こんにちは、スタッフの松田です。
先日プレミアムパターンで2種類のクーポン券を公開しました。
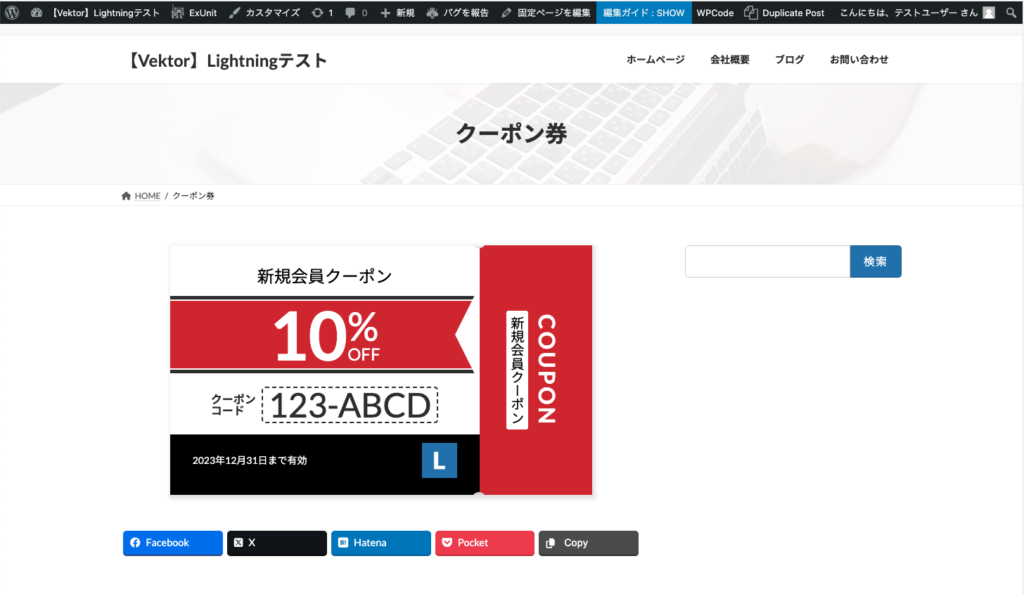
VKパターンライブラリのクーポン券はQRコードが入れられるものとテキストベースのクーポンコードが入れられるものの2種類ございます。
是非たくさんのサイトで活用してほしいですが、ただ、「クーポン券を使ってみたいけどどういう場面でどうやって使えばいいの?」と思ってる人もいるかもしれません。

そんな時のために、セールや特典に使えるクーポン券活用方法や設定方法の記事を書いてみました!
VKパターンライブラリのクーポン券の活用アイディア
クーポンを活用するアイディアとして、特に以下の場合に効果的にご使用いただけると思います。
新規会員登録でクーポンを発行
ユーザーがサイトに登録する際にクーポンを提供することで、新規登録者の誘導につなげることができます。
ブログ記事でのクーポン紹介
WordPressサイトのブログ記事内で、クーポンコードを提示し、読者に特別キャンペーンやセールを提供することも効果的です。
季節やイベントに関連づけたクーポン紹介
ブログ記事内で特定のテーマや季節イベントに関連したクーポンを提供します。例えば、年末年始やゴールデンウィークなどの行事、また、新商品発売時にクーポンを配布するイメージです。
コンテンツダウンロードとクーポンの提供
ユーザーが資料請求やPDFダウンロードを行った際にクーポンを提供する仕組みを作ります。例えば、ダウンロードページへのアクセス時にクーポンコードを表示し、ダウンロード特典として提供するようにします。
メルマガの登録とクーポンの提供
ユーザーがメルマガに登録すると、自動的にクーポンを提供する仕組みを設定します。例えばMail PoetなどWordPressのメルマガ用のプラグインを使えば、メルマガ登録時に自動メールをお送りする設定が可能です。
そのメールに新規登録者への特典として、次回の購入や特定商品の割引クーポン設定したページを提供することができます。
以上が活用アイディアとなります。
上記で紹介した、1・2・3のクーポンを作成したい場合は、プラグイン「VK Dynamic If Block」を使って条件を設定することができます。
「VK Dynamic If Block」は、プログラミングいらずで条件に応じて文章を表示したり非表示にしたりできるプラグインです。詳しくは以下をご覧ください。
VK Dynamic If Block – 動的条件分岐ブロック –
「VK Dynamic If Block」は、WordPress サイトで PHP の If 構文のような条件分岐をノーコードで簡単に実現できまるプラグインです。

ここからプラグイン「VK Dynamic If Block」を使って期間限定・会員限定クーポン券を表示する方法を書いていきます。
期間限定・会員限定クーポン券を表示する方法
用意するもの
用意するものとして、以下二つをご準備ください。
- VK パターンライブラリでコピーしたクーポン券
クーポン券_テキストコード_カスタムCSS / クーポン券_切り取り線付きQRコード_カスタムCSS - プラグイン「VK Dynamic If Block」
WordPressの管理画面からインストール可能です。
期間限定・会員限定クーポン券を作成する手順
ここから先は以下に分けて説明いたします。
- 期間限定クーポンの場合
- 会員限定クーポンの場合
期間限定クーポン券の場合
期間限定の設定
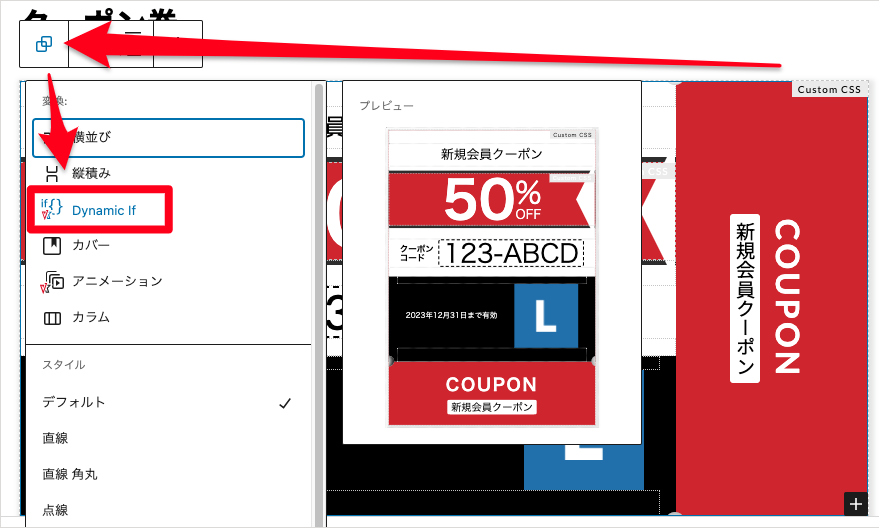
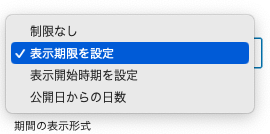
「Dynamic If」を選択した状態で「表示条件」項目の中にある「表示機関設定」でクーポンを表示する権限を設定します。

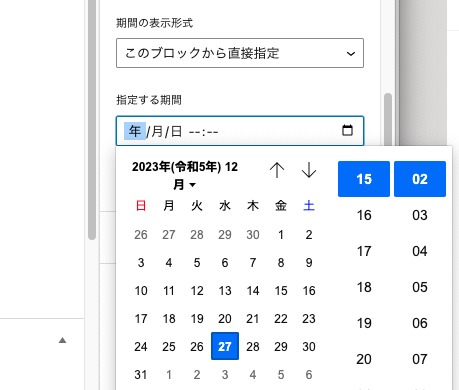
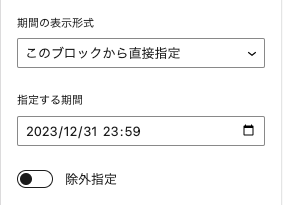
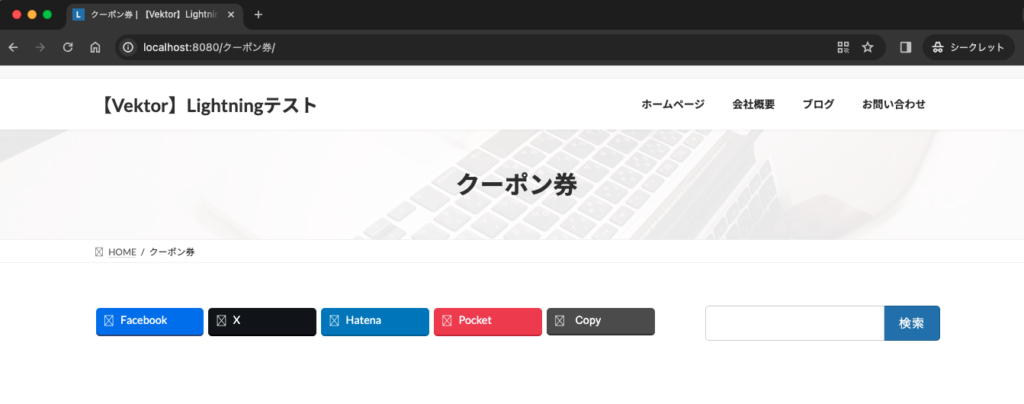
今回はクーポン券の公開後から2023年12月31日23:59までの設定にしたいので、「表示期間を設定」にしました。

会員限定クーポン券の場合
VK Dynamic If Blockでは他にも色々な設定ができます
VK Dynamic If Blockでは他にも色々な設定ができます。
例えば、上記の期間限定や会員限定の設定ですが、期間限定かつ会員限定の設定もできます。
また、以下のように表示するページを制御することも可能です。
表示条件の指定例
- トップページ ( is_front_page() ) でのみ表示
- 固定ページ ( is_page() ) でのみ表示
- 指定の投稿タイプのページでのみ表示
- 指定の投稿タイプの個別ページ ( is_single() ) でのみ表示
詳しくは以下のページをご確認ください。
VK Dynamic If Block – 動的条件分岐ブロック –
「VK Dynamic If Block」は、WordPress サイトで PHP の If 構文のような条件分岐をノーコードで簡単に実現できまるプラグインです。
まとめ
このようにクーポンチケットは色々な場面で使用することができます。ぜひVK Dynamic If Blockと組み合わせてセールを盛り上げてください!
他にもVK パターンライブラリのプレミアムパターンでは、サイト制作でそのまま使えるパターンが100種類以上ございます。
プレミアムパターンを使ったことがない方は便利なVektor Passportを購入して活用いただけたら嬉しいです。
この記事を書いた人



を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。