ちょっと素敵なギャラリープラグインを見つけたのでご紹介。

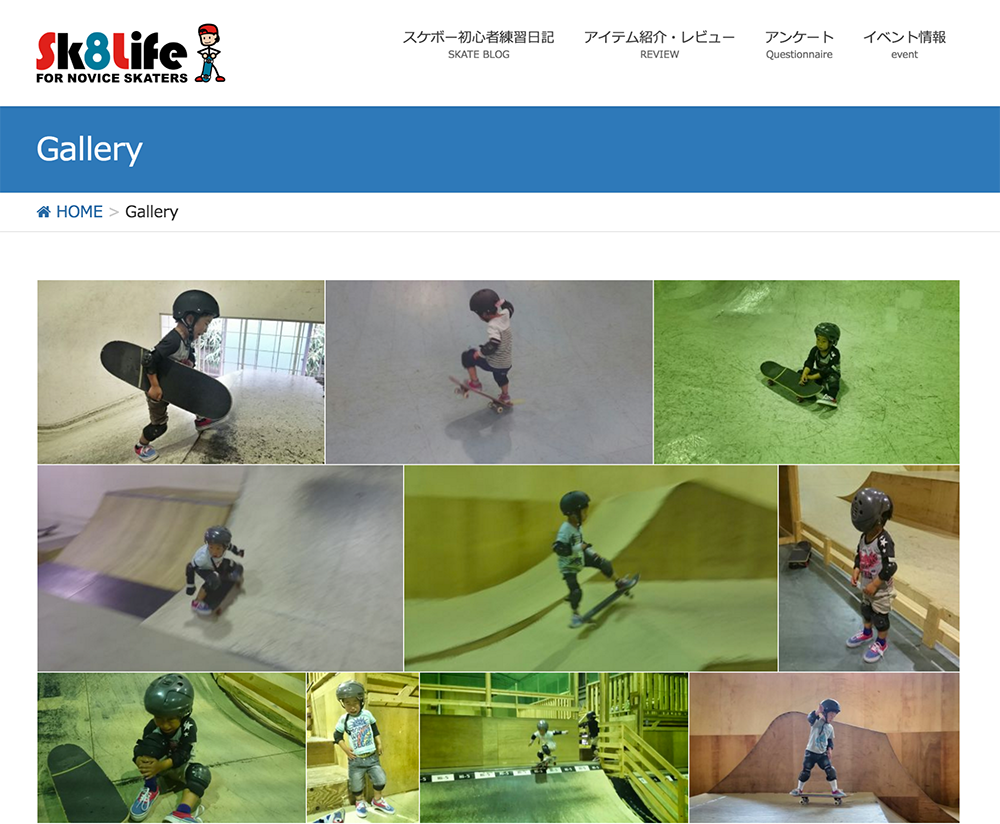
こんな感じでタイル状のレイアウトのギャラリーを作れますし、他のレイアウトも選択出来るし余白も調節可能です。
Foo Gallery の使い方
このプラグイン「Foo Gallery」というプラグインなのですが、先日いくつか調べたギャラリープラグインの中ではこれが一番わかりやすくてよかったです。
Foo Galleryを使うには、画像をポップアップさせるために別途「FooBox Image Lightbox」が必要だと他のブログなどで紹介されていますが、とりあえず何かLightbox系のプラグインが入っていれば FooBox Image Lightbox はなくても普通に動きます。
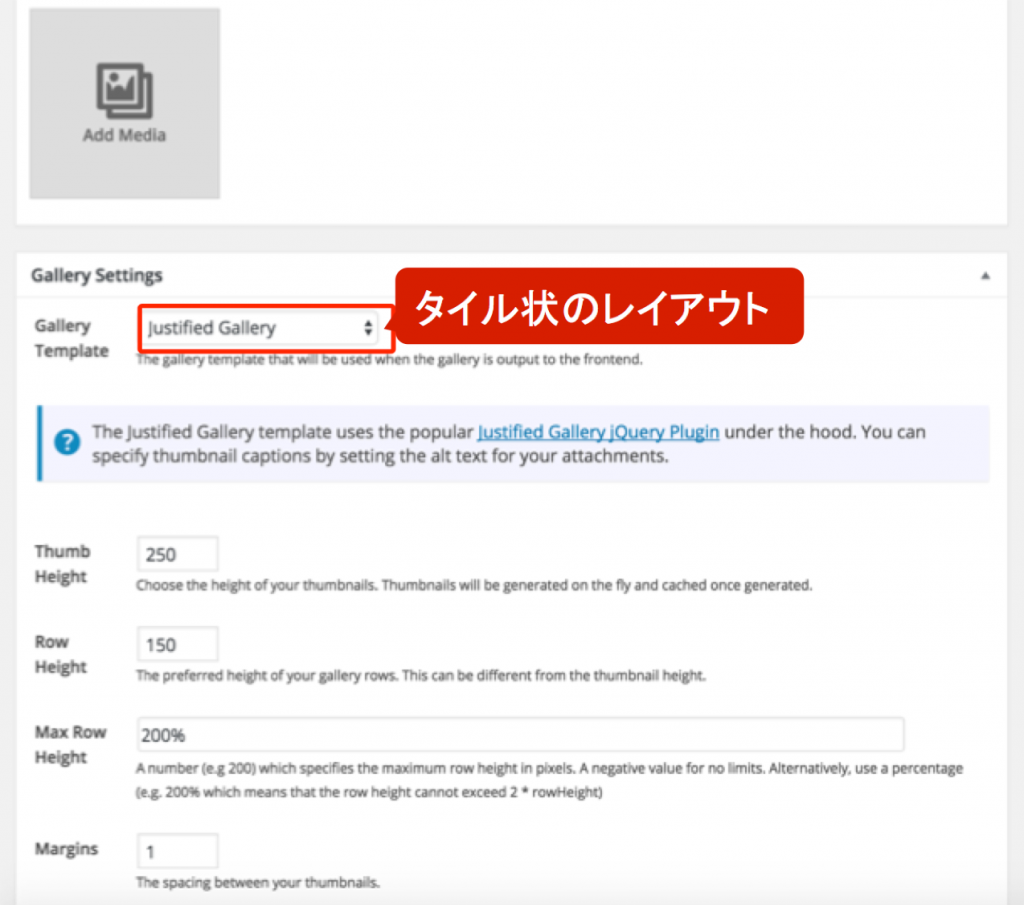
使い方ですが、まずはインストールすると下記のように管理画面左側のメニューに FooGallery という項目が追加されます。

- Add Gallery をクリックして新規ギャラリーを作成します。
- Add Media をクリックするとアップロード済みの画像が追加出来るようになります。
- ギャラリーを追加して保存したらギャラリーを表示するショートコードを記事に貼ればOKです。
- 画像の順番は日付順などに変更できます。画像をドラッグ&ドロップで入れ替えもできます。
レイアウトもいろいろ選べます。最初に紹介したGoogle画像検索結果みたいなタイル状のレイアウトは justified Gallery でできます。

他にもいろいろ設定出来る項目がたくさん用意されているので、使いやすいと思います。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法
WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法 WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか?
WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか? WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!
WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介! WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史
WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。