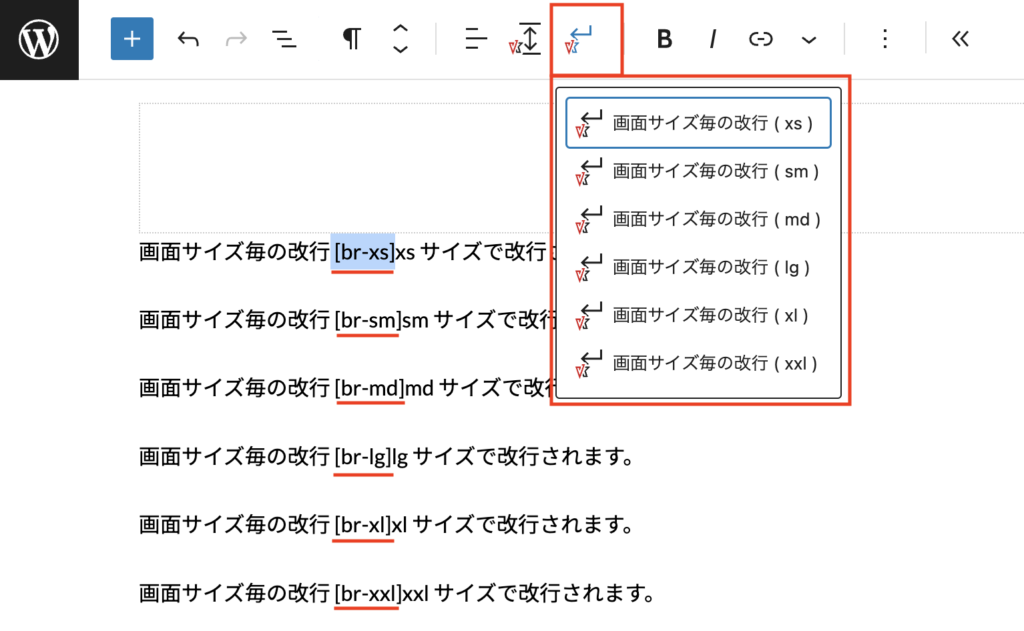
見出しなどでテキストの改行位置を画面サイズ毎に設定できます。見出しや段落ブロックなどで編集画面から改行したい箇所に改行タグ用のコードを挿入できます。

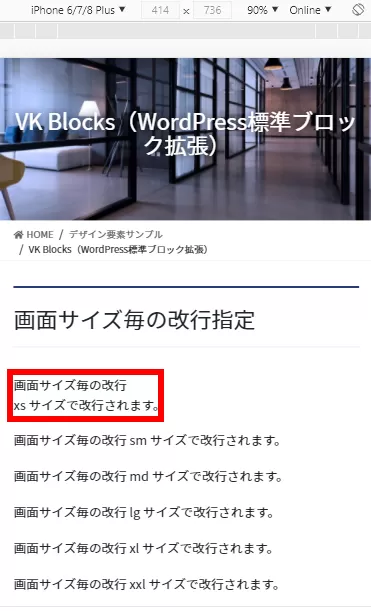
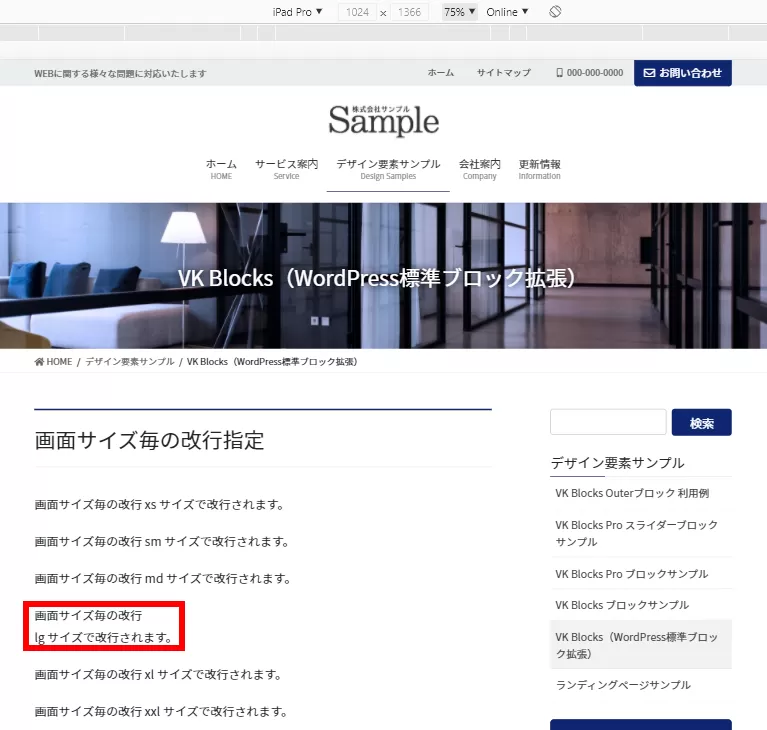
画面サイズ毎の改行
xs サイズで改行されます。
画面サイズ毎の改行
sm サイズで改行されます。
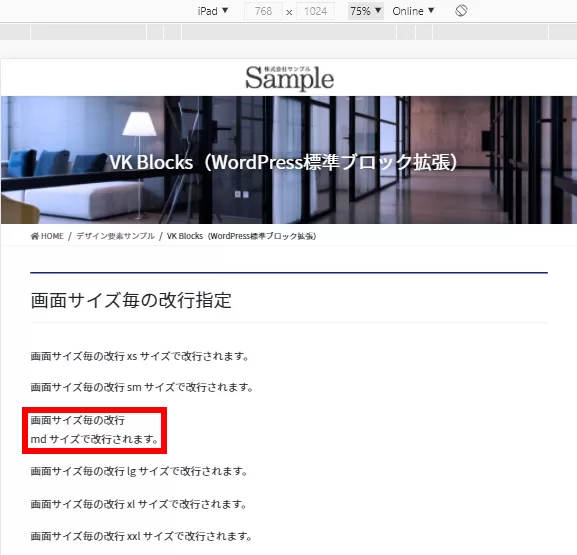
画面サイズ毎の改行
md サイズで改行されます。
画面サイズ毎の改行
lg サイズで改行されます。
画面サイズ毎の改行
xl サイズで改行されます。
画面サイズ毎の改行
xxl サイズで改行されます。
xs~xxl各サイズの範囲
xs~xxl各サイズの範囲は、以下のように設定されています。
- xs:~576px
- sm:576px ~768px
- md:768px~992px
- lg:992px~1200px
- xl:1200px~1400px
- xxl:1400px~

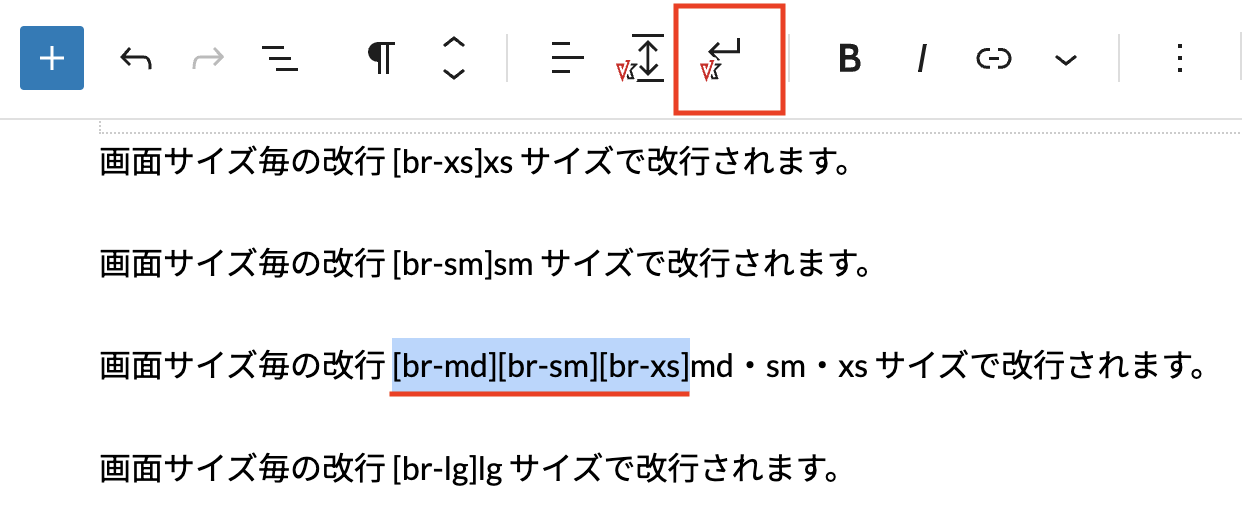
なお、改行タグ用のコードは複数挿入することも可能です。例えばmdサイズ以下で改行したい場合は、md・sm・xsのコードを挿入することで992px以下は改行されます。