
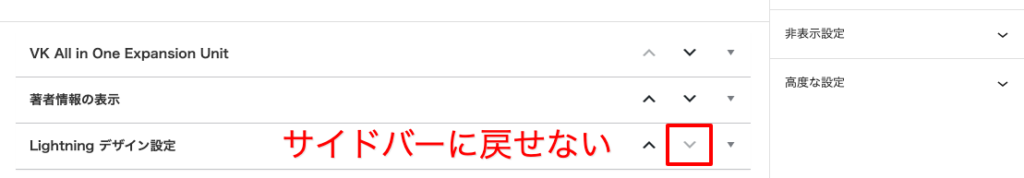
Lightning であれば 「Lightning デザイン設定」など、通常サイドバーに配置されている metabox ですが、上下の矢印アイコンをクリックすると本文欄の下に移動してしまいます。
移動した直後は同様の操作でサイドバーに戻せるのですが、ページを再読み込みすると、下向き矢印がグレーアウトして戻せなくなってしまいます(WordPress5.8.1現在)。
これを解消するには以下のようなコードを子テーマのfunctions.phpなどに書けばリセットされます。
add_action(
'admin_init',
function () {
// 下記の page の部分がリセット対象の投稿タイプになりますので必要に応じて変更してください。
delete_user_meta( wp_get_current_user()->ID, 'meta-box-order_page' );
}
);が、面倒な人のためにプラグイン化しました。
有効化するとすべての投稿タイプでリセットされます。
[wpdm_package id=’25199′]
有効化してリセットしたら停止してください。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿


を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。