WordPress でできるアクセシビリティ
WordPress でサイトを構築したり運用するうえで、アクセシビリティに対応するにはどうすればよいか?紹介します
こんにちは、スタッフのトリさんこと鳥山です。
Webサイトを制作されているみなさんは、アクセシビリティを考えたことはありますか?
いつも対応されているかた、対応したことがなくても言葉を聞いたことがあったり、対応が必要かもしれないけど取り急ぎまぁいっかと思ったりしたことがあるのではないでしょうか。
アクセシビリティとは?
アクセシビリティは、誰もが利用できること
Web におけるアクセシビリティは、ユーザーの環境やハンデに関係なく情報を取得したりサービスを利用できることを指しています。たとえば誰もがニュースを読んだり、オンラインショッピングを楽しんだりできるように Webサイトを提供する考えです。
バリアフリーやユニバーサルデザインと似ていますね。
かくいう私も加齢のため小さな文字が見えづらくなり、自分がデザインするさいにはついつい文字サイズ大きめになってしまいます。けして他人ごとではなく、いつか自分にも関係してくるかもしれないのですね。
対象
Webサイトのアクセシビリティはどんな人のためでしょうか?
おおまかながら、下記のようなユーザーを想定します。
- 耳が聞こづらい、聞こえない人
- 目が見づらい、見えない人
- 色の識別が苦手な人
- 代替入力デバイスを使う人
対応例
Webサイトを作るときに対応できることとして、下記のような例があります。
- ブラウザの音声読み上げに対応する
- リンクをわかりやすく表示する
- 文字のコントラストを確認する
- 文字サイズを調整する
- 画像やアイコンの扱いを明確にする
- キーボードだけでも操作できるようにする
WordPress でのアクセシビリティ
WordPress でアクセシビリティを考慮する場合は、おもにテーマで対応します。
WordPress のテーマにおけるアクセシビリティ対応ガイドラインがありますので、こちらを元に紹介していきます。
Required – Make WordPress Themes
Keyboard Navigation Who does it benefit? Screen reader users and users of keyboards or alternative input devices who are sighted. Theme authors must provide visual keyboard focus highlighting in na…
キーボードナビゲーション
ナビゲーションメニューやフォームのフィールド、送信ボタン、テキストリンクに視覚的なキーボードフォーカスの強調表示を提供すること。すべてのコントロールとリンクはキーボードを使用してアクセスできる必要があります。
対象)
スクリーンリーダーのユーザーとすべてのキーボードまたは代替入力デバイスのユーザー
例)
- ナビゲーションメニューは、タブキーや矢印キーで移動できるように
- タッチ操作のモバイルでも、キーボードで操作できるように
- ドロップダウンナビゲーションメニューは、
position:Absoluteを使用して非表示。:hover、:focusで表示され、タブキーまたは矢印キーで移動できるように
コントロール
ボタンやリンクとして動作するコントロールは <button>、<input>、<a> 要素を使う必要があります。 また コントロールの性質を示す機械判読可能なテキストを含めます。
対象)
スクリーンリーダーのユーザー、キーボードユーザおよび代替入力デバイスのユーザー
例)<button type="button" class="menu-toggle"><span class="dashicons dashicons-menu"></span>Menu</button>
スキップリンク
ページを表示した際にコンテンツに直接移動できるようにするページ内リンクを含める必要があります。このリンクは最初は画面外に配置されていてもよいですが、スクリーンリーダーのユーザーが利用できてフォーカス上に表示されるようにします。
対象)
スクリーンリーダーのユーザーとキーボードナビゲーション
例)
- スクリーンリーダーのまたはキーボードナビゲーションを通じてユーザーが認識する最初のフォーカス可能な要素となる
- キーボードのフォーカスがリンクに移動すると表示される
- 有効化すると、ページのメインコンテンツ領域にフォーカスが移動する

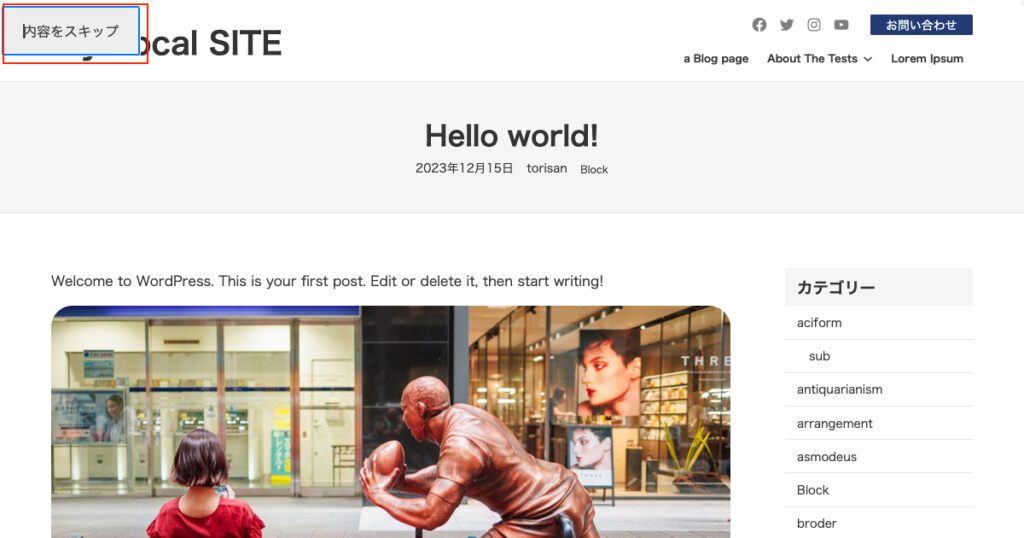
スキップリンクに対応してるサイトでは、ページを表示したときタブキーを押すと「内容をスキップ」のリンクがページ先頭に表示されます。ヘッダーやナビゲーションををスキップし、コンテンツに移動することができます。
フォーム
コメントフォームに適切なフィールドラベルが必要です。フォームタグ内のすべてのコンテンツはフォームコントロールに関連付けられている必要があります。
送信後の応答 (エラーや確認) が認識できるようにします。プレースホルダーは、フィールドに情報が追加されると使用できなくなりコンテンツと間違われやすいため、ラベルの有効な代替になりません。
対象)
すべてのユーザー、おもにスクリーンリーダーのユーザーとキーボードに依存するユーザー
例:
- 関連付けられた
<label>要素を持つフォーム入力を使用 <label for='s'><?php _e( 'Search', 'textdomain' ); ?></label> <input type='text' name='s' id='s' value='<?php echo trim( get_search_query() ); ?>'>

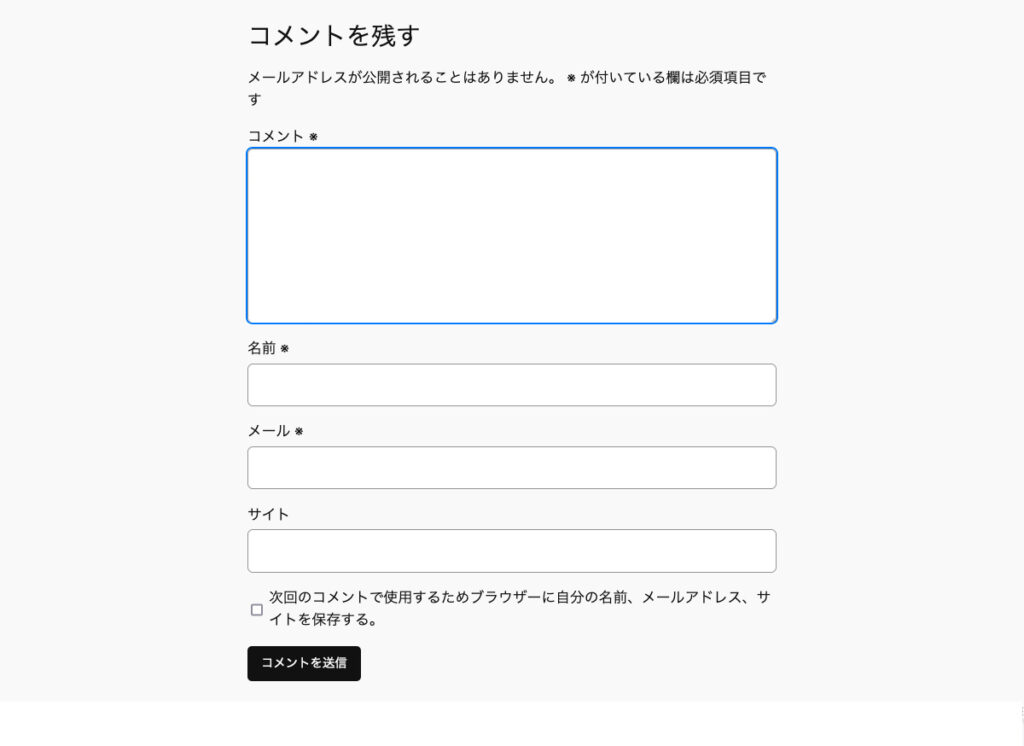
WordPress デフォルトのコメントフォームや検索フォームは、基準を満たしています。
見出し
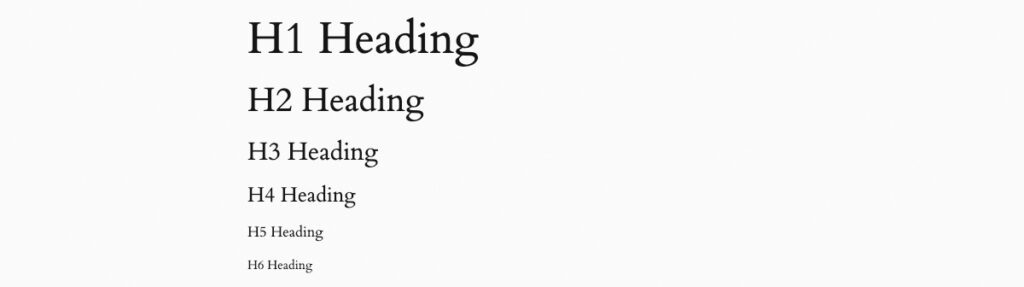
適切な HTML の見出し構造を使う必要があります。
対象)
スクリーンリーダーのユーザー、SEO、音声認識ユーザー
例)
- 投稿タイトルやウィジェットのタイトルを見出しにする
- 下降時に見出しがレベルをスキップ (
H1の後にH3など) しないように - 複数の
H1は許容されるがあまり推奨されない (H1が1つだけあることがスクリーンリーダーのユーザーにわかりやすい)

ARIA ランドマークの役割
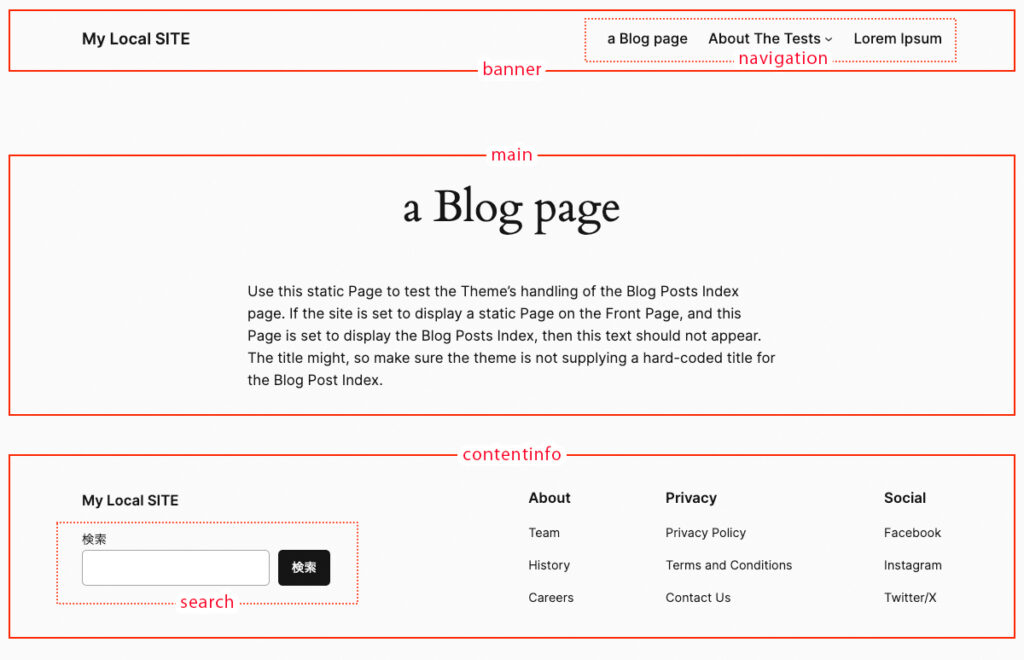
ランドマークは、スクリーンリーダーがページのメインコンテンツに直接移動するための手段を提供します。
メインコンテンツにランドマークを割り当てラップする必要があリます。ラップされていないコンテンツは孤立してしまい、スクリーンリーダーのユーザーには見つけにくいためです。
対象)
スクリーンリーダーのユーザー
例)
role="banner" = header (<header> element)role="main" = main content (<main> element)role="complementary" = sidebars (<aside> element)role="contentinfo" = footer (<footer> element)role="search" = search formrole="navigation" = navigation menus (<nav> element)

前述のスキップリンクとも関連があります。
リンクテキスト
テキスト (おもにコンテンツやコメント内) のリンクには下線を引き、周囲のコンテンツから明確に区別できるようにします。太字や斜体、色を変えたテキストはあいまいなため認められません。
対象)
すべてのユーザー

繰り返しのリンクテキスト
「続きを読む…」など文脈に関係のないテキストの繰り返しを避け、文脈から切り離されても意味がわかるようにします。スクリーンリーダーのクラス(.screen-reader-text)を使用してテキストを非表示にする場合もあります。
投稿タイトルが投稿全体にリンクされている場合は「続きを読む」を除外しても構いません。
対象)
スクリーンリーダーのユーザー
例)the_content( sprintf( __( 'Continue reading%s', 'textdomain' ), '<span class="screen-reader-text"> '.get_the_title().'</span>' ) );
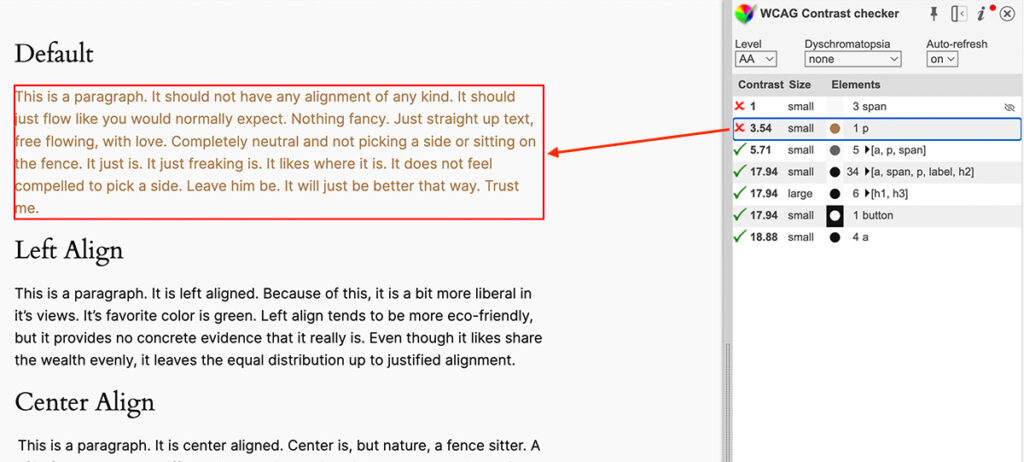
コントラスト
テキストのすべての背景/前景色のコントラストが、Web コンテンツアクセシビリティガイドライン (WCAG) 2.0 の色の明度で指定されているレベル AA コントラスト比 (4.5:1) 以内にする必要があります。
対象:
色を判別しづらいユーザー、加齢で目に問題があるユーザー、明るさが眩しいユーザー

GoogleChrome拡張機能 WCAG Color contrast checker で確認できます。
上記の例では茶色い文字と白背景のコントラストが 3.54:1 ですので、基準に満たない警告が出ています。
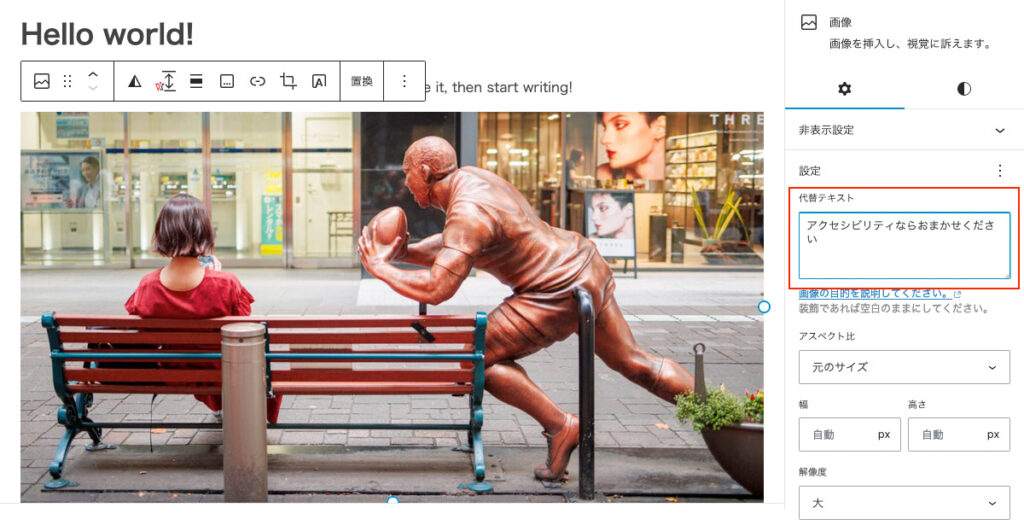
画像
装飾でない画像を追加する場合、適切な alt 属性を設定する手段を組み込む必要があります。
装飾画像は、スクリーンリーダーによって無視されるようにマークアップします。
対象)
スクリーンリーダーのユーザー
例)
- アイキャッチ画像:の alt 属性はメディアマネージャーで定義される
アイキャッチ画像がリンクなしで表示される場合は、画像に alt 属性を含めるように - アイコン (SVGや画像、アイコンフォント)について
- アイコンがテキストを表している場合 (たとえば、表示されるテキストがない)、アイコンには、アイコンの意味を示すスクリーンリーダー用の代替テキストを含めるように
- アイコンがテキストを補足している場合 (機能や目的を示すテキストとともに表示されるなど)、アイコンには代替テキストを含めてはならず、
aria-hiddenにてスクリーンリーダーから非表示にする

WordPress では、画像ブロックの設定で代替テキストを入力する(または空白にする)ことができます。装飾画像だったり画像がなくても通じる場合には、スクリーンリーダーに無視されるように alt=""と空白にすることも意味があります。
メディア
メディアリソースは、デフォルト設定としてユーザーのアクションなしに自動起動しないようにします。
音声や動画、画像/コンテンツのスライダーやカルーセルなどが含まれます。
対象)
スクリーンリーダーのユーザー、認知障害のあるユーザー

スクリーンリーダーのテキスト
スクリーンリーダー用に提供されるテキストは、すべてのユーザーに表示できるようにします。
スクリーンリーダーのユーザーのみがテキストを利用できるようにするには、下記の対応があります。
- 有効な
.creen-reader-textのクラスで非表示のテキストを使用 aria-labelまたはaria-labelledby属性を使用して、ラベル付けする内容にアクセス可能な名前を付ける
ブロックテーマとアクセシビリティ
以上が、WordPress.org によるアクセシビリティ対応ガイドラインです。
あくまでも現時点(2024年始) WordPress が推奨している内容です。Web の一般的にはそうでない部分や、時代によって変化することもあると思います。私はこれまでにアクセシビリティを意識したことがなかったので、知らない言葉もでてきました。
では実際、WordPress でサイトを作るさいにアクセシビリティを取り入れるにはどうしたらよいでしょうか?
- 自作テーマでごりごり対応する
テーマを自作している開発者は、対象ユーザーを想定しながら必要な項目を取り入れていくのもよいでしょう。 - アクセシビリティに対応しているテーマを探す
WordPress の公式ディレクトリで「アクセシビリティ対応」タグで検索することができます。 - アクセシビリティを追加するプラグインを使う
WordPress の公式ディレクトリで「accessibility」タグやキーワードで検索することができます。
有効化するだけで、フォントサイズ、コントラスト、スキップリンク、ランドマークなどアクセシビリティ機能を追加してくれるものがあります。 - ブロックテーマを使う
ブロックテーマにはアクセシビリティ機能が組み込まれています。テーマの開発者やユーザーからみても、特別な対応することなくアクセシビリティのほとんどは対応できているのです。
アクセシビリティの手始めとして、ブロックテーマを採用するのもおおいにアリですね。
バージョンとともに向上している WordPress のアクセシビリティ
WordPress のアクセシビリティは公開ページだけでなく、ダッシュボードでも対応が進んでいます。誰もが Web を利用できることに加え、誰もが情報発信できることを目指しているのでしょう。WordPress がアップグレードされる際には目に見える部分だけでなく、アクセシビリティの面でも機能が追加されつつあります。
Web や WordPress のアクセシビリティに少し目を向けてみませんか?
2024年も株式会社ベクトルを、よろしくお願いいたします!
この記事を書いた人

- Webデザイナーでカメラマン。Vektorチームでは、VK パターンライブラリと写真係を担当しています。WordCamp Tokyo 撮影班 / 着物屋くるり専属カメラマン
最近の投稿
 WordPress2024年5月31日画像の設置あれこれ -WordPressのブロックエディター
WordPress2024年5月31日画像の設置あれこれ -WordPressのブロックエディター WordPress2024年4月19日余白をコントロールするには? -WordPressのブロックエディター
WordPress2024年4月19日余白をコントロールするには? -WordPressのブロックエディター WordPress2024年3月25日グループブロックを使い倒せ -WordPressのブロックエディター
WordPress2024年3月25日グループブロックを使い倒せ -WordPressのブロックエディター WordPress2024年2月29日リストビューでまるわかり -WordPressのブロックエディター
WordPress2024年2月29日リストビューでまるわかり -WordPressのブロックエディター

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。







