アドベントカレンダー参加中!
この記事は「Vektor WordPress Solutions Advent Calendar 2023」の12月19日の記事になります。
こんにちは!ベクトルスタッフのササキです。
昨日のちあきさんの記事「2023年はアジアにちょっと幅を広げてみたベクトルのお話」はもう読まれましたか?2023年の今年、ベクトルチームが日本から飛び出し、アジアで活動してきたあれこれを振り返っています。ぜひ読んでくださいね。
続いて今回の記事では、WordPressのテーマ「Lightning」を使って、架空の音楽フェスのランディングページ(LP)を作ってみたお話をまとめてみました!趣味全開です。
この記事のポイント
- ノーコードで作るために、Lightning専用機能拡張プラグイン「Lightning G3 Pro Unit」を利用します。
- コピペで使えるブロックパターンライブラリ「VK Pattern Library」のパターンをペタペタ貼って作ります。
※Lightning G3 Pro Unitは、「Vektor Passport(ベクトルパスポート)」を購入するとご利用いただけます。
この記事を読んで、自分でもやってみようかな?となったとき。環境の準備については、2022年のアドベントカレンダーの以下の記事を参考にしてください。Lightning でランディングページ(LP)を作るときの手順を、初心者さん向けに書いています。
完成イメージ
以下の動画でぜひご確認ください。
プチ解説
どのパターンや機能を利用したのか?について、簡単に紹介していきます。
ヘッダーとヒーローエリア
まず、ヘッダーは透過にしています。プラグイン「Lightning Pro Unit」の機能を利用すると簡単です!
次に、ヒーローエリアの画像は、WordPress標準のカバーブロックを。カバーブロックなら動画も簡単に配置できます。
日付の部分は、以下のパターンから利用しました。こういうのを自分で組むと、バランスとか調整に手間がかかります。パターンならコピペして書き換えるだけ。

ARTISTS

ARTISTS
ヘッドライナー2組にはこのパターンを利用しました。
ヘッドライナーとは
音楽フェスティバルでの主役級のバンド・アーティストのこと。演奏時間はほかの出演者よりも長めに設定されることが多く、トリを飾る。

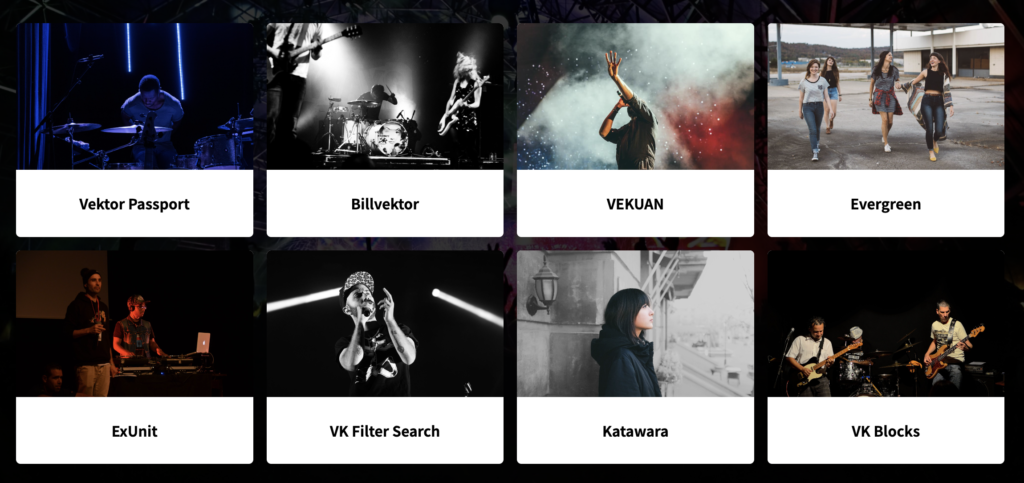
ほかの出演者はこのパターンを利用しました。業種が全然違うパターンでも「これ使えそう!」と思ったら、ぜひ試してみてください。
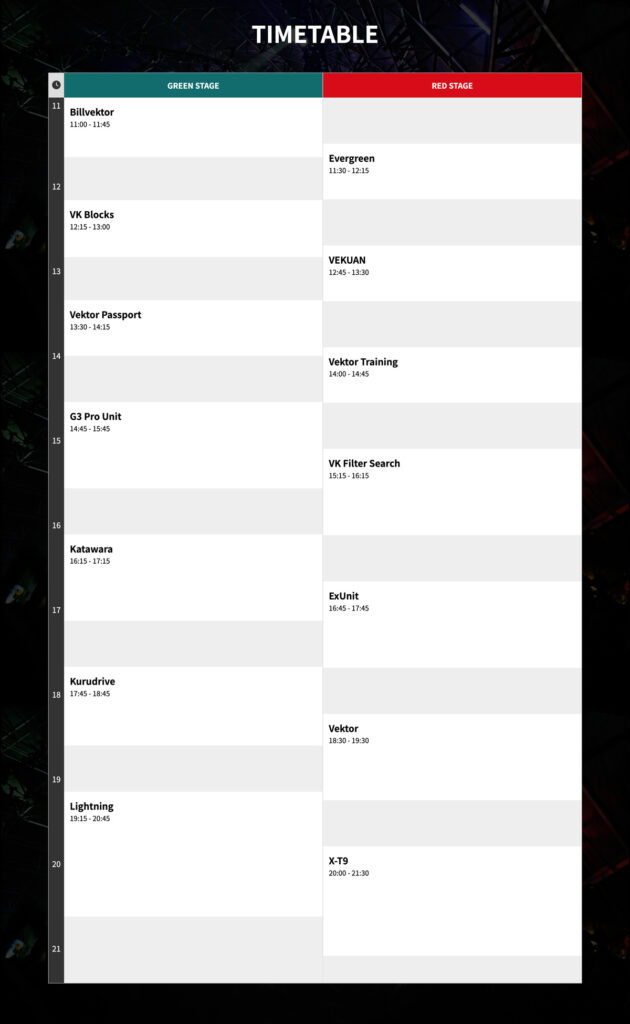
TIMETABLE
学習塾の時間割をアレンジしてみました!音楽フェスによくある、時間をずらして組むからちょっとずつタイテ被りになる….あの感じを表現しました。パターンなしではこんなの自分で組めません…….
タイテ被りとは
観たいライブが複数ある状態で、タイムテーブルの時間がかぶること。ステージ間の移動距離やかぶり具合によっては、どちらか一方を観るのをあきらめるなんてことも。。また、観たいライブがほぼ同じ時間帯に設定されてしまうと「モロかぶり」と言ったりする。
フェスじゃなくてイベント系なら、こっちのパターンが使いやすいですよー
ACCESS

名
古
屋
駅
辺久ライナー
最短15分
辺
久
駅
バス
約10分
辺
久
の
森
入
り
口
徒歩
1分
徒歩約20分
ベクロック会場
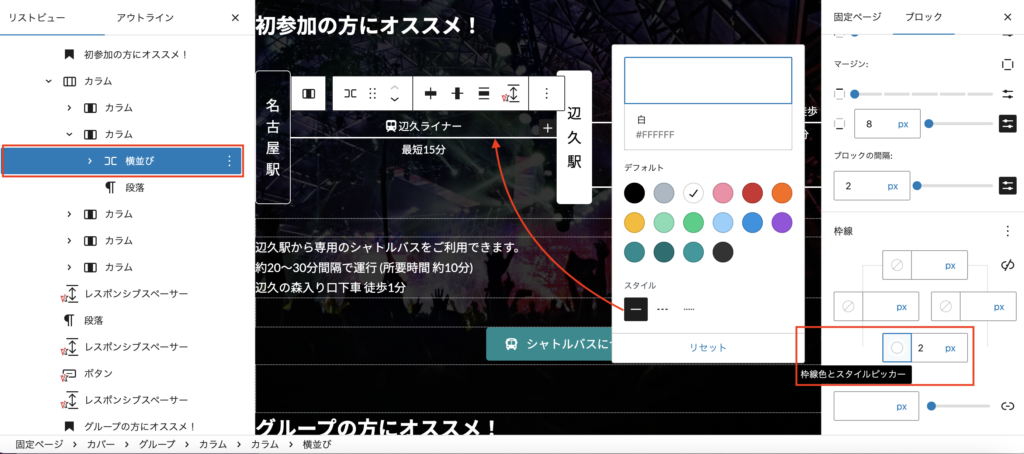
交通案内図を少しアレンジして利用しました!線のスタイルを変更するには、以下のようにします。

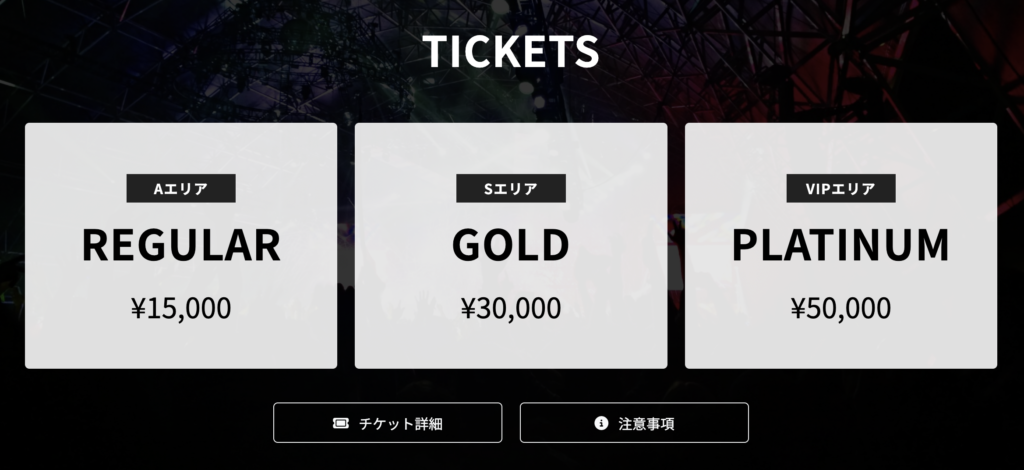
TICKETS

チケ代高い…!以下のパターンを利用しました。
INFO

以下の会社案内のページから、地図を含むカラムのパターンを利用しました。
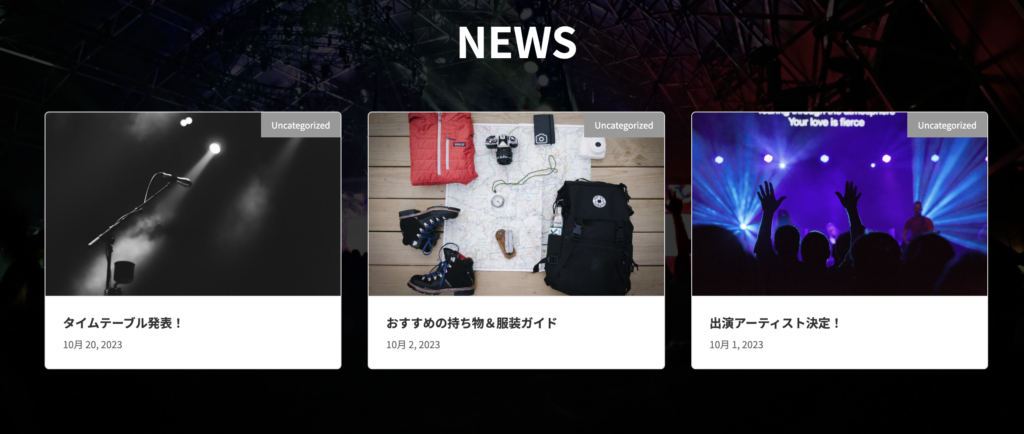
NEWS

ここは、VK Blocks Pro の投稿リストブロックを利用しました。
フッター
VK ROCK 2023
Follow us !
このLP下部のフッターの部分だけ利用しました!
まとめ
いかがでしたか?あなたも架空の音楽フェスのサイトを作って、部屋でひとりニヤニヤしてみませんか?
最後に。パターンは複数のブロックを組み合わせているため、入り組んだ構成になっているものもあります。
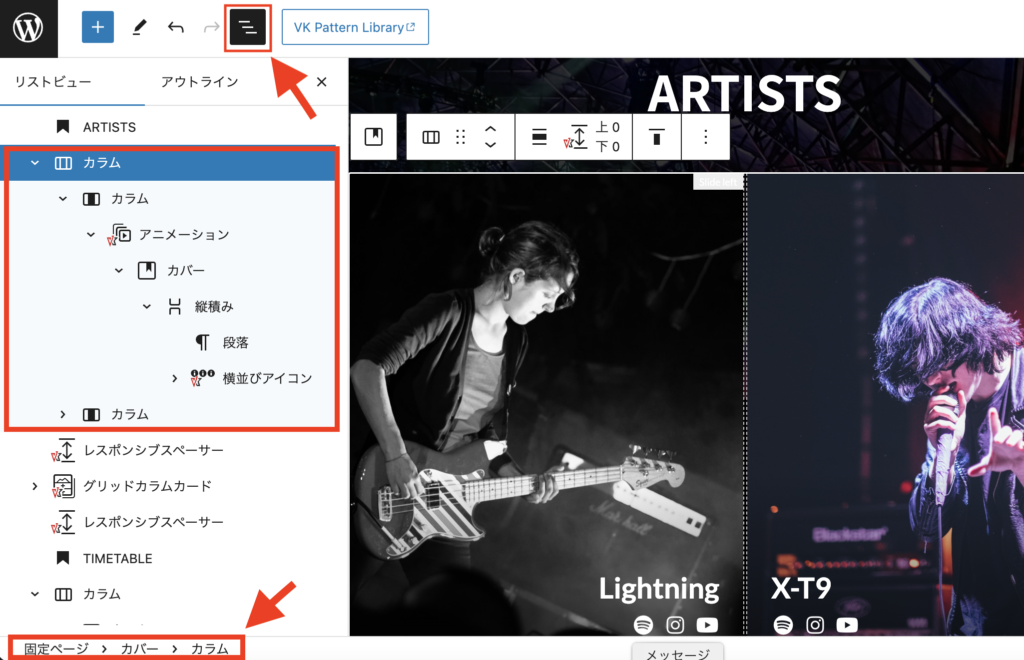
作業中に、今どのブロックを選択しているのかは、編集画面最下部でわかります。また、ぜひリストビューを確認してみてください。「すごい!こんな風に組んでるの?!」って新しい発見があるかもです。

明日は、ベクトルスタッフのDRILL LANCERさん、が記事を書いてくれます!「Lightning G3 Three Column Unit をアップデートした話」とのことで、お楽しみにー!
この記事を書いた人



を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。