ブロックエディターを使いこなそう
Web ページに欠かせない画像をいかに設置して表示するか?
WordPress のブロックエディターで、画像を設置する方法とその使い分けを紹介します
こんにちは、スタッフのトリさんこと鳥山です。
Web ページでは画像が欠かせない存在ですね。画像の雰囲気やクオリティによってページの印象がほぼ決まる!と私は思ってます。
WordPress のブロックエディターで画像を設置するにはどんなブロックや使い分けがあるか?を今回はまとめてみました。とはいえ、ふだんブロックエディターを利用しているユーザーであれば、いともスムーズに画像を扱っていることかと思います。どうぞ参考までに。
画像
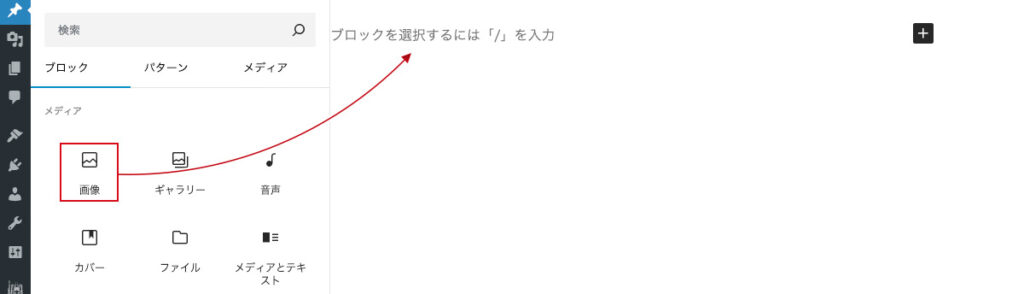
ブロックエディターで画像を設置するには、なにはともあれ画像ブロックです。

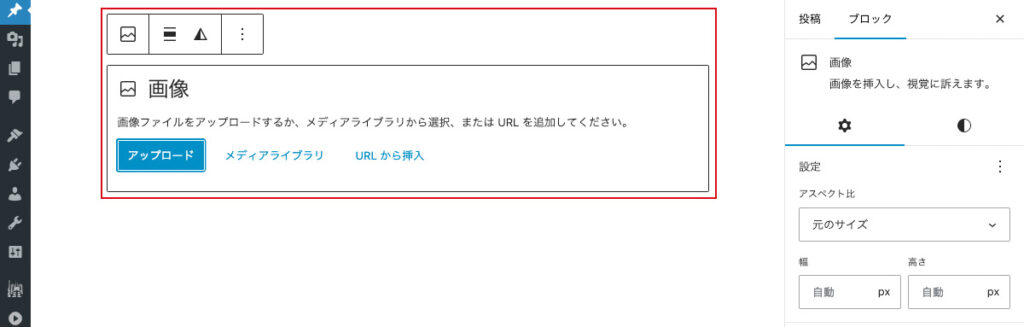
画像ブロックで画像を追加するには、[アップロード] [メディアライブラリ[ [URLから挿入] の3通りがあります。

アップロード
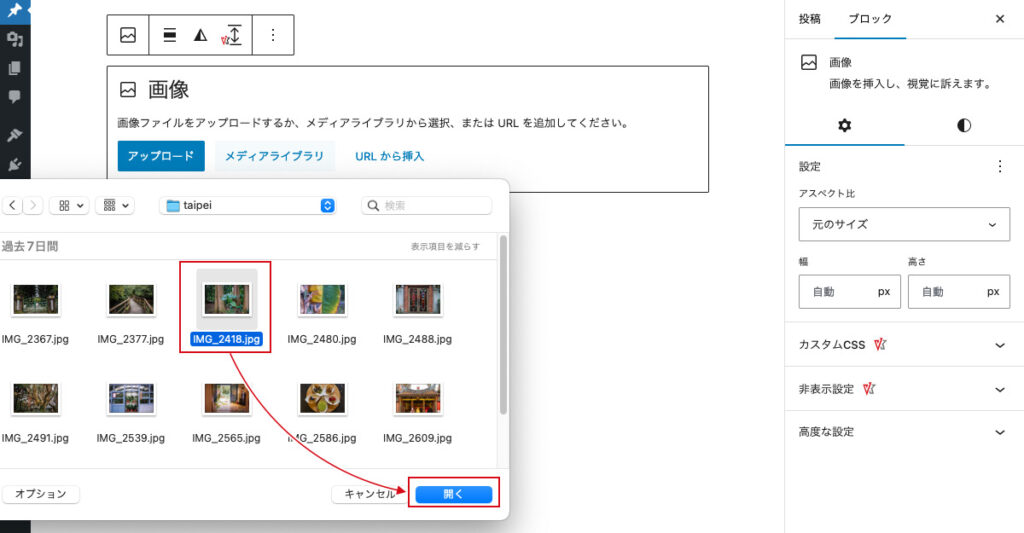
[アップロード] では自分のPCにある画像から1枚を選びます。

画像がアップロードされるとともに画像ブロックが設置されます。

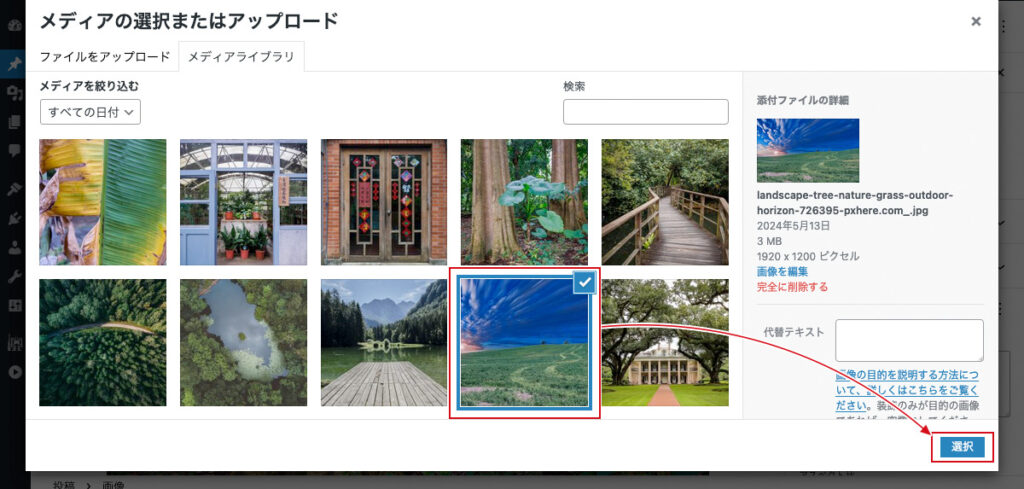
メディアライブラリ
[メディアライブラリ] では、すでにアップロードしたことのある画像一覧から画像を選びます。

URLから挿入
[URLから挿入] では、ネット上にある画像のURLを入力します。
この場合は画像がアップロードされません。画像の管理は相手のサーバーまかせになり、わずかながら容量節約になります。いわゆる直リンクです。リンク先の画像が削除されるかもしれないデメリットがあります。
アフィリエイトバナーを設置する際などに有効なのかな?と思います。

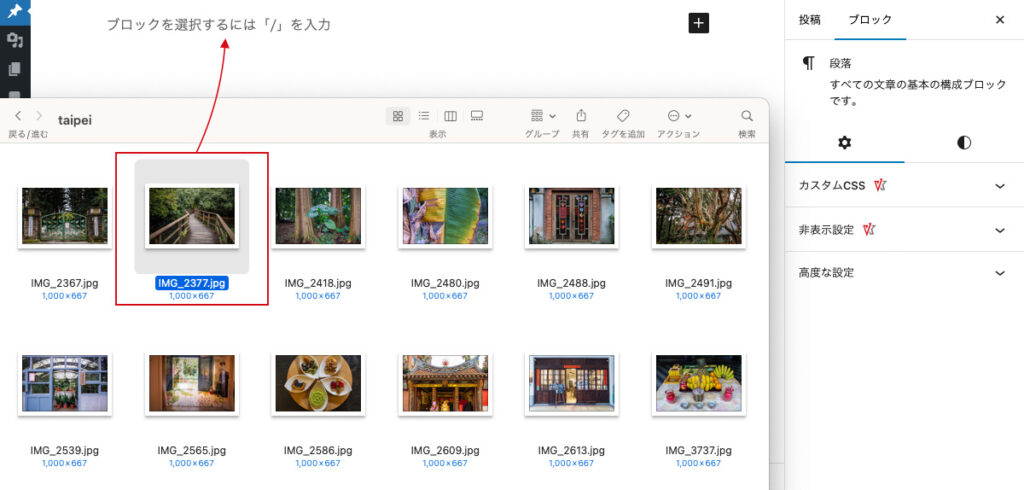
ドラッグ&ドロップ
もし横着なかたがいらっしゃいましたら、ドラッグ&ドロップがおすすめです。
自分のPCのフォルダから画像を選んで、ブロックエディターにドラッグ&ドロップするだけ!画像ブロックの挿入と画像のアップロードが同時に行われます。


私はもっぱらこの方法です
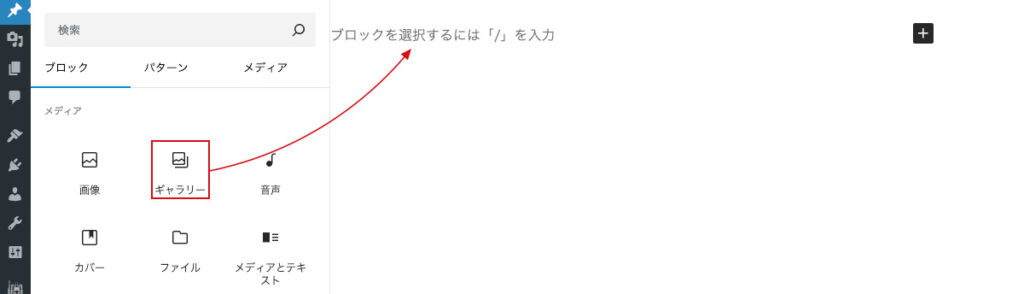
ギャラリー
ギャラリーブロックは、複数の画像をまとめて管理 / 表示します。
写真ブログや、商品の表示に向いてますね。

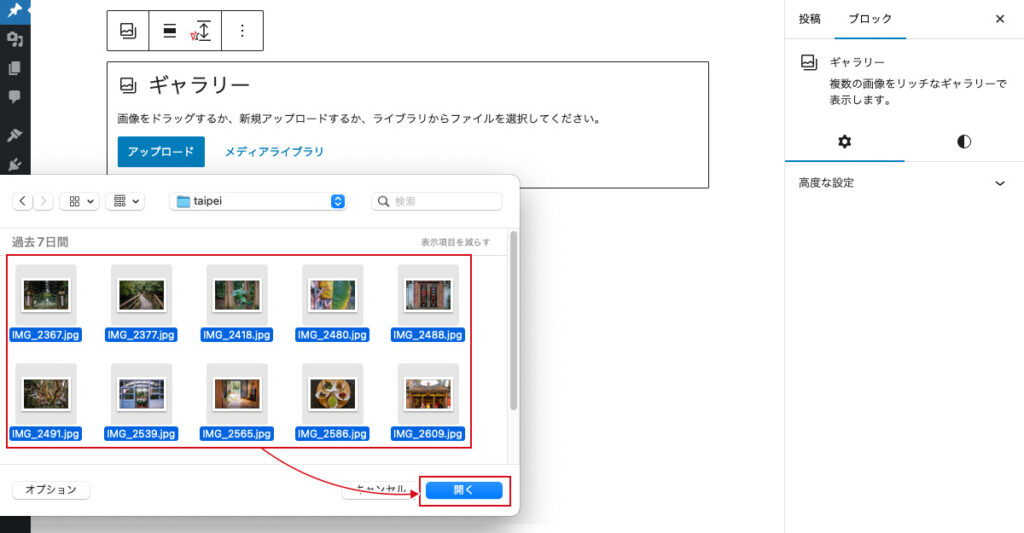
ギャラリーブロックで画像をアップロードする場合は、複数の画像を選ぶことができます。

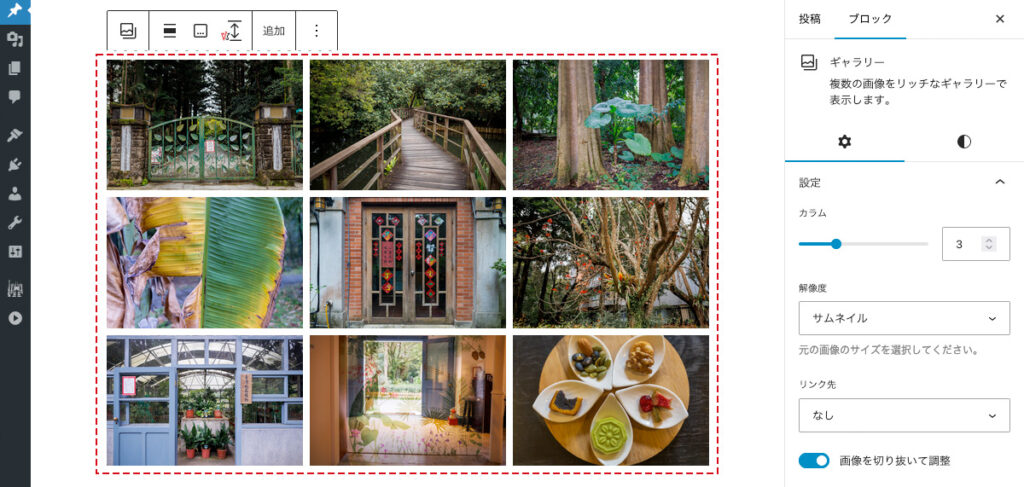
ひとつのブロックのなかに、画像が複数枚入ります。
あとから画像を追加したり、差し替えたり、順序を入れ替えることができます。

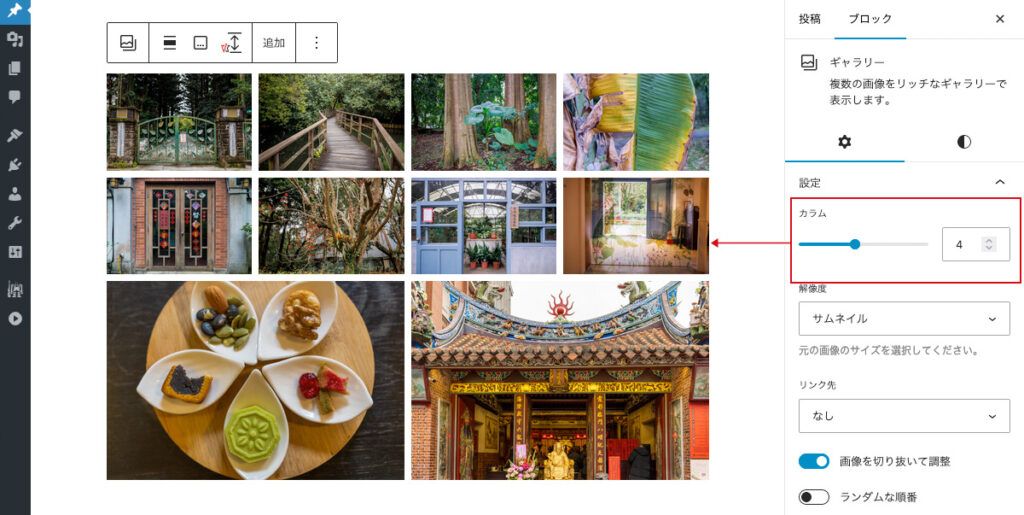
ギャラリーブロックでは、カラム(画像を表示する列数)を設定できます。
PCとモバイル表示のかねあいを見ながら、調整するとよいでしょう。

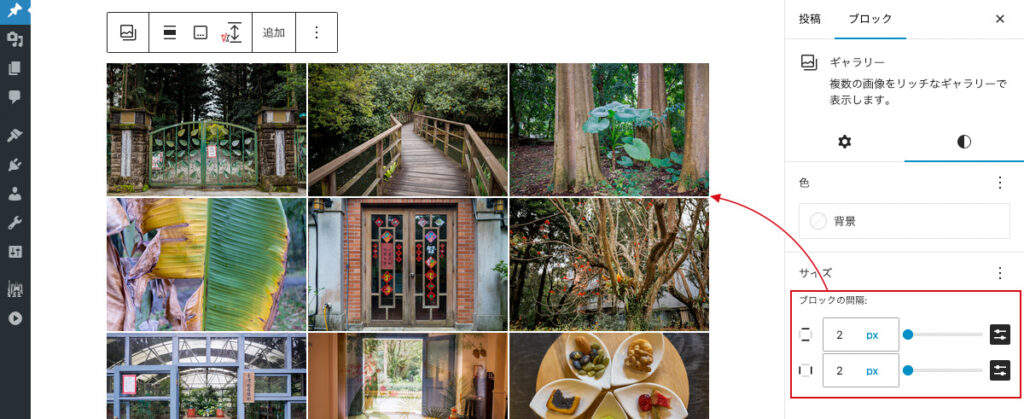
[ブロックの間隔] で画像どうしの間隔を調節することができます。
細めにすると、少々おしゃれ感が出ますよ。

[ブロックの間隔] は、ブロックテーマ (クラシックテーマでもtheme.jsonがある場合や、add_theme_support( 'appearance-tools' ) の場合) で設定することができます。
※ ご利用のテーマによります
※theme.jsonに記載の内容によって設定が有効・無効の項目が異なります
画像はもちろん、自分のPCのフォルダから直接ドラッグ&ドロップすることもできます。

ギャラリーと画像は変換できる
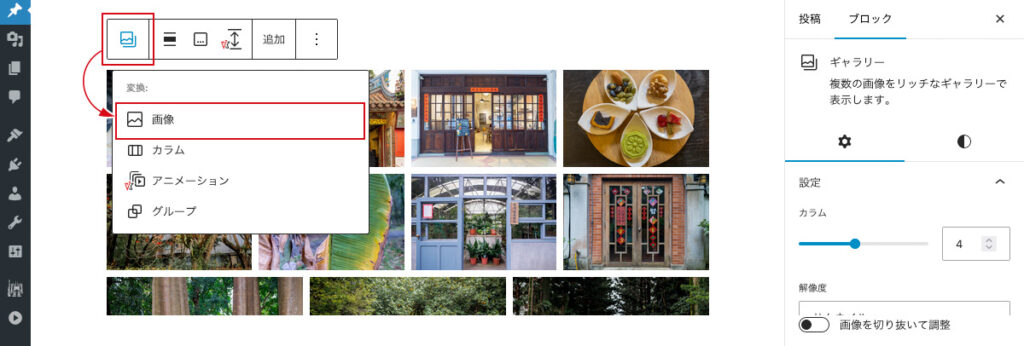
ギャラリーから画像へ、画像からギャラリーへとブロックの変換ができます。
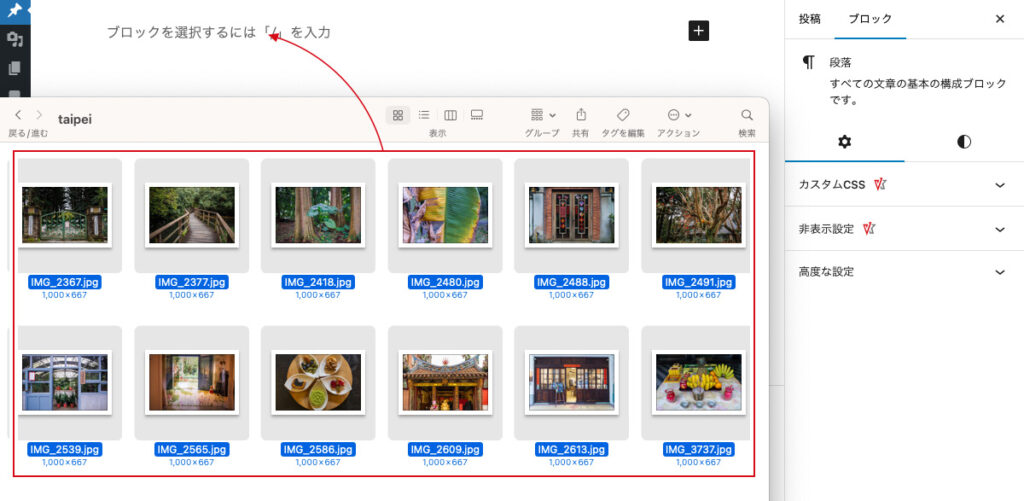
画像を1枚ずつアップロードするのが面倒な場合は、最初にドラッグ&ドロップでまとめてアップロードし(このとき自動的にギャラリーブロックが設置されますので)、あとから画像ブロックに変換する方法もよくやります。

当記事のように画像が多い場合ははかどります。

どれだけずぼらなんでしょうか、私は…
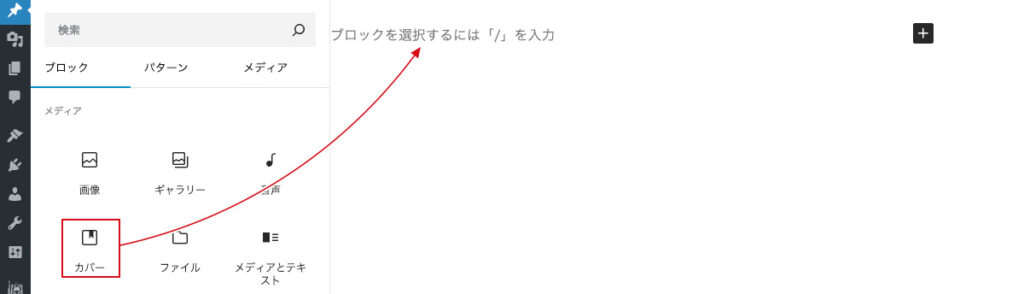
カバー
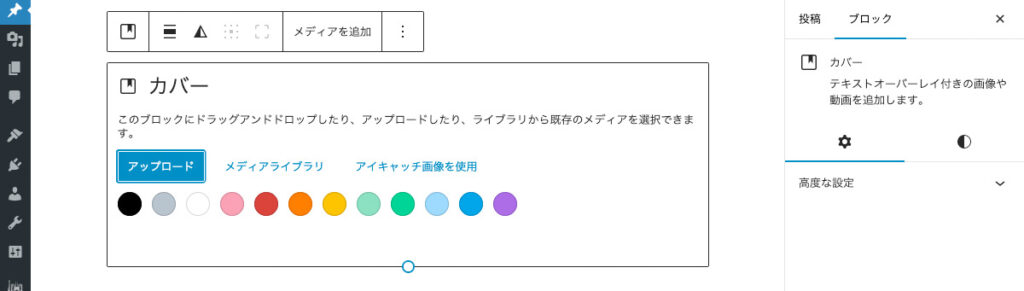
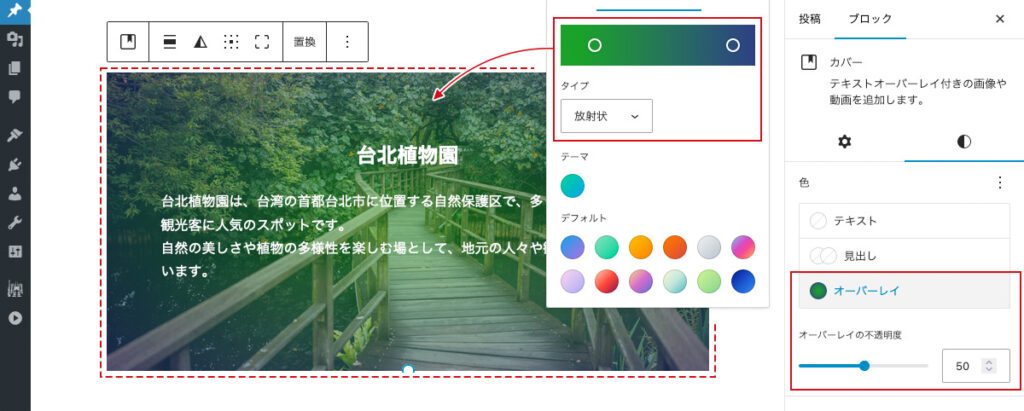
カバーブロックでは、コンテンツの背景に画像を設置することができます。

[画像をアップロード] [メディアライブラリ] また [アイキャッチ画像を使用] することができます。

オーバーレイを使って画像に色を乗せることで、文字が見えやすくなります。

※ WordPress 6.4より、グループブロックでも背景画像を使えます
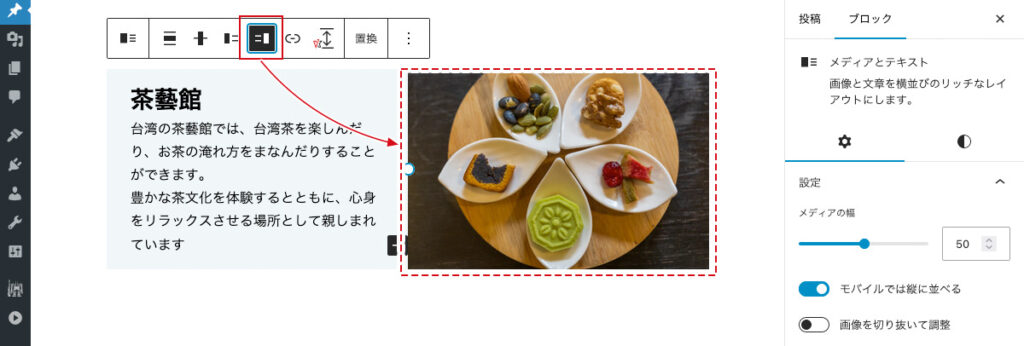
メディアとテキスト
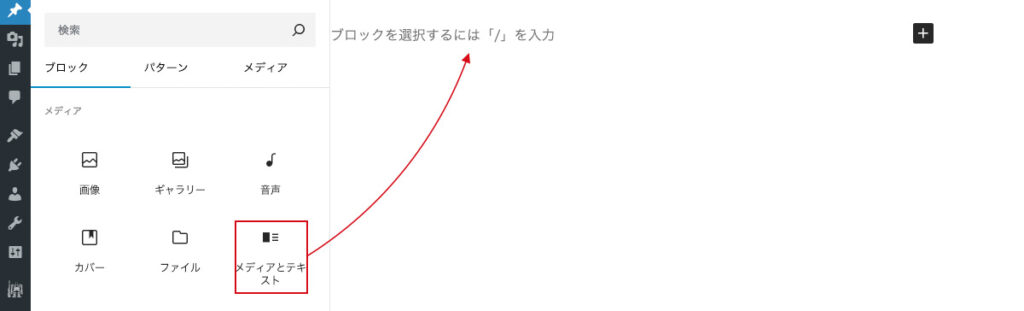
メディアとテキストブロックというのもあります。

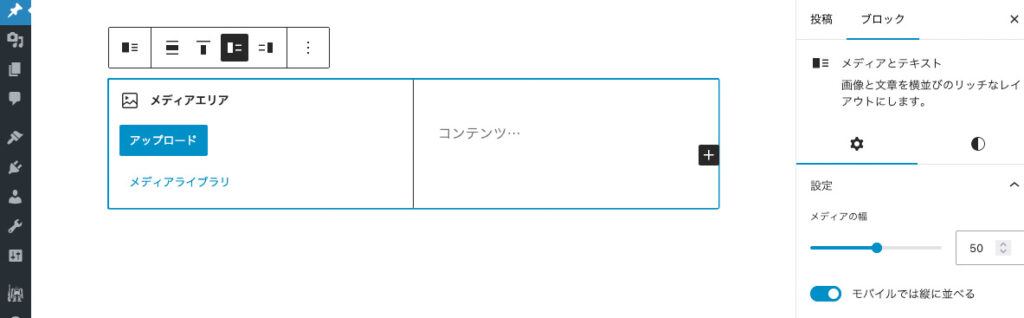
左側に画像、右側にコンテンツを入力するようになっています。

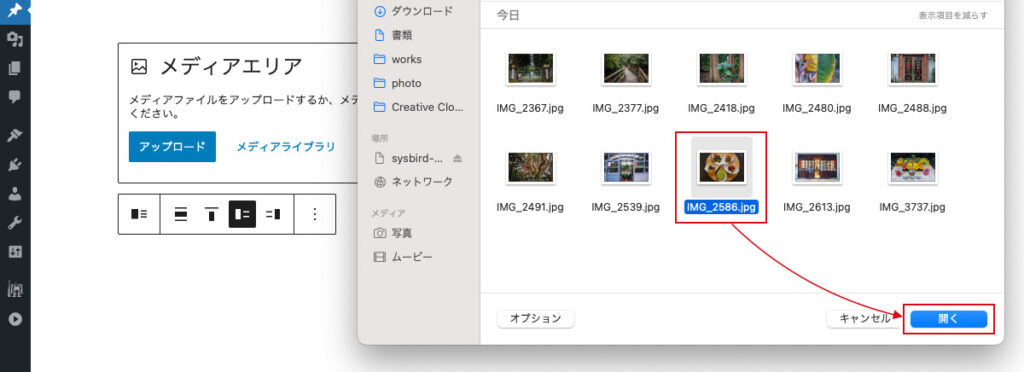
まず画像をアップロードします。

次にコンテンツを入力します。

[メディアを左に表示] と [メディアを右に表示] が選べます。
メディアとテキストを続けて設置したときに、メディアの位置を交互にするとリズムが出たりします。

左右どちらを選んでも HTML 上での順序は変わりません。
モバイルでは画像が上に表示されるのが特徴です。

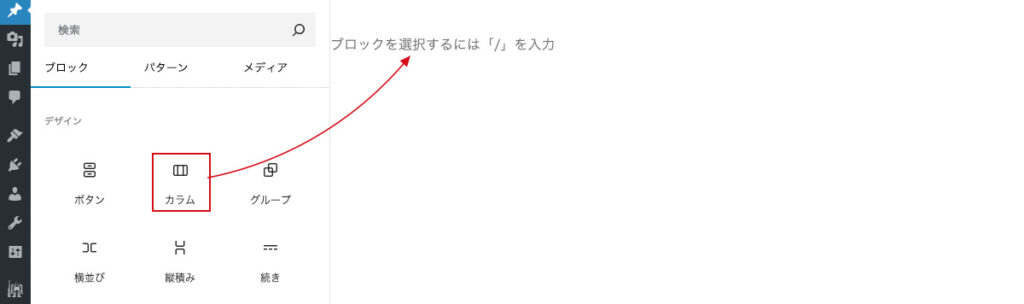
カラム
カラムブロックは画像に特化してるわけではないものの、メディアとテキストブロックの代わりに使うことが多いです。…というのは、メディアとテキストはスタイルオプションが少ないため、思ったように余白や配置をコントロールするのが難しいからです。

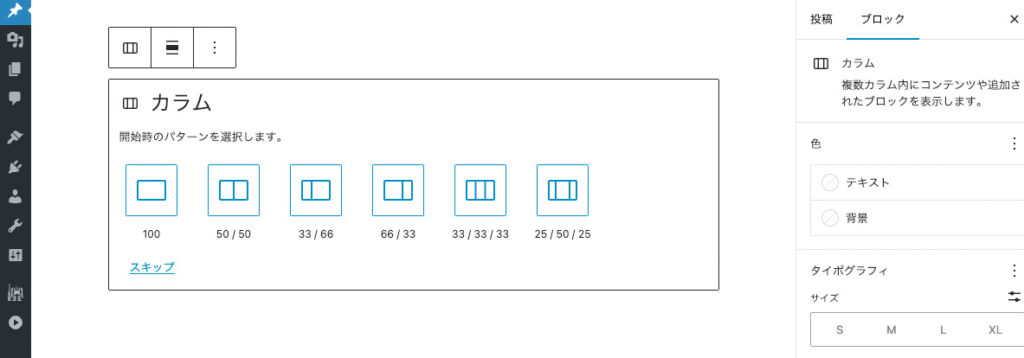
ここにある2列や3列の選択肢以外にもあとから追加したり、お好みの幅に設定することができます。

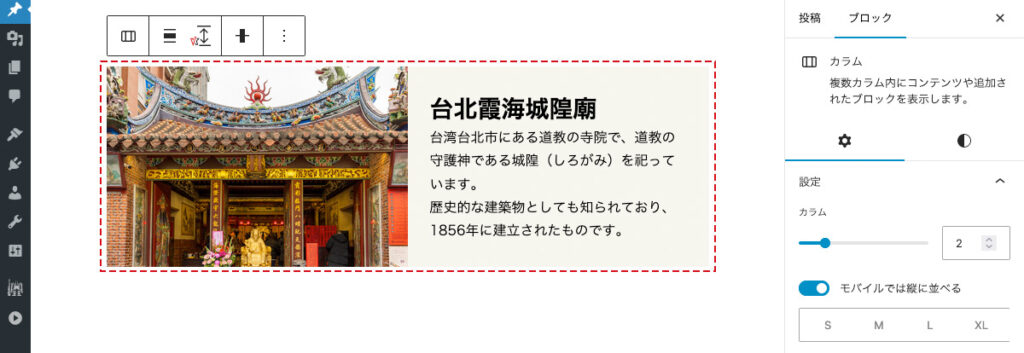
2列のカラムで左カラムに画像ブロック、右カラムにコンテンツを入力します。
カラムごとに色やパディング、またブロックの間隔など設定できるところがよいのです。

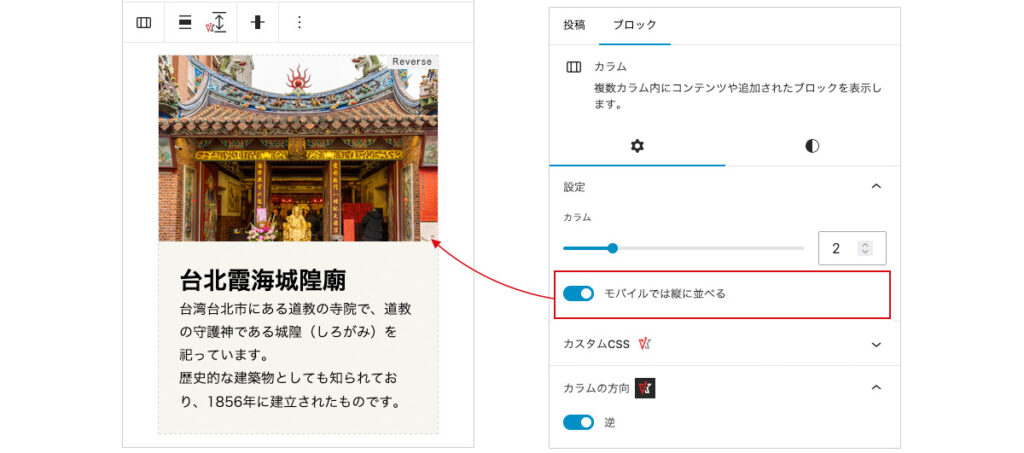
VK Blocks 1.73.0 より追加された機能で [カラムの方向] を選ぶことができます。
[逆] を選ぶとカラムが左右逆(HTML上とは逆)に表示されます。

モバイルで縦に並べたとき、やはり画像が上に表示されるのがポイントです。
カラムが3列以上になったときも使えますよ。

≫ VK Blocks 1.73.0 で WordPress 標準のカラムブロックに逆向き設定を追加しました | 株式会社ベクトル
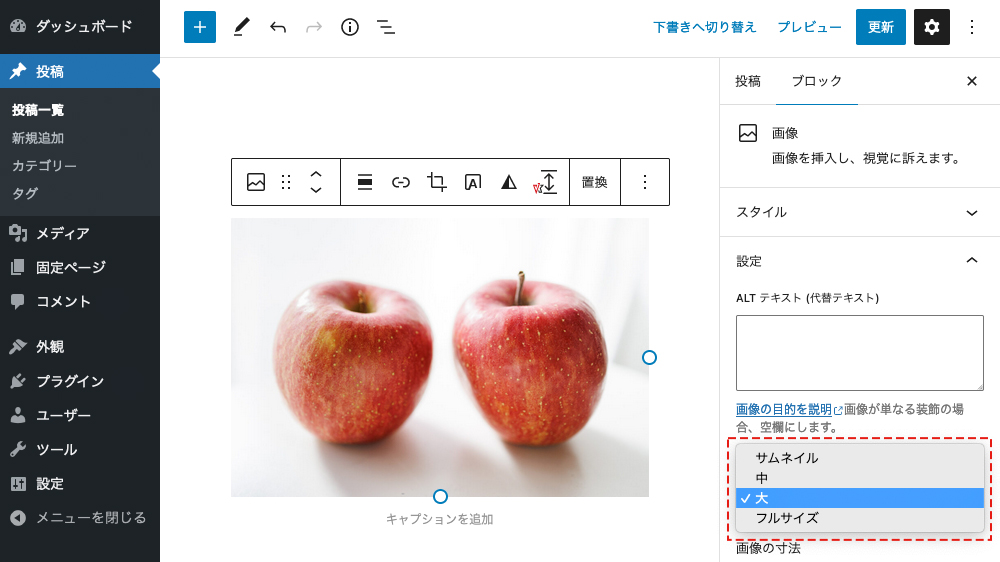
画像のサイズや画質
画像をアップロードする際のサイズや画質が気になるかたは、下記を参考にしてください。
WordPress で画像を1枚アップロードしただけなのに、いろんなサイズで表示できるしくみ
こんにちは、スタッフのトリさんこと鳥山です。前回はベクトルスタッフのササキさんより、「Lightning でランディングページ(LP)を作ってみよう」をお届けしました。 Lightning とパターンを使っていいかんじの […]
ブロックエディターを使いこなそう
WordPress のたびかさなるアップグレードにより、画像まわりもけっこう細かくコントロールできるようになりました。画像を設置するだけでなく、前後の余白や画像どうしの間隔にも気をくばったり枠線をつけたりと、見やすいページを目指したいですね。
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo 撮影班 / 着物屋カメラマン
最近の投稿


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。