WordPressの次期メジャーアップデート(5.0系)で実装されると言われています新エディタ「Gutenberg(グーテンベルク)」をご存知でしょうか?
エディタとは、コンテンツ(記事)を作成する際の入力欄のこと。
WordPressで Webサイトを運用中の皆様にはおなじみですが、従来ですと、htmlや Markdown記法に慣れた方が使う「テキストモード」と、ボタンを押すことで選択した文章を見出しに変えたりリンクの設定ができる「ビジュアルモード」の 2つがあり、エディタ内でモードを切り替えて使い分けることが出来ます。
新エディタ「Gutenberg(グーテンベルク)」は、インターフェイス自体が刷新され、従来のビジュアルモードをより直感的に扱えるようになります。恐らく、何も前情報を知らないと驚かれることでしょう。
そこで、現在開発中の「Gutenberg(グーテンベルク)」について、動画を交えて操作感などご紹介します。
ちなみにですが、「Gutenberg(グーテンベルク)」という名称は、活版印刷技術を発明したドイツ人に由来します。
開発中の「Gutenberg(グーテンベルク)」を触るには?
開発中の機能の紹介ということで、さすがベクトルさん、開発中の WordPressの機能まで触れるなんて素敵っ! と思ってくださった方がみえたらご馳走様です。
ですが、「Gutenberg(グーテンベルク)」は現在、プラグインにてどなたでも触っていただくことが可能となっておりますので、興味がありましたら公式ページよりインストールしてみてください。
1点、注意がございます。
「Gutenberg(グーテンベルク)」はまだ開発中のため、稼働中のサイトにインストールすることは避けて欲しいとアナウンスがあります。
これは、あくまで開発中の機能なので、今実装している機能でも最終的にWordPressに統合するまでに仕様変更があるので、その影響でコンテンツの表示が崩れるようになったりする可能性がゼロではないとか、他のプラグインとの干渉(コンフリクト)が起こる可能性などがあったりするので、テスト環境をローカルもしくはサーバー上に作ってそちらで触って下さい。
「Gutenberg(グーテンベルク)」のインターフェイスについて
それでは早速、触ってみましょう。
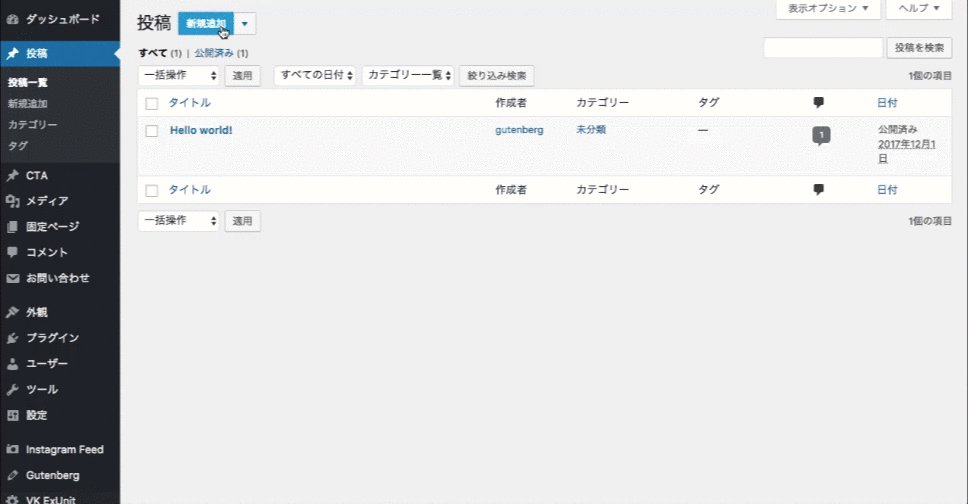
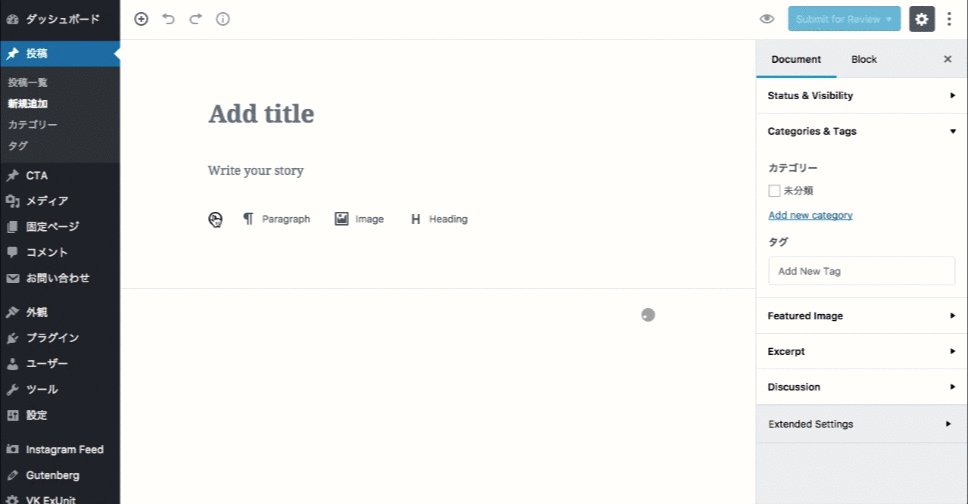
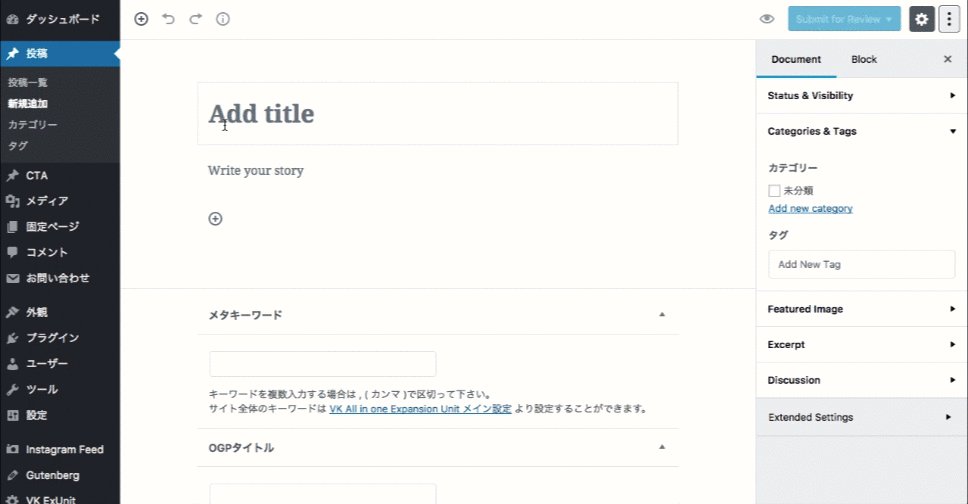
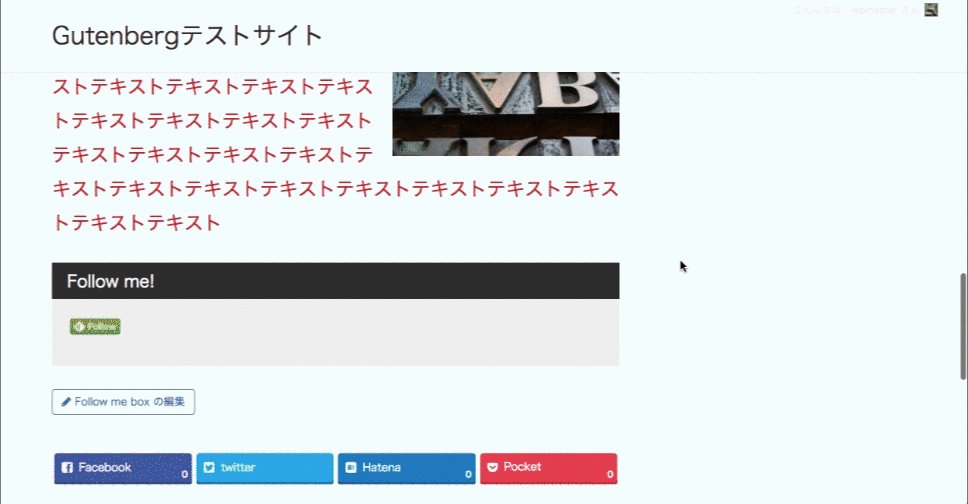
プラグイン「Gutenberg(グーテンベルク)」をインストールして有効化すると、投稿・固定ページ共に新しいインターフェイスになります。パット見、とてもシンプルですが実際にコンテンツを作っていく箇所は…
- Add title
- Write your story(Add text or type / to insert content)
と、書かれた箇所。

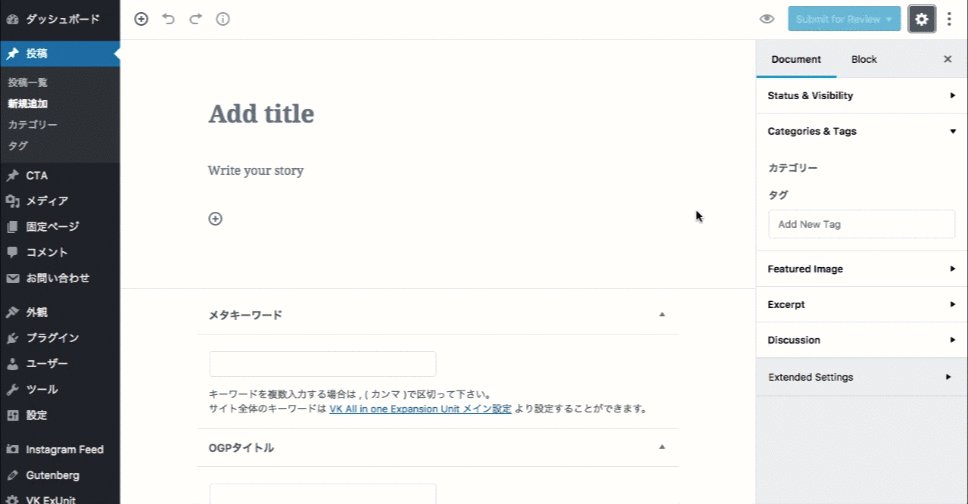
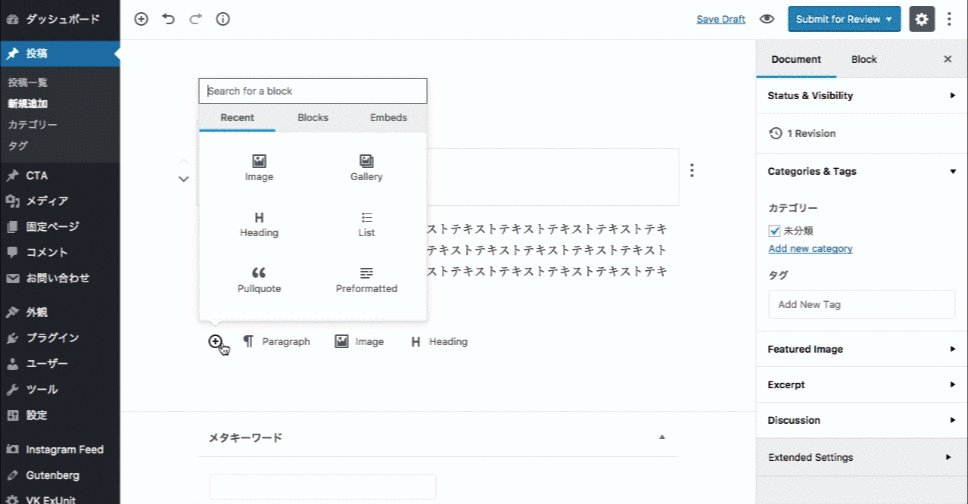
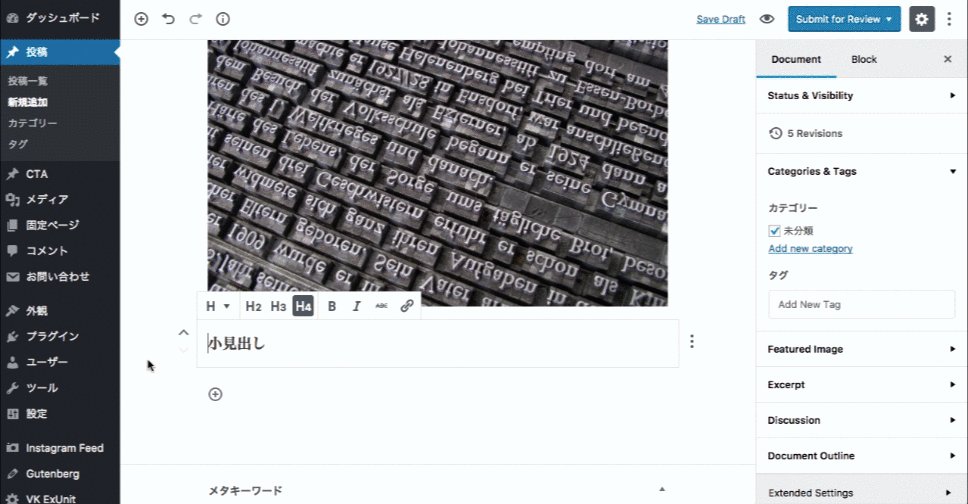
そして「+」ボタンで「Blocks(要素)」を追加していきます。テキストや写真といった要素を一つのブロックに見立て、それをパーツとして組み合わせてコンテンツを作っていく。といった印象でしょうか。

ブロックに対して、文字の大きさや背景色など見た目に関する設定は、ページ右上の歯車アイコンをクリックして「Settings」を表示させて行います。動画で設定はしていませんが、classの定義もこちらから行えます。

動画が青みがかってしまったのはご愛嬌ということで…いやはや…
従来のエディタとの比較
これまでのエディタでは、一つの入力欄(カスタムフィールドはこの類ではありませんが)に見出し・小見出しやテキストを書いたり写真を貼ったりしてページ構成をしましたが、「Gutenberg(グーテンベルク)」では上述したように、見出しは見出し、テキストはテキスト、写真は写真、といった形で独立したブロックを組み合わせてページ構成するので、ブロック単位での追加・編集や表示位置の調整などが簡単に行なえます。
「Gutenberg(グーテンベルク)」の恩恵を受ける人
慣れは当然、必要です。が、要素を直感的に扱えるようになるため、これまでのビジュアルエディタに苦戦していた方の中には、前向きになれる方もでてくるでしょう。
タグ打ちや Markdownでコンテンツを組む人は、従来のようにテキストモード(Code Editor)がありますので、引き続きそちらにて。
すでに構築済みのコンテンツへの影響は?

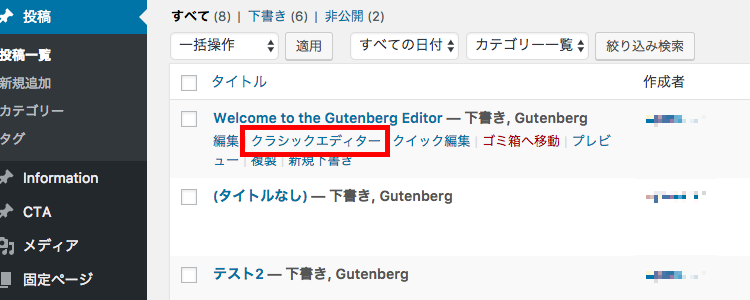
現時点では、従来のエディタを使いたい場合、記事一覧画面で編集したい記事にカーソルを合わせると「クラシックエディター」という選択項目が追加され、それが従来型のエディタとなっています。
WordPress5.0に「Gutenberg(グーテンベルク)」が実装された際も当面は、同様の配慮はされると思われます。
まとめ
直感的に操作が行えることで、これまで苦手意識を持っていたユーザーに対してのケアは出来ると思います。
ただ、レイアウトについて、写真とテキストを組み合わせて横並びにしたい場合などはちょっとした工夫が必要だったりするので、1つのブロック内で直感的に組み合わせることが出来るようになるなど、何らかの解決策があると良いかなと期待します。
この記事を書いた人
- ディレクター
- 2015年の「WordFes Nagoya」では、実行委員長を務めさせていただきました。


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。