これは「Vektor WordPress Solution Advent Calendar 2020」3日目の記事です。
日本語圏のWEBデザイナーやWEBデザインに興味がある人に向けて書いています。デザイン用語がいくつか出てきます。
この「2020に流行ったWebサイトのデザインをlightningとVK Blocksで再現してみよう」というシリーズではFigmaといったデザインツールの使い方のヒントや、デザインを考えるための参考資料のリンク集、lightningのカスタマイズのヒントなどが得られます。
今日から3回?の記事に渡って、lightningとVK Blocksをカスタムして2020のトレンドデザインを再現するということをやってみようかなと思います。
lightningとVK Blocksの使い方のヒントになるといいなと思っていますが、このシリーズの主な目的は2020年のWebデザインのトレンドを振り返って、今後のWebデザインに活かしていこうということです。なのでいわゆる完全トレースをするものではなく、同じ構成のものをコンテンツを入れ替えてパーツを再現していく感じで進めてみようと思います。
2020年のWebデザインのトレンドを調べてみよう

では、まず手始めに2020年のデザインのトレンドを調べてみましょう。web design trends 2020 でググるだけです。
2020/11/12現在、ヒットした上位3記事を抽出してみました。ぜひそれぞれの記事をご覧ください。
実例のスクリーンショットが沢山載っているので英語でも問題なく意図が伝わると思います。
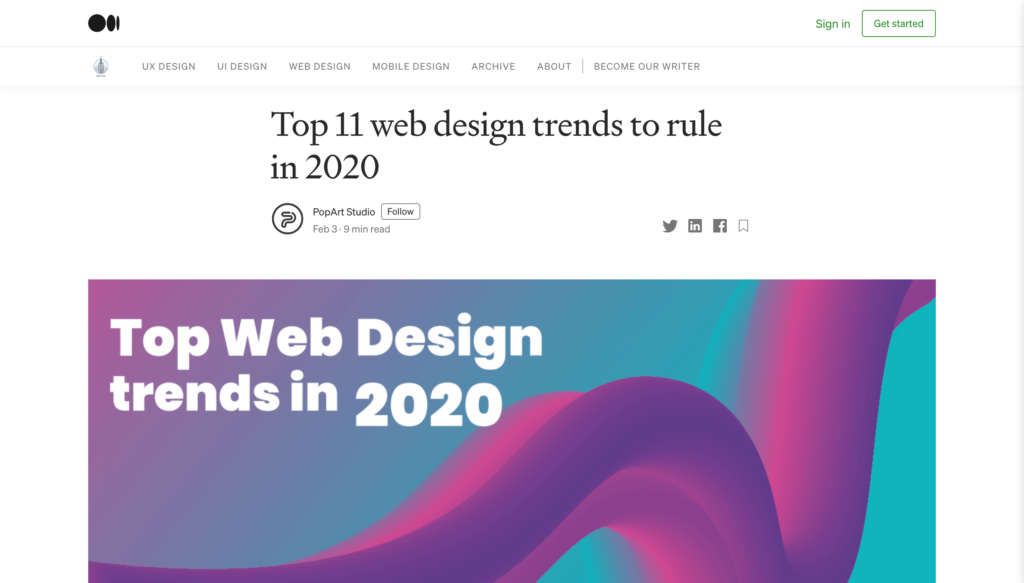
トップはMediumの記事。popwebdesignというデジタルエージェンシーの会社の中の人が書いたものみたいです。
「2020年のデザイントレントとルールのトップ11」というタイトルです。
3記事全部を解説するとボリュームが大変なことになるので、ここには書かれていたトレンドを一覧にしていきますね。
- Dark mode / ダークモード
- Minimalism / ミニマリズム
- Black & white / 黒と白
- Luminous color schemes / ルミナスカラースキーム
- Hand-drawn elements / 手書き要素
- Bold typography / 太字(巨大なタイポグラフィ)
- 3D elements / 3D要素
- Shadows, layers, and floating elements / 影、レイヤー、フローティング要素
- User-triggered animation / ユーザー起因のアニメーション
- Gradient / グラデーション
- Hero videos or text-only / ヒーローエリアに動画またはテキストのみ
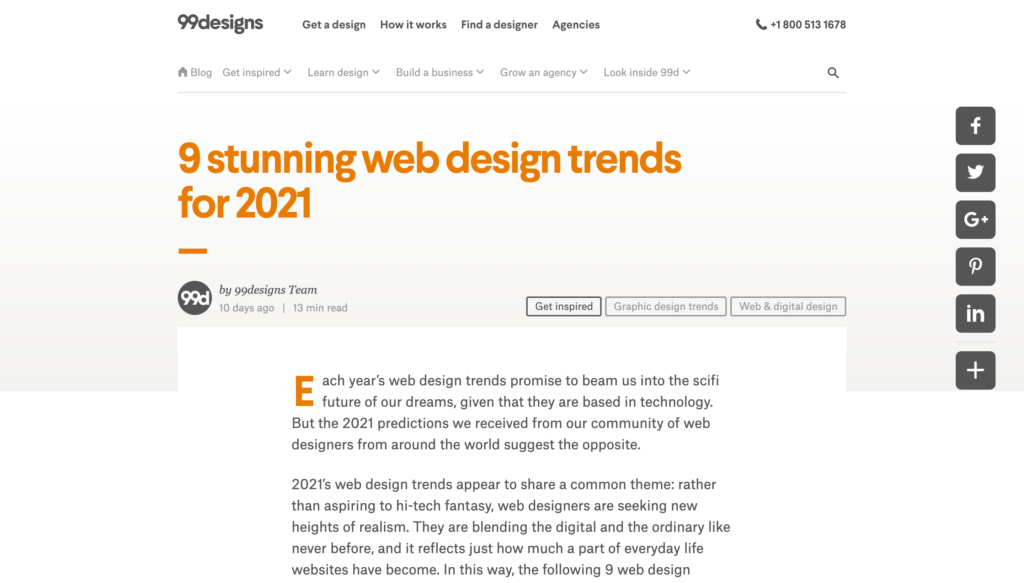
2番目は「世界最大のオンラインクリエイティブプラットフォーム」、 99designs.jp の記事です。9つのトレンドを挙げています。
- Dark mode / ダークモード
- Imperfections that add personality / 人間性を加える不完全さ
- Immersive 3D elements / 没入型の3D要素
- Soft shadows, layers and floating elements / 柔らかな影とレイヤー、フローティング要素
- Mixing photography with graphics / 写真とグラフィックの融合
- Solid frames of white space / 余白の美
- Glowing, luminous color schemes / 輝くルミナスカラースキーム
- Ultra minimalist navigation / 超ミニマムなナビゲーション
- Three-dimensional colors / 立体的な色
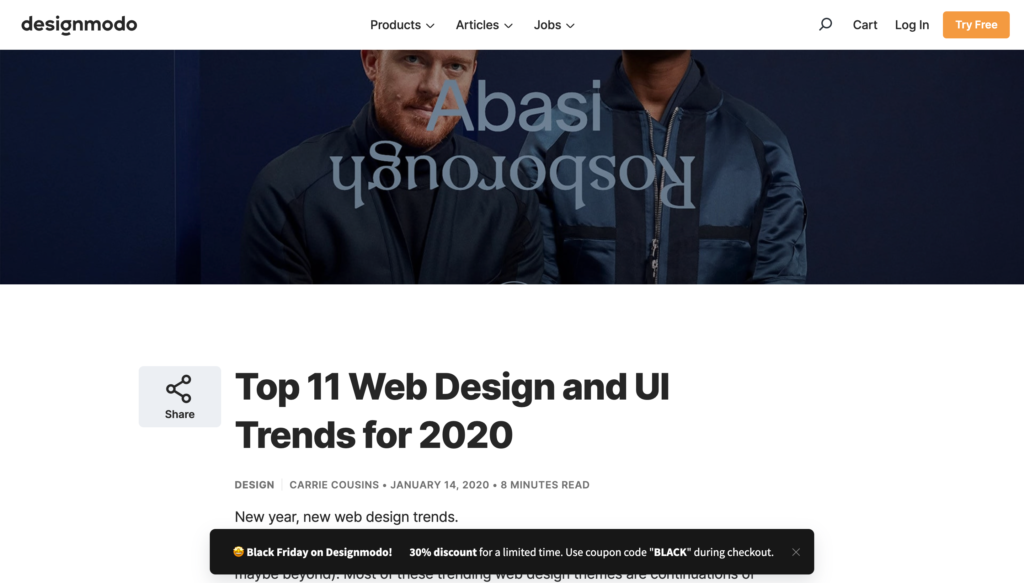
3番目は designmodo というWEBサイトとニュースレター(メール)の制作サービスなどを行っている会社の記事です。この会社のサイト自体がよく出来ていますね。11のトレンドがピックアップされています。
- Minimalism + White Space / ミニマリズムと余白
- “Dark Mode” Design / ダークモード
- Breaking Typography Rules / タイポグラフィのルールを破る
- Artistic Illustrations / 芸術的なイラスト
- Mixing Illustration and Realism / イラストとリアリズムの融合
- Liquid Animation / 流体のようなアニメーション
- 3D Everything / すべてが3D
- Audio User Experiences / 音を使ったデザイン
- Layers that Overlap / オーバーラップしたレイヤー
- Color-Changing Gradients / 色の変化するグラデーション
- Streamlined Navigation / 効率的なナビゲーション
3記事ともに共通して書かれているのは
- ダークモード
- 3D表現の進化
- 徹底したミニマリズムと余白の美
- 手書きのイラストなどでゆらぎを出す
でしょうか。
- 柔らかな影の表現とレイヤー、フローティング要素
は当然すぎて3番目の記事には書かれなかったのかもしれません。そのぐらい多用されている気がします。
あとは写真とグラフィックの融合とか、ルミナスカラー(発光体のような明るく鮮明な色)スキーム、複雑なグラデーション、オーバーラップしたりハズシたり、ボールドでサンセリフ書体をドーンと大きく、とかは良く見たなあと私も思います。
日本は日本の独特なトレンドがあるとは思いますが、近年は世界的な傾向と似通って来ているかも、という印象です。多言語サイトの需要も増えているからかな、と思ったりしていますが皆さんの視点だとどうでしょうか?
トレンドをそのまま取り入れたからといって良いデザインになる訳では全く無いのですが、どんな分野でもなぜそのトレンドに至ったかの分析などを読んで、傾向を把握しておくのは大事かなと思います。
日本語でWEBデザインのトレンドについて書かれている記事もいくつもあるので探してみてください。
例えば、2020年に流行するWebデザインの最新トレンド15個まとめ | Web Design Trends などが、まとまっていて良いなと思いました。
実例の探し方
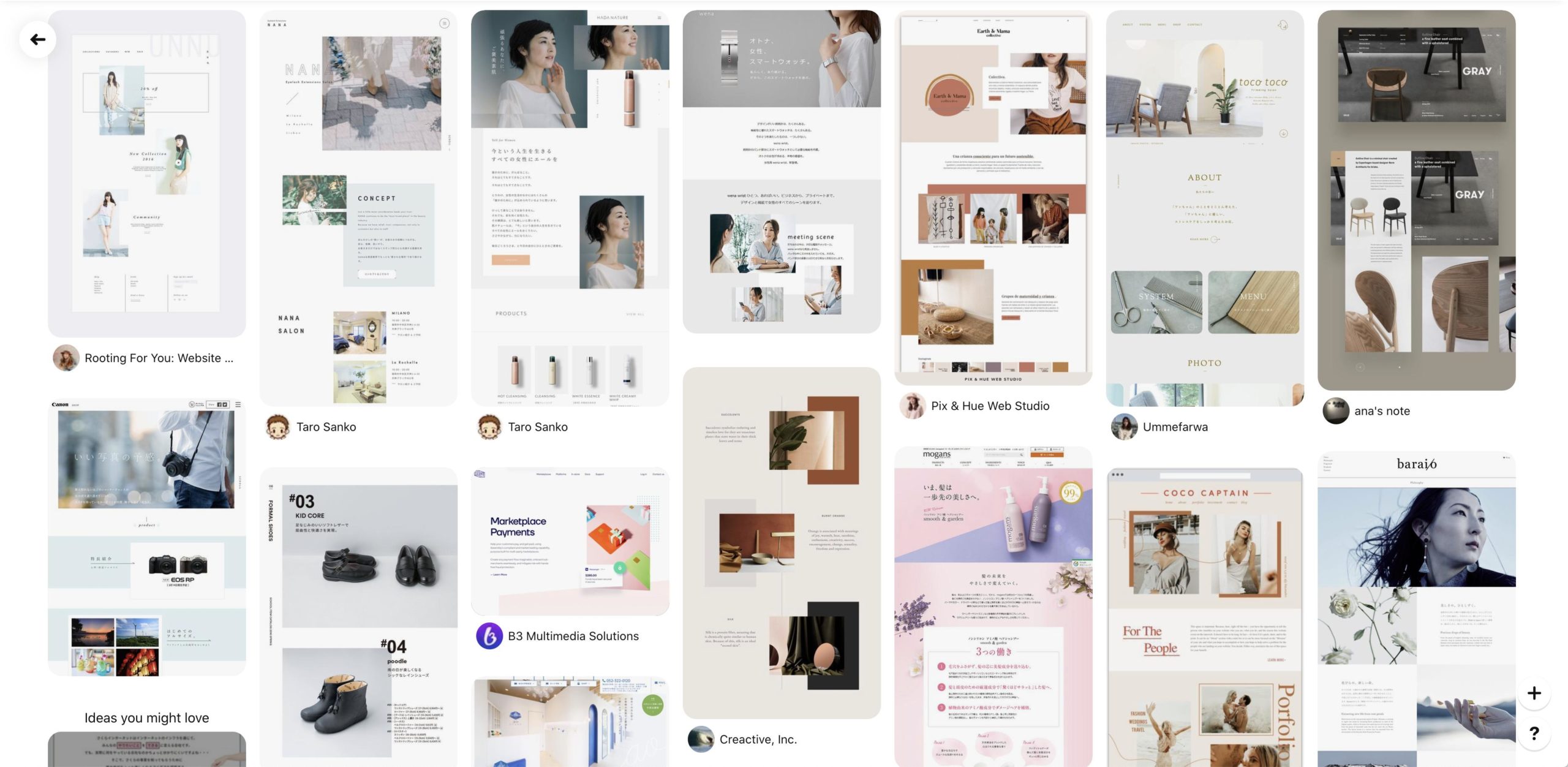
実例については、まずは上記の4記事を実際見ていただくのがもちろん良いと思いますが、特に日本での実例を探す時、私的にはPinterestで探すのが結構、話が早い感じ(様々な日本のWebデザインを集めたサイトとソレ以外を横断してさくっと見つけたい絵を探せる)があってオススメです。
Pinterest
https://www.pinterest.com/
例えば、余白について、「WEBデザイン 余白」を検索し(ただけでも良いのですが)、気になるデザインをクリックするとその下に類似する絵が出てきます。その類似性が良いのです。

この類似した画像の類似度合いと、バリエーションが絶妙だといつも思います。
Pinterestは結構前からあるサービスで、評判も賛否両論あるのですが、私的にはSNSとは認識しておらず、今だにオンラインのスクラップブックとしてベストなサービスかなと思っています。ただし新しい画像を登録したことはこの数年ありません。無論どんなサイトやサービスもご利用は慎重に。
Googleの画像検索も使用意図が違う場合はとても良いサービスですが、おそらく数が膨大な為に、いやそうじゃないんだよな、という画像を見せられがちになってしまいますし、Instagramだと残念ながら&検索が出来ません。そこが、Pinterestは程よい数とフィルターがかかるので、質の良いスクラップブックが簡単に作れるのではないかと思います。
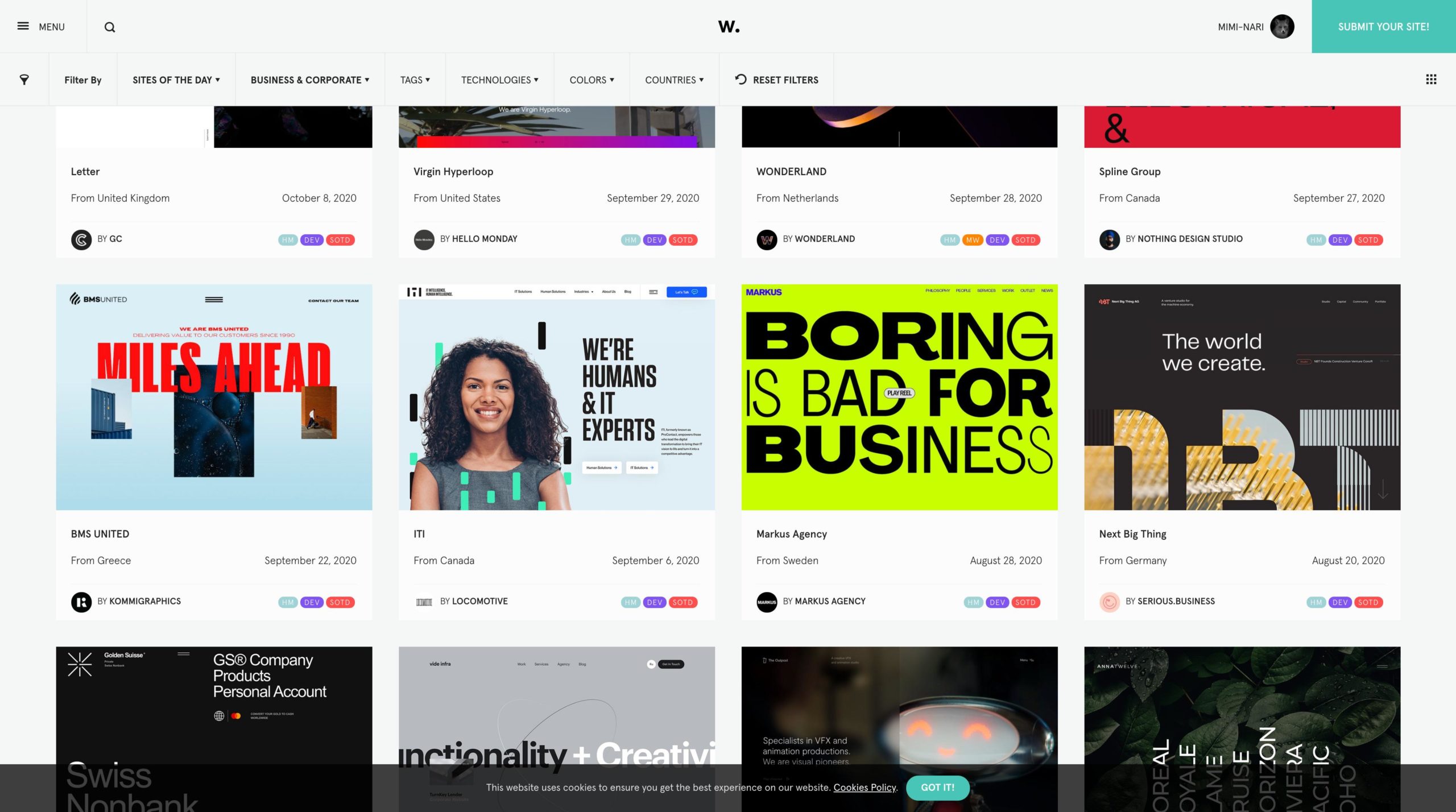
awwwards.com
上記の中でも素晴らしいサイトはいっぱいありますが、プロの目で選別され見た目だけでなく総合的に良く出来たサイトを探すなら awwwards.com が良いと思います。
世界中のWEBサイトのデザインを毎日、毎月、毎年という単位で採点しアワードを決めているサイトです。ぼーっと眺めているだけでも凄く刺激を貰えるサイトだらけなのでぜひご覧ください。
ここの SITES OF THE DAY(その日ナンバーワンと評されたサイト)を受賞したサイトの中で、ビジネスとコーポレイトというカテゴリから、これからトレースするサイトをピックアップしてみました。
入賞しているサイトは構図どころかアイデアもコンテンツもインタラクションも素晴らしいものばかりで総合的に優れ過ぎてて真似なんてとてもとてもと思うぐらいの超イケてるサイトだらけでして、全部の要素を解説していると来年になってしまいそうなので、lightningとの親和性も考え今回は「レイアウト」に絞って選んでみました。
lightningで再現してみるサイトをピックアップ

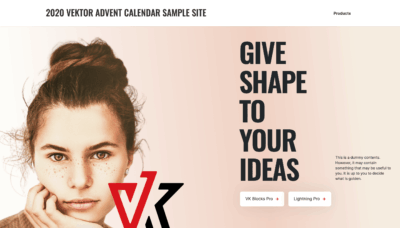
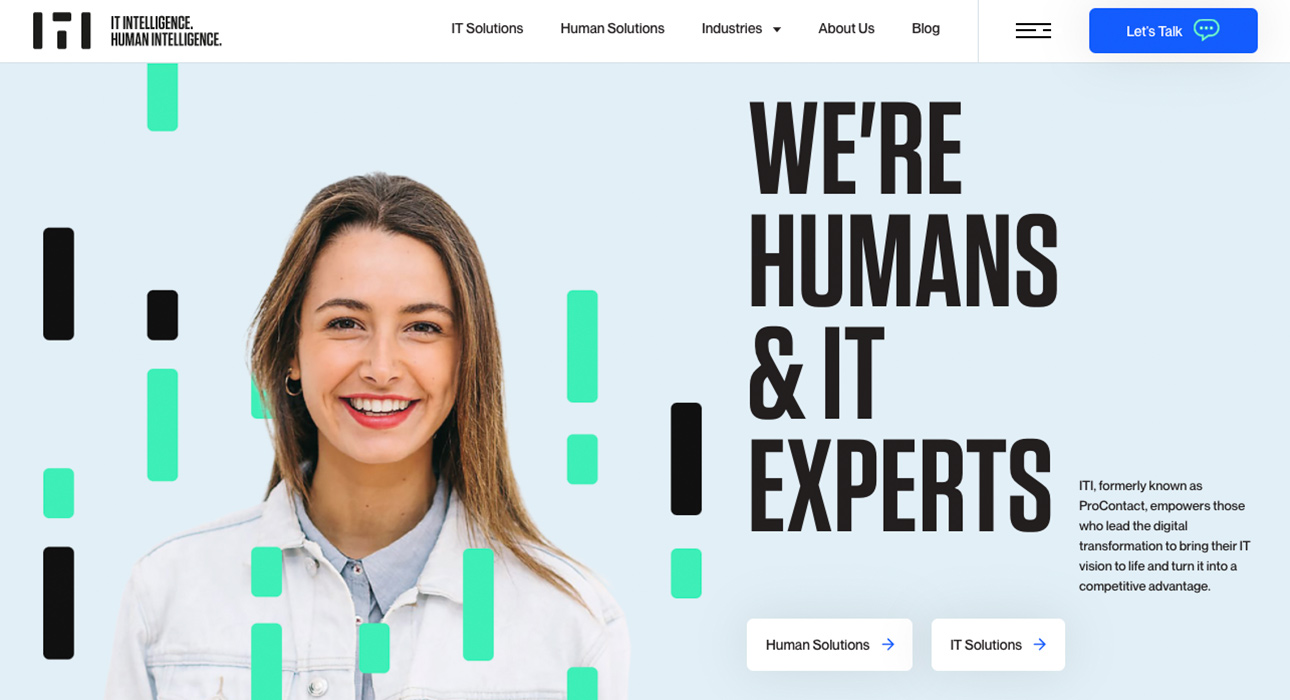
ITソリューションの大きめな会社さんのようです。
awwwards.com内の紹介ページはこちら: ITI – Awwwards SOTD
ヘッダーには左にロゴと右にグローバルメニューという一見オーソドックスな構成ながらレイアウトの美しさと丁寧なインタラクション、ロゴをベースにした図形の展開とアニメーションの作り込みでしっかりと魅せるサイトになっています。ちなみに使われているCMSはもちろん、世界シェアNo.1のWordPressです!
そして言わずもがなですが、太字のタイポグラフィの大胆さ、ユーザー(スクロール)起因のアニメーション、写真とグラフィックの融合、余白の使い方、シャドウの入れ方やフローティング要素等々、先に紹介した2020のWebサイトのトレンドが沢山使われています。
lightningはコーポレイトサイトに最適なので、このレイアウトをlightningとVK Blocksを使って再現してみようと思います。全ページはさすがに時間的に無理なのでトップページだけの再現ですが、どうなるでしょうか…?
待て次号!
明日の「Vektor WordPress Solution Advent Calendar 2020」4日目の記事はササキカオリさんによる「Katawaraのデモサイトについて」の予定です!お楽しみに!
この記事を書いた人

-
フリーランスのWeb デザイナー・開発者。
2020年9月からVektorチームにて主にデザイン、WordPressのブロック開発に関わっています。


を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。