
WordPressのテーマやプラグインを開発していると様々な状態でのテストが発生します。例えば
- カテゴリーがAに属している投稿記事が指定された場所に表示されているかどうか?
- PCで見た時はスマホ用のメニューを非表示
- 画面が狭い場合はPC用のメニューは非表示
- ユーザーがログインしている時は表示 / ログインしていない時は非表示
- ログインしているユーザーの所属グループがAの時は表示
など、実際かなり複雑な組み合わせでの表示・非表示の設定など日常茶飯事です。
そして実際に組んでみて確認してると、
- あれ?この条件って確認したかな?
- 以前確認したけど関連するプログラムに修正が入って…今もちゃんと動くよな?
- 全条件確認やり直しとか死にたい…
という場面に頻繁に出会います。
こうならないようにPHPUnitでテストとかしたりもしますが、テストコード書くのが大変とか、PHPの値だけの確認しか出来なかったり、テストしやすいように書き直さないといけないかったり、何かとハードルが高いと感じていました。
ところが、これをクリアする衝撃的なテストツールが出てきました!
WordPressに対してBDDなテストを行うためのボイラープレートをつくった
これは behat という自動テスト用のフレームワークがあって、このbehatを使ってWordPressのテストが簡単に出来るようになるエクステンションを宮内さん(数々の有名プラグインやWordPressのローカル開発環境vccwの作者でありwp-cliのコミッターでもある)が作って公開してくれました。
何が凄いって
- テストコードがめちゃめちゃ簡単
- 画面のスクリーンショットが撮れる
のです。
丁度先日、BillVektor(見積書・請求書管理用WordPressテーマ) で機能追加をしたので、その機能の動作テストをサンプルに、この魅力をたっぷり語りたいと思います。
今回のテスト内容
まず、今回こんな条件でテストしようと思います。
- 見積書・請求書管理システム BillVektor
- 取引先をまず登録する
- 取引先を登録すると、その取引先がBillVektorトップページの絞込検索部分の取引先プルダウンに追加される。
- 取引先を登録すると、その取引先が請求書発行画面の取引先選択プルダウンにも追加される
ここまでは既存の機能で、先日のバージョンアップで
- 取引先の編集画面で「プルダウンに表示しない」というチェックボックスを追加
- チェックが入っている取引先名は、BillVektorの絞込検索や見積書・請求書管編集画面のプルダウンの項目から除外する
という機能を追加しました。これが正しく動作するか順番にテストしていきます。
インストール
まずはテスト出来る環境を作ります。このローカルの開発環境でVCCWを使っている場合は、ターミナルでVCCWのディレクトリ(sshでログインしない通常のディレクトリ)に移動して、
$ git clone git@github.com:vccw-team/boilerplate-behat-wordpress.git
$ cd boilerplate-behat-wordpress
$ composer install
$ npm install
と順にコマンドを入力するだけで使えるようになります。
※初回のみ
テストコードはvccwのディレクトリの中の /boilerplate-behat-wordpress/features/ に .feature という拡張子で用意します。
インストールした初期状態では sample.feature というサンプル用のテストコードが書いたファイルがあるので、そのまま
$ npm test
で実行できます。
テストを書いてみる
今回 BillVektorのテストコードなので、 billvektor.feature というファイル名で新しくテストを書きました。
書き方は宮内さんの元記事 や sample.feature を参考にしたり、ターミナルで vccwのディレクトリ内の /boilerplate-behat-wordpress/ を開いた状態で
$ vendor/bin/behat -di –lang=en
を叩けばサンプルの書式がずらっと表示されます。
取引先情報の新規登録テスト
まずは取引先の保存まで。
Feature: BillVektor Features
# 使用できるテストの文書のパターンを見たい場合は以下のコマンド
# $ vendor/bin/behat -di --lang=en
Scenario: Login as the "administrator" role
# スクリーンサイズ1200×800
Given the screen size is 1200x800
# 管理権限でログイン
When I login as the "administrator" role
####################################################################
# 取引先を登録
####################################################################
# 取引先の新規投稿画面へ移動
When I am on "/wp-admin/post-new.php?post_type=client"
# タイトル欄に「株式会社テスト」を入力
And I fill in "title" with "株式会社テスト"
# 公開ボタンをクリック
And I press "公開"
# 3秒待つ
And I wait for 3 seconds
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/1_1_取引先登録ページ_新規登録.png"
このコード見てどうですか?
日本語のコメントを#でつけてますけど、コードじゃなくて普通の文書ですよね?
やってる事がそのまんま書いてあるので、これ以上説明のしようがありません。
When I am on “/wp-admin/post-new.php?post_type=client”
は、”/wp-admin/post-new.php?post_type=client” ページへ移動。
これはまぁわかる。
And I press “公開”
で 公開ボタンを押してくれるの!?
本当!?
ボタンのid名やクラス名で指定するのではなくて、ボタンに表記してある文字で指定するって人間的すぎてびっくりしました。
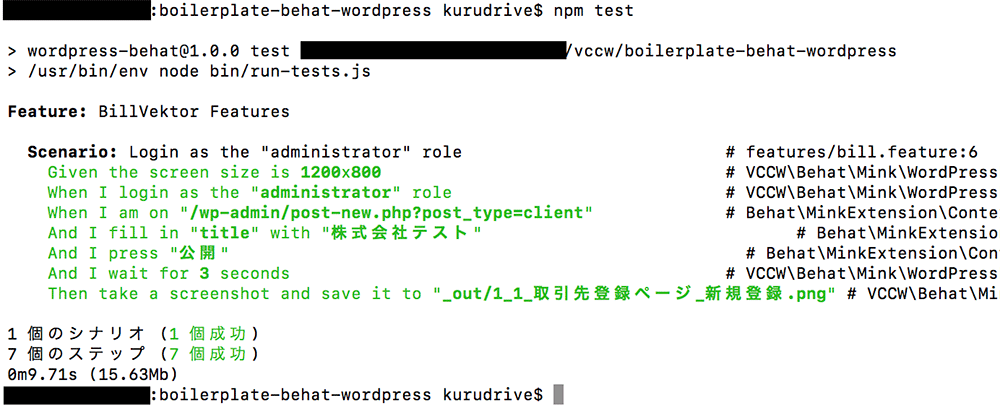
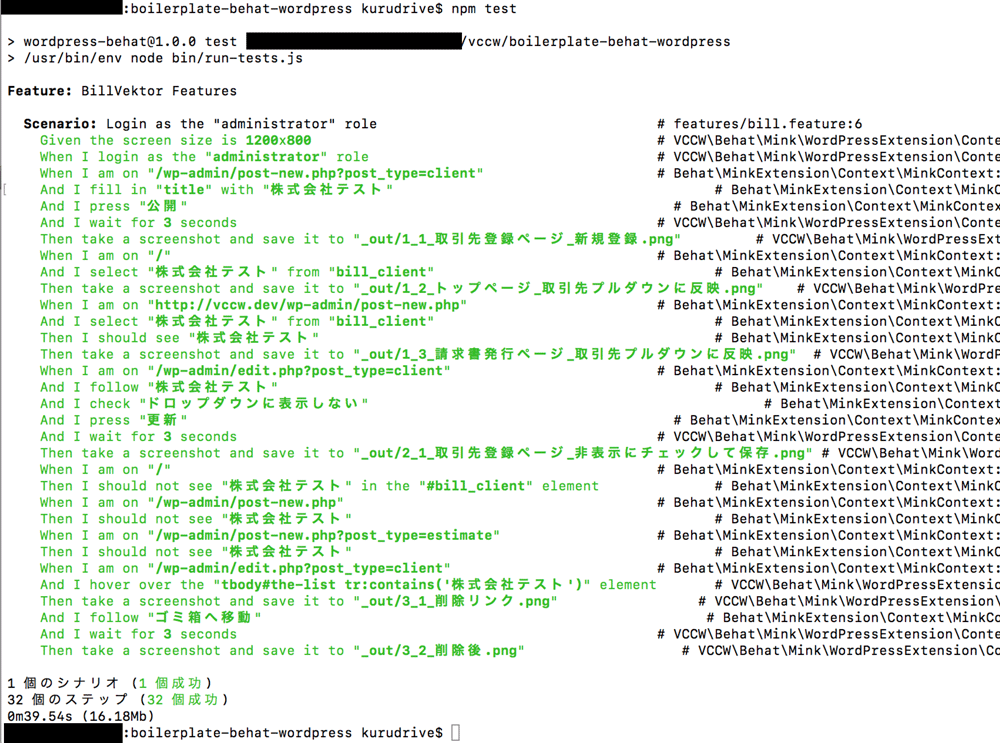
これで $ npm test を叩くと…

こんな感じでテストが実行されて、最後、気になる命令がありましたよね。
Then take a screenshot and save it to “out/1_1取引先登録ページ_新規登録.png”
そう、
Then(そのとき)
take a screenshot(スクリーンショットを撮る)
and (そして)
save it to “out/1_1取引先登録ページ新規登録.png”
(”_out/1_1取引先登録ページ_新規登録.png” に保存)
ホント?
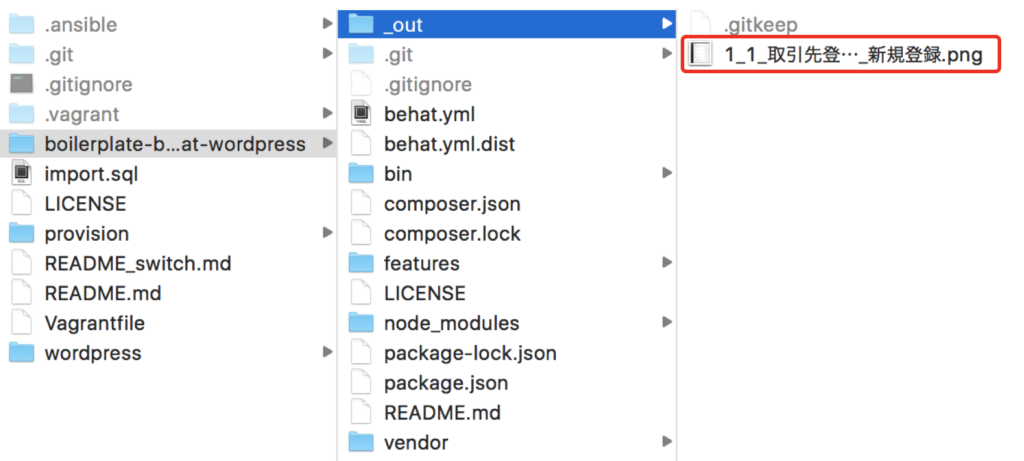
該当ディレクトリを覗きに行くと…
『1_1_取引先登録ページ_新規登録.png』があります!
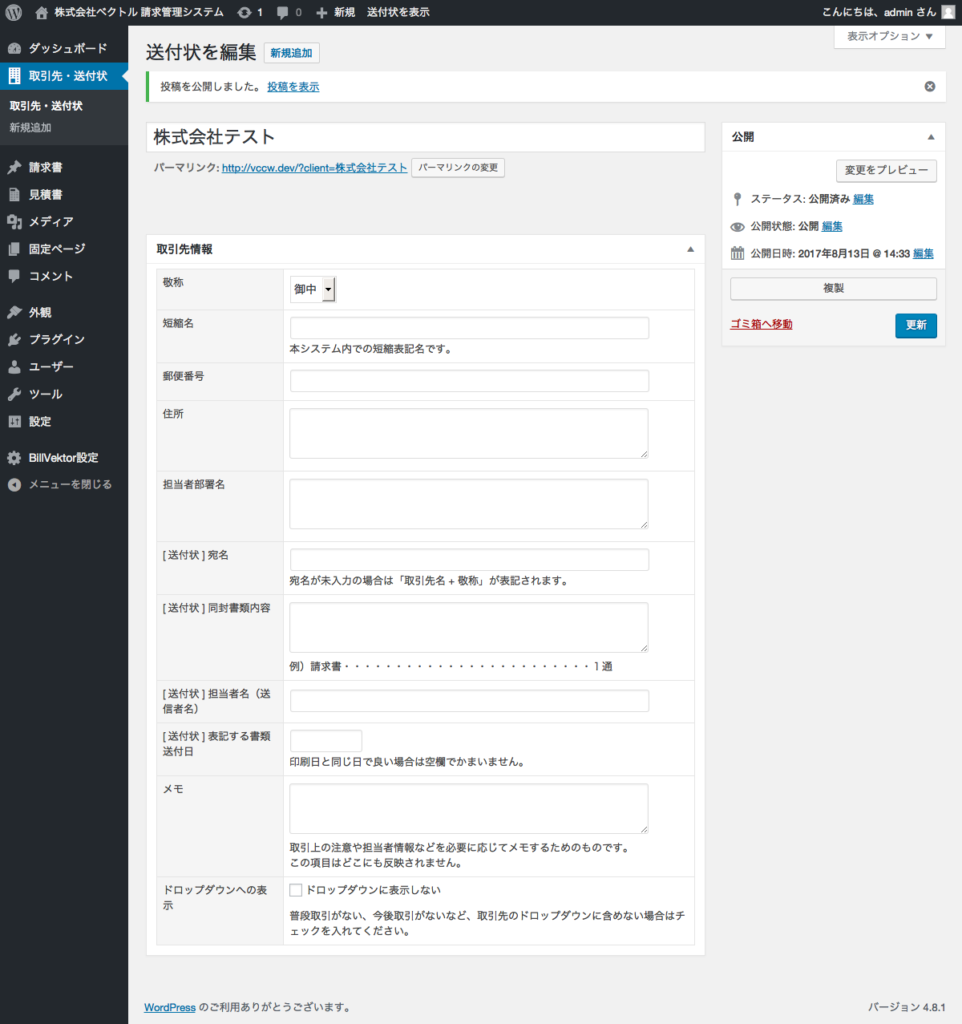
このファイルを見てみると開いてみると…
すごい!!!!
ちゃんと取引先に『株式会社テスト』が登録されています。
取引先プルダウンへの反映テスト
続けてテストを書き足します。
####################################################################
# トップページ _ 絞り込み検索 _ 取引先プルダウンに表示されるかどうか
####################################################################
# トップページへ移動
When I am on "/"
# 取引先のセレクトボックスで「株式会社テスト」を選択
And I select "株式会社テスト" from "bill_client"
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/1_2_トップページ_取引先プルダウンに反映.png"
####################################################################
# 請求書の編集画面 _ プルダウンに追加した取引先が反映されるかどうか
####################################################################
# 請求書の新規投稿画面へ移動
When I am on "http://vccw.dev/wp-admin/post-new.php"
# 取引先のセレクトボックスで「株式会社テスト」を選択
And I select "株式会社テスト" from "bill_client"
# 株式会社テストが表示されているかどうか
Then I should see "株式会社テスト"
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/1_3_請求書発行ページ_取引先プルダウンに反映.png"
これは
- トップページの取引先選択のプルダウン(セレクトボックスのidがbill_client)で『株式会社テスト』を選択してスクリーンショットを保存
- 請求書作成画面の取引先選択プルダウンで『株式会社テスト』を選択してスクリーンショットを保存
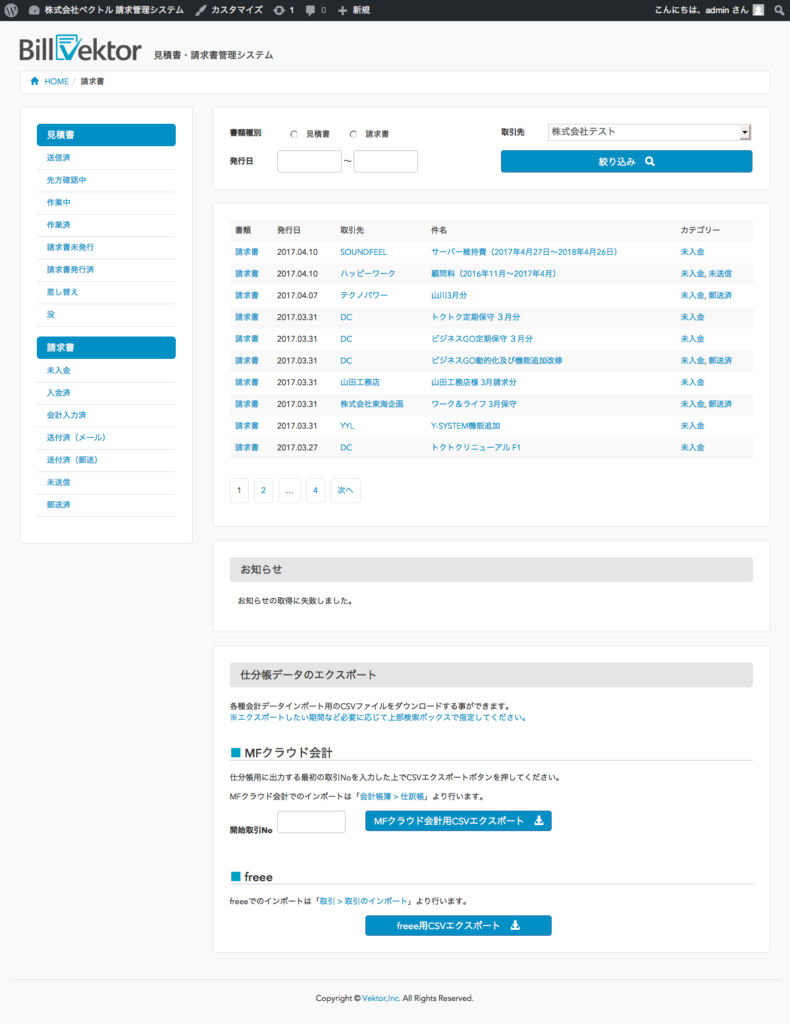
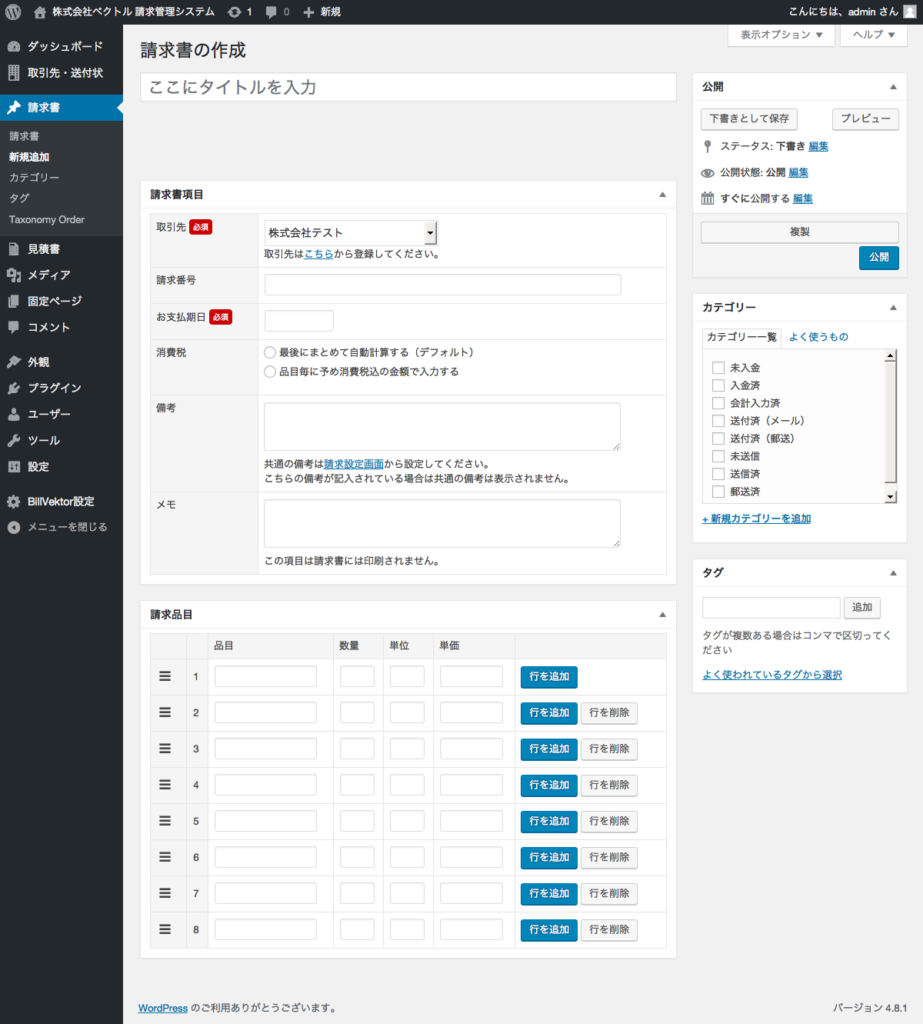
をしているのですが、実行してみるとちゃんと以下のようなスクリーンショットが追加されました。

※デモ用のサンプルデータになりますので、画面に表示の企業名・案件名は架空のものです。

ちゃんとプルダウンで『株式会社テスト』が選択されています!
すごい!
プルダウンに表示しないにチェックを入れて保存
ここからは新規追加した機能のテスト、この取引先プルダウンから除外するチェックボックスにチェックして保存します。
####################################################################
# 取引先先編集画面 _ プルダウンに表示しない にチェックを入れて保存する
####################################################################
# 取引先一覧画面へ移動
When I am on "/wp-admin/edit.php?post_type=client"
# 『株式会社テスト』のテキストリンクをクリック
And I follow "株式会社テスト"
# 『ドロップダウンに表示しない』にチェック
And I check "ドロップダウンに表示しない"
# 保存ボタンをクリック
And I press "更新"
# 3秒待つ
And I wait for 3 seconds
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/2_1_取引先登録ページ_非表示にチェックして保存.png"
これポイントは
And I follow “株式会社テスト” で 『株式会社テスト』 のテキストリンクをクリック
で、最初の1つ目の記述みたいに、移動先のURLを指定しているわけではないんですよ。
/wp-admin/edit.php?post_type=client で、取引先の一覧が表示されてるなかで、『株式会社テスト』のテキストのリンクをクリック
これで『株式会社テスト』の編集画面に移動して、
And I check “ドロップダウンに表示しない” で 『ドロップダウンに表示しない』にチェック
ホント? そんな指定で出来るの?
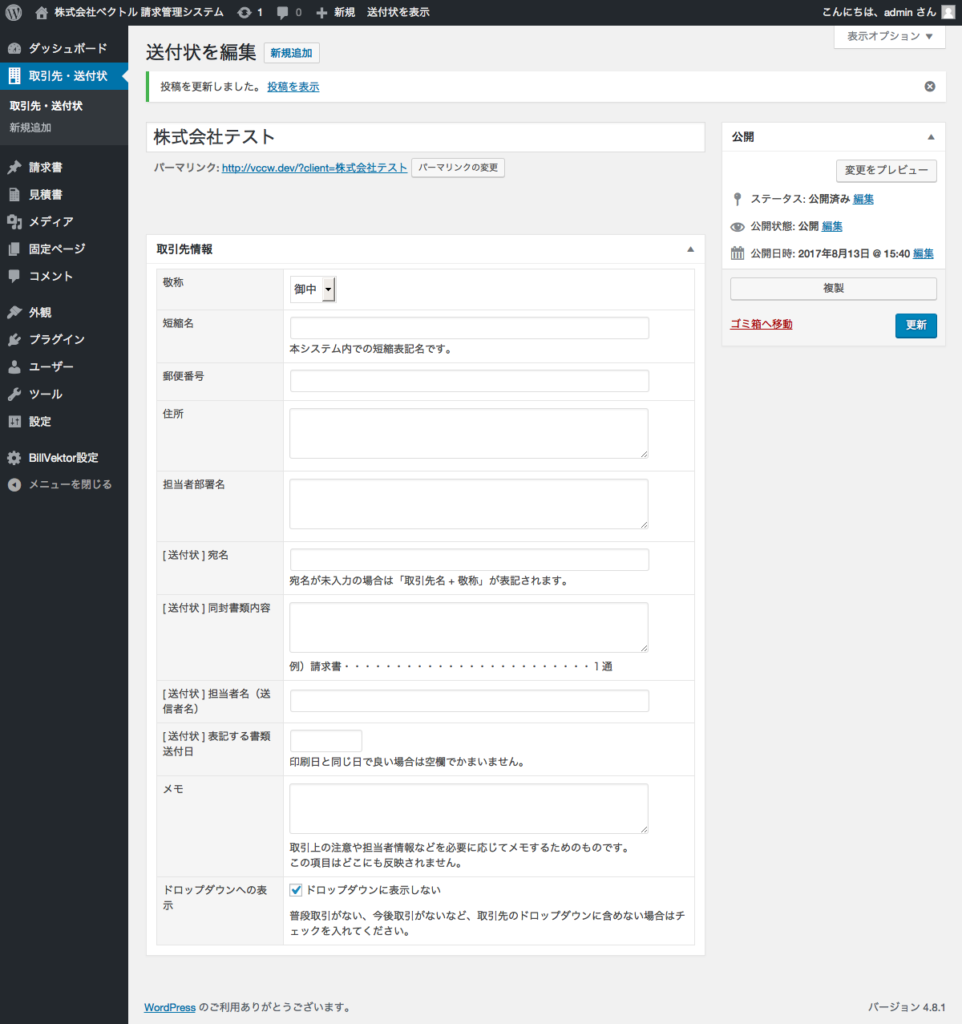
$ npm test して、out ディレクトリに出来ている画像『2_1取引先登録ページ_非表示にチェックして保存.png』を確認すると…

できてる!
すごい!!
チェックを入れた取引先が本当に除外されているか?
そして、「プルダウンに表示しない」にチェックを入れた項目がプルダウン項目から除外されているかどうかを確認します。
####################################################################
# トップページ _ 絞り込み検索 _ 取引先プルダウンから除外されているかどうか
####################################################################
# トップページへ移動
When I am on "/"
# 検索のプルダウン項目から『株式会社テスト』が除外されているかどうか
Then I should not see "株式会社テスト" in the "#bill_client" element
should not see は 『見えてはいけない』 です。
見えて無くてはいけない場合は
should see “対象の文字”
と書きます。
そして、トップページにおいて『株式会社テスト』という表記は、プルダウン以外にも請求書一覧 にも表示される可能性もあり、そこは別に表示されていても良いので、表示されてはいけない箇所を指定しなくてはいけないので、後半の
in the “#bill_client” element
で、対象となる element を指定しています。
プルダウンの中身のスクリーンショットは撮れない
プルダウンが表示された状態でスクリーンショットを撮りたかったのですが、先にやったように、プルダウンの項目を選択状態にしたりする事は出来ますが、プルダウンを展開しただけの状態とかには出来ないようです(2017年8月13日現在)。
テストの投稿を削除しておく
このままだと、テスト用に登録した取引先「株式会社テスト」が残ったままになってしまうので削除しておきます。
####################################################################
# テスト用の取引先投稿を削除
####################################################################
# 取引先一覧画面へ移動
When I am on "/wp-admin/edit.php?post_type=client"
# 『株式会社テスト』のテキストリンクにマウスオーバー
And I hover over the "tbody#the-list tr:contains('株式会社テスト')" element
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/3_1_削除リンク.png"
And I follow "ゴミ箱へ移動"
# 3秒待つ
And I wait for 3 seconds
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/3_2_削除後.png"
取引先一覧画面に移動してから、 『株式会社テスト』というテキストを含んでいる tbody#the-list tr 要素にマウスオーバーして
And I follow “ゴミ箱へ移動”
で『ゴミ箱へ移動』のテキストリンクをクリックしします。
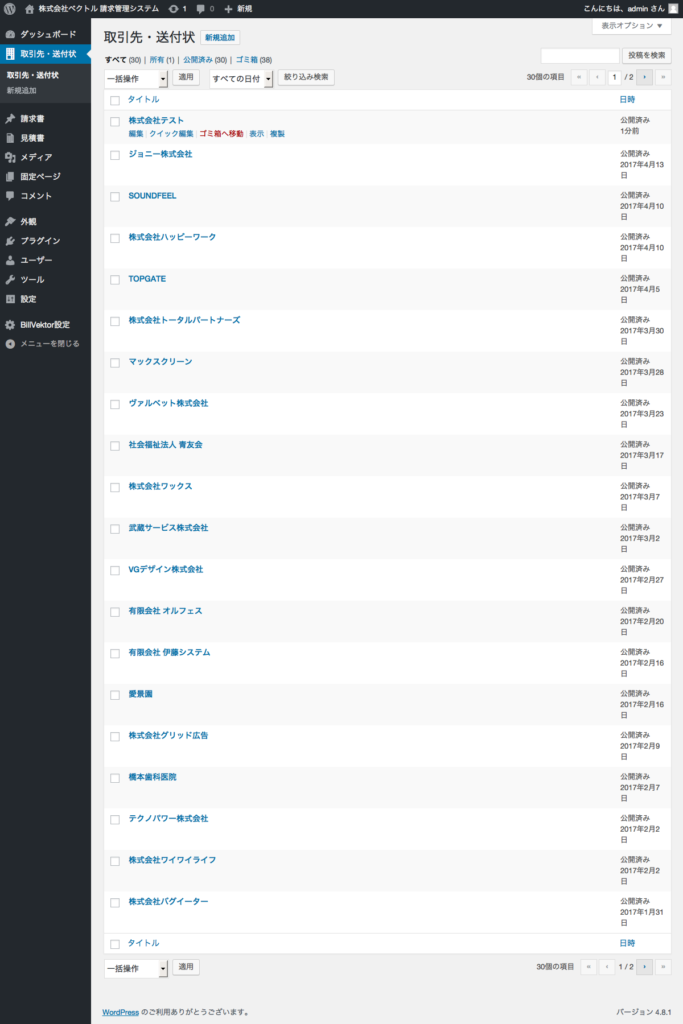
以下が結果。


※デモ用のサンプルデータになりますので、画面に表示の企業名は架空のものです。
すごい!
本当にすごい!
最終的なテストコードと結果
最終的には以下の内容になりました。
Feature: BillVektor Features
# 使用できるテストの文書のパターンを見たい場合は以下のコマンド
# vendor/bin/behat -di --lang=en
Scenario: Login as the "administrator" role
# スクリーンサイズ1200×800
Given the screen size is 1200x800
# 管理権限でログイン
When I login as the "administrator" role
####################################################################
# 取引先を登録
####################################################################
# 取引先の新規投稿画面へ移動
When I am on "/wp-admin/post-new.php?post_type=client"
# タイトル欄に「株式会社テスト」を入力
And I fill in "title" with "株式会社テスト"
# 公開ボタンをクリック
And I press "公開"
# 3秒待つ
And I wait for 3 seconds
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/1_1_取引先登録ページ_新規登録.png"
####################################################################
# トップページ _ 絞り込み検索 _ 取引先プルダウンに表示されるかどうか
####################################################################
# トップページへ移動
When I am on "/"
# 取引先のセレクトボックスで「株式会社テスト」を選択( select id="bill_client" )
And I select "株式会社テスト" from "bill_client"
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/1_2_トップページ_取引先プルダウンに反映.png"
####################################################################
# 請求書の編集画面 _ プルダウンに追加した取引先が反映されるかどうか
####################################################################
# 請求書の新規投稿画面へ移動
When I am on "http://vccw.dev/wp-admin/post-new.php"
# 取引先のセレクトボックスで「株式会社テスト」を選択( select id="bill_client" )
And I select "株式会社テスト" from "bill_client"
# 株式会社テストが表示されているかどうか
Then I should see "株式会社テスト"
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/1_3_請求書発行ページ_取引先プルダウンに反映.png"
####################################################################
# 取引先先編集画面 _ プルダウンに表示しない にチェックを入れて保存する
####################################################################
# 取引先一覧画面へ移動
When I am on "/wp-admin/edit.php?post_type=client"
# 『株式会社テスト』のテキストリンクをクリック
And I follow "株式会社テスト"
# 『ドロップダウンに表示しない』にチェック
And I check "ドロップダウンに表示しない"
# 保存ボタンをクリック
And I press "更新"
# 3秒待つ
And I wait for 3 seconds
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/2_1_取引先登録ページ_非表示にチェックして保存.png"
####################################################################
# トップページ _ 絞り込み検索 _ 取引先プルダウンから除外されているかどうか
####################################################################
# トップページへ移動
When I am on "/"
# 検索のプルダウン項目から『株式会社テスト』が除外されているかどうか
Then I should not see "株式会社テスト" in the "#bill_client" element
####################################################################
# 請求書の編集画面 _ 取引先プルダウンから除外されているかどうか
####################################################################
# 請求書の新規投稿画面へ移動
When I am on "/wp-admin/post-new.php"
# 株式会社テストが除外されているかどうか
Then I should not see "株式会社テスト"
####################################################################
# 見積書の編集画面 _ 取引先プルダウンから除外されているかどうか
####################################################################
# 見積書の新規投稿画面へ移動
When I am on "/wp-admin/post-new.php?post_type=estimate"
# 株式会社テストが除外されているかどうか
Then I should not see "株式会社テスト"
####################################################################
# テスト用の取引先投稿を削除
####################################################################
# 取引先一覧画面へ移動
When I am on "/wp-admin/edit.php?post_type=client"
# 『株式会社テスト』のテキストリンクをクリック
And I hover over the "tbody#the-list tr:contains('株式会社テスト')" element
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/3_1_削除リンク.png"
# 『株式会社テスト』をゴミ箱に移動
And I follow "ゴミ箱へ移動"
# 3秒待つ
And I wait for 3 seconds
# スクリーンショットを撮る
Then take a screenshot and save it to "_out/3_2_削除後.png"

1_1_取引先登録ページ新規登録.png
1_2トップページ取引先プルダウンに反映.png
1_3請求書発行ページ取引先プルダウンに反映.png
2_1取引先登録ページ非表示にチェックして保存.png
3_1削除リンク.png
3_2_削除後.png
簡単に書けてそのまま提出できる
一度書くのは少し面倒ですが、PHPUnitでテスト書くより全然短時間で書けて、コードに修正や仕様変更が入っても自動でテストが動いてくれます。
また、テストのコードの書式が、プログラムがわからない人でも内容が理解出来るので、必要に応じてそのままクライアントに提出も出来ます。
ぜひ一度試してみてください!
[WordPressに対してBDDなテストを行うためのボイラープレートをつくった ]
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2024年4月9日WordPress 6.5 で導入された新しい翻訳システムへの対応方法
WordPress2024年4月9日WordPress 6.5 で導入された新しい翻訳システムへの対応方法 WordPress2024年3月16日WordCamp Asia 2024 振り返り
WordPress2024年3月16日WordCamp Asia 2024 振り返り イベントレポート2024年2月27日WordCamp Kansai 2024 振り返り : ベクトルスポンサーブース・ノベリティーの舞台裏
イベントレポート2024年2月27日WordCamp Kansai 2024 振り返り : ベクトルスポンサーブース・ノベリティーの舞台裏 WordPress2023年12月25日ベクトル 2023 イチオシのアップデートまとめ!
WordPress2023年12月25日ベクトル 2023 イチオシのアップデートまとめ!