これは「Vektor WordPress Solution Advent Calendar 2020」10日目の記事です。
日本語圏のWEBデザイナーやWEBデザインに興味がある人、とりわけFigmaに興味があるけれどちゃんと触ったことが無い方に向けて書いています。デザイン用語がいくつか出てきます。
この「2020に流行ったWebサイトのデザインをLightningとVK Blocksで再現してみよう」というシリーズではFigmaといったデザインツールの使い方のヒントや、デザインを考えるための参考資料のリンク集、Lightningのカスタマイズのヒントなどが得られます。
前回の記事で、再現してみたいサイトは決まりましたので早速作業に入りましょう!
と言っても、いきなりWordPressは立ち上げません。
もちろんLightningとVK Blocksがあればブロックを組み合わせるだけでサイトは仕上がりますし、その手軽さと開発からリリースまでの速さ、そして運用と保守のし易さが何よりの魅力です。
ノーコード手法で立ち上げられたサイトは「誰にでも作れる・触れる」ところが素晴らしいのですが、その反面、その中だけでデザインの工夫をして「Webデザイナー」として今後も生き残るのはなかなか大変だと思っています。もちろんノーコードのデザインで十分にクライアントにも満足させられるものが沢山出来てきたからこそ、そのような流れになっていますし、その流れ自体はとても自然で歓迎されることです。ただ、もう少し先を見据えた時にWebデザイナーとして出来る提案にもっと幅を持つことも大事だなあ、と考えています。
そして、例えノーコードであっても、WordPressの既存テーマ(もしくはその他の各種フレームワーク)を使った開発は特に多機能であるほど、事前の構成を考えたりフローを整理したりする段階がとても重要だと思います。完全にスクラッチ(まっさらな状態)から作ったサイトより、後からの仕様変更にも柔軟に少ない工数で対応出来るのがWordPressの魅力でもあるのですが、それも変更が有ることを見据えたデザイン(設計)と実装方法でないと実現しません。逆にノーコードこそ、工数を削減出来た分を一番根幹であるコンテンツに注力し、実装前の段階(そしてリリース後のフォローや運用)をより重視したプロジェクトに仕上がりの差が出てくるのかなとも思います。
また、今回の記事の主目的は2020年(とこの先の)のWebデザインについて考えることなので、まずはこのサイトのデザインの構造を紐解いていくところから始めてみたいと思います。あくまでこれはデザインの構造を解析する話であって、Webデザインのワークフローの一例ではないのでご了承ください。
デザインを解析をする中で、Figmaを初めとした私が普段良く使う便利なツールの紹介もしていければと思います。実践部分には理論とか考え方とかはなるべく省いてみたつもりですが、それでもくどかったらごめんなさい。(Figmaについてのごく最初の概略は、いろんな日本語情報が飛び交っているのでいったんココでは省略します!まだ触ったことが無い方はこの記事を読んで気になったらググって触ってみてください)
- 1. HTML <-> Figma ( HTML to Figma )でデザインデータを簡単に再現
- 1.1. Unsplash
- 1.2. 画像の背景を超簡単に切り抜いてくれる Remove BG
- 2. 使われているカラーを調べよう
- 2.1. Figmaでカラースタイルを設定する
- 2.2. Figmaの隠れ神機能、Selection Colors
- 2.3. 色についての参考記事やサービス、プラグイン
- 2.3.1. カラーパターンや配色について
- 2.3.2. 色のアクセシビリティについて
- 3. 使われているフォントを調べよう
- 3.1. Figmaでの日本語フォントの扱い
- 4. ボタンを Auto Layoutを使ったコンポーネント化してみよう
- 4.1. ボタンの種類 / インターフェイスインベントリを作ってみよう
- 4.2. 余白を調べてAuto Layoutを設定する
- 4.3. コンポーネント化してVariantを設定する
- 4.4. アイコンを探すのに便利な Iconify
- 5. アニメーションとプロトタイプ
- 6. モバイルファーストを忘れずに
- 7. 何故、今時わざわざデザインデータを作るのか?
- 8. デザイン完成 …?

HTML <-> Figma ( HTML to Figma )でデザインデータを簡単に再現
いきなりチートみたいな機能から恐縮ですが、FigmaにはHTML <-> Figmaという知る人ぞ知る有名なプラグインがあります。urlを入力し出力したい画面幅を指定するだけで、そのサイトのHTML/CSSを解析してFigma上に指定の画面幅でのデザインデータとして再現してくれるというスグレモノです。(前はHTML to Figmaという名前だったのですが、つい最近FigmaからCodeへのエクスポート?にも対応したみたいで名前が変わっていました。)
もちろんログイン制限のあるようなサイトだと読み取れませんし、たぶんJSで動的生成されたパーツとかは完全に再現はされませんが超絶便利です。
私がよく使うのは、後からちょっとだけデザインを部分変更したいというケース。例えば、あるサイトに掲載するための差し込みのアイコンやバナーを作るときとかに重宝します。これ以前は実際の画面のスクリーンショットを撮った上に当てはめてプレビューすることが多かったのですが、この機能を使うとサイズをいちいち確認しなくても良いし、他の要素が隣に来たパターンとかもとても簡単に作れます。モバイル版もさくっと作れます。
もちろん、バナーというものは周囲に何がきても大丈夫なように作るのが鉄則ですが、主な配置箇所が決まっているのであればプレビューをしながら作ると全体の雰囲気とのバランスを確かめることが出来るのでオススメです。チームやクライアントにも簡単にプレビューして貰えることでフィードバックが受けやすくなります。バナー以外にも、アイコンや見出しや全体の微調整を行いたい時とかもめちゃくちゃ重宝します(が全改修なリニューアルには使わない方が良いです)。
HTML <-> Figmaは他にも今回のような勉強用途としても、色んな用途に使えますが、もし急ぎでぱっとワイヤーフレームが欲しい、という時にはちゃんと優れたワイヤーフレームのライブラリがFigmaのコミュニティに沢山共有されているのでそちらを使う方が良いかと思います。いずれLightning用のライブラリもできると良いですね()。
さてそれで肝心の、上記のサイトをHTML <-> Figmaした直後のデータをお見せしたいところですが、そのままで共有しても特に誰も怒らないかもしれないけれど著作権や肖像権的にあんまり褒められない気がするのでそこは割愛します、ご了承ください。気になる方はスグ出来るのでぜひご自身で試してみてください。

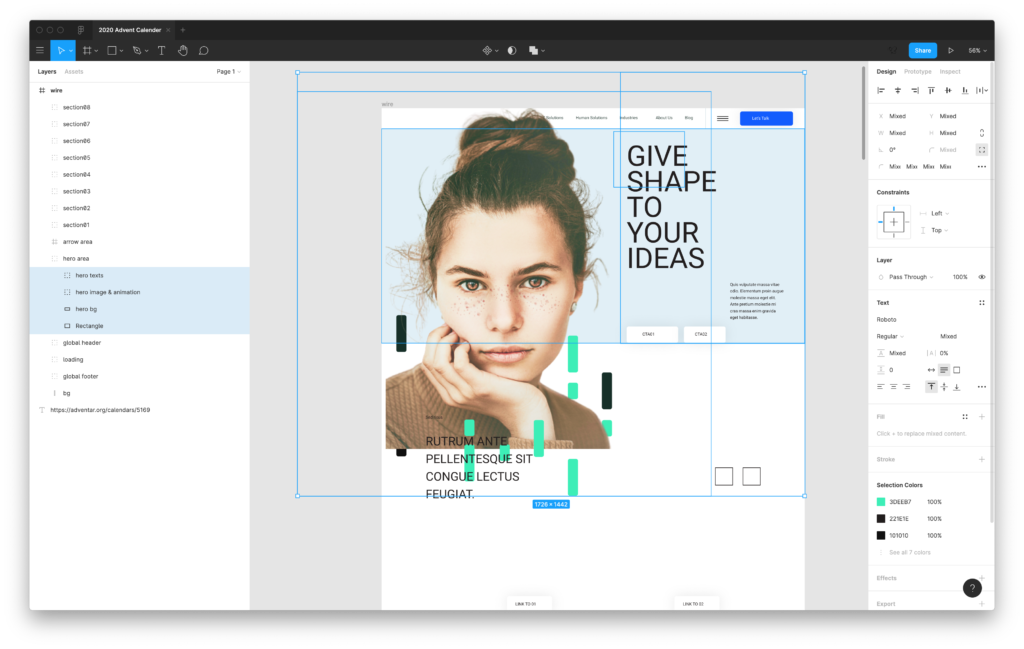
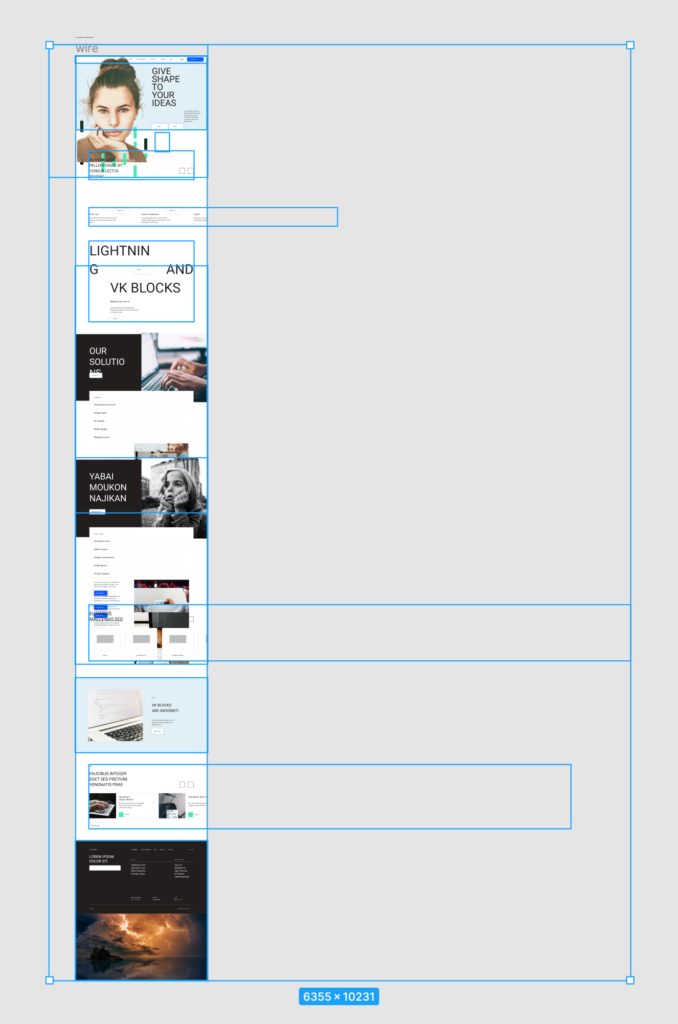
代わりに、私の方でレイヤーをざっくり整理し、テキスト情報や画像を適当なダミーデータに置き換えたものがこちらになります(ものすごく適当なのでご了承ください)。このようにHTML <-> Figmaすると、実際のサイトをご覧になった方はお分かりになると思いますがアニメーションが多用されていたりするので全部のパーツが再現されるわけではありません。謎の空の四角とかも生成されたりします。読み取られないアイコン画像などもあったり、現時点で書体はFigmaのデフォルトのままになっています。
また、要素がアニメーションやインタラクションの初期状態の位置や大きさになっているので以下の画像のように写真が大きかったり、要素が重なったりしています。
でもそれを一つ一つ拾っていって自分でレイヤーを整理していくと、ページの構成が見えてくるので、特にフロントエンドを自分で組まないタイプのデザイナーさん(の方が最近は多いと思います)には構成を理解するのにうってつけの資料になるのではないでしょうか。(とはいえビギナーの方はいきなり自作してみるより、先述のFigmaのコミュニティで共有されているものを触ってみるのがまずは良いかなとは思います。)
Figmaのファイルはログインしなくても閲覧はできます。ただしより詳細がみたい場合はFigmaのアカウント(無料です)を作成してログインしてください。公開されているFigmaファイルであればDuplicateして自分のファイルとし、自由に編集することも可能になります。
(ちなみにこのHTML <-> Figmaを制作しているのは、Builder: Drag and Drop Page Building for Any Tech Stack というノーコードなウェブサイト制作サービスの会社です。旬のShopifyのカスタムも得意みたいです、ABテストとかもできちゃったり、まだちらっと触っただけで真価は分かりませんがReact他へのコード化とかも出来て機能がエグいぐらい未来です。)
Unsplash
さて上記のFigmaデータで使用している画像はすべて皆さんご存知のUnsplashというフリー画像サービスサイトから拝借したものなのですが、写真の質が良すぎてプロユースにも耐えられてしまう程なので、この参考にしたサイトでは、いくつかの箇所でそのまま本番サイトに使われていました。今回解析していて気がついたのですが、最初はうっかり私が差し替えちゃったデータかと思って二度見しました。
この素敵なサービスにもFigmaプラグイン Unsplash – Figma がありまして日々お世話になっています。これもFigmaの必須プラグインと言って良いのではないでしょうか。一度これに慣れてしまうと離れられない便利さです。Figmaをご利用の場合はぜひ入れてみてください。
画像の背景を超簡単に切り抜いてくれる Remove BG
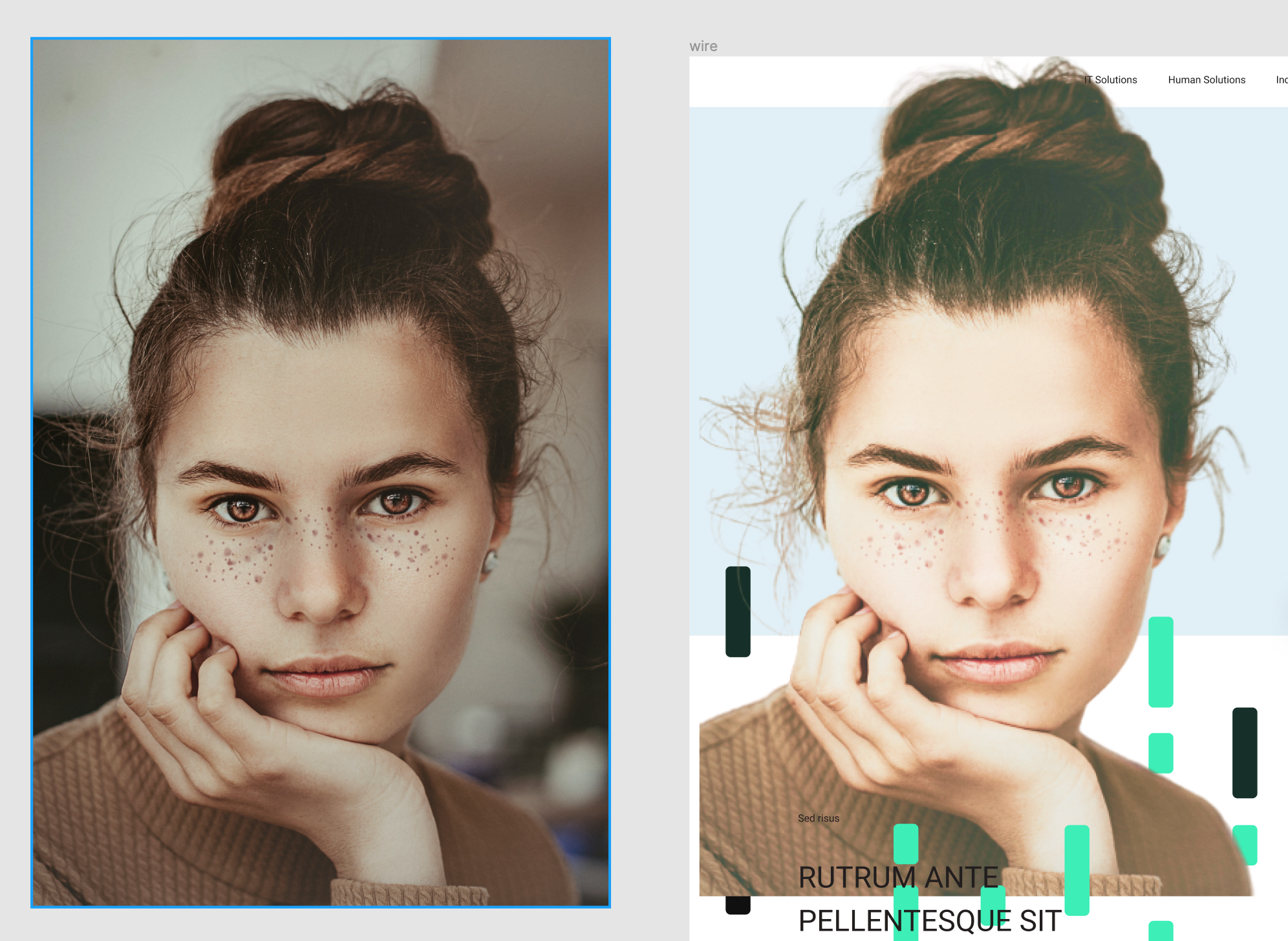
画像や写真加工はPhotoshopが一番だと今も思っていますし使っていますが、ちょっとした背景画像の切り抜きだったら、Remove BG – Figma を使ってしまっても良いかなと思います。今回もUnsplashから拝借して人物画像を切り抜いてみました。

ココまでオシャレなおくれ毛がふわふわしているものだとさすがにアラが目立つかもしれませんが、無料で数秒足らずでココまでやってくれるならもうヨシ!てなるレベルでは(月50枚まで無料)。こういう仮の画像や、小物とかの背景抜きなら何の問題もないです。ちまちまパス抜きしていた頃を思い出してちょっと涙が出そうになるくらいです。
あと、すでに使われている方も多いのではと思いますが、単一画像の最適化には Squoosh がシンプルでインストールも要らず、軽くて楽ちんなのでオススメです。
使われているカラーを調べよう
さて次は色を調べましょう。
サイト全部の色を解析してくれるColoursという便利なサイトもあったりしますがエラーになることもままあって、もうこの場合はFigmaでスポイトしていくのが手っ取り早いかなと思います。
また、ブラウザ上で直接スポイトツール的に色を取るなら、Chromeですと、ColorPick Eyedropper – Chrome Web Storeなどの便利な拡張機能もあります。
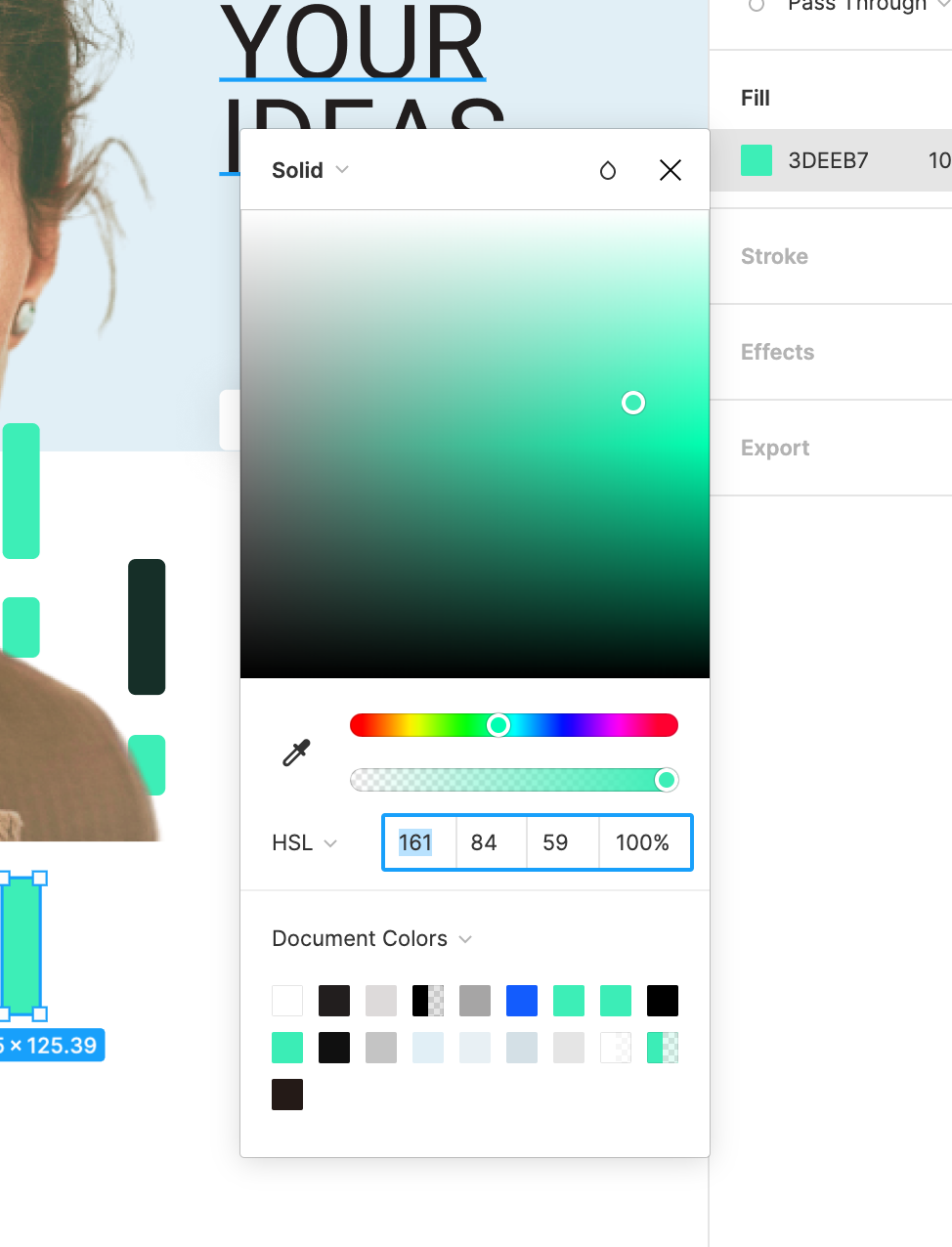
Figmaのスポイトツールは[I]キーで使えます。またカラーパレットにドキュメント上で使われている全色のカラーチップがすでに自動で検出されてあるのでそこからピックアップすることも出来ます。

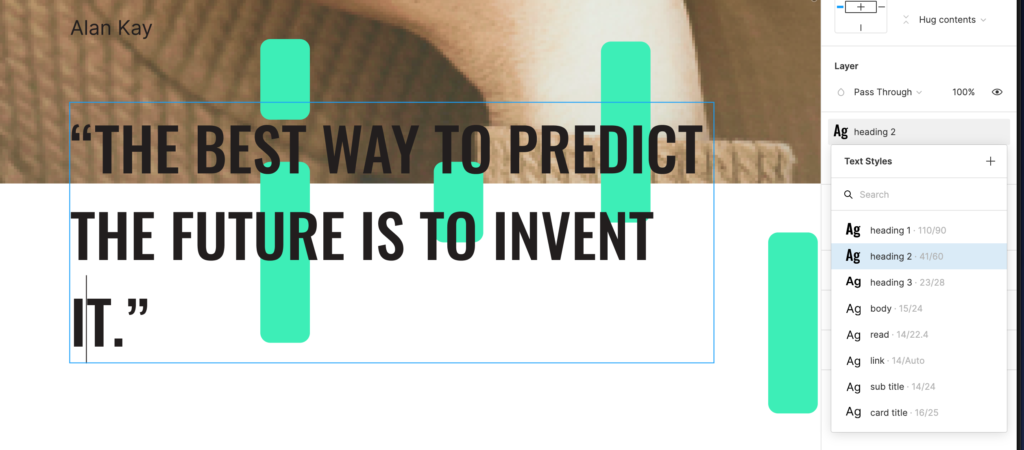
パット見では気が付かない細かい色も拾ってくれます。
うっかりやってしまう色の揺れもチェックできます。
使われている全部の色が何かはここで大体確認出来るのですが(今回のケースでは一部の要素が取得出来ずに拾えていない色があります)、必要なのは色の仕様頻度と用途を見極めることです。
いわゆるカラーパターンもしくは配色と呼ばれるもの、とはちょっと違います。どちらかというとデザインシステムと呼ばれる部類の話になるのだと思いますが、まあ小難しい考え方とか論理は取り敢えず置いておいて、色に名前をつけることでその色のサイト上での役割を割り振って、チームやクライアントなどサイトに関わるみんなが迷わないように色を使いやすくする作業です。
私がよくやるのは
- プライマリーカラー(一番メインの色、1色のみ)
- セカンダリーカラー(複数可)
- アクセントカラー(使用量は少ないけれど目立ちやすい色であることが多い)
- ボディカラー(主要なテキストで使う色)
- 背景もしくはベースカラー(一番基本な背景色と其の派生色)
- リンクカラー(1,2や3と兼ねることもあり)
その他、グレイ、アラート(NG)、クリア(OK)などのシステムカラー的な色など…。というような分類です。1と4, 5, 6はほぼ必須で残りはケースバイケースで設定します。これはあくまで、一般的なコーポレートサイトなどを想定した私の経験則からきた暫定的で個人的な分類と名前なのでご了承ください。グレイの扱いに最近悩んでいます。
配色のセオリーというものはありますが、扱う商品やコンテンツによってガラッと変わるものですし、色の命名というものは印象を決定付ける事があるので慎重に扱うべきところです。具体的な色の分類方法はいくつかの有名なライブラリなどを見たりして参考にするのが良いかなと思います。
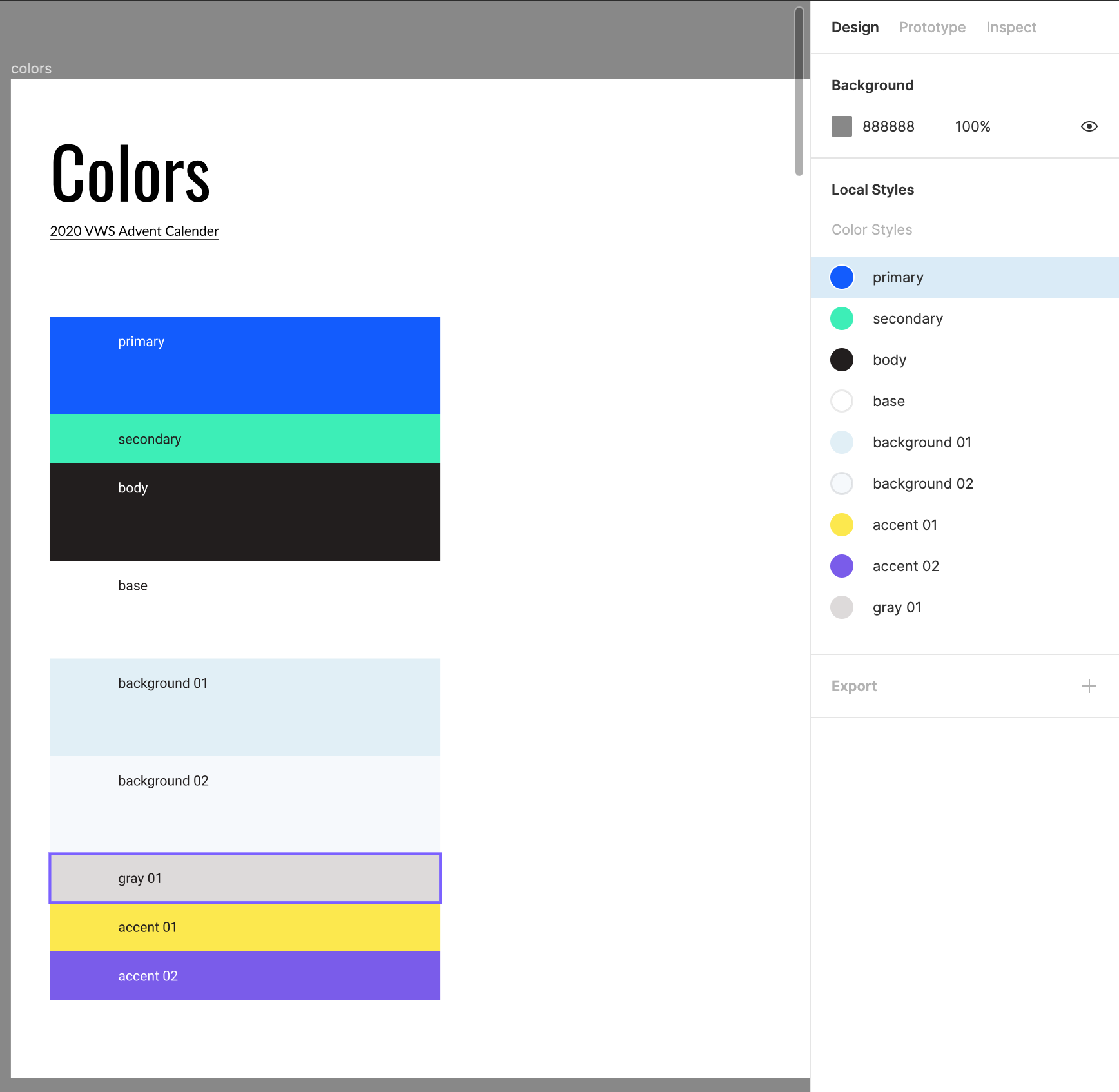
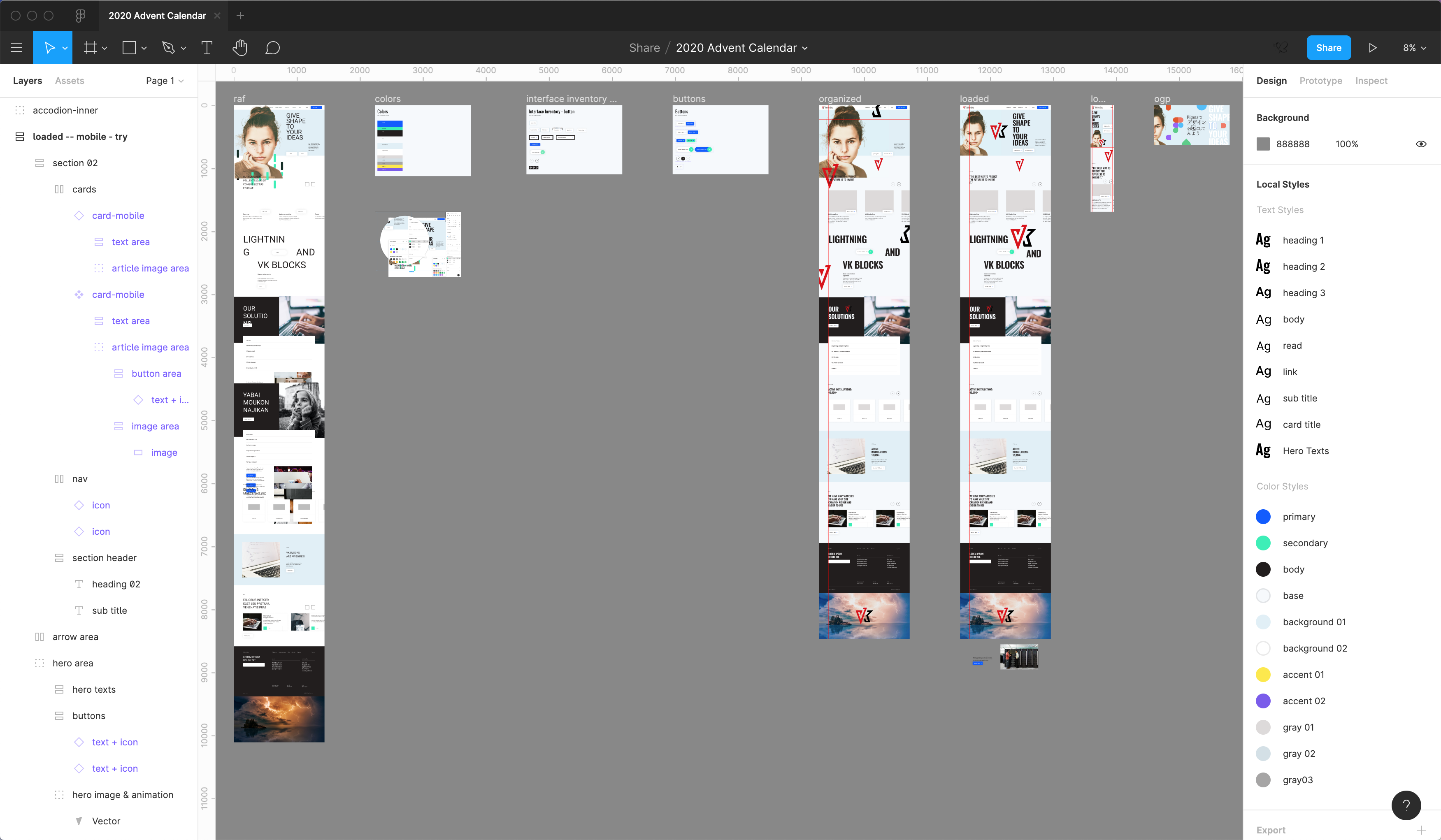
今回のサイト上の色と使い方を見て、私はまずこの様に分類してみました。
Figmaでカラースタイルを設定する
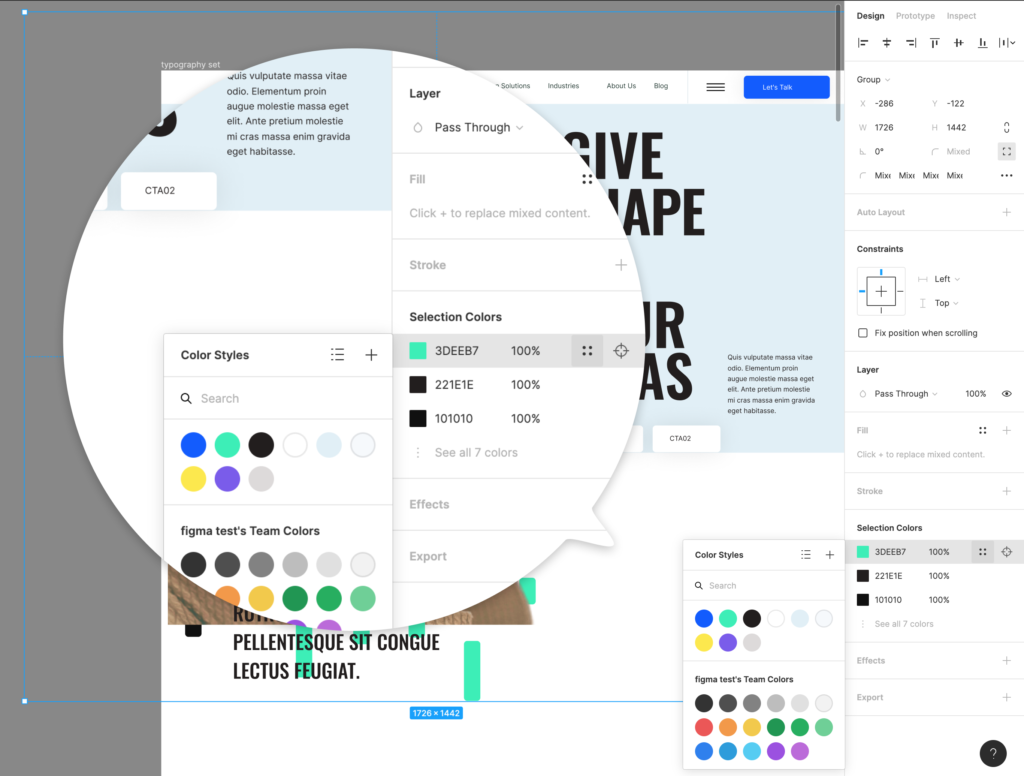
Figmaにはカラースタイル(Color Styles)というカラーガイドを設定し、共有できる機能があります。他にもテキストやエフェクト、レイアウトグリッドについてもスタイルを作ることができます。
詳しくは公式ページManage and share Styles – Figmaに書かれています。英語ですが図解もあるのでGoogle翻訳で十二分に意味が分かると思います(Google翻訳をしたものがこちら:スタイルの管理と共有)。この機能は無料版でもフルで使えますのでぜひ試してみてください。
この機能の便利さはFigmaを使い込んでいくほどに感動を覚えるものだと思いますが、取り敢えずここでは上記で分類した色をスタイルとして登録していきましょう。単色(Solid)だけでなくグラデーションなどもスタイルとして登録できます。
上記の画像の右側部分に今回分類した名前で登録した色のスタイルのリスト(Color Styles)が表示されています。これで色のスタイル設定ができましたので、今設定している色をこの色に設定し直していきましょう。ちょっと面倒な気がしますが、やっておくと後が段違いに楽です。
Figmaの隠れ神機能、Selection Colors
その時に重宝するのが、Selection Colors という機能。色を指定したい個別のパーツを選ばなくてもグループなどのカタマリの中に設定してある色を抽出してくれるので、ここで色を変更するだけで選択中で同色の部分を全部変更してくれます。超絶便利なのですが、使ってみないとその神っぷりは実感できないかもしれないです。

色についての参考記事やサービス、プラグイン
色の世界は奥が深いのでとてもこんな短い記事では一部もお伝えしきれませんが、良い記事やサービス、Figmaのプラグインがあるので(極)一部を以下でご紹介しておきます。
カラーパターンや配色について
- Color theory: a beginner’s guide for designers | Webflow Blog — WebflowというノーコードWebサイト作成サービスのブログです。色の基本がとてもわかり易く書かれています。Google翻訳をしたものがこちら:色彩理論:デザイナーのための初心者向けガイド … ちょっと翻訳が微妙なところもありますが、概略は分かるかと。日本語でここまでの記事をぱっと見つけられませんでしたが、しっかり探せば内容的にはある気はします。
- Color wheel, a color palette generator | Adobe Color — Adobeのカラーパターンジェネレイター。結構前からあるジェネレイターですが年々進化しています。上記の記事にあるカラーパターンの理論がすぐ試せます。登録しておくとAdobe製品ですぐ使えて便利です。
- Color Palettes – Figma — Figmaのプラグインでカラーパレットというとこれでしょうか。Figmaの中でスグ使えるのは便利かなと思います。
色のアクセシビリティについて
- 色のアクセシビリティを改善するための10のツール | UX MILK — 上記では触れられませんでしたが、色を扱う時は特にアクセシビリティと常にセットだと思ってください。良いツールも一緒に紹介されているのでぜひご覧ください。
- A11y – Color Contrast Checker – Figma — 色のコントラストをチェックしてくれる、Figmaの神プラグインのひとつです。Figmaを使うなら絶対いれたほうが良いです。
使われているフォントを調べよう
次にサイトに使われているフォントを調べていきます。今回のサイトのヒーローエリアに使われている太字のサンセリフ書体なども全部Webフォントです。
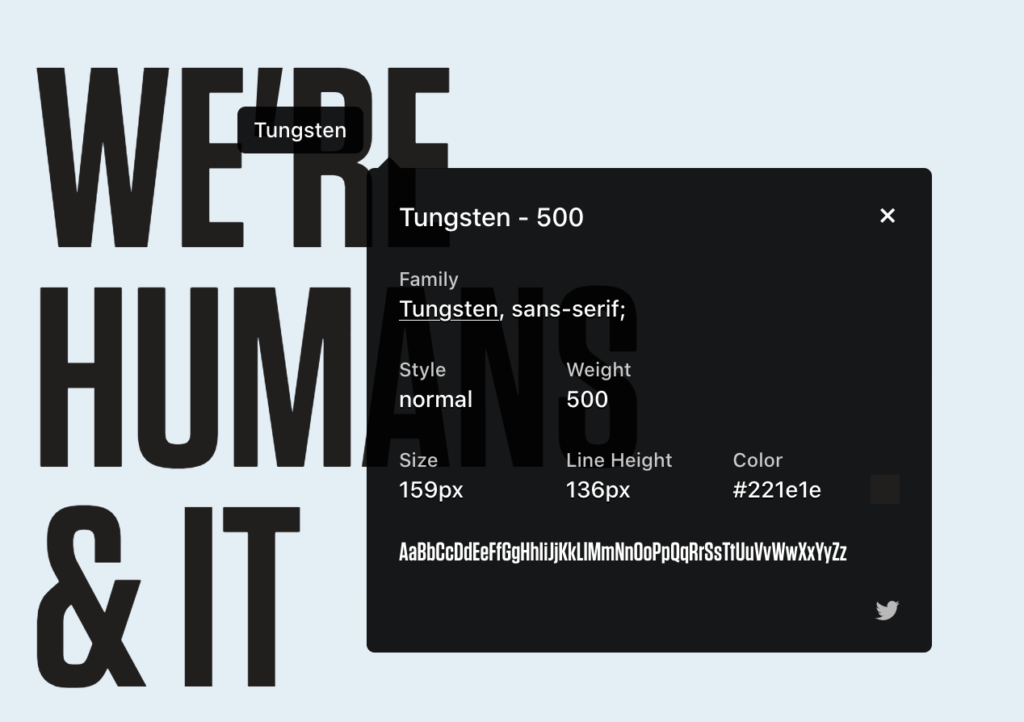
こういう時に良く使うのが、Chrome拡張機能の WhatFont です。

こんな感じでマウスオーバーしたフォントの情報をすぐに教えてくれるので便利です。もちろん右クリックしてDev Tool で解析しても分かるのですが、フォント情報だけ拾いたい時に重宝します。
Tungsten は Hoefler & Co. の書体です。”&”がとてもかっこよくて、力強いけれどスマートで、アイキャッチにピッタリですね。Weight 500にしているのがオシャレ。サイズを上げてウェイト下げめ、なのも最近良くみるかもしれません。このまま使いたいところですがその実装だけで別に一記事書けそうな工数(とお金も)がかかるので、似た感じのフォントを探してみましょう。
という訳で困った時の Google Font です。「フォント名 + google fonts」でぐぐったら有名どころだと大体いい感じのものがヒットします。
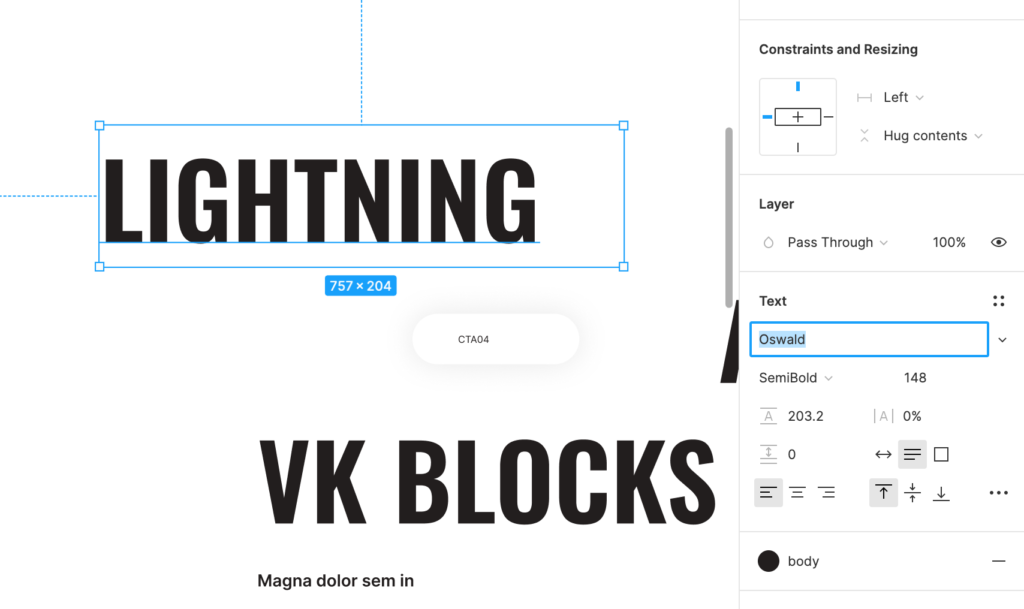
Oswald – Google Fonts 辺りが妥当でしょうか。もちろんよく見ると全然違うんですけれども、全然違うから工数とお金をかけて実装するわけで、残念ながらフォントにお金をかけるわけにはいかない今回はこちらのフォントを有り難く使わせてもらう事にします。
さらにこの参考サイト、本文などのベースのフォントも Neue Montreal – Free to Try Font – Pangram Pangram Foundry という渋いチョイスなのですが、タイポグラフィについてはほぼ素人同然なのでモントリオールオリンピックのフォントらしいということしか分からなくて何も語れなくてすみません。こちらもTungstenと同じく有料フォントなので、同じgrotesque系?で今私的にイチオシな Inter – Google Fonts あたりでいってみましょう。
Google Font であればFigmaは最初から読み込んでくれているので、普通にプルダウンからフォントを設定するだけで済みます。

フォントを沢山入れているとプルダウンが長いので、直接キーボードで”O”と頭文字を入力すると見つけやすいです。
フォントのサイズと高さも一緒に指定して、こちらもテキスト スタイルとして登録しておくととても便利です。
フォントを見つけやすくする Better Font Picker – Figma というプラグインもあります。たぶんFigma本体に入れると重くなりがちなので入っていないと思われる書体のプレビュー機能がついたものです。ローカルフォントを使いたい時に重宝します。
Figmaでの日本語フォントの扱い
Figmaで扱えるフォントはもちろんGoogle Fontsだけではなく、ローカルのフォントも読み込むことができます。1-2. 初期設定とインストール | UI/UXデザインツール『Figma』入門 – chot.design – という記事に詳しく設定方法が書いてあるので参考にしてください。日本語フォントも問題なく使えます。ただし、縦書きにはまだ(2020年12月現在)対応していません。
ボタンを Auto Layoutを使ったコンポーネント化してみよう
さて、色とフォントを調べられたので、次はコンポーネントを考えていきましょう。
コンポーネントとは、色んな考え方があると思いますが、ここでは取り敢えず、2つ以上の要素でできたカタマリで共通化できるもの、ぐらいに捉えておくので大丈夫だと思います。小難しい概念はおいておいて具体的に触ってみましょう。
一番分かりやすく、今回のトップページにも何度も使われている要素としてボタンがあるので、これを題材にやってみましょう。
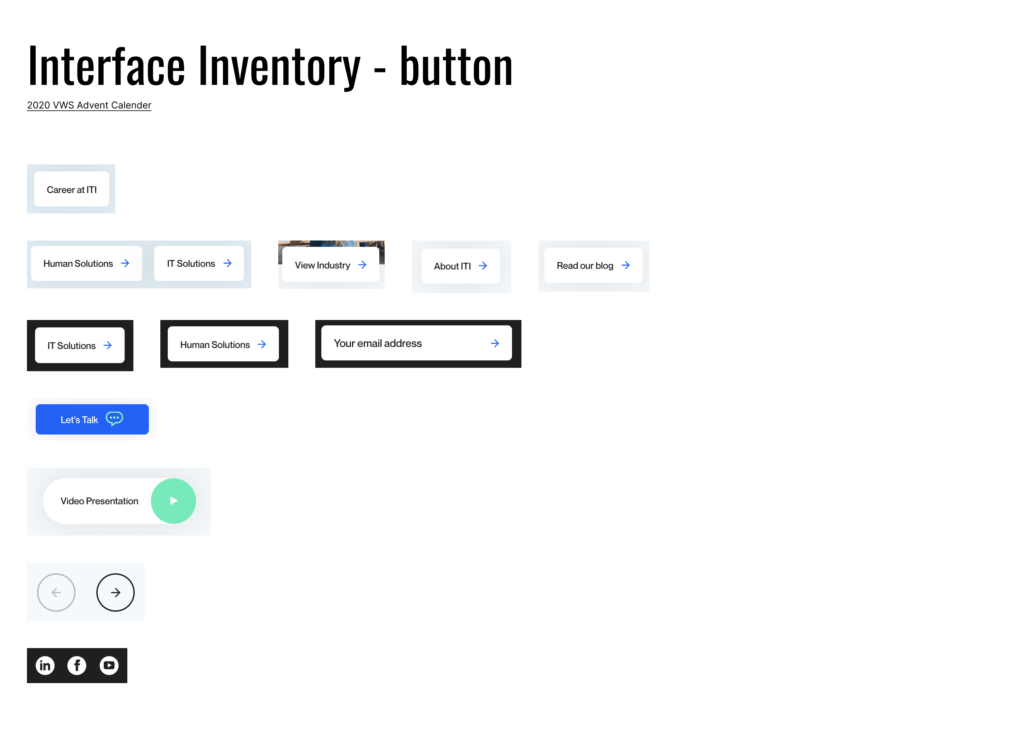
ボタンの種類 / インターフェイスインベントリを作ってみよう
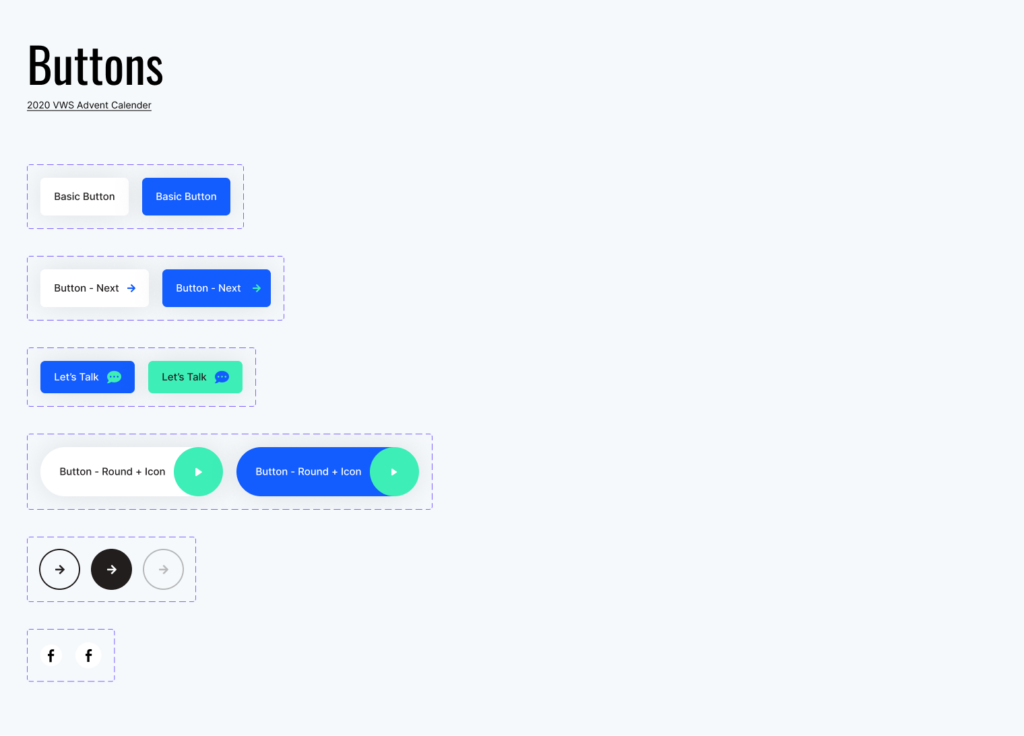
トップページで使われているボタンの種類を抽出していくために、ボタン要素についての簡単なインターフェイスインベントリを作成してみましょう。聞き慣れない名前かもしれませんが、ここでは、トップページ上のボタン要素をスクショして集めて整理してみる、というだけのことです。ここいうボタン要素というのは囲みのあるリンク要素ぐらいの意味です。画面上でボタンかな?と思ったものを重複とかあんまり考えずに集めていってください。Macだと⌘⌃4(Command + Shift + 4)でスクショするのが手っ取り早いかと思います。私の方では以下のようになりました。
- ベースと思われる白いもの
- 右矢印があるもの
- プライマリーカラーとした青いボタンに吹き出しのアイコンのあるもの
- サイズが大きめでラウンド型の丸矢印のあるもの
- 正円でボーダーのあるアイコンのみのもの
- 同じく正円ですこし小さめなSNSアイコンのみのもの
という5つのタイプが見つかりました。下層ページをみるともっと他のバリエーションも見つかるかなと思います。さすがはSite of the Dayに輝いただけあって、ブレなくきっちり作ってありますね。
ここまで超真面目に読んでくださっていた方はもしかしたらお気づきかと思いますが、改めてボタンを分析してみると、どうもbaseとするべき背景色はWhite(#ffffff)ではなさそうです。Figmaの実際のデータの方は修正しておきました。気になる方は実際のデータをチェックしてみてください。
余白を調べてAuto Layoutを設定する
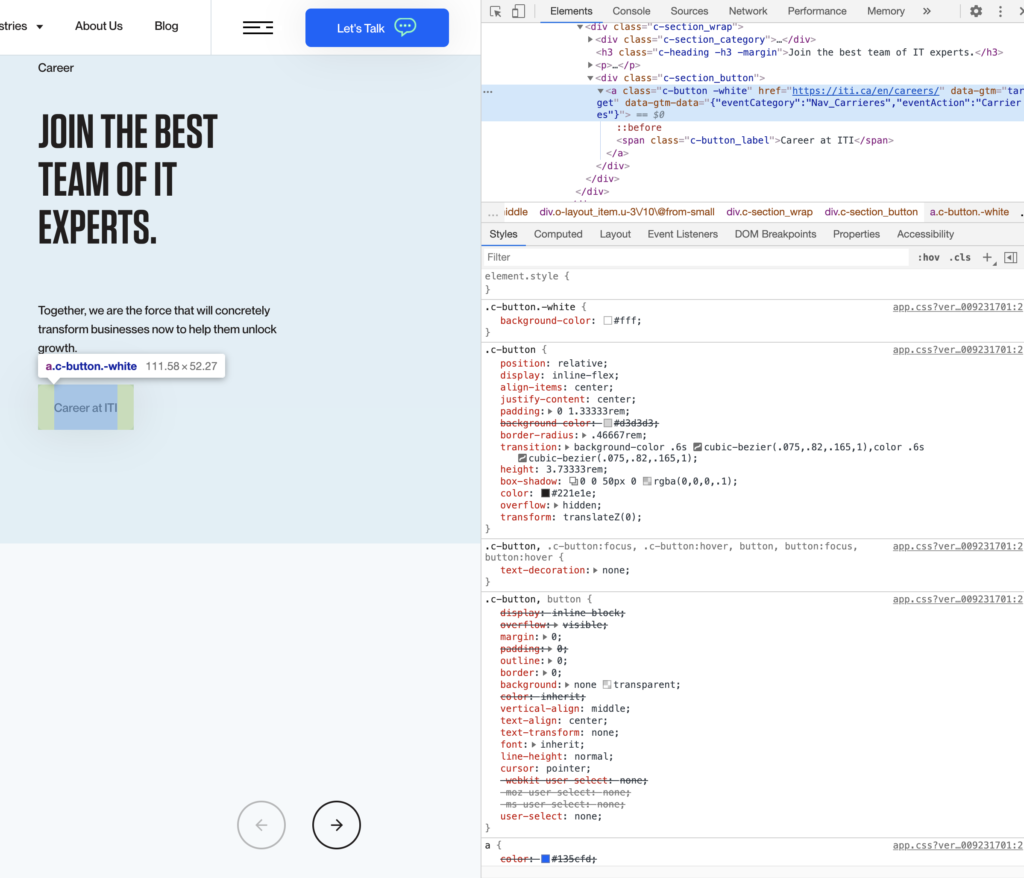
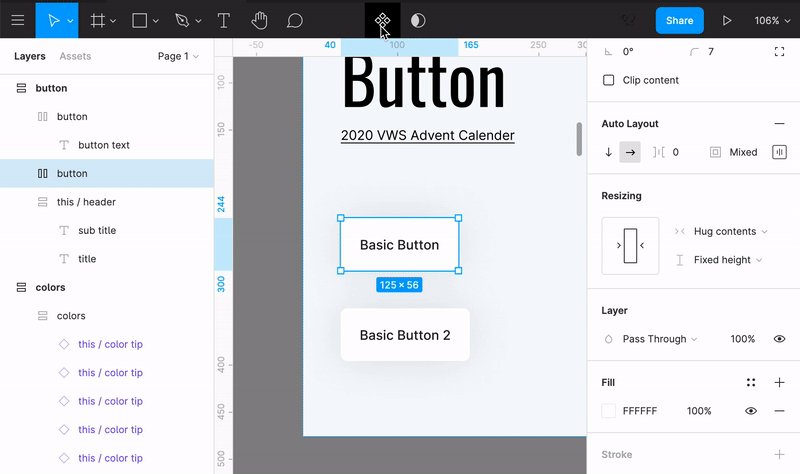
まずは1のベーシックなボタンを作成してみましょう。先にHTML <-> Figmaしたデータを持ってきてベースにすると楽です。

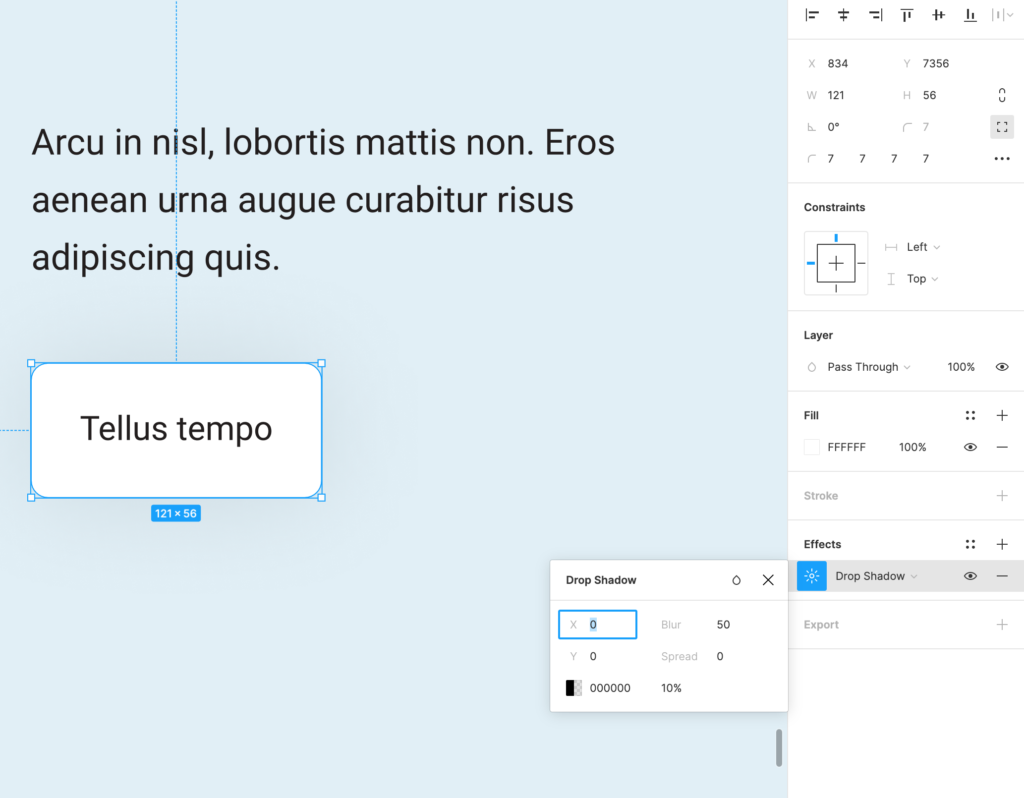
border-radiusを7、box-shadowはblurが50、#000の10%となっている
ボタンの丸み(border-radius)は7px、ボタンのシャドウ(box-shadow)は50pxで#000000の10%という指定になっています。
実際のソースで確認してみると、border-radius: .46667rem; box-shadow: 0 0 50px 0 rgba(0,0,0,.1); ということで、rem指定ですが画面幅1440pxの場合でpx変換すると7.00005px になるのでほぼ7pxで良いのかなと思います。この四角を使ってボタンを作っていきましょう。
ちょっとCSS依りの話になるのですが、この参考サイトはmobile, tablet, pc,wide pc…(想定の画面幅)でそれぞれ基準サイズを変えているので微妙にradiusが変わっています。カラム幅とかも全部相対値にしてあって実装的にも掘っていくと面白いです。
フォントについては、weight: 500、line-height: normal、font-size: 1rem(ここでは15px)、ボタンの左右のパディングが1.33333rem(ここでは20px)上下はなんと0で、heightとして3.73333rem(およそ56px)が指定されていました。1行以上を許さないタイプのボタンデザインを、基準値を変更することで実現しているようです。クライアントがクライアントだけに可能な方法かもしれませんね。今回は分析が目的なのであれこれ忖度せずに、取り敢えずママでデータを起こしてみましょう。
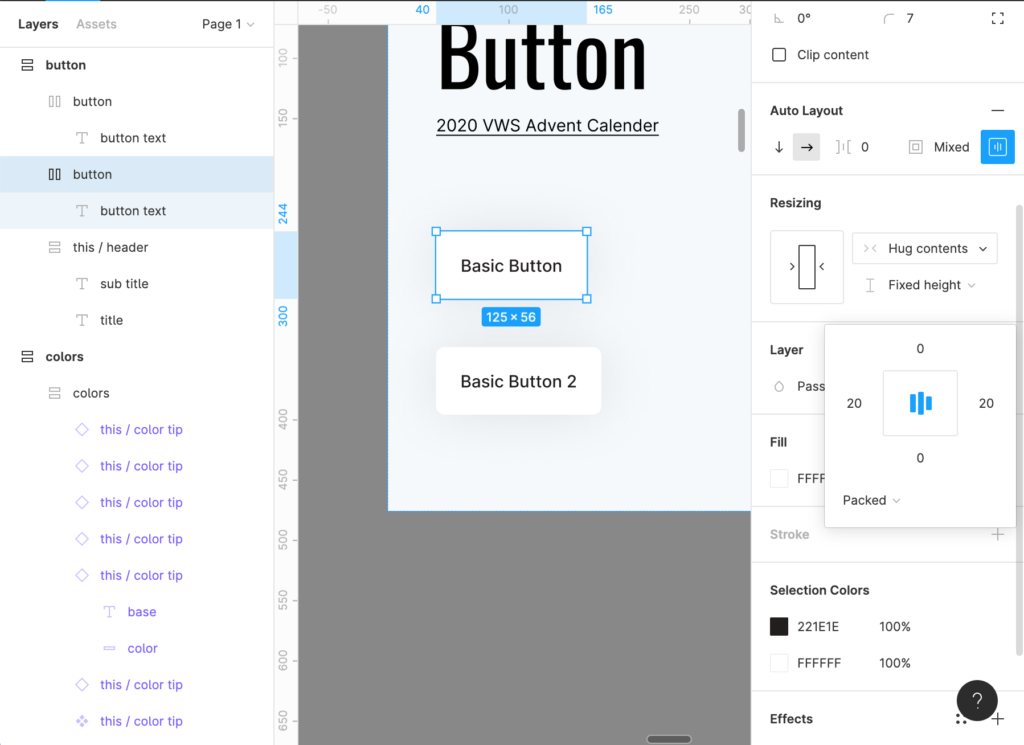
Figmaでもちょっと前まではこのようなレイアウトは少し手間をかけて再現していくしかなかったのですが、最近リリースされたAuto Layout 3.0 の機能で楽に再現することができます。Auto Layoutは2つ以上の要素に追加出来ます。ショートカットはShift+Aなので覚えやすいです。
これだけ見ると、なんの事やら?かもしれませんが、こういう設定にしておくことで、中の文字をいくら変えても折り返さないボタンになります。デザイナーによる視差を考慮した微調整なのか、単なる入力ミスかが一目瞭然になります。デザインの整合性が取りやすく、他の人が見ても理解しやすいデザインになります。Auto Layoutの神機能ぶりはこれだけではお伝えしきれないのですが、また機会があれば語りたいと思います。実際のデータの中でも活用しているのでみてみてください。
コンポーネント化してVariantを設定する
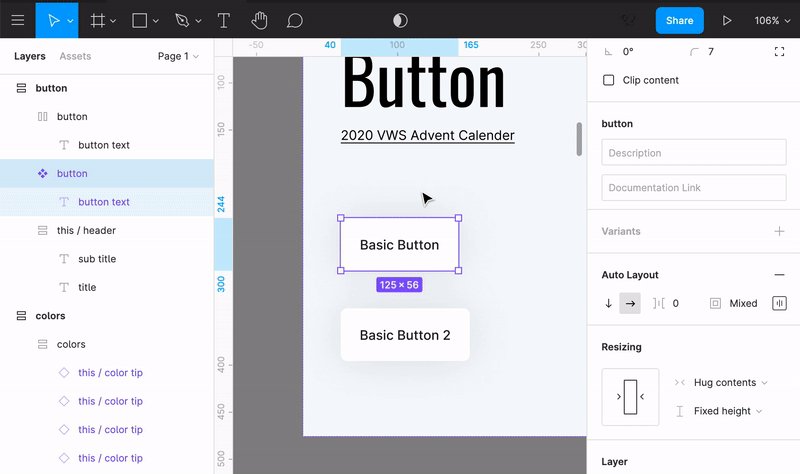
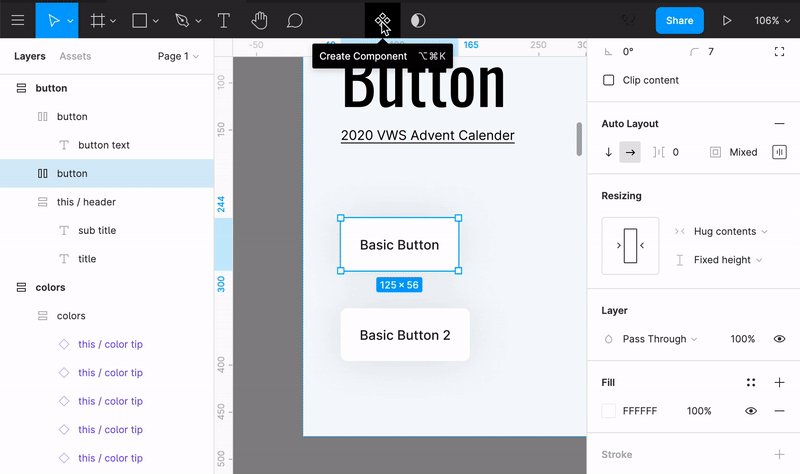
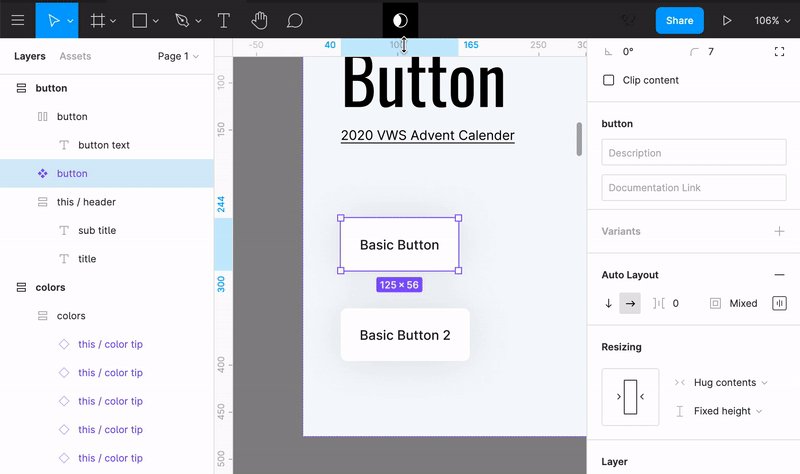
では、できたボタンをコンポーネント化しましょう。上のメニューバーにある四つ菱アイコンを押すだけです。
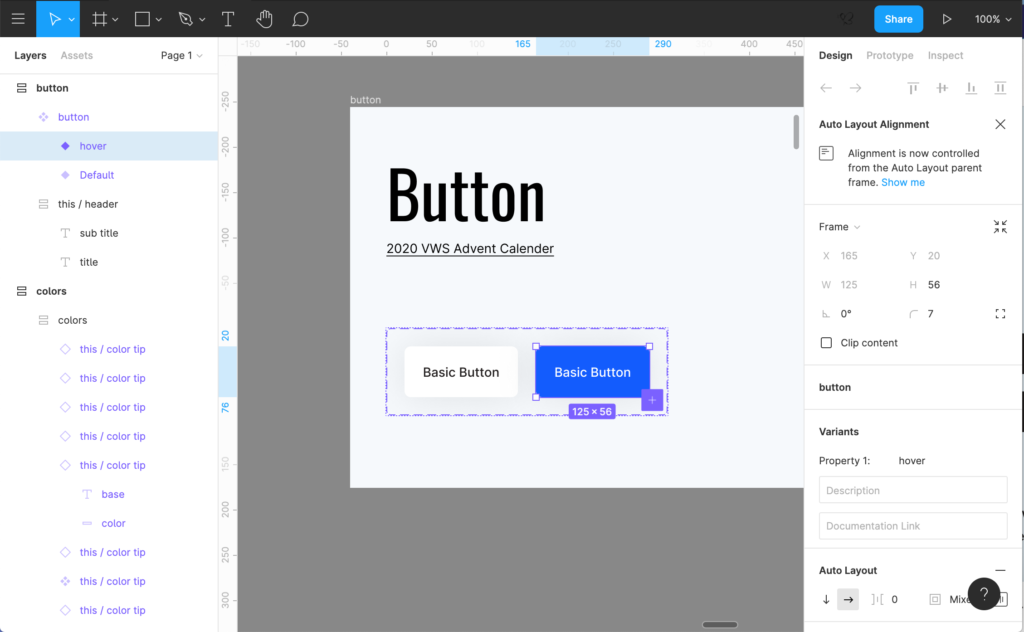
コンポーネント化すると、再利用することができて、更にVariant(同じ種類のものだが、他と少し違うもの)ももたせることができます。例えばボタンにはhoverやfocusといった状態変化がありますが、そういうデザインをVariantで作成しておくととても便利です。ここではhover時に背景色と文字色が変わるので、これをhoverとしてVariantに登録してみました。Variantは右サイドメニューのVariantsの+ボタンを押すと追加できます。
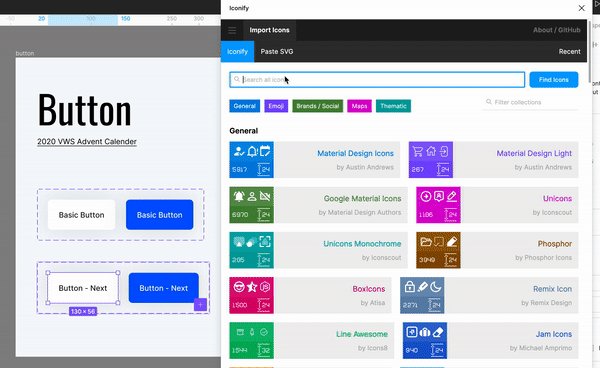
アイコンを探すのに便利な Iconify
次の2のボタンには矢印のアイコンが入っていますが、元のアイコンデータをそのまま使うのは著作権的にもちょっと止めておいて、フリーのライブラリから似たものを持ってきましょう。そういう時に超絶便利なのが、Iconify – Figma です。Material Design や FontAwesome、Bootstrapといった有名どころのライブラリも含む5万個ぐらいのフリーのアイコンデータを検索出来て、直ぐにファイルに使うことができます。ライセンスもしっかりチェックできます。
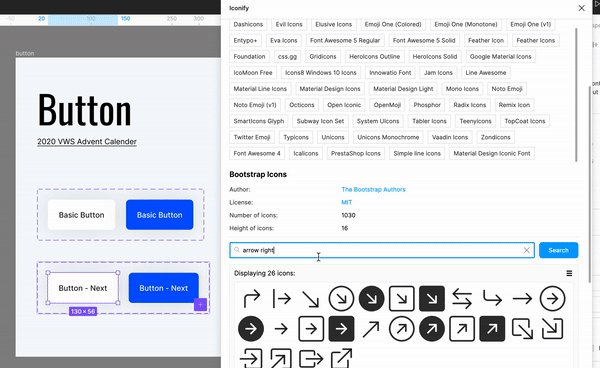
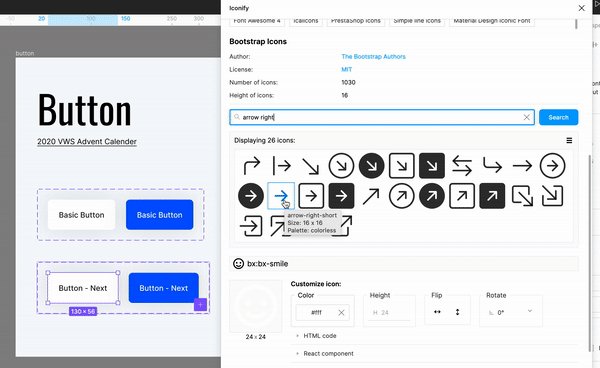
試しに右矢印アイコンを探してみましょう。
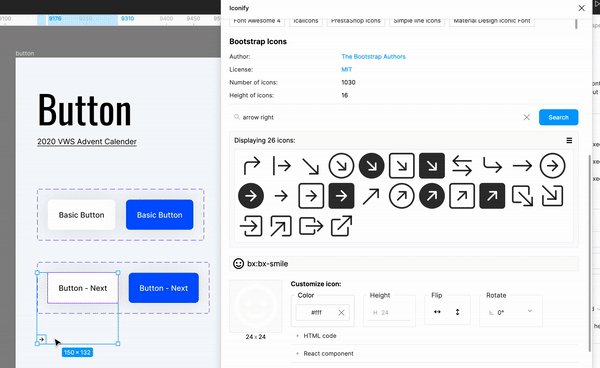
とても簡単ですね!私は最近ではアイコンを自作するときも、この中からベースのデザインのアイコンセットを決めておいて、そこから作成したりしています。もしくは全くベースにはしなくても、アイコンのイメージのライブラリとしてここで検索して、形やモチーフを何にするかの参考にしたりしています。これも必須プラグインだと思います。
LightningはFont Awsomeをサポートしていますから、今回はFont Awsomeのライブラリからアイコンをピックアップしてみました。参考サイトより線が太くなるのでしゅっとしたデザインからちょっと印象が変わってしまいますが、少しアイコンを小さめにしたりすることで一旦、対応してみましょう。(アイコンを自作したり他のライブラリを活用する方法ももちろんありますが、記事がかなり長ーーくなってきたので今回は簡易な方を取ることにします…!そちらの方法については要望があればまた書きたいと思います)
というわけで、作成したボタンデザインや、フォントと色のスタイルを当てはめていってもろもろ整理したデザインデータがこちら。アコーディオンセクションは1つにして非表示部分は省略しています。
デザインを解析してみての(あくまで)個人的な気づきは、
box-shadow: 0px 0px 50px rgba(0, 0, 0, 0.1);はシンプルで効果的- remベースでfont-sizeいじって調整するやり方めんどくさそうだけど面白い
- ただ、今回みたいに逆算して実測値を割出すのはちょっと面倒
- デザイナーとどうやって協働したのか気になるもしかしたら部分デザイン?
- 全体的にカラムに縛られなくても表示エリア内で揃っていると意外といける
(じっと見てると職業病的アキ感覚がざわついてくるけれどアニメーションで誤魔化せる) - HTML <-> Figmaは解析のヒントにはしてもいいけど、元データにするのは見誤ることも多くて逆に面倒かも
- 長体フォントかっこいい、フォント大きいのは正義、だけれど、合う日本語フォントがなかなか無くて多言語化の時はハイコスト
- ページ遷移アニメーションこのやり方だったら有りかも
とかでしょうか。段々と、計算されたアニメーションにならなんでも許されるのではないか、という気分になってきました。
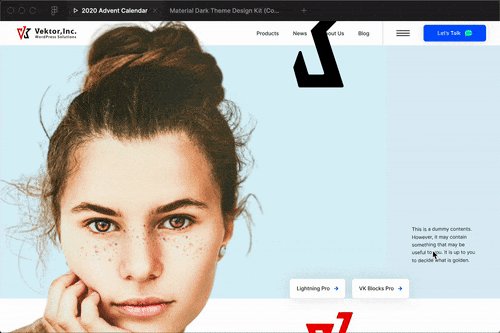
さて、コンテンツに、せっかくなのでロゴを配置したりして、Vektor, Inc.の宣伝を色々と乗せてみました。
しかしちょっと調子に乗りすぎている気がするので、実装段階では変更されそうな気がしますが、取り敢えずこの記事の中では一旦これでいってみましょう。
アニメーションとプロトタイプ
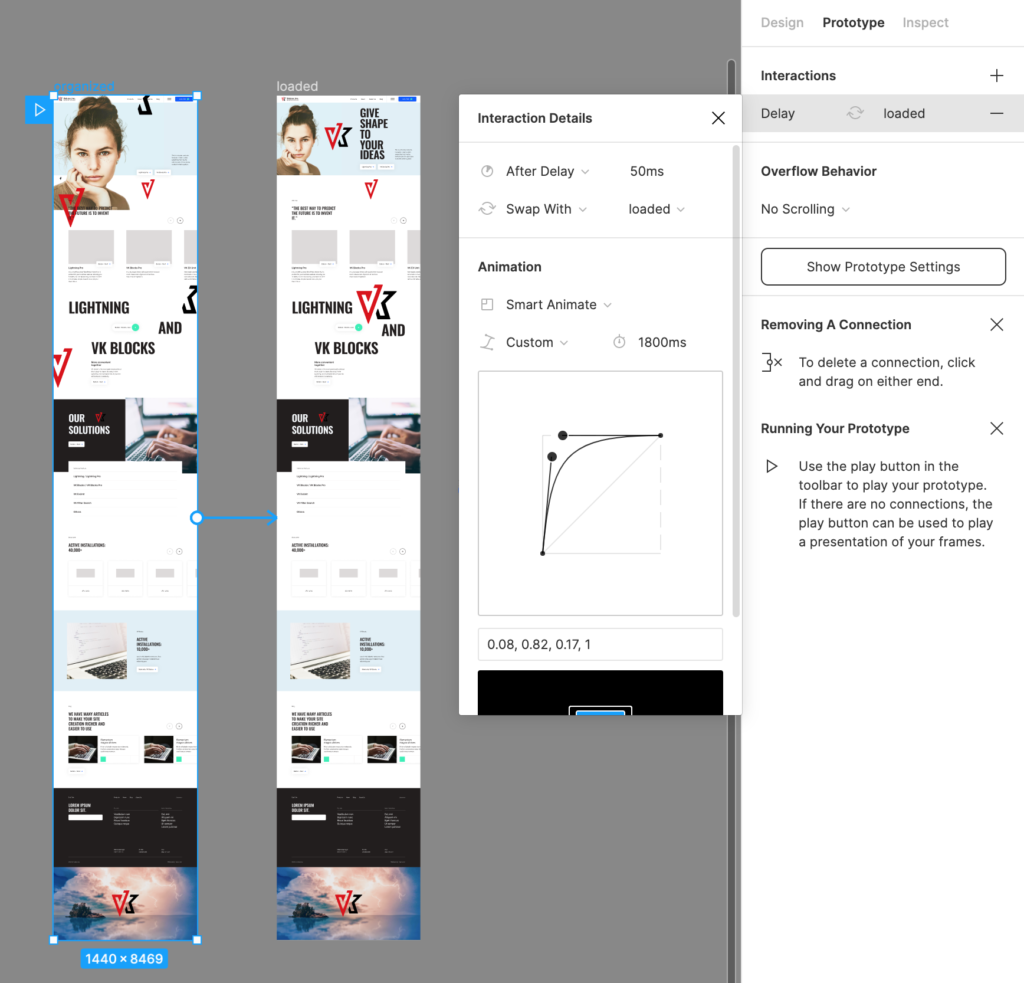
何故VKロゴで遊んでみたかというと、アニメーションの機能をお伝えしたかったからでした。Figmaでは右のサイドメニューのPrototypeというタブからアニメーションの設定が出来ます。最近はベジエ曲線も指定できるので、大分とイメージどおりのアニメーションをプロトタイプでプレビューできるようになっています。
loadingのアニメーションを作っていないので、初期ロードはたぶん、想定どおりにアニメーションしないですがこちらのリンクから実際のFigma上のプロトタイプが見れます(モバイル環境だと無理だと思います。一度読み込んだ後、十字キーの←を押すか、マウスを画面端に持っていくとガイドが表示されるので下の方に出る < を押すと1画面戻って、想定通りの動きが見れると思います)。
一旦、参考サイト通りの動きを入れては見ましたが、VKやlightningのブランドイメージからすると、もうちょっとビビッとした動きのほうが良いかもしれません。ちゃんと考えるなら、そもそもこの女性の写真が合っているか、Vektor, Incの主要なCTAがLet’s talkでいいのか?なども検討したほうが良いですね。また、ブランドカラーを考えると配色も変えたほうが良さそうです。やはり借り物の、付け焼き刃のデザインは浮いてしまいますね。
このようにプロトタイプ、の名の通り、これはサイトの原型であり、試作です。デザインを実装の問題と切り分けて、サイトの目指すゴールや目的とブレがないか、ルートは確保されているか体系的にチェックし、さらなる試行ができることがその利点です。Figmaではモバイルなど閲覧環境を細かく指定したプレビューを作成できてクライアントチェックにも最適です。
Figmaのアニメーションの詳細については、良い日本語の記事があったのでご紹介しておきます。
Figmaで基本の定番UIアニメーション7つをデザインしよう 無料サンプルデモ有 – PhotoshopVIP
モバイルファーストを忘れずに
さて、ここまできてデザインが大体一通り出来上がったような気がしていますが、令和の(もっと前からそうですが)ウェブ制作にはモバイルファーストが肝心です。
モバイルファーストとは?スマートフォンサイトをデザインする時の考え方 | デジハリ・オンラインスクール
モバイル、タブレット、ワイド画面で見ても全く壊れないサイトを作るのは(特に全部を担当出来ない状況下では)骨が折れますが、あらゆる閲覧環境を想定して作るのがWebデザインの宿命です。もちろん、全部に対応していては工数が果てしないので対応範囲をちゃんと最初に相談し明文化して設定しておきましょう。
先のリンク先の記事にあるように、モバイルファーストというのはべつに画面幅に限った話ではありません。先述の色のアクセシビリティにも関わりますが、例えば主に屋外で見られることが想定されるようなコンテンツなのにコントラストの低い要素を使ってしまっては誰が見てくれるでしょう?見えにくいハンバーガーメニューやタップし難いリンクテキストなど無いのと同じです、むしろ邪魔です(ハンバーガーメニュー自体がアクセシブルかどうかは一先ず置いておいて)。そんな大事なデザインを実装者にまるっとおまかせしていては、令和の世でのWebデザイナーを名乗るのは厳しいと思います(ブーメランに耐えながら書き連ねています、とても痛い)。
というわけで、今度は画面幅を400程度にしてもう一度HTML <-> Figmaをし…え?もう一回同じ事をするのかって?大丈夫です、既に登録したコンポーネントとスタイルを使い回せば作業的には半分の時間で終わ…らないので、ワークフローが大事だなあと改めて思った次第です。
実際の私のワークフローの話をすると、最近は6割以上がモバイルからのアクセスというのが通常なので、PCからの流入が圧倒的であると見込まれる場合を除いて基本的に私はデザインをモバイル画面から起こします。最低でも下層テンプレートとトップぐらいまではモバイルのみで。小さなモバイル画面でデザインを考えると取捨選択の箇所が多く、コンテンツに欠かせない要素への理解が高まります。そうして作りながらPCのことも考えているので、実際にPCの画面デザインに移ると凄く進みが良いですしアイデアの出も良いことが多いです。
今の処、ワイヤーは別のツールで作られていることが多かったりするのですが、誰でもさくっとワイヤーが作れて後で細かいデザインを落とし込みやすいライブラリを作りたいなと思って試行錯誤中の日々です。もうちょっとしたらえらい人たちが作ってくれそうな気もしますが(すでにいくつかはここにはあるかも)。そうするとまたワークフローが変わってくるんだろうなと思います。
そんな訳でいつもと逆のフローでモバイルサイズのグローバルヘッダー、ヒーローエリア、セクション2まで作ってみたのがこちら。HTML <-> Figmaのデータを元にしているので色々と構成の粗さが顕になって、何と作りにくいことでしょう…。それでもゼロから作るよりは早いとは思いますが、ここでアドベントカレンダーのタイムリミットが来てしまったので、やってみたい奇特な方がいらっしゃったら残りをチャレンジしてみてください。
何故、今時わざわざデザインデータを作るのか?
WordPressを使ってWebサイト制作をされる方々から漏れ聞くのは、最近は直接WordPress上で作るからデザインデータを作らない、というお話です。その流れも自然だし凄く分かるので、この記事を書いた理由として、デザインデータが無くてもサイトが作れるのに何故工数をかけてデザインデータを作る必要があるのか?という問いへの答えを最後に明示しておきたいと思います。
一般論からいくと先にちらっと書いたワイヤーフレームに沿ったWebデザインの限界とか、Webデザインと実装の分離による発想の飛躍と問題の切り分けとか、デザインの一貫性と論理性の保持とか、まあ色んな事が言えると思うのですが、私に言わせると一番シンプルそうな答えは作っておいた方が結局自分が楽になるから(ただしFigmaを使った場合に限る)、です。
これはデザイナーというより実装側の方のほうが分かりやすい感覚かも、しれません(工数度外視で取り敢えずライブラリ化しているタイプの開発者さんかそうでないかにも依りますが)。Figmaで作ったデザインは全て自動的にクラウド保存されて、自然とデザインデータのストック化、ライブラリ化が可能になります。デザインデータは作りっぱなしの、デザイナーにしか触れない絵、では最早なくなります。もちろん全部を次回に使い回すことは無いと思いますが、いくつかのパーツを次に使って発展させていくことができます。WordPressでないお仕事にも流用できます。ちゃんとAuto Layoutを使ってコンポーネント化できていれば非デザイナーの人でも組み合わせで簡単なデザイン提案や図解ができるようになります。最初はあまり意識していなくても、手を動かして作ったものはきっと全て次のステップアップへ繋がる財産になっていくのです(チームで使っていればチーム全体の)。そしてそれをコミュニティにシェアすればコミュニティ全体の財産へ。これまでお伝えしてきた神プラグインもその一つと言っていいでしょう。
しかもFigmaは無料で使えます。ある程度の規模のWebアプリ開発ですと無料では難しいと思いますが、受託のWebサイト開発が多いので、私が関わらせていただいて実際に課金しているチームは2つしかないです。課金したらしたでゲームチェンジ並の超絶便利な機能がある(だから有料なんですけれども)ので必要な場合は薦めますが小さい開発なら無料でも何ら問題はないと思います。
だから私としては受託かどうかとか関わる人の大小に関わらず、今こそデザインデータを起こすべきだと思っています。このデザインデータを持続可能にできることこそがFigmaの最も素晴らしい部分だと思うからです。ただ、ある程度長く複数のチーム(またはプロジェクト、実際にファイルを触るのが自分だけであっても)でガッツリ使っていないとあんまり実感いただけない部分かなと思うので、これを読んでFigmaが気になった方がいらっしゃったらまずは取り敢えず触ってみてください。触ったことが有る方は、工数度外視はリアルにやると他が犠牲になりますので小さくボタンから、ヘッダーとフッターから、ワイヤーから試して、少しずつ財産を増やしていってみるのはいかがでしょうか。私もコミュニティにシェアできるようなデータを作れるよう2021年も励みたいと思います。
デザイン完成 …?
さて、後半はつい熱くなってしまって、長々とすみません。
これで大体デザインデータが揃った…ということに一旦しましょう!まだグリッドの話もしてないのですが、参考サイトが絶対値じゃなかったので、きちんと解説しようとしたらそれだけでまた長めな一記事になってしまいそうになったので端折りました、ご了承をば。
ここまで手をかけたらばもうそのままコーディングできれば良いのに、と過りますし、そういう方向に各種デザインツールも進んでいるのかなあとも思います(しFigmaにも既にそういうプラグインはあります)が、流石にココからすぽんっと簡単にWordPress(もしくはその他CMS)化してくれるツールはありません(無いと断言すると語弊があるかもしれませんが、2020年12月現在では無いと言っておいたほうがいいでしょう)。
ですが、我々にはLightningとVK Blocksがあります!
待て次号!
明日の「Vektor WordPress Solution Advent Calendar 2020」11日目の記事はオオハシナオキさんによる「プレビューデーターの持ち方」の予定です!お楽しみに!
この記事を書いた人

-
フリーランスのWeb デザイナー・開発者。
2020年9月からVektorチームにて主にデザイン、WordPressのブロック開発に関わっています。


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。