これは「Vektor WordPress Solution Advent Calendar 2020」14日目の記事です。
WordPressテーマ「Katawara」が気になっている方や、すでにKatawaraをご購入済みの方向けに書いています。ブロックエディタに対応したテーマKatawaraのデモサイトで利用している主にVK Blocks(Pro)の様々な便利なブロック機能について知ることができます。
- 1. ブロックエディタに対応しているWordPressテーマ Katawara
- 2. Katawara デモサイト トップページ
- 2.1. カードブロック(VK Blocks Pro)
- 2.2. Outerブロック(VK Blocks Pro)
- 2.3. 子ページリストブロック(VK Blocks Pro)
- 3. Katawara デモサイト 中級コースページ
- 3.1. スライダーブロック(VK Blocks Pro)
- 4. Katawara デモサイト 上級コースページ
- 4.1. 枠線ボックスブロック(VK Blocks)
- 5. Katawara デモサイト よくある質問ページ
- 5.1. アイコンカードブロック(VK Blocks Pro)
- 5.2. 旧FAQブロック(VK Blocks)
- 6. Katawara デモサイト スタジオについて
- 6.1. プラグイン VK Block Patterns
- 7. グローバルナビゲーションの下
- 7.1. プラグイン VK All in One Expansion Unit(ExUnit)
前回のササキの記事では、おすすめのWordPressテーマとしてKatawaraをご紹介しました。もしまだKatawaraをご存知でない方は、先に以下の記事を是非チェックしてみてください。
ブロックエディタに対応しているWordPressテーマ Katawara
Katawaraはブロックエディタに対応しているWordPressテーマです。また、以下のプラグインを一緒に利用することを推奨しています。
- WordPressブロックエディタに対応した多機能ブロック追加プラグイン「VK Blocks」の Pro版である 「VK Blocks Pro」
- 多機能統合型プラグイン「VK All in One Expansion Unit(略してExUnit)」
Katawaraを購入された方はプラグインVK Blocks Proを無料でインストールできます。VK Blocks Proを追加することでWordPress標準のブロック以外にも便利なブロックがたくさん使えるのです。
そこで今回は、Katawaraのデモサイトはどんなブロックを使って作っているのか?デモサイトの各ページからピックアップした主にVK Blocks Proのブロックをご紹介します。以降は、デモサイトを見ながら読んでいただくとより分かりやすいと思います。
Katawara デモサイト トップページ
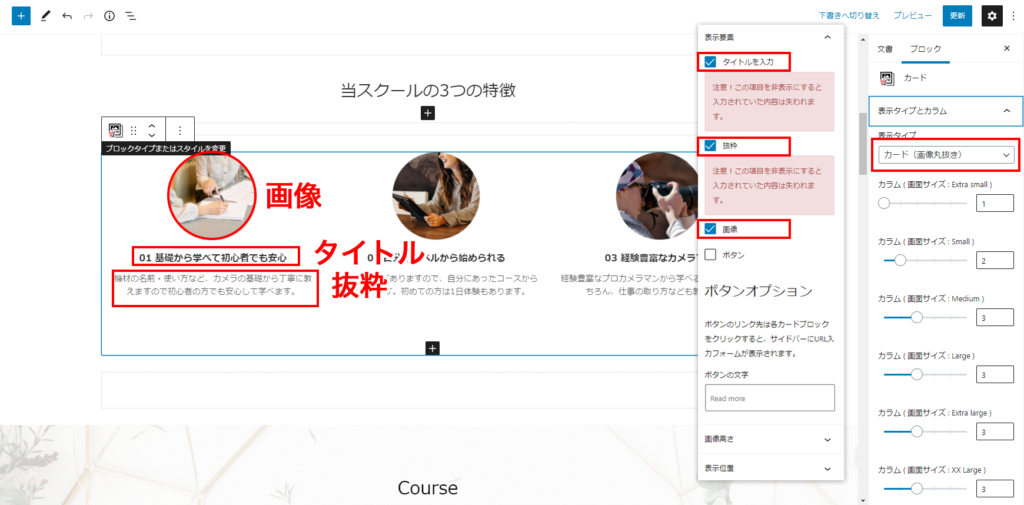
トップページの「当スクールの3つの特徴」では、VK Blocks Proのカードブロックを利用しています。画像を「カード(画像丸抜き)」にし、画面サイズに応じて表示するカラム数を指定、ボタンはOFF、タイトル/抜粋/画像はONのまま設定しています。
サムネイル画像、見出し、テキスト、リンクを任意に設定して柔軟にコンテンツを作成できます。
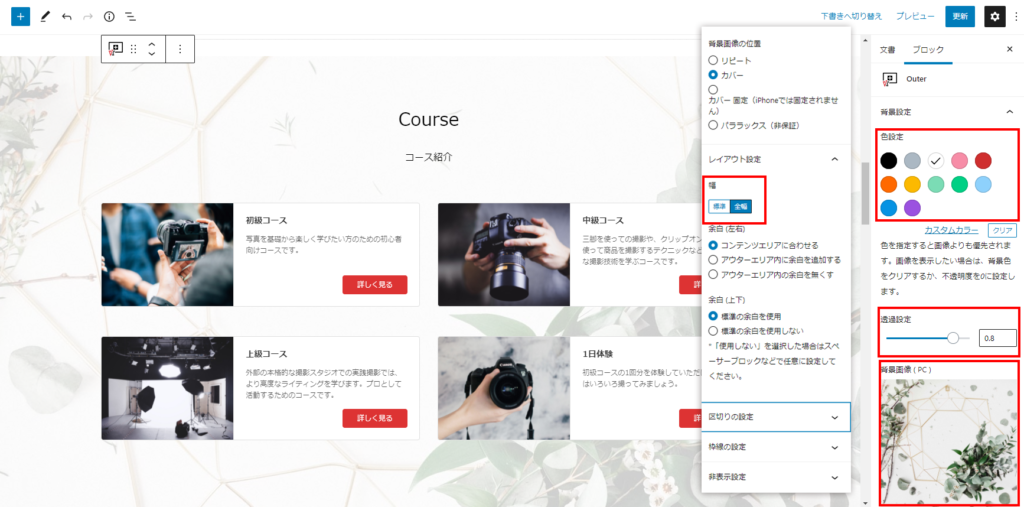
トップページの「Course コース紹介」では、背景画像をVK Blocks ProのOuterブロックで全幅を指定して配置しています。背景画像の上に白色を指定し透過させています。また、Outerの中に子ページリストブロックを追加しています。固定ページの「コース紹介」という親ページがあり、その子ページの一覧を子ページリストブロックを使うことでトップページに配置できるのです。
背景色、 枠線、レイアウト(標準と全幅)や区切りの設定(傾斜・カーブ・波状・三角)などができるので、目を引く見せ方ができます。
WordPressには、親となる固定ページを作成し、その親に対する子ページを指定して階層化する機能がありますが、子ページリストブロックを使えば、固定ページに子ページの一覧を表示させることができます。
Katawara デモサイト 中級コースページ
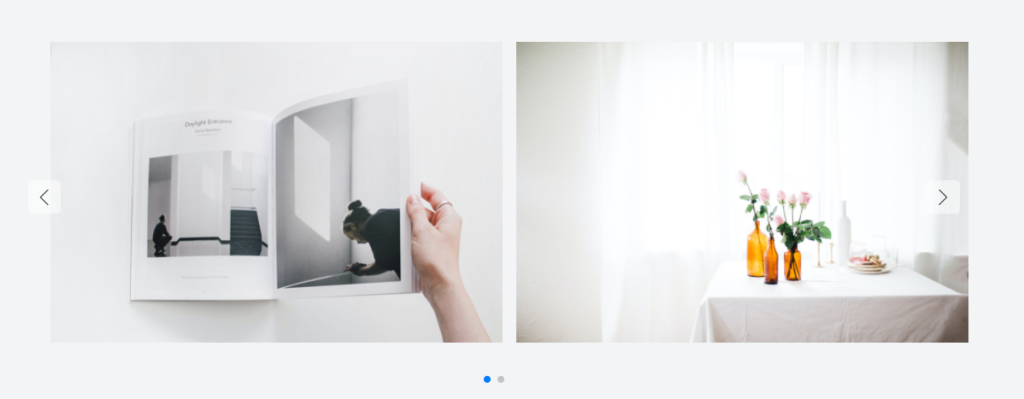
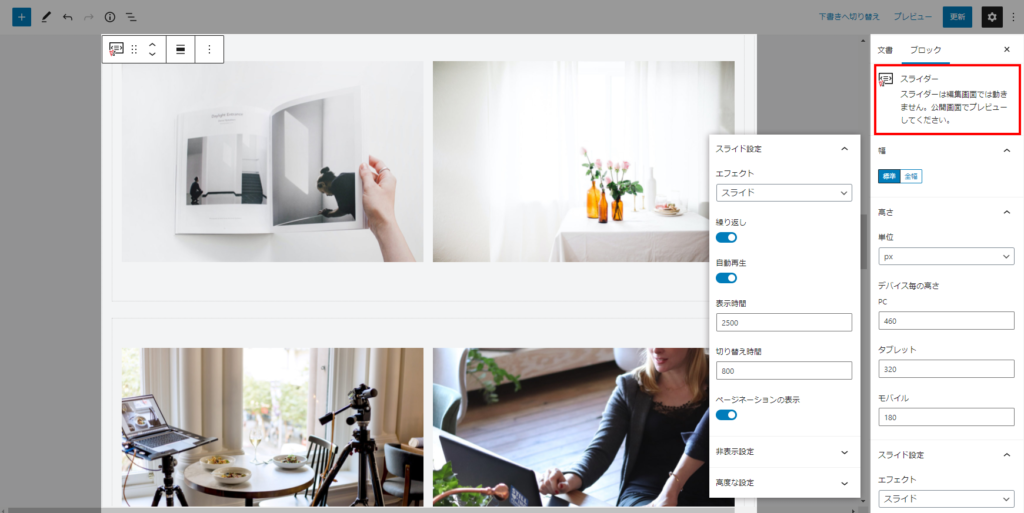
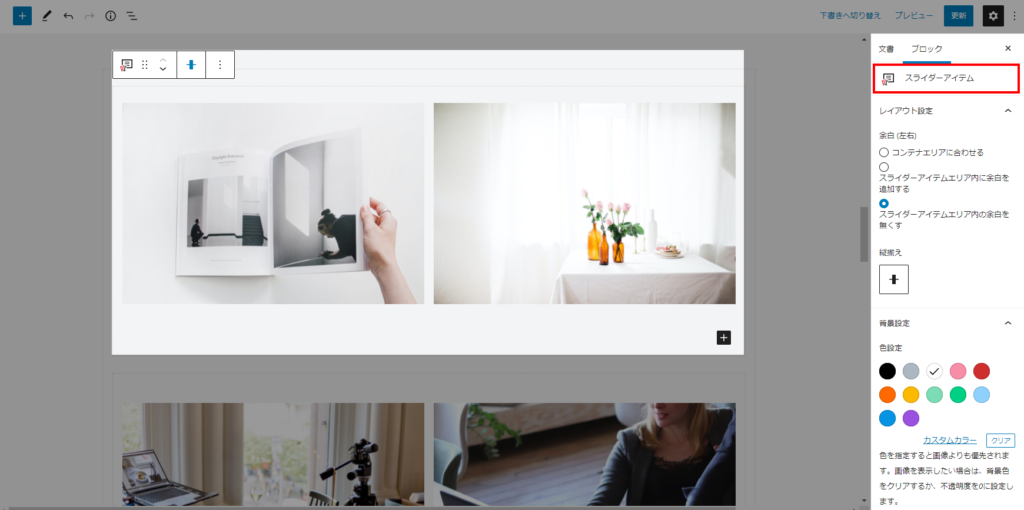
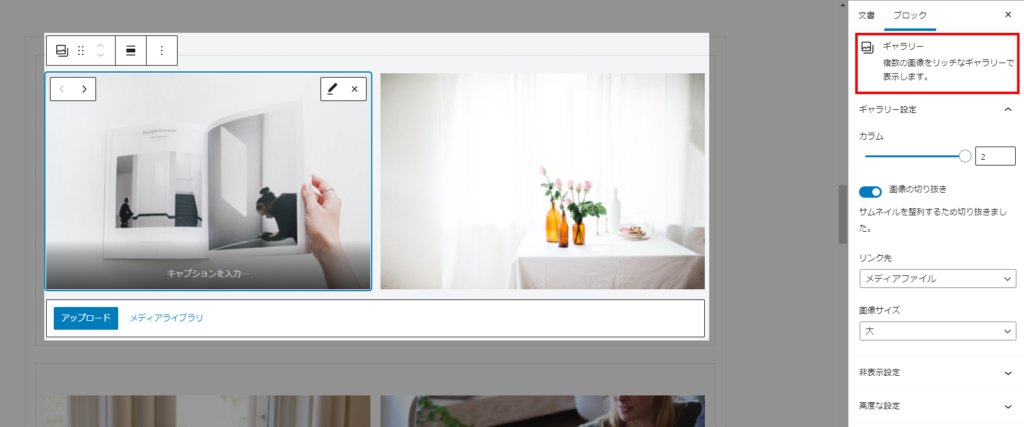
「中級コース」ページの「Artwork 受講生の作品」では、VK Blocks ProのスライダーブロックにWordPress標準のギャラリーブロックでカラム2に指定して画像を追加しています。「スライダー」→「スライダーアイテム」→「ギャラリー」の順に入れ子になっています。
※画像をクリックした時に拡大画像を表示しますが、これは別途lightbox系プラグインを追加することで動作しています。
ページ内任意の複数の箇所にスライダーを設置できます。スライダーアイテム内には様々なブロックを配置できるため、レイアウトは自由自在。また、画面サイズに応じて背景画像と高さをそれぞれ指定することも可能です。
Katawara デモサイト 上級コースページ
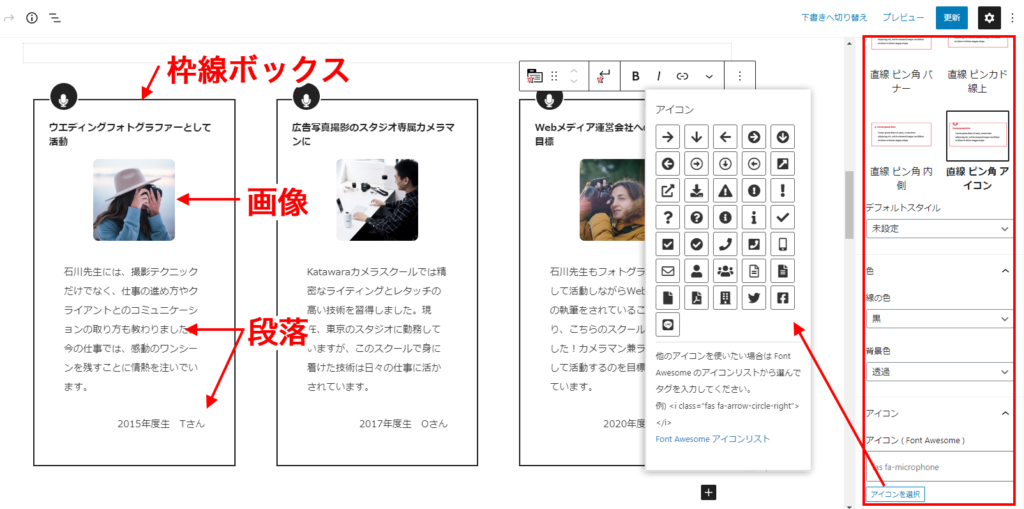
「上級コース」ページの「Voice 受講生の声」は、VK Blocksの枠線ボックスブロック、画像(WordPress標準ブロック)、段落(WordPress標準ブロック)で作っています。枠線ボックスブロックを使うことで枠線上部にFont Awesome のアイコンを設定できます。
枠線の上部に見出しを配置できるブロックです。見出しをつけることで注目してもらいやすくなります。※VK Blocksは無料版です
Katawara デモサイト よくある質問ページ
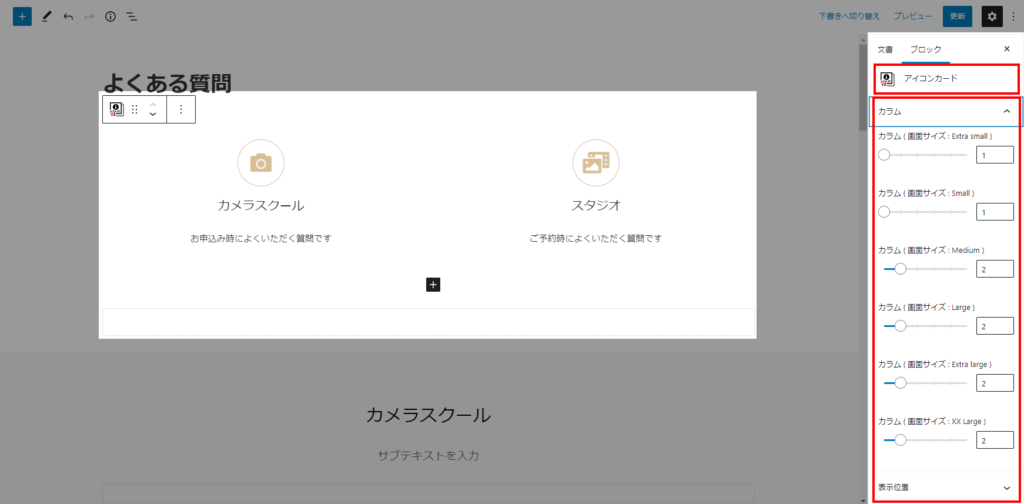
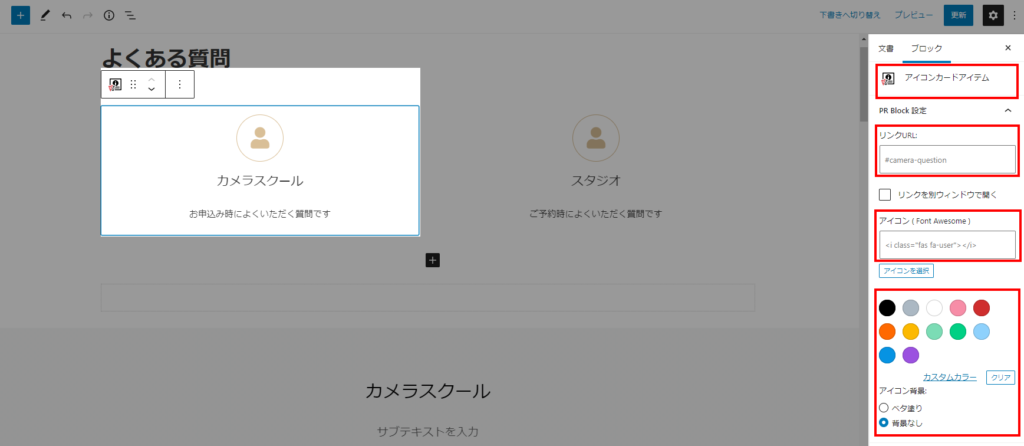
「よくある質問」ページでは、VK Blocks Proのアイコンカードブロックを利用しています。「アイコンカードアイテム」に対し、それぞれにFont AwesoneのアイコンやリンクURLを指定することができます。また、「カメラスクール」のアイコンをクリックした時に、見出し「カメラスクール」へジャンプするようにページ内リンクを設定しています(HTMLアンカーで設定)。「スタジオ」のアイコンにも同様の設定をしています。質問と回答部分はVK Blocksの旧FAQブロックで作成しています。
Font Awesomeのアイコンを指定してアイテムの数を自由に増やせるブロックです。画面サイズに応じて表示するカラム数を指定することもできます。
質問と回答を作成するのに便利です。VK Blocks には「新FAQ」と「旧FAQ」があります。※VK Blocksは無料版です
Katawara デモサイト スタジオについて
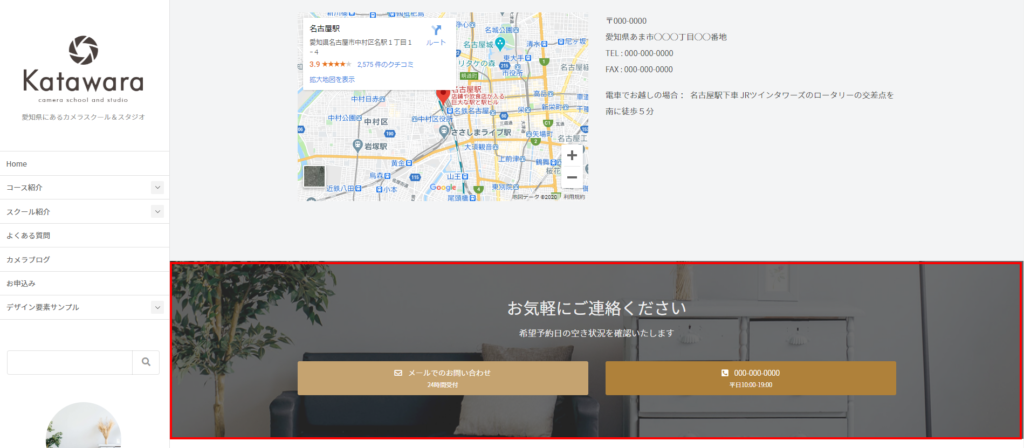
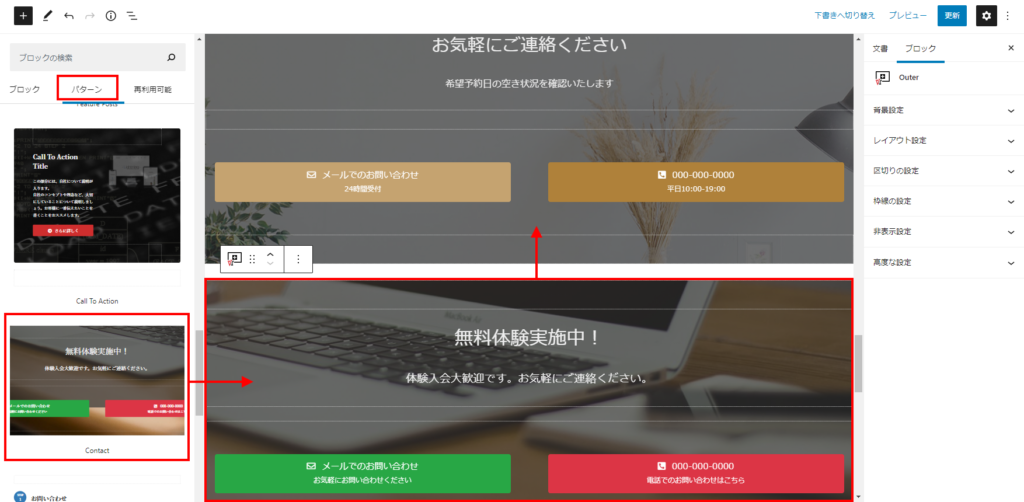
「スタジオについて」ページ下部の「お気軽にご連絡ください」は、複数のブロックを組み合わせたものをいちから作っているわけではなく、ブロックパターンを利用しています。「VK Block Patterns」というプラグインを別途追加し有効化することで、編集画面の「パターン」にベクトルオリジナルのブロックパターンが複数追加されます。その中から選んだブロックパターンをクリックするだけで編集画面へ配置できるのです。後はボタンの色やテキストなど少し編集するだけでOK。
もし、このブロックパターンがないと、以下の組み合わせでいちから作ることになり、少し手間ですよね…
- Outerブロック(背景画像)
- 見出しブロック(見出し・サブテキスト)
- カラムブロック(2カラムにしてボタンを2つ配置)
- ボタンブロック
- レスポンシブスペーサー(ブロック間の余白を調整)
VK Block Patternsがあれば自作のブロックパターンも追加することができるので、まだ使ったことがない人はぜひ使ってみてください。公式ディレクトリに登録済みですので、管理画面からどなたでも無料でインストールできます。
VK Block Patternsは、WordPress5.5から追加されたブロックパターン機能に独自のブロックパターンを登録できるようにするプラグインです。管理画面から無料でインストールできます。
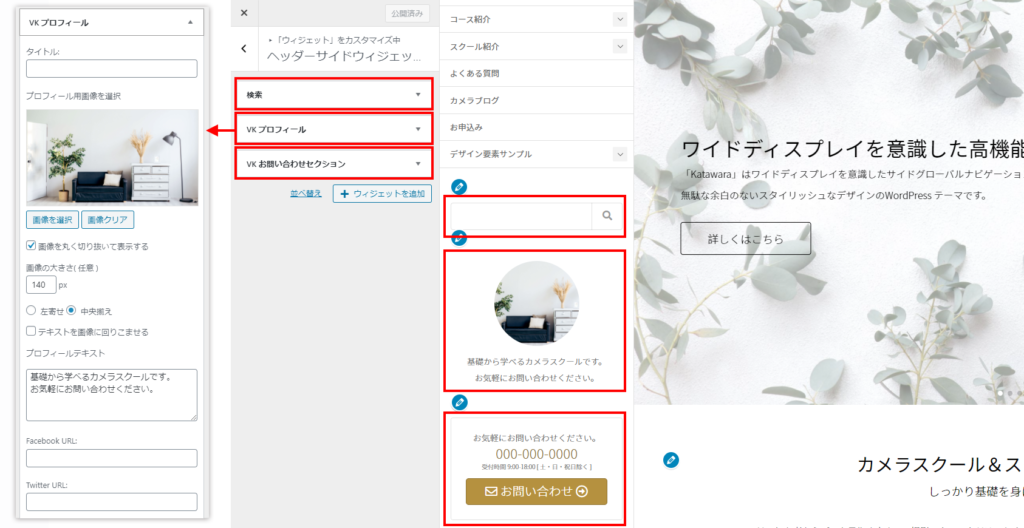
グローバルナビゲーションの下
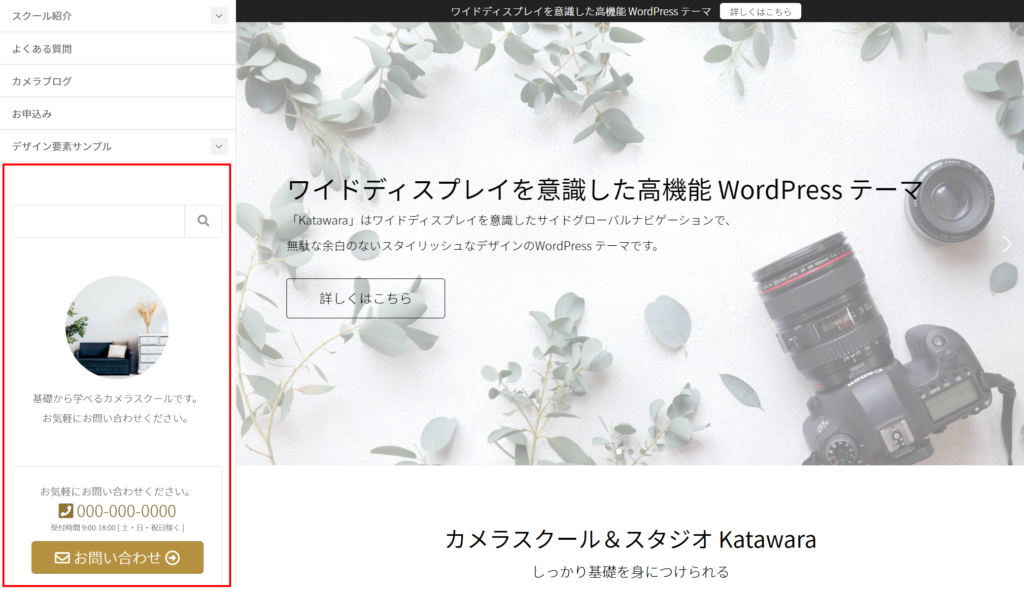
最後に。左固定のグローバルナビゲーションの下部にある要素については、ブロックではなくウィジェットで設定しています。ダッシュボードの【外観 】>【カスタマイズ】 >【Katawaraヘッダーサイドウィジェット(PCのみ)】から設定できます。以下のウィジェットを追加しています。
- 検索(WordPress標準)
- VKプロフィールウィジェット(プラグイン ExUnit)
- VKお問い合わせセクションウィジェット(プラグイン ExUnit)
VK All in One Expansion Unit はウェブサイトに求められる様々な機能を実装した多機能統合型プラグインです。管理画面から無料でインストールできます。
以上、テーマKatawaraのデモサイトってどんなブロックを使っているの?初心者向けに解説しました。
「Vektor WordPress Solution Advent Calendar 2020」次回の記事は、kurudriveさんが「アクションフックとフィルターフック入門 〜 Lightningのカスタマイズ」を書いてくれる予定です!お楽しみにーー
この記事を書いた人



を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。