10/28(木)にVWSオンライン勉強会 #027「Webデザインは色が決め手!? キーカラーから考える配色のキホン」を開催しましたので、振り返ってみたいと思います。スライド情報や動画アーカイブもこちらでご紹介しております。
Lightning やプラグインの新機能、新製品・新サービス紹介
VWS勉強会では、まず最初に、最近追加した機能や仕様変更事項などについて紹介しています。
今月はちょっと少なめでしたが、開発進行中の多くの機能追加はまた来月の勉強会でもご案内させていただけると思います!
また、今回も無料オンライン学習サイトの新コースのご案内をさせていただきました!
無料で利用できるオンライン学習サービス「ベクトレ」ベータ版
新しいコースがどんどん追加されています!登録なしでもコンテンツをご覧いただけますのでぜひお気軽にチェックしてみてくださいね。
本編1 「Webデザインは色が決め手!? キーカラーから考える配色のキホン」
まず本編の導入として、ベクトルスタッフでデザイナーのmimiさんより、色に関する基本的なお話をお届けしました。
- お話の背景と元記事について
- 色の作り方と表現方法いついて
- 配色のセオリー
- 十人十色とアクセシビリティ
※いろんなツールや参考サイトは下記スライドよりご確認いただけます。
そして、無料配布中の簡単にデザイン性の高いビジネスサイトが作成できる拡張キット「Evergreen」のデザインを担った、同じくベクトルスタッフの久納さんより、「Evergreen」の配色の舞台裏をお届けしました。下記の記事からもご覧いただけます。
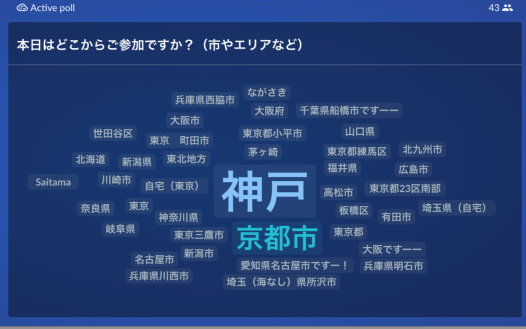
みんなどうしてる?アンケートを実施しました
Ⓠ 質問2:配色で参考にしているサイトやツールサイトがあればぜひ教えてください
- 書籍「3色だけでセンスのいい色」 オススメ!
- 配色辞典
- カラーコーディネーター受験時の自作のカラーチャートとDIC色見本帳
- 写真からピックアップ
- メインカラーで検索しますね
- adobe color
- pinterestで集めたサイトをカラージラで色をピックアップする
- 特に無いですので今回のは勉強になります~~!!
- Palettable
- さっきのAdobeのを使ってます
- その時検索
- 「Web配色事典」というかなり前に買った本
- colorbase です
- SANKO pintarest
- Googleで色を検索
- 書籍『3色だけでセンスのいい色』
- 配色大辞典
- adobe color(先ほど紹介していただいたの)
- 使っていませんでした。
- adobe
- (書籍)3色だけでセンスのいい色
- Adobe Color
- Sass Color Generator
- 地下鉄のシンボルカラーと16進数 https://www.colordic.org/m
- HUE/360
- 1冊ですべて身につくHTML & CSSとWebデザイン入門講座(本)
Ⓠ 質問3:配色をふくめて、ウェブ制作全般でお悩みポイントや工夫していることがあればぜひ教えてください
- ピンクはおもちゃ屋に行くとたくさん見られると思いました。
- ウェブ上で表現された色が、プリントパックなどの印刷会社に頼んだ時の印刷物の色に反映できないところです。。。
- ピンク=DIC584(蛍光ピンク)
- 複数作る場合、どうしてもお互いよく似てしまう
- 閲覧者が高齢者が多いのでフォントサイズですかね? Lightningでもユニバーサルフォントをデフォルト指定できればと思います。
- lightning pro で2年前に会社のサイトを立ち上げて作りましたが、G3 に移行していいのか、或いは移行できるのか、非常に悩んでいます。
- 海外のサイトはおしゃれだけど、参考にするととたんにアレレになる…
- 自分はweb制作者ではなく自分のサービスサイトを使わせて戴いているだけ。凝ったことはやる余裕はないです。 CSSなしで使える機能、さきほどのスキンなどは試してみたい。 LPのフォーマットなどのパーツをつくってもらいたい。
- キーカラーを守りながらBtn、bnr等各素材は多配色なので三色隣接に気を付けています。
- 工夫というか、一番大事にしていることの一つですが、クライアントへの最初のヒアリングをめっちゃくちゃ重要視しています。
- モニターでかなり色味違ってみえるのが悩み
- 見やすいサイトをどのように作るか(見やすい配色など)
- 色の好みが偏ってるのか、似たような配色になってしまう。。
- イラスト系のサイト制作が苦手で写真系に偏る
- デバイス、モニターによって色が微妙に違って見えること
- 名前がついていない色をつけるときに抵抗がある
- トレンドがすぐに変わるな〜
- Canva を参考にして。 今日のお話で、真似るポイントが掴めそうです。 https://www.canva.com/folder/all-designs
- レイアウトするときは、色をつけずに、組む。
- クライアントに「ピンクが欲しい」と言われたのに、提案したピンクは受け入れられず、ピンクひとつ決めるのに丸一日かかったことがあります(笑)今日のお話を知っ
ていればもっと簡単に済んだかもー - テーマの初期色が良すぎて、自分で設定すると ぐぬぬ となるのが悩み
- ウェブに続くメディアは?
- cssをできるだけ書かずにブロックだけで解決する方法はいつも悩みます
- G3 Pro Pack がもっと売れるようになる方法を悩んでいます(=w=
- 色数は減らす。明度で変化をつける
- 考えれば考えるほど何が正解かわからなくなって出口が見つからなくなることが悩みです
- カテゴリーの色分けが下手でいまいちになりますが、おすすめの配色セットはありますか?また、LIGHTNINGにプリセットとかありますか?
- 余白の取り方に悩みます
- 今日のお二人のお話を聞いて、お悩みポイントがかなり解消されました。
- 素材の作り方とレイアウト
- サイト:WEB色見本 原色大辞典
- 相談相手を見つけることだったりします(笑)細かい疑問が多かったりするので、、(^_^;)
ご参加の皆さんにも参考になる情報が多かったのではと思います。
また、今後の勉強会の参考にもさせていただきます。たくさんのご回答ありがとうございました!
本編2 「Evergreenのカラーパターンの展開をイロイロ見てみよう!」
Lightning G3(第3世代)に対応した、簡単にデザイン性の高いビジネスサイトが作成できる拡張キット「Evergreen」。そのままでもとてもお洒落なグリーンを基調としていますが、カスタマイズ次第でいろんな色に展開することもできます。そこで、どのようにカラーを変化させられるのか、色展開の実例をいろいろとご用意してご紹介しました!
「Evergreen」は、リリース記念キャンペーンとして、通常価格9,900円(税込み)のところ、Lightning G3 Evergreenキットを無料配布しております!ぜひこの機会をお見逃しなく!
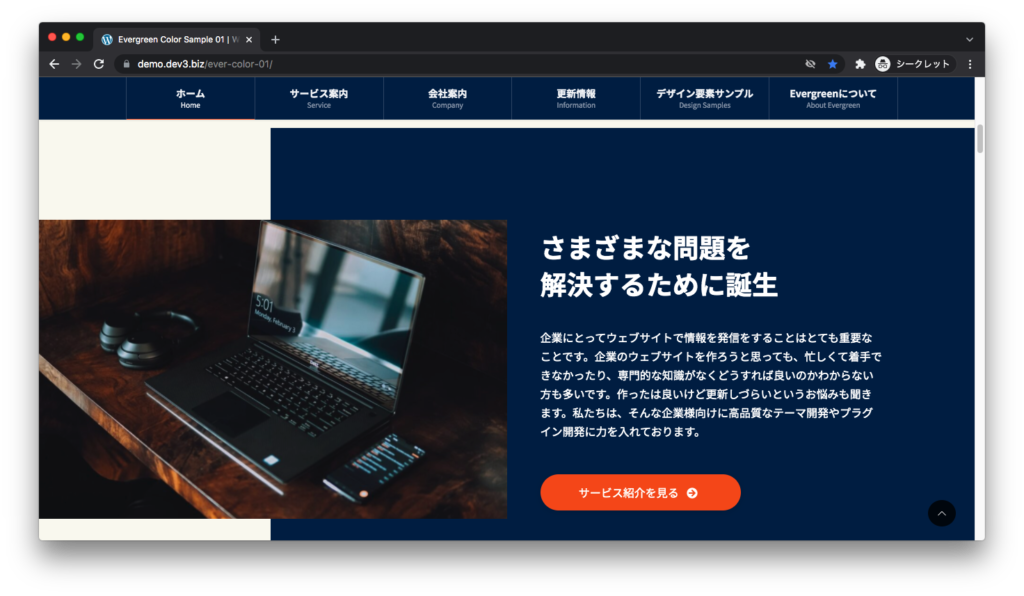
📍オレンジ&ネイビーの色展開例

https://demo.dev3.biz/ever-color-01/
📍おしゃれで落ち着いた色合いのカフェ風の色展開例

https://demo.dev3.biz/ever-color-02/
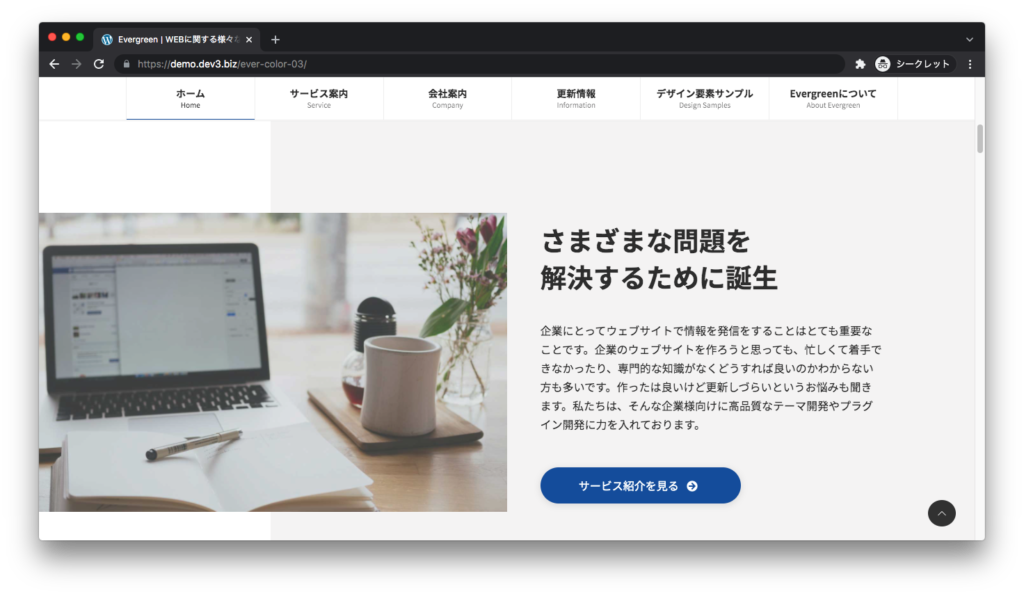
📍ビジネスの王道ブルー系の色展開例

https://demo.dev3.biz/ever-color-03/
動画アーカイブで振り返り
製品紹介&本編の動画も合わせて御覧ください。目次となるタイムスタンプを設置しています。
VWS の Slack にご参加いただきますと、過去の動画アーカイブや関連リンクが見れます。無料でどなたでもご参加いただけますので、ぜひお気軽にご参加ください。
次回のVWS勉強会は11/26(金)で調整中
次回の勉強会は11月26日金曜日に開催予定です。詳細が決まり次第、ご案内していきます。
勉強会の開催は connpass でいち早くお知らせしています
勉強会については connpass やSNSにてお知らせしています。グループ「Vektor,Inc. Web Solutions」のメンバーになると、イベントが作成された時にメール通知が届きますので、ぜひご登録ください。興味ある勉強会を見逃すことなく参加できます。
この記事を書いた人

- Marketer
- 株式会社ベクトルでリモートワークしながら、香港拠点でお仕事しております。北京語と広東語と英語をいずれも中途半端に操ります。VWS 勉強会の賑やかし担当。WordCamp Asia 2020&2023 実行委員。アジアをうろうろ。