この記事は「Vektor WordPress Solution Advent Calendar 2020」の 12月12日の記事になります。
ブロック(段落ブロック、蛍光マーカー機能)とcssだけを使用して、プチカスタマイズをしたい方に向けて書いています。
こんにちは、スタッフの久納です。
前回の「Lightning Proでよく聞かれるカスタマイズ「スマホ時、ヘッダーロゴの右側に電話アイコンをつけたい」をコピペでやってみた!」に引き続き、皆さんがコピペで実装できるカスタマイズをやっていきたいと思います。
オンライン勉強会で要望があった機能
11月に開催されたVWSオンライン勉強会「超初心者向けWordPressハンズオン」で、参加されたユーザー様から以下のご要望がありました。
- マーカーのベタ塗りがしたい
- 段落ブロック内で部分的に文字の大きさを制御したい
文字の装飾機能はブログをよく書く人は欲しい機能ですよね!
いずれはVektor製のブロックでの実装も検討中ですが、まだリリースするまでには時間が必要です。
今すぐ実装したいという方に向けて、cssのカスタマイズのみで実践していきたいと思います。
マーカーのベタ塗り
方法01:「イタリック」を利用してベタ塗り
段落タグにクラス名を付けて「イタリック」アイコンを利用してベタ塗りをする方法を解説します。
この方法は、段落ブロックにクラス名を付与して、イタリック機能をベタ塗りで利用することになります。
従来のイタリック機能を使用する予定がある方、または段落ブロック内で様々な背景色を利用したい方、またはCSSのコピペのみで実装したい方は、下の「VK Blocksの蛍光マーカー機能を利用してベタ塗り」をご参考ください。
ベタ塗りのcssを追加
まずは以下のCSSをカスタマイズの追加CSS、もしくは子テーマのstyle.cssなどに追加してください。
※追加の場所が分からない場合は、WordPress超初心者でもできる! 簡単なデザイン(CSS)カスタマイズ方法徹底解説 の「カスタマイズのCSSはどこに書くべきか?」の個所をご覧ください。
/* 「イタリック」を利用してベタ塗り
/*-------------------------------------------*/
/* イタリックの設定をリセット */
em{
font-style: normal !important;
font-family: inherit;
font-weight: normal;
}
/* 段落ごとのemタグへの背景色指定 */
/* シアンブルーグレー */
.bgcolor_cyan-bluish-grey em{
background-color:#abb8c3;
}
/* 白 */
.bgcolor_white em{
background-color:#ffffff;
}
/* ピンク */
.bgcolor_pale-pink em{
background-color:#f78da7;
}
/* レッド */
.bgcolor_vivid-red em{
background-color:#cf2e2e;
}
/* オレンジ */
.bgcolor_vivid-orange em{
background-color:#ff6900;
}
/* 琥珀 */
.bgcolor_vivid-amber em{
background-color:#fcb900;
}
/* イエロー */
.bgcolor_yellow em{
background-color:#fffd6b;
}
/* ライトグリーンシアン */
.bgcolor_light-green-cyan em{
background-color:#7bdcb5;
}
/* 鮮やかなグリーンシアン */
.bgcolor_vivid-green-cyan em{
background-color:#00d084;
}
/* 淡いシアンブルー */
.bgcolor_pale-cyan-blue em{
background-color:#8ed1fc;
}
/* 鮮やかなシアンブルー */
.bgcolor_vivid-cyan-blue em{
background-color:#0693e3;
}
/* 鮮やかなパープル */
.bgcolor_vivid-purple em{
background-color:#9b51e0;
}「高度な設定」欄の「追加 CSS クラス」に今回準備したクラス名を追加する

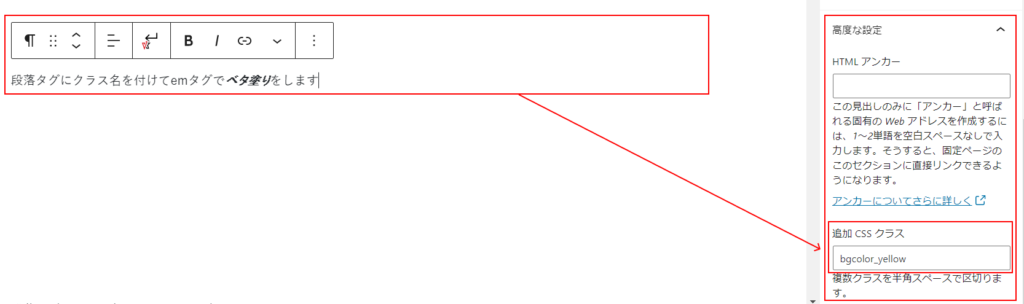
段落ブロックの「高度な設定」の「追加 CSS クラス」に今回準備したクラス名 bgcolor_○○○ の部分を追加します。
「高度な設定」の「追加 CSS クラス」とは
「高度な設定」の「追加 CSS クラス」は、ブロックタグにクラス名を指定することができる機能です。
今回は12種類の背景色を追加しました。以下を参考に、bgcolor_○○○ の部分をコピーして「追加 CSS クラス」に貼り付けてください。
シアンブルーグレーのカラーbgcolor_cyan-bluish-grey
ホワイトのカラーbgcolor_white
ピンクのカラーbgcolor_pale-pink
レッドのカラーbgcolor_vivid-red
オレンジのカラーbgcolor_vivid-orange
琥珀のカラーbgcolor_vivid-amber
イエローのカラーbgcolor_yellow
ライトグリーンシアンのカラーbgcolor_light-green-cyan
鮮やかなグリーンシアンのカラーbgcolor_vivid-green-cyan
淡いシアンブルーのカラーbgcolor_pale-cyan-blue
鮮やかなシアンブルーのカラーbgcolor_vivid-cyan-blue
鮮やかなパープルのカラーbgcolor_vivid-purple
イタリックを適応した部分に、指定した背景色のベタ塗りが適応される
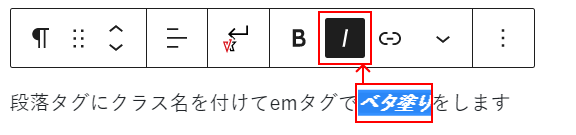
以下の結果の通り、イタリックを適応した部分に、指定した背景色のベタ塗が適応されます。
段落タグにクラス名を付けてイタリックでベタ塗りをします
段落タグにクラス名を付けてイタリックでベタ塗りをします
段落タグにクラス名を付けてイタリックでベタ塗りをします
段落タグにクラス名を付けてイタリックでベタ塗りをします
段落タグにクラス名を付けてイタリックでベタ塗りをします
段落タグにクラス名を付けてイタリックでベタ塗りをします
段落タグにクラス名を付けてイタリックでベタ塗りをします。
段落タグにクラス名を付けてイタリックでベタ塗りをします
段落タグにクラス名を付けてイタリックでベタ塗りをします
段落タグにクラス名を付けてイタリックでベタ塗りをします
濃いベタ塗り色を変更したい場合
上記の色は蛍光マーカー機能の色をそのまま入れましたが、色によってはちょっと濃いですよね。
色を変更したい場合は追加したcssの #〇〇〇〇〇〇 の部分を変更してください。
WEB色見本
方法02:VK Blocksの蛍光マーカー機能を利用してベタ塗り
VK Blocksの蛍光マーカー機能を利用してベタ塗りをする方法を解説します。
この方法は、VK Blocksの蛍光マーカー機能をベタ塗りで利用することになりますので、従来の蛍光マーカー機能を使用する予定がある方は、上の「「イタリック」を利用してベタ塗り」をご参考ください。
蛍光マーカー機能を利用してベタ塗りするcssを追加
まずは以下のCSSをカスタマイズの追加CSS、もしくは子テーマのstyle.cssなどに追加してください。
/* 蛍光マーカー機能を利用してベタ塗り
/*-------------------------------------------*/
/* シアンブルーグレー */
.vk_highlighter[data-color="#abb8c3"] {
background: #abb8c3 !important;
}
/* 白 */
.vk_highlighter[data-color="#ffffff"] {
background:#ffffff !important;
}
/* ピンク */
.vk_highlighter[data-color="#f78da7"] {
background:#ffffff !important;
}
/* レッド */
.vk_highlighter[data-color="#cf2e2e"] {
background:#cf2e2e !important;
}
/* オレンジ */
.vk_highlighter[data-color="#ff6900"] {
background:#ff6900 !important;
}
/* 琥珀 */
.vk_highlighter[data-color="#fcb900"] {
background:#fcb900 !important;
}
/* イエロー */
.vk_highlighter[data-color="#fffd6b"] {
background:#fffd6b !important;
}
/* ライトグリーンシアン */
.vk_highlighter[data-color="#7bdcb5"] {
background:#7bdcb5 !important;
}
/* 鮮やかなグリーンシアン */
.vk_highlighter[data-color="#00d084"] {
background:#00d084 !important;
}
/* 淡いシアンブルー */
.vk_highlighter[data-color="#8ed1fc"] {
background:#8ed1fc !important;
}
/* 鮮やかなシアンブルー */
.vk_highlighter[data-color="#0693e3"] {
background:#0693e3 !important;
}
/* 鮮やかなパープル */
.vk_highlighter[data-color="#9b51e0"] {
background:#9b51e0 !important;
}蛍光マーカーを利用するとベタ塗りのマーカー表示になる
あとは従来通り、蛍光マーカーを利用するとベタ塗りのマーカー表示になります。
蛍光マーカー機能を利用してベタ塗りをします。段落ごとではないので、同じ段落ブロック内の好きな場所にシアングレー、ホワイト、ピンク、レッド、オレンジ、琥珀、ライトグリーンシアン、鮮やかなグリーンシアン、淡いシアンブルー、鮮やかなシアンブルー、鮮やかなパープルを入れることができます。
濃いベタ塗り色を変更したい場合
上記の色は蛍光マーカー機能の色をそのまま入れましたが、色によってはちょっと濃いですよね。
色を変更したい場合は追加したcssの #〇〇〇〇〇〇 の部分を変更してください。
WEB色見本
段落ブロック内で部分的に文字の大きさを制御
段落ブロックでは、フォントサイズを変更することができますが、段落全体に反映されます。
つまり部分的に文字を大きくすることはできません(2020年12月現在)
段落ブロック全体の文字を大きくしてみる
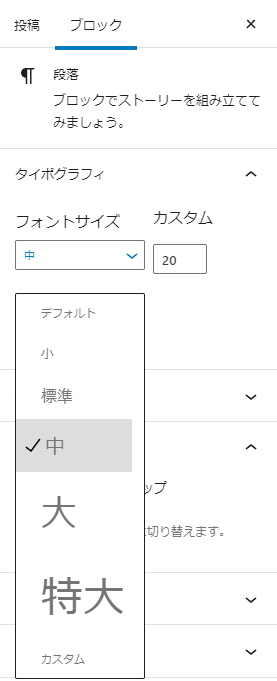
試しに、段落ブロック全体のブロックの文字サイズを大きくしてみます。
この段落では、上記の画像のようにフォントサイズを中にしました。この段落だけ文字が大きくなりましたね。
ブログを書いていると「部分的に文字の大きさを変えたいのになぁ」と思うことがあります。
ここからは段落ブロックとcssとイタリックを使用して、部分的に文字の大きさを制御する方法を解説いたします。
文字の大きさを制御するcssを追加
まずは以下のCSSをカスタマイズの追加CSS、もしくは子テーマのstyle.cssなどに追加してください。
※追加の場所が分からない場合は、WordPress超初心者でもできる! 簡単なデザイン(CSS)カスタマイズ方法徹底解説 の「カスタマイズのCSSはどこに書くべきか?」の個所をご覧ください。
/* 部分的に文字の大きさを制御
/*-------------------------------------------*/
/* イタリックの設定をリセット */
em{
font-style: normal !important;
font-family: inherit;
font-weight: normal;
}
.add-font-size-large em{
font-size: 1.5em;
}
.add-font-size-medium em{
font-size: 1.25em;
}
.add-font-size-small em{
font-size: .8125em;
}「高度な設定」欄の「追加 CSS クラス」に今回準備したクラス名を追加する

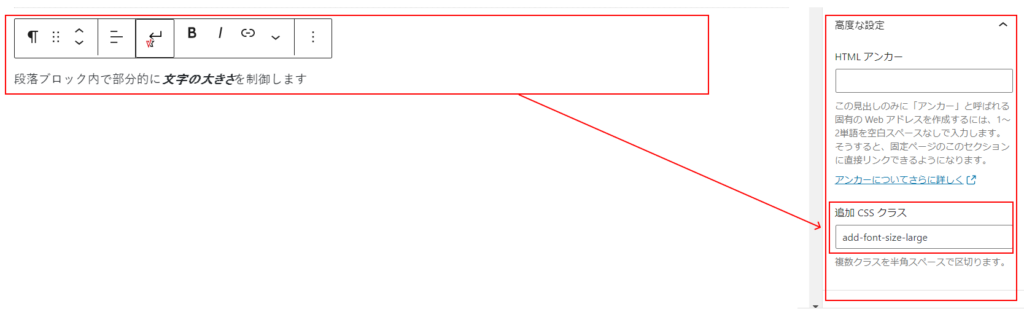
段落ブロックの「高度な設定」の「追加 CSS クラス」に今回準備したクラス名 add-font-size-○○○ の部分を追加します。
「高度な設定」の「追加 CSS クラス」とは
「高度な設定」の「追加 CSS クラス」は、ブロックタグにクラス名を指定することができる機能です。
今回は3パターンの文字の大きさを追加しました。以下の add-font-size-○○○ の部分をコピーして「追加 CSS クラス」に貼り付けてください。
文字大
add-font-size-large
文字中
add-font-size-medium
文字小
add-font-size-small
イタリックを適応した部分に、文字の大きさが適応される
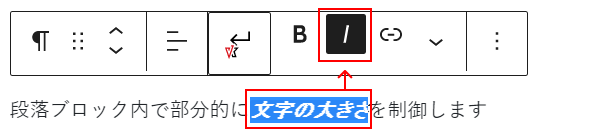
以下の結果の通り、イタリックを適応した部分に、指定した文字の大きさが適応されます。
段落ブロック内で部分的に文字の大きさを制御します
段落ブロック内で部分的に文字の大きさを制御します
段落ブロック内で部分的に文字の大きさを制御します
さいごに
段落タグとcssとイタリックを利用して文字の装飾ができますので、ぜひチャレンジしてみてください!
明日は弊社シャチョーの石川さんが「投稿タイプアーカイブページで記事一覧の上部にウィジェットエリアを追加する方法(他開発者のテーマでも概ねOK)」を書いてくれるそうです!おたのしみにー!(∩´∀`)∩
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。