
この記事は「Vektor WordPress Solution Advent Calendar 2020」の 12月2日の記事になります。
プログラムは書けないが、Lightning Proでコピペでphpのプチカスタマイズをしたい方に向けて書いています。
こんにちは、ベクトルスタッフの久納です。
ベクトルではVWSフォーラム対応、cssのコーディングやデザイン業務などを担当しています。
Vektor.Inc製のユーザーが増えてきたおかげで、フォーラムの投稿も増えてきました!
フォーラムで多いと感じる投稿は、カスタマイズ系です。
わたし自身、cssのカスタマイズは得意ですがプログラムは苦手です…。苦手ですが自分の個人サイトでphpをカスタマイズしたい場面が多々あります…涙
そんな時は、いつもコピペで実践できる記事を参考にしております。
この記事では、わたしと同じようにプログラムは書けないが、phpのプチカスタマイズをしたい方に向けて、コピペで出来るカスタマイズを実際にやってみたいと思います。
VWSフォーラムで要望の多いカスタマイズ
VWSフォーラムとは
Vektor,Inc.製のテーマ・プラグインに関する質問や不具合報告などができます。
Vektor.Inc製のプロダクトをご購入されたユーザーにのみ投稿権限があります。詳しくは以下URLからご確認ください。
フォーラム内では 「うなこ」という名前で返信しておりますので、よろしくお願いいたします。
まずはフォーラムで要望の多いカスタマイズをひとつご紹介します。
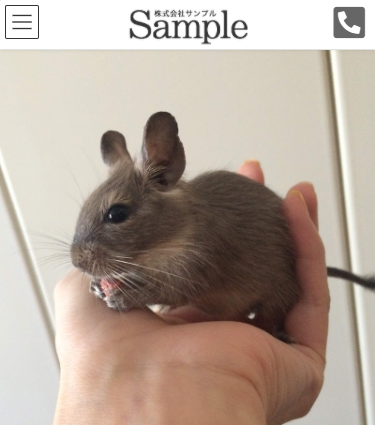
タイトルの通り、スマートフォンでの表示の際にヘッダーの右側に電話アイコンを設置したい という要望です。

Lightning Proはモバイル固定ナビゲーション機能が搭載されていますが、画面下部分に電話アイコンなどの固定ナビが付くので、下ではなくヘッダーのロゴ横につけたいということですね。
デザインのカスタマイズでしたらcssのみで出来ますが、機能のカスタマイズですとphpも書かなくてないけません。
早速フォーラムにコードが記載されておりますので、そちらのコードを子テーマにコピペして実践してきます。
子テーマとは
Lightningの元のデータを直接編集しカスタマイズしても、Lightningをバージョンアップした際には全て新しいデータで上書きされます。つまり、せっかく色々カスタマイズした部分が消えてしまうということになります。
そのため、「親テーマ」となるLightningの機能やスタイルは継承しながら、ご自身でより思い通りにカスタマイズするための専用テーマとして「子テーマ」を設定し、子テーマの方でカスタマイズを行うことを推奨しています。
子テーマのfunctions.phpに下記を追加
function my_lightning_mobile_btn(){
$html = '<div class="mobile-btn-phone">
<a href="tel:000-000-0000"><i class="fas fa-phone-square-alt"></i></a>
</div>';
echo $html;
}
add_action('wp_footer','my_lightning_mobile_btn');※アクションフックでhtmlを出しています。「000-000-0000」の番号はご自身の番号へ変更してください。
子テーマのstyle.css、または外観 > カスタマイズ > 追加CSSなどに下記を追加
@media (max-width: 991.98px){
.mobile-btn-phone {
position:absolute;
z-index:5000;
top:5px;
right:10px;
line-height:1;
font-size:36px;
}
.admin-bar .mobile-btn-phone {
top:50px;
}
.mobile-btn-phone a {
color:#666;
}
}※電話番号アイコンの色を変えたい場合は、color:#666;の部分のカラーを変更してください。
各ファイルを修正したものをアップして、実際に確認してみます。

おぉー!右側に電話番号アイコンが出ました!スマホからタップして電話できることも確認できました!
最後に
こんな感じでコピペで簡単にカスタマイズできました!
プログラムはむずかしいですが、コピペならできそうと思った方はぜひチャレンジしてみてくださいね。
次はmimiさんが「2020に流行ったWebサイトのデザインをlightningとVK Blocksで再現してみよう」についてかいてくれるそうです!
Lightning でWEB制作をされている方には必見の記事になります!o(´∇`*o)(o*´∇`)o
この記事を書いた人
-
デザインやCSSコーディング、フォーラム対応を担当しています。フォーラムでは「うなこ」という名前で投稿しています。
WordFes Nagoya(2013-2017)では、名古屋版わぷーを制作しました。
最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。










