この記事は「WordPress Theme Lightning & BizVektor 他 Advent Calendar 2017」の 12月18日の記事になります。
こんにちは~ かとりーぬです。
定期開催されている WordBench 名古屋 12月勉強会に参加してきました!
今回のテーマは「WordPress 初心者が Lightning のカスタマイザーでサイトを作ってみた」ということで弊社のテーマを使った内容だったので「初めての方はどんな使い方をしているのかなー?」とか「何か改善点はあるかなー」っていう視点で参加させていただきました(o’ω’o)
申込みさえすれば、誰でも自由に参加できるので WordPress チャレンジしてみたいけど、不安だわー|ω・`)って言う方はぜひ参加してみてくださいね!
今後も Lightning はますます進化させていきますのでよろしくお願いします。本日の記事では、コードを追記してフッターをカスタマイズする方法をお知らせします★
フッターのカラム数を自由にカスタマイズ
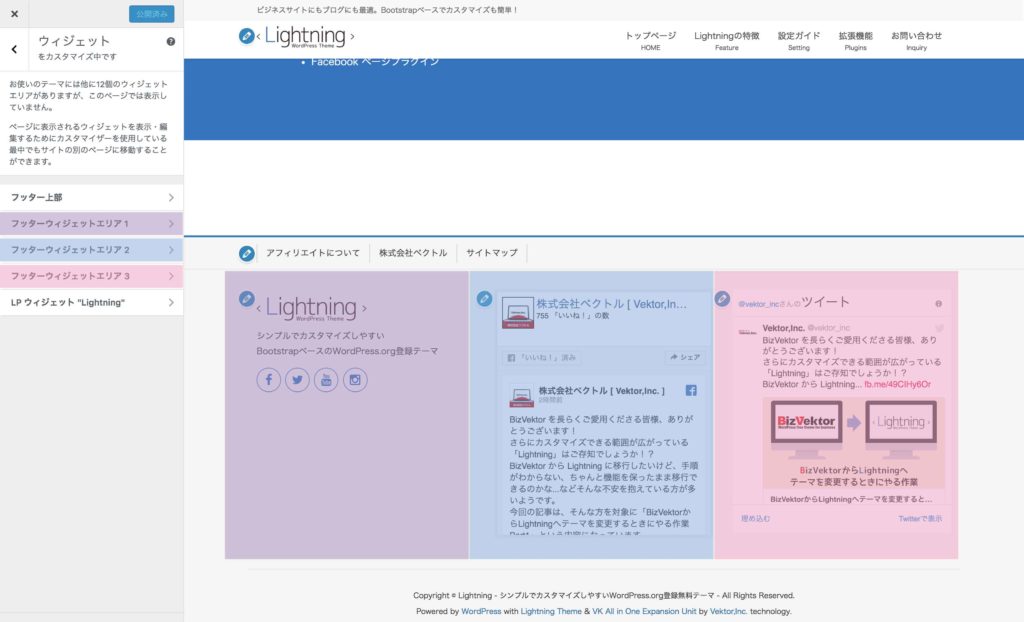
現在の Lightning はフッターのカラム数は3カラムとなっています。
【カスタマイザー】>【ウィジェット】>【フッターウィジェットエリア 1〜3 】でそれぞれ設定できます。

カラム数を変更する方法
子テーマの functions.php や独自のカスタマイズ用プラグインなどに以下のコードを追記してください。
/*-------------------------------------------*/
/* フッターのウィジェットエリアの数を増やす
/* ※ Lightning Pro や G3 Pro Unit の Lカスタマイズ > ightning フッター設定 から指定できるカラム数を上書きするので注意してください。
/*-------------------------------------------*/
add_filter('lightning_footer_widget_area_count','lightning_footer_widget_area_count_custom',11);
function lightning_footer_widget_area_count_custom($footer_widget_area_count){
$footer_widget_area_count = 4; // ← 1~4の半角数字で設定してください。
return $footer_widget_area_count;
}「$footer_widget_area_count = 4; // ← 1~4の半角数字で設定してください。」
→ 現在「4」と記述してある部分の数字がフッターのカラム数になります。任意の数字を設定して保存してください。
保存したらFTPソフトなどでアップロードして、ブラウザで更新します。先程入力した数字と同じ数だけ【フッターウィジェットエリア】ができているのが確認できるかと思います!
カスタマイズは必ず子テーマなどで行ってください!!
(Lightningのテーマファイル自体を編集するとアップデートで変更箇所が消えてしまいます。)
カスタマイズの準備 2 : Lightningカスタマイズ用の独自プラグインの準備 | ベクトレ
このレッスンについて子テーマではなく、カスタマイズ用の独自のプラグインを利用する方法について解説します。先のレッスンでは子テーマを使ってカスタマイズする例を見てみました。今回はプラグインからカスタマイズする方法について解説します。プラグインを作るのは簡単多くの人が使う汎用プラグインはさておき、自分だけが使うのであればプラグインを作るの実はとても簡単です。例えば my-test-plugin.php という名前のファイルを作
今後もこのようなカスタマイズレシピなどを紹介していきますので、新着情報をお見逃しなく!
この記事を書いた人

- フロントエンドエンジニア(勉強中)
-
*.○。・.: * .。○・。.。:*。○。:.・。*.○。・.: * .。○・*.
フロントエンドエンジニア一年生!
初心者の目線で誰でも簡単に使える便利な機能を開発する
ために毎日勉強中です(*´ε` *)★
*.○。・.: * .。○・。.。:*。○。:.・。*.○。・.: * .。○・*.
最近の投稿
 WordPress2018年6月28日カスタマイズ中に「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」のエラーが発生したときの対応
WordPress2018年6月28日カスタマイズ中に「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」のエラーが発生したときの対応 業務日記2018年4月14日ウインクあいちで開催されたデザインセミナーに参加しました
業務日記2018年4月14日ウインクあいちで開催されたデザインセミナーに参加しました WordPress2017年12月20日【よくある質問】Lightning サイドバーウィジェットの使い方
WordPress2017年12月20日【よくある質問】Lightning サイドバーウィジェットの使い方 WordPress2017年12月19日ExUnit「プラグイン設定オプション」について
WordPress2017年12月19日ExUnit「プラグイン設定オプション」について


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。