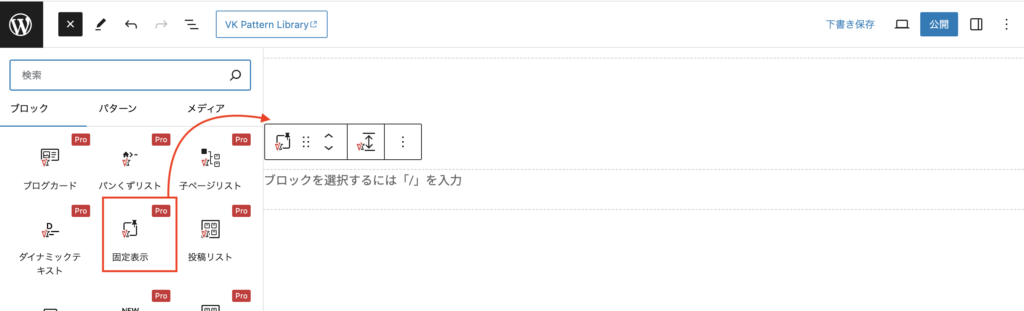
固定表示ブロックを挿入します。

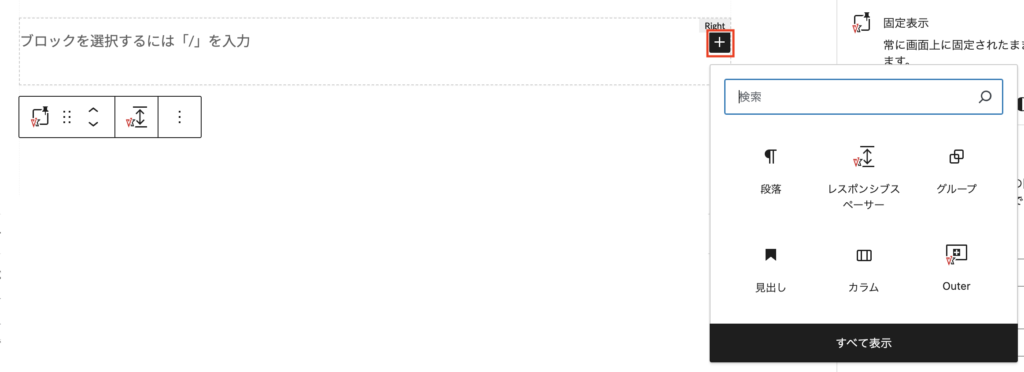
固定表示ブロックの中には、テキストやボタンなど、さまざまなブロックを挿入できます。

ラップ・アンラップ
- ラップ(wrap):要素(タグ)で囲むこと
- アンラップ(unwrap):要素(タグ)を削除すること
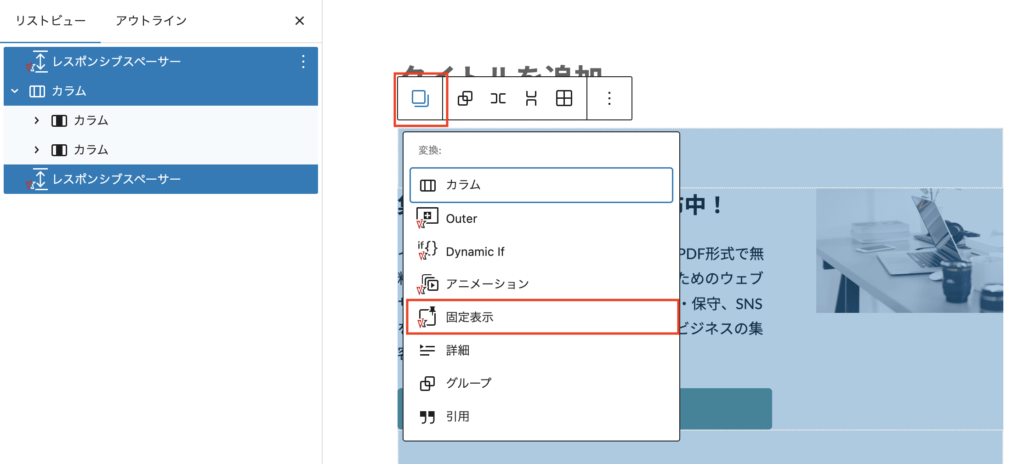
先に配置したほかのブロックを選択し、ブロックツールバーの「変換」から固定表示を選んでラップできます。
たとえば、以下の画像では、複数のブロックを選択した状態です。この状態で固定表示に変換すると、選択したブロックがまとめて固定表示ブロックの中に入ります。

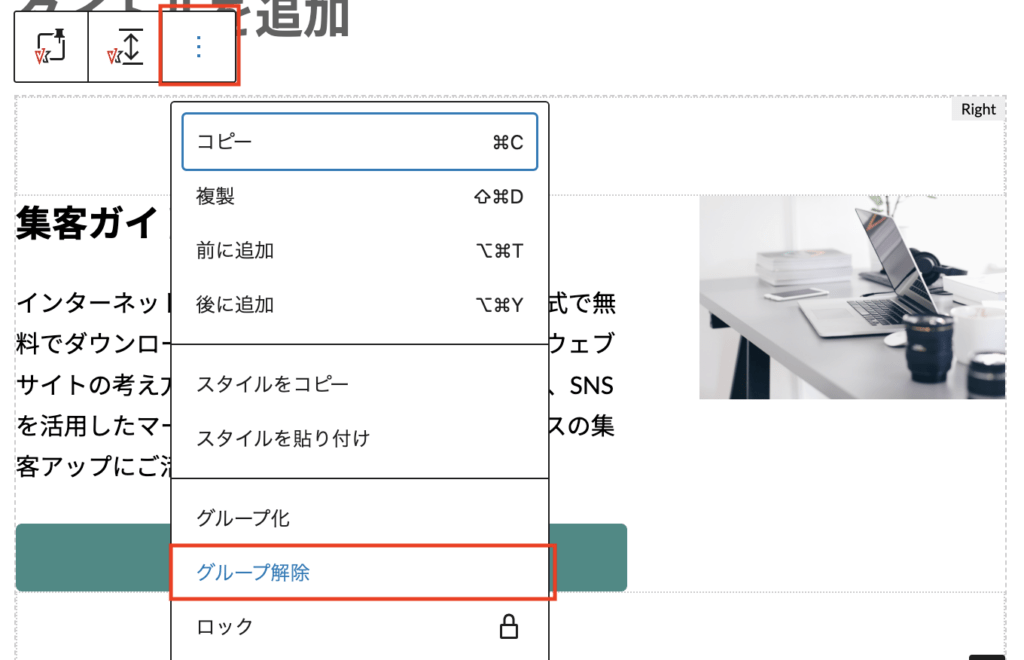
アンラップにしたいときは、固定表示ブロックを選択した状態で、ブロックツールバーの三点リーダから「グループ解除」をクリックします。中のブロックはそのまま編集画面に残ります。

各設定
設定タブでは、以下の設定が可能です。
- 表示タイプ:常に表示 / スクロールしたら表示 を選べます。
- 固定位置:上 / 右 / 下 / 左 から選べます。
- 固定位置の基準:上部 / 下部 から選べます。
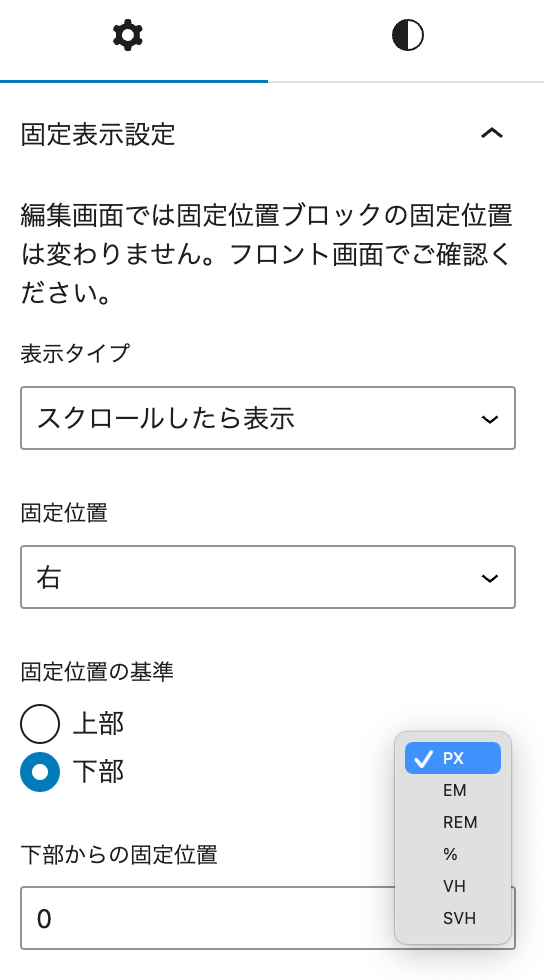
- 上部(下部)からの固定位置:固定位置で「左」または「右を」選択した場合に、上部(下部)からの固定位置を指定できます。単位は px / em / rem / % / vh / svh から選べます。
編集画面では固定位置ブロックの固定位置は変わりません。フロント画面でご確認ください。
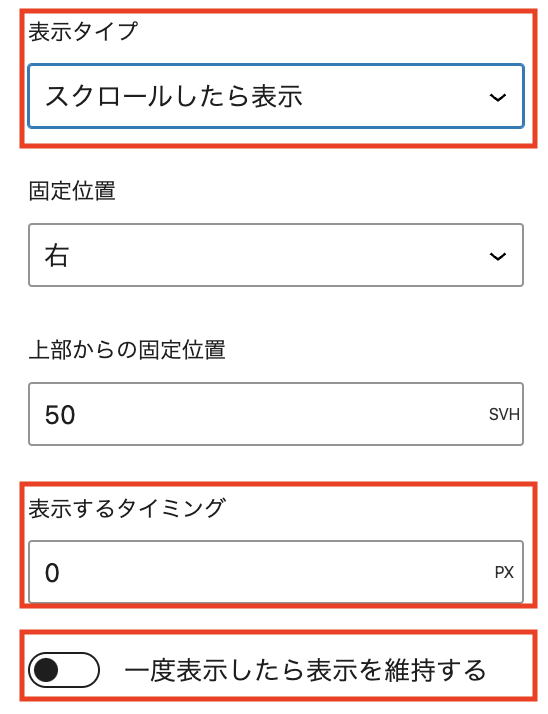
表示タイプで「スクロールしたら表示」を選ぶと、以下の設定項目が表示されます。
- 表示するタイミング:スクロールして表示するタイミングを指定できます。単位は px / em / rem / % / vh / svh から選べます。
- 一度表示したら表示を維持する:オンにすると、スクロールして一度表示されたあとは、スクロールを上に戻しても表示を維持します。
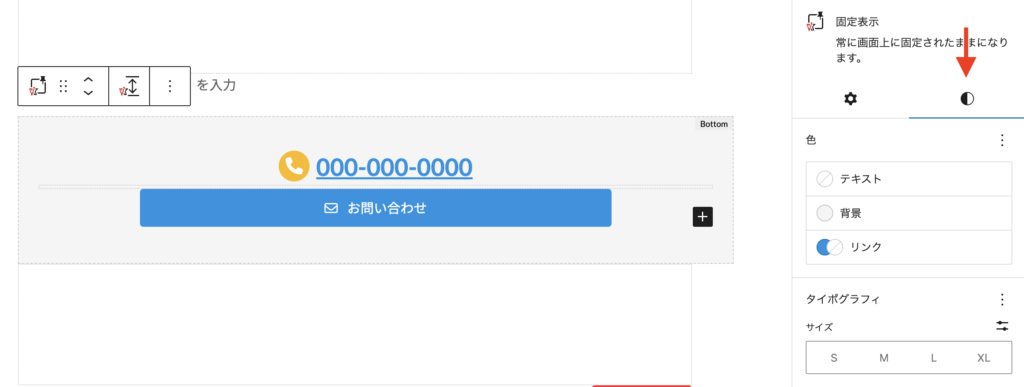
スタイルタブに切り替えると、固定表示ブロック内に挿入したテキストの色や背景色などを指定できます。

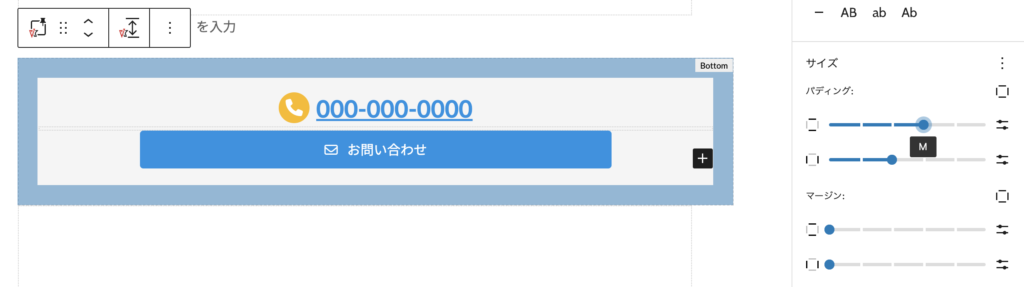
パディングやマージンの設定も可能です。

タイマー機能
タイマー機能を使えば、広告バナーをX秒表示してそのあと非表示にする、あるいは、メルマガ登録やお店のLINE公式アカウント登録などの情報をX秒後に表示する、といったことが可能です。アイデア次第でいろいろ使えますので、ぜひご活用ください。
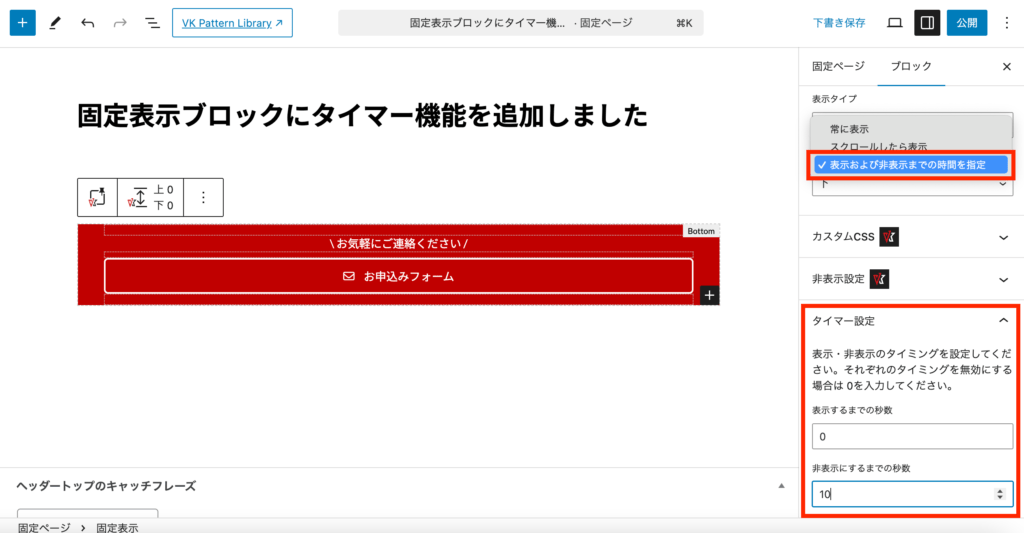
表示タイプのプルダウンから「表示および表示までの時間を指定」を選ぶと、タイマー設定が表示されます。表示・非表示にするまでの秒数をそれぞれ設定できます。タイミングを無効にする場合は 0を入力してください。

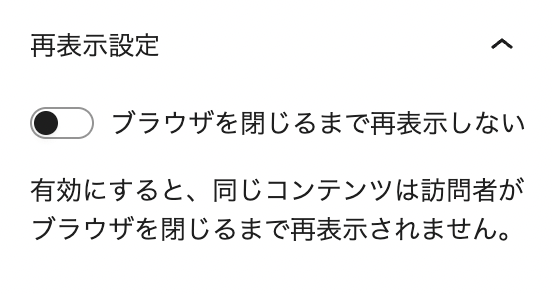
また、再表示設定で「ブラウザを閉じるまで再表示しない」を有効にすると、同じコンテンツは訪問者がブラウザを閉じるまで再表示されません。
このオプションには Session Storage を使用しており、個人データは収集・追跡されません。ただし、ブラウザを閉じた後やプライベートブラウジングモードではブロックが再表示される場合があります。
固定表示ブロックを利用したパターンの紹介
VK パターンライブラリでは、固定表示ブロックを利用したパターンをいくつか公開していますので、使い方の参考にしてください。また、Vektor Passport ライセンス有効期間中の方は、パターンをコピーしてご自身のテスト環境などでぜひお試しください。
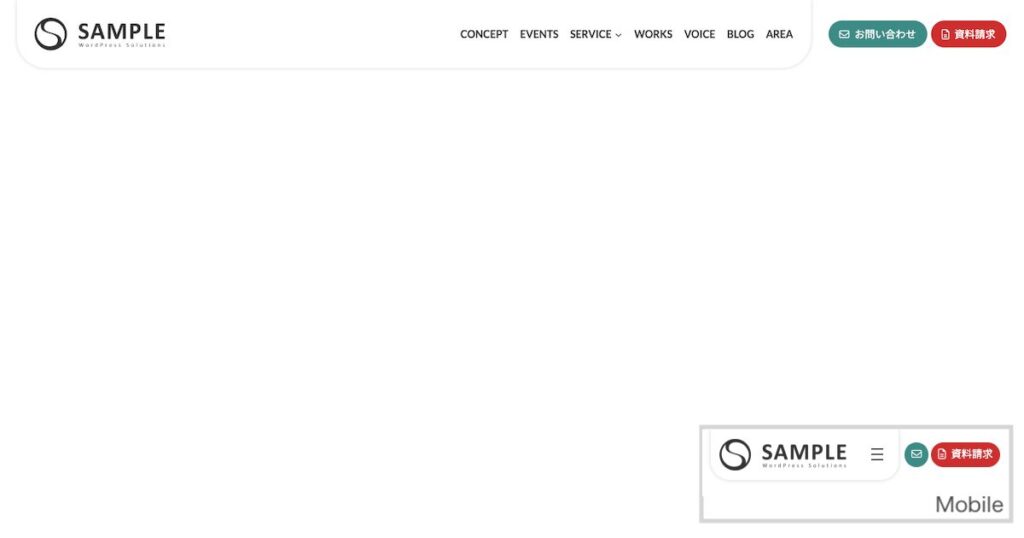
固定位置:上
表示タイプ:常に表示
ヘッダーを上に固定しています。
追従ヘッダー_角丸_シャドウ_カスタムCSS | VK パターンライブラリ
コピペで使える WordPress のブロックパターンライブラリ「ヘッダー_角丸_シャドウ_カスタムCSS」のパターンです。
固定位置:下
表示タイプ:スクロールしたら表示
下部にある「予約ボタン」を下に固定しています。
観光地_着物レンタル(旧JPNSTYLEスキン風) | VK パターンライブラリ
コピペで使える WordPress のブロックパターンライブラリ「観光地_着物レンタル」のパターンです。
固定位置:左 / 右
表示タイプ:常に表示(左のシェアボタン)/ スクロールしたら表示(右のシェアボタン)
上部からの固定位置を指定しています。
このブロックを利用するには?
Vektor Passport(ベクトルパスポート)に含まれる VK Blocks Pro があれば、ご利用いただけます。
Vektor Passportは、コピペで使える豊富なプロ品質プレミアムパターンをはじめ、WordPressテーマ・プラグインなどのベクトル主要製品・サービスを好きなだけ使える大変お得なライセンス製品です。