これは「Vektor WordPress Solution Advent Calendar 2020」4日目の記事です。
WordPressテーマ Lightning(Lightning Pro)は知っているけれど、Katawaraというテーマは初めて聞く、またはよく知らない方に向けて書いています。シンプルで使いやすいWordPressテーマをお探しの方にお役に立てる記事です。
WordPressテーマ Katawara とは?

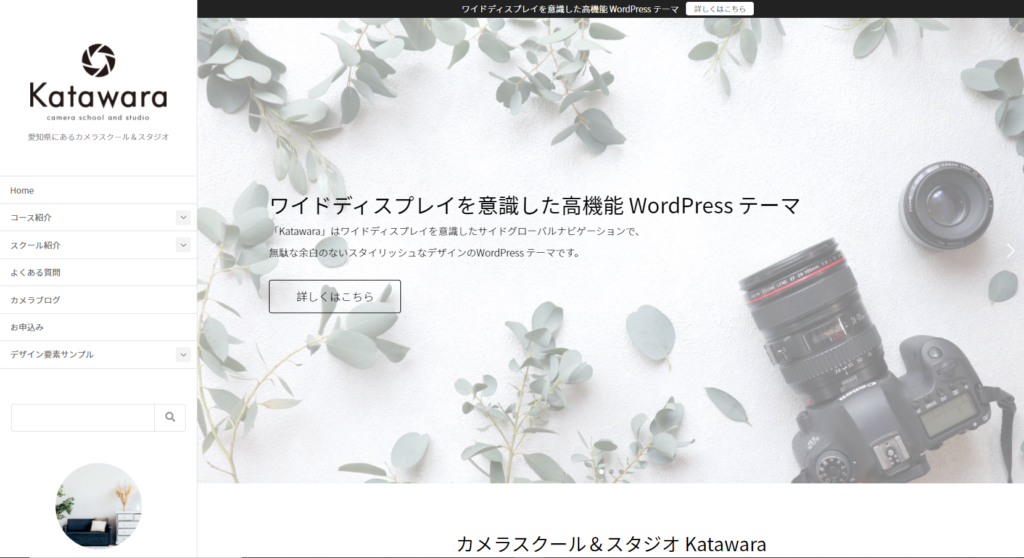
「Katawara」は2020年8月にリリースした新しいWordPressテーマです。PC表示ではメニューが常に左側で固定表示されていてちょっと個性的。ワイドディスプレイで表示したときに無駄な余白がなく、スタイリッシュなデザインのテーマです。シンプルでおしゃれなサイトにしたい方や、女性をターゲットにしたウェブサイトやブログにいかがでしょうか。
Katawaraの特長
- 有料の買い切りテーマ
サブスクリプション(定期課金)ではありません。その分、大幅な機能追加や仕様変更がないのでカスタマイズしやすいです。 - PCではグローバルナビゲーションが左に固定表示
画面サイズによりグローバルナビゲーションが左から中央へと展開します。 - Lightning Proの便利な機能を引き継いでいる
テーマ Lightning のPro版「Lightning Pro」と同じ機能・設定項目がありLightning(Pro)ユーザーにとっても使いやすいテーマです。 - コードを書かずに素早くウェブページを作れるプラグイン VK Blocks Pro が付属
WordPressのブロックエディタに対応したプラグイン「VK Blocks Pro」の様々な便利なブロックが使えます。
こんな方におすすめ
- 余計なものを削ぎ落としたシンプルでおしゃれなテーマを探している
- あまり見かけないちょっと変わったグローバルナビゲーションで個性を出したい
- 写真にこだわりたい・効果的に使いたい
- 機能追加は不要だから自分で好きにカスタマイズできるのがいい
左に固定したグローバルナビゲーションが中央に展開する様子を動画にしたので参考にどうぞ!デモサイトも是非チェックしてみてください。
写真にこだわる方にもおすすめ!Katawaraの設定

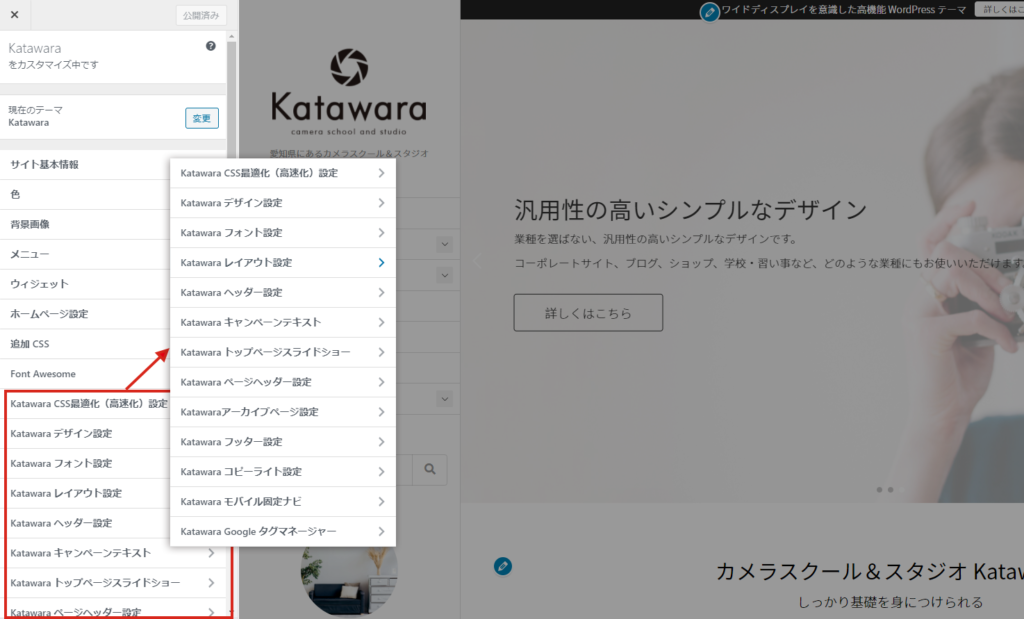
テーマの各設定は、ダッシュボード【外観 】>【カスタマイズ】 から行います。Katawaraでは以下のように様々な設定ができますが、この中から特にヘッダーやレイアウトなどサイトの見た目に大きく関わる設定に絞って今回はご紹介します。
- Katawara CSS最適化(高速化)設定
- Katawara デザイン設定
- Katawara フォント設定
- Katawaraレイアウト設定
- Katawara ヘッダー設定
- Katawara キャンペーンテキスト
- Katawara トップページスライドショー
- Katawara ページヘッダー設定
- Katawara アーカイブページ設定
- Katawara フッター設定
- Katawara コピーライト設定
- Katawara モバイル固定ナビ
- Katawara Googleタグマネージャー
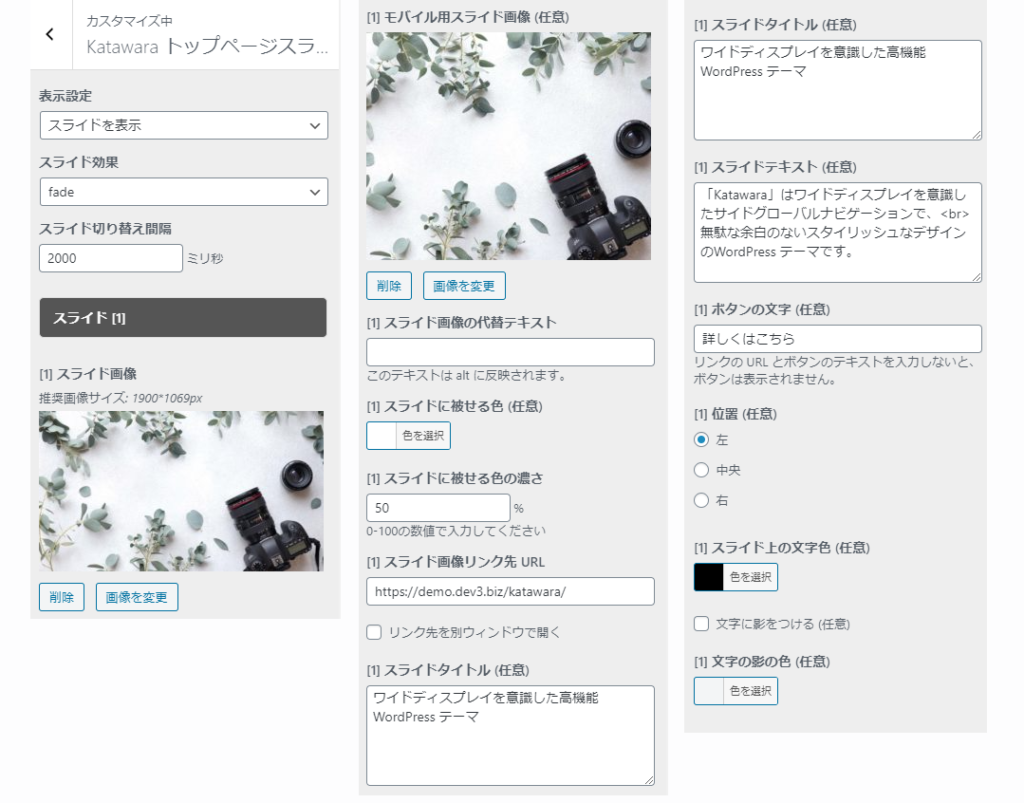
16:9の写真が効果的に使える トップページスライドショー

Katawaraのトップページスライドショーの推奨画像サイズは1900×1069px。アスペクト比16:9です。16:9以外の画像を設置してもらっても全然大丈夫ですが、例えば、デジタル一眼レフやミラーレス一眼などカメラ側であらかじめ16:9に設定した状態で撮影した写真なら、切り抜いて加工する必要がありません。見切れることなく見てもらいたい部分をしっかり伝えることができます。ちなみに、モバイルではスライドショーの見え方がPCと異なるので、必要に応じてモバイル用スライド画像も設置できるようになっています。
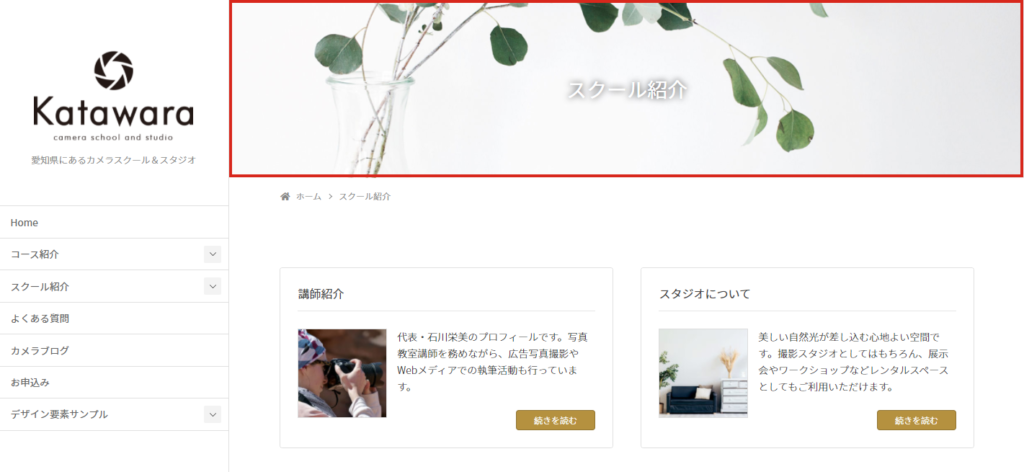
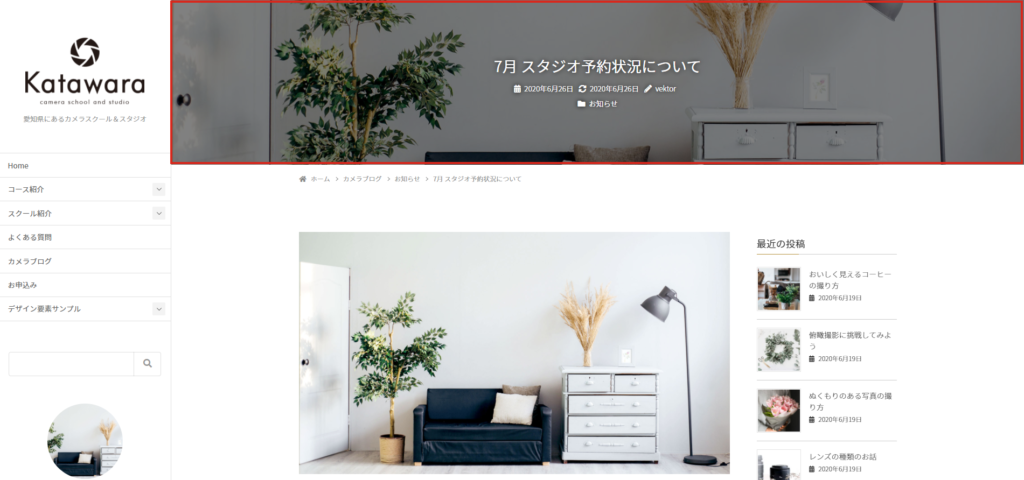
画像を加工しなくても印象的なページヘッダーを設定できる



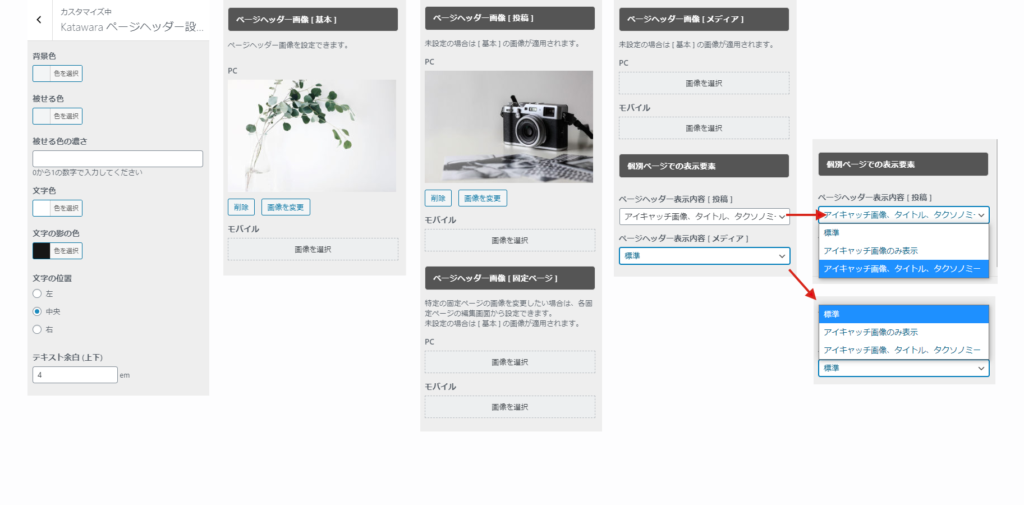
「ページヘッダー設定」では、投稿や固定ページのページヘッダーの画像を加工することなく、濃い色を被せて文字色を淡い色にしたり、薄い色を被せて文字色を濃い色にしたりと自由に設定できます。
- 背景色 / 被せる色 / 被せる色の濃さ / 文字色 / 文字色の影の色 / 文字の位置 / テキスト余白 (上下)
- PCとモバイル用の画像を登録できる
- 個別投稿ページの表示要素として「標準」「アイキャッチ画像のみ」「アイキャッチ画像 / タイトル / タクソノミー」から選べる
また、固定ページに限り、それぞれのページの編集画面でページヘッダー画像を個別設定することもできます。
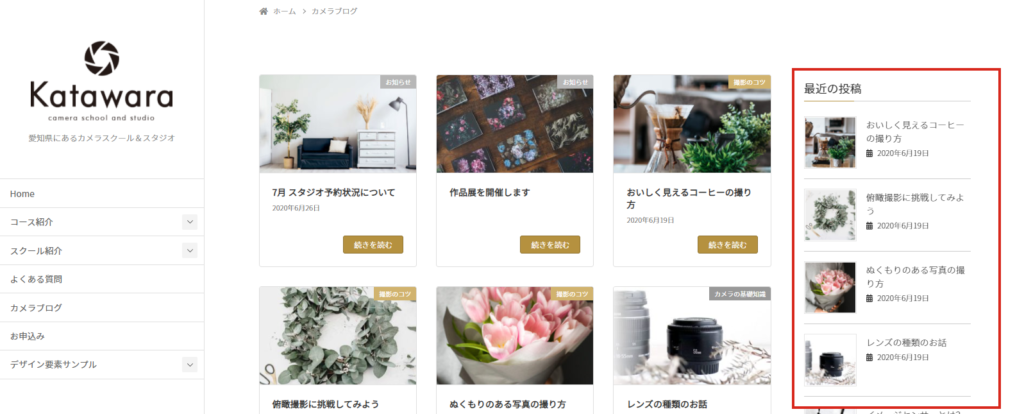
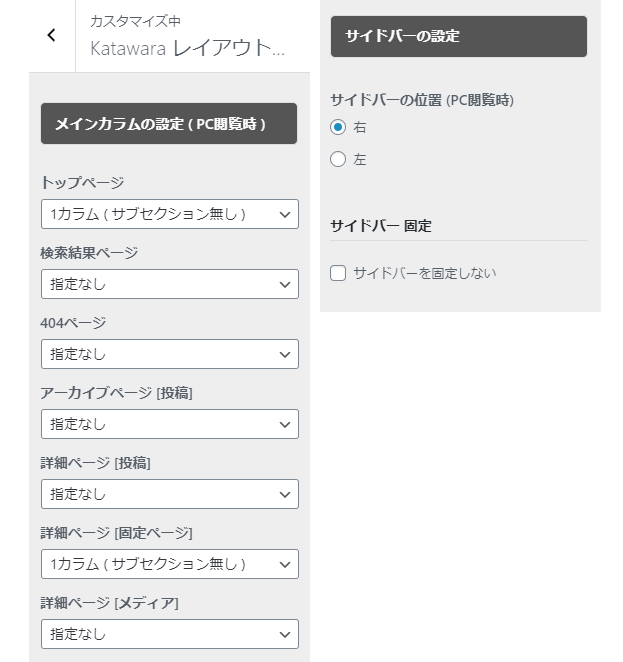
サイドバー有り無しや位置を設定できるレイアウト設定


レイアウト設定は個別ページの編集画面からそれぞれ指定することもできますが、例えば、PC閲覧時に固定ページは全て1カラム、投稿ページは全て2カラムという風に共通設定として指定しておきたい時に便利です。また、サイドバーの位置は右・左が選べます。
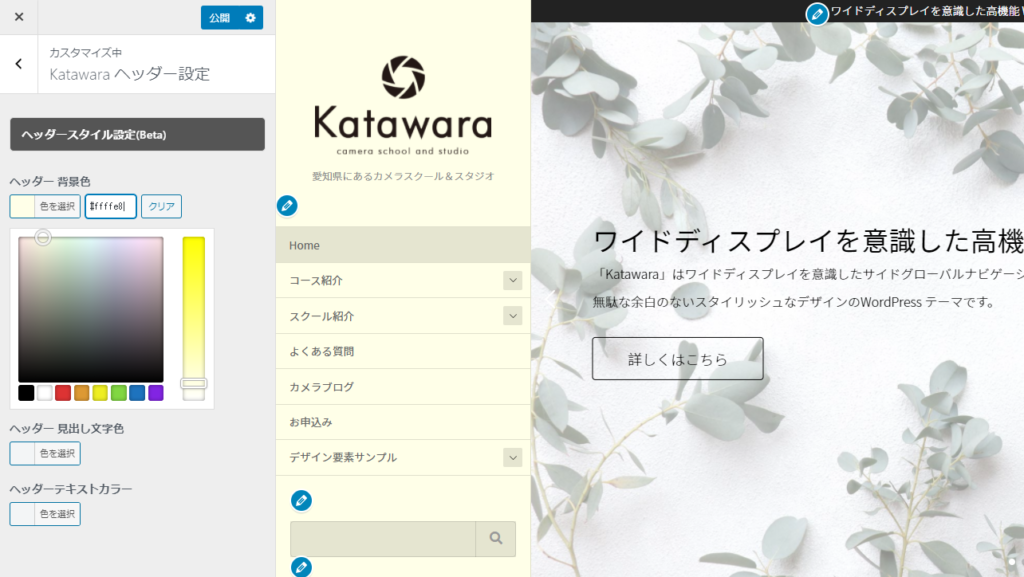
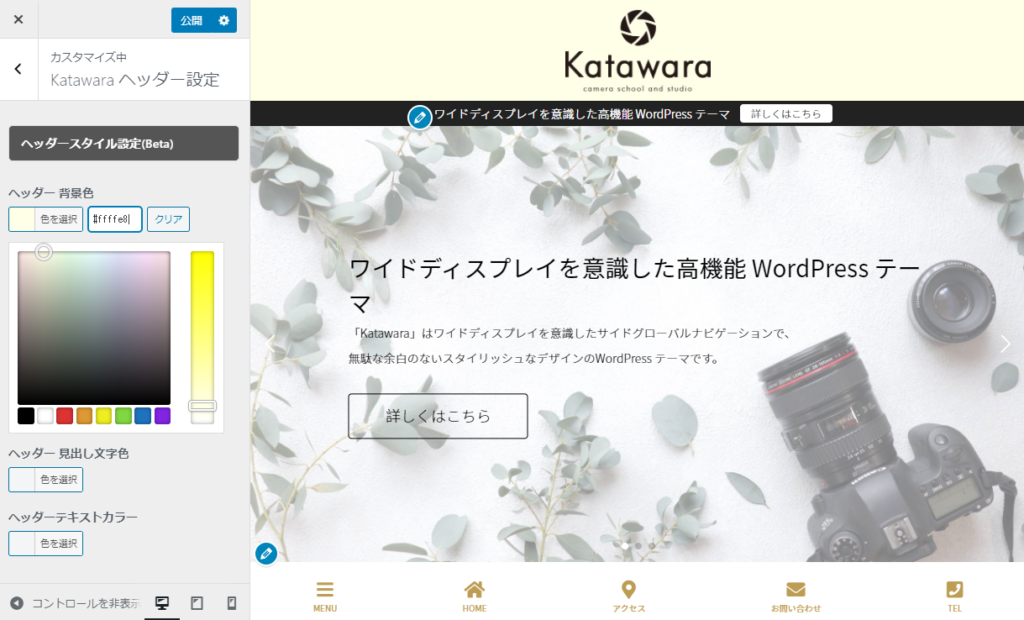
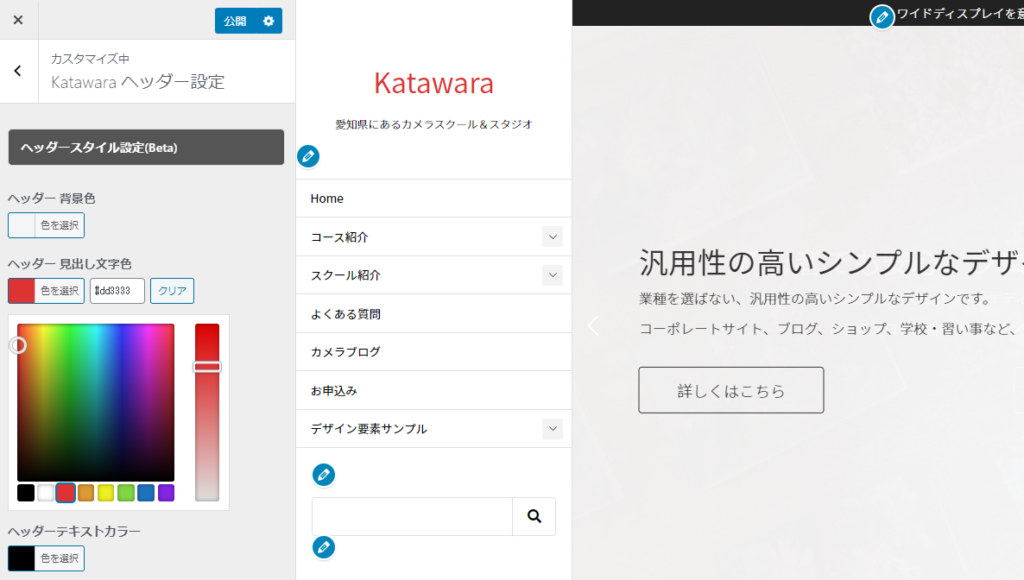
左メニューの背景色を指定すればさらに個性を出せるヘッダー設定

左メニューの背景色やメニューの文字色を設定できます。背景色により随分印象が変わります!


「ヘッダー見出し文字色」はロゴ画像を使わない場合の見出しの文字色です。(「Katawara」と赤く表示されている部分)
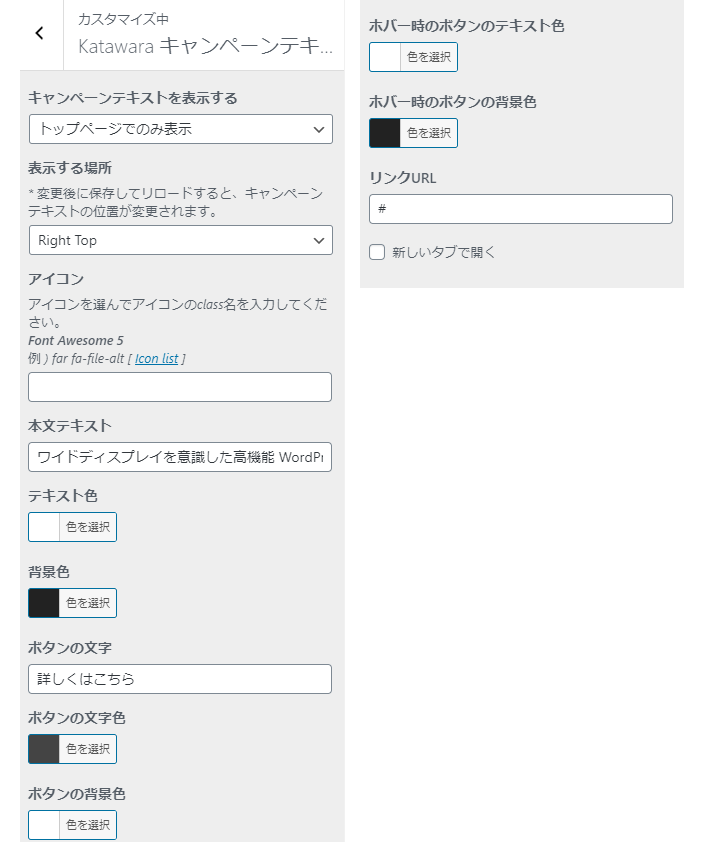
イベント告知や最新情報を伝えられるキャンペーンテキスト



キャンペーンや新着など注目してもらいたい情報をページ最上部またはページヘッダー下に表示させることができます。キャンペーンが終了すれば非表示にしておくことができ、また必要になったらすぐに使えます。さらに「トップページで表示」「全てのページで表示」のいずれかを選べるので便利です。キャンペーンテキストの背景カラーによってはサイトが引き締まった印象にもなりますね。
Katawaraについては以下でも詳しくご紹介しています!
以上、写真が映えるシンプルでおしゃれなサイトを作りたい方、使いやすいWordPressテーマをお探しの方に Katawara をおすすめします(^^)!
「Vektor WordPress Solution Advent Calendar 2020」次回の記事はkurudriveさんが何か書いてくれるハズです、お楽しみにーー
この記事を書いた人

最近の投稿
 WordPress2024年3月13日WordPress 6.5 で気になる新機能・ブロックエディター周りのアレコレ
WordPress2024年3月13日WordPress 6.5 で気になる新機能・ブロックエディター周りのアレコレ イベントレポート2024年2月28日WordCamp Kansai 2024 を振り返ってみました
イベントレポート2024年2月28日WordCamp Kansai 2024 を振り返ってみました WordPress2023年12月19日Lightningで音楽フェスのランディングページ(LP)を作れるかやってみた
WordPress2023年12月19日Lightningで音楽フェスのランディングページ(LP)を作れるかやってみた 制作・運用ノウハウ2023年12月5日LightningとX-T9で効率よくサイトを制作するには?
制作・運用ノウハウ2023年12月5日LightningとX-T9で効率よくサイトを制作するには?







