アドベントカレンダー参加中!
Vektor WordPress Solutions Advent Calendar 2022 12月18日の記事です。
WordPress + Lightning でスマホからのアクセスの際に、LINEお問合せにつなげるボタンを設置する流れについてご紹介しています。
こんにちは!ベクトルスタッフの河野です。年の瀬も迫ってまいりましたね。ちなみに私は香港暮らしなのですが、こちらでは毎年2月頃の旧正月がメインイベントなので、12月31日まで通常通り、1月1日だけが休日で、1月2日からすぐまた通常通りのカレンダーとなっており、年末感を感じられるのはもう少し先になります。とはいえ、クリスマスイルミネーションが賑やかなこの時期は街歩きが楽しいです。
昨日の Sugishita Chiaki さんの記事はご覧になりましたか? ブロックテーマ X-T9 と WooCommerceでの構築について書いてくださいました!Sugisitaさん、ありがとうございました!
さて今回の記事では、Lightningでスモールビジネスのサイトを構築する時におすすめな、スマートフォンでアクセスされた際に、LINEお問合せにつなぐボタンの設置についてご紹介したいと思います。もちろん、ノーコードでできますよ!
- 1. メールフォームだけじゃもったいない、見過ごせないLINE利用者数
- 1.1. ちょと寄り道:お国によって違うソーシャルメディア事情
- 1.1.1. アメリカでよく使われているソーシャルメディア
- 1.1.2. もうちょっと近場、香港でよく使われているソーシャルメディア
- 1.1.3. 中国本土でよく使われているソーシャルメディア
- 2. 事前準備:LINEでお友だち追加用のリンクURLを取得しよう
- 2.1. ✅ これで、line.me で始まるお友だち追加用のリンクURLが取得できました🙌
- 3. お問合せページに、LINEからのお問合せのご案内
- 3.1. LINEからのお問合せ
- 3.2. 見出し「LINEからのお問合せ」にHTMLアンカーを設定
- 3.3. ✅ お問合せページの「LINEからのお問合せ」へ直接リンクするURLが作成できるようになりました 🙌
- 4. LightningのモバイルメニューにLINEお問い合わせボタンを追加しよう
- 5. Lightningのモバイル固定ナビで追従するLINEお問合せのリンクを設置しよう(Pro機能)
- 5.1. ✅ 完成!スマホ表示でLINEのお問合せに誘導できるリンクが設置できました 🙌
メールフォームだけじゃもったいない、見過ごせないLINE利用者数
そもそものところ、モバイルアクセスの対応についてしっかり力を入れておくというのは定番になっているかとおもうのですが、皆さんはいかがでしょうか。
Digital 2022の統計データによると、インターネット閲覧に使用するデバイスとして、デスクトップやノートパソコンからのアクセスが 77.7%、そしてモバイルフォンからのアクセスが 86.6%となっていることから、PCからだけではなく、モバイルからのアクセスするユーザーに対する適切なお問い合わせへの誘導はなくてはならないものとなっています。ウェブ制作をしていると、制作側も、時にはクライアントさんも、PCからのサイト表示を見ることが多くなりので、モバイル対応を後回しにしがちです。時にはクライアントさんに統計データも示しつつ、モバイル対応の重要度も忘れないように制作をしたいですね。
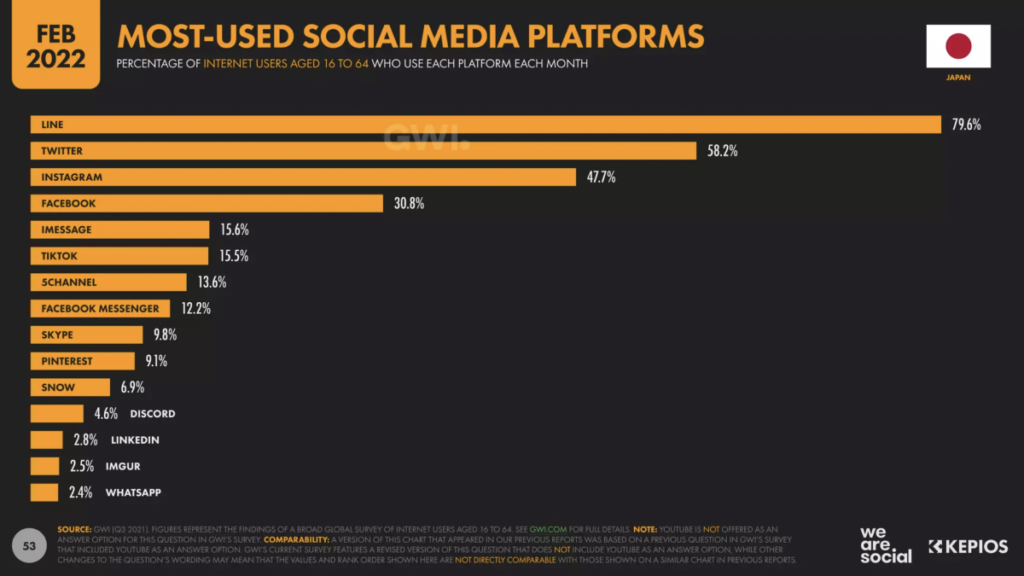
そして見過ごせないのがLINEの利用者数です。
日本のインターネットユーザー(調査に回答した16-64歳)は、使用しているソーシャルメディアプラットフォームとして、実に 79.6% がLINEを利用していると回答しており、2番目のTwitter 58.2% と大きく差をつけてダントツの1位となっています。

サイトのお問い合わせページと言えばメールフォームの設置をまず思い浮かべると思いますが、日頃PCを使用しない人などは「メールはほとんど使っていない」「そもそもメールアドレスを持っていない」「件名を考えるのが煩わしい」などの理由からEメールでのお問合せを敬遠することもあります。業種によっては、お問合せ先としてメールフォームはあまり機能しないかもしれない、と考慮する必要がありそうです。地元に根ざした B to C ビジネスの例だと「美容サロンの予約などはほとんどLINEから」という話もよく聞かれるのではないでしょうか。
ちょと寄り道:お国によって違うソーシャルメディア事情
お国変われば、ソーシャルメディア事情も変わります。他の国のソーシャルメディア事情もちょっと覗いてみませんか?
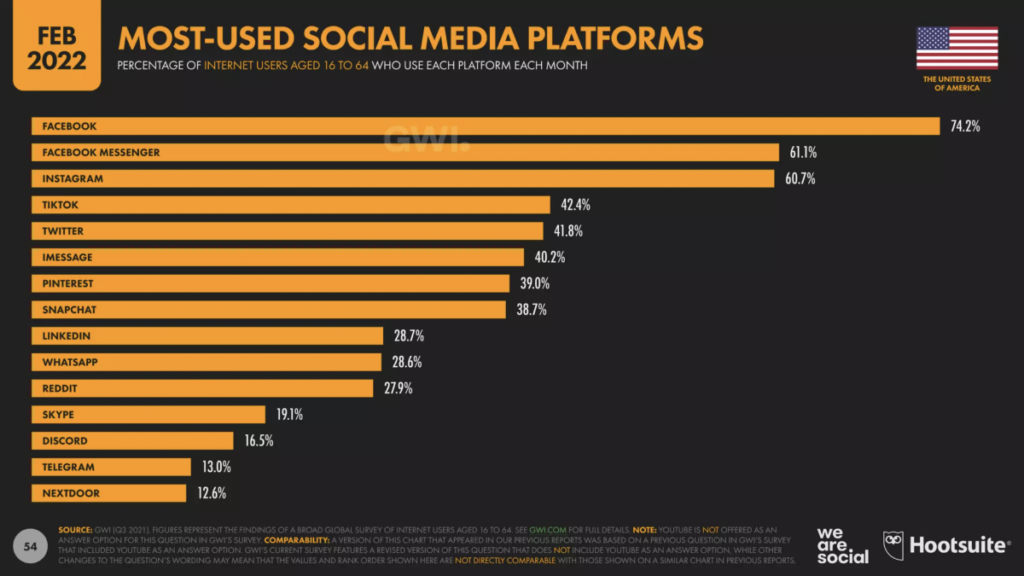
アメリカでよく使われているソーシャルメディア

アメリカの事情を覗いてみますと、もはや死につつあるとも言われるFacebookですが、それでもなお高いパーセンテージの 74.2%で1番使われているソーシャルメディアとなっています。次に Facebook Messenger、Instagram、TikTokと続いており大体が想像通りかな、というところ。LINEはこのリストにも出てこないほど、あまり使われていないようですね。
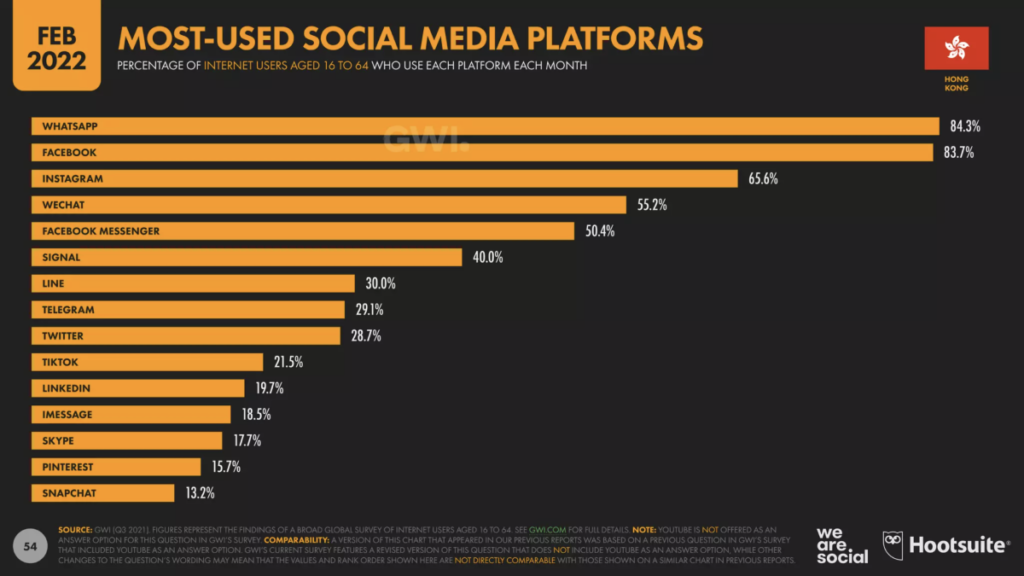
もうちょっと近場、香港でよく使われているソーシャルメディア

私の暮らす香港のソーシャルメディア事情もご紹介したいと思います。よく「香港って中国だよね、FacebookとかGoogleとか見れないんだよね」と勘違いされることがあるのですが、香港は特別行政特区とされていて、中国とは違ったインターネット事情となっており、日本の皆さんとほぼ変わらずFacebookやGoogle、Twitterなどが利用できます。TikTokについては、日本でも利用されているグローバル版のTikTokが残念ながら香港から使えないのがちょっと残念です。(上記の統計データにTikTokが含まれているのは、中国本土版のTikTokの抖音(douyin)のことか、VPNを経由しての理由かと思われますが、詳細は不明。)
香港で使用されているソーシャルメディアの特徴として、1番目の WhatsApp 84.3% と2番目の Facebook 83.7% の利用率が非常に高いです。アメリカで流行っていたWhatsAppが香港でも高いシェアを占め、そのまま高利用率が続いている状態です。3番目に Instagram 65.6% となっており、女性や若い層だけでなく、写真を撮ってシェアが大好きな香港人の気質を示す高めの利用率となっています。4番目に中国のWeChatが入っており、お仕事やビジネスで中国本土とのやり取りが多いことや、中国本土からの移民が多いので、彼らの友人や家族とのやり取りが多いことが想像できます。LINEもそこそこ利用されていて、30%となっています。こんな感じで香港は、アメリカと日本と中国のツールが入り混じっているのが面白いですね。
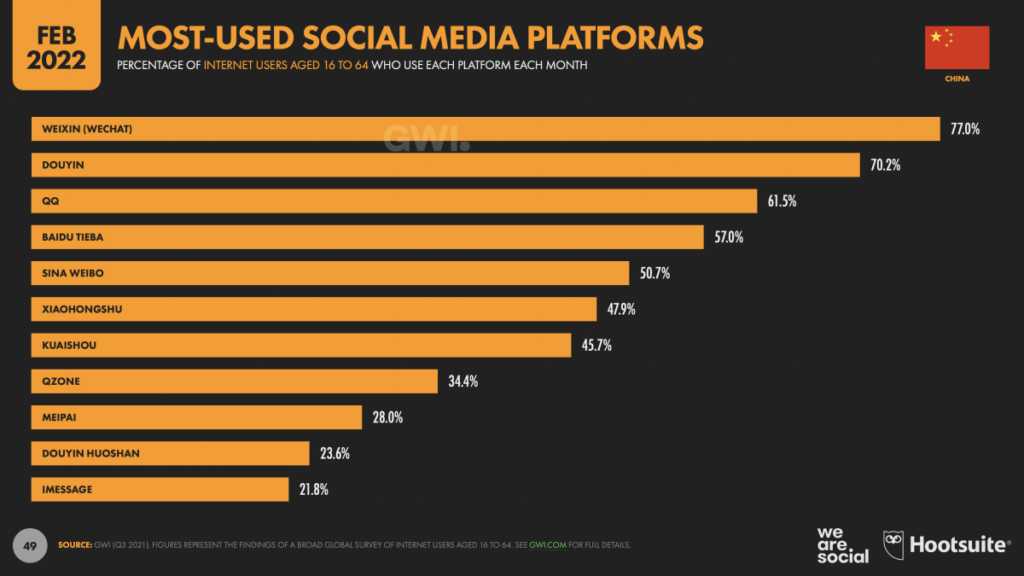
中国本土でよく使われているソーシャルメディア

日本から海を挟んですぐお隣の国ですが、まるっと違ったソーシャルメディアの名前が並びますね。
WeChatをはじめ、Douyin(中国版TikTok)、QQ、バイドゥなどが並びますが、困ったポイントとして、そこそこ利用率の高いプラットフォームの数が多い点です。中国サイト担当者、どれだけソーシャルメディアカバーせなあかんねん…。

よそのお国事情と比べると、日本のダントツ1位のLINE利用率って際立って見えますね。
日本では「LINEをカバーしてたらまず大丈夫!」というのはなかなか嬉しいポイントではないでしょうか😃
ということで、ちょっと寄り道でしたが、本題に戻って、Lightningのスマホサイト表示でLINEのお問合せに誘導する設定を見ていきましょう。
事前準備:LINEでお友だち追加用のリンクURLを取得しよう
事前準備として、お友だち追加用のURLを用意しましょう。後ほどボタンのリンク先URLとして設定するのに使用します。
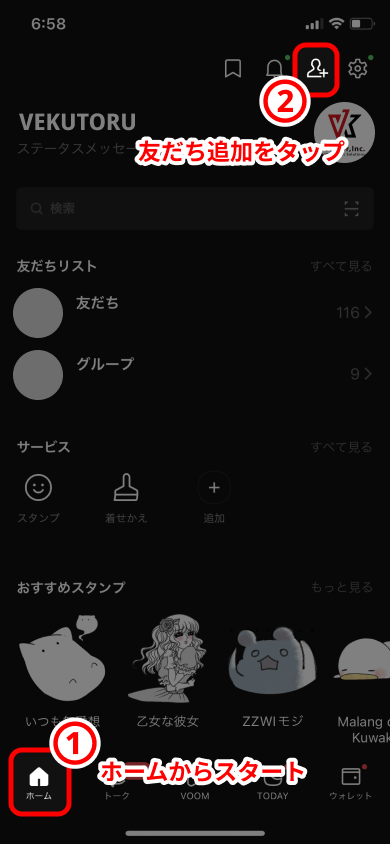
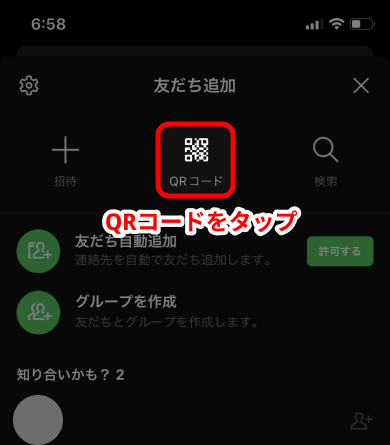
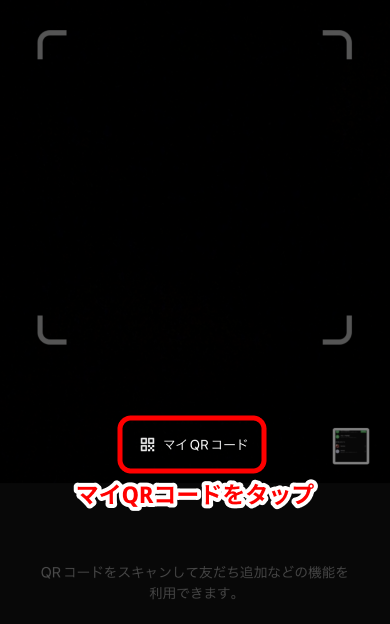
ここからの操作は、リンクURLを取得したいアカウントのスマートフォンで操作する必要があります。クライアントさんにお願いするケースもあると思います。注意点も一緒にご覧ください。
iPhoneでの操作画面となります。Android版では若干画面が違う可能性があります。LINEの仕様変更により手順が変更になる可能性があります。
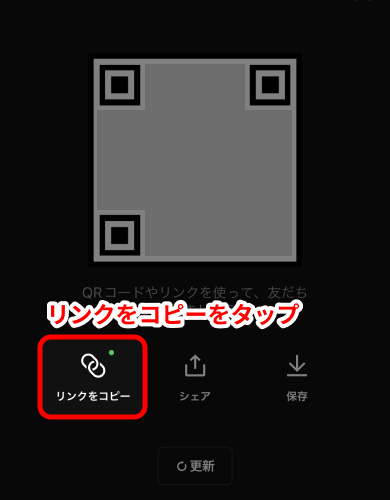
メモ帳やメールなどでリンクを保存
メモ帳に貼り付けたり、メール送信画面に貼り付けて自分宛に送るなどしてURLを保存して完了です。
注意点
✅ これで、line.me で始まるお友だち追加用のリンクURLが取得できました🙌
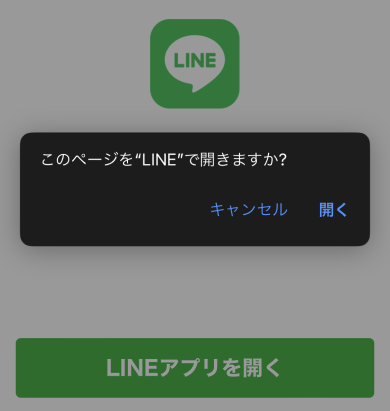
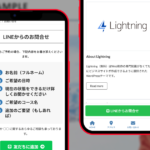
リンクにPCからアクセスすると下記のような画面に遷移します。

一方、スマートフォンからアクセスすると、「このページをLINEで開きますか?」の案内のが出るので「開く」をクリック後、LINEが立ち上がり、お友達追加の確認画面に移動します。


これで、お友だち追加のURLの準備はOKです。
あとは煮るなり焼くなり、お好きなところにリンクやボタンを設置していきましょうー!

と、ここまででも十分かもしれませんが、私のおすすめの形でLighntingサイトに設置する流れをご紹介していきたいと思います😃
お問合せページに、LINEからのお問合せのご案内
それではまず、お問い合わせページのご案内を準備してみましょう。先ほど取得したお友だち追加URLのボタンを早速設置していきます。
LINEでお問い合わせをいただくときに、すぐにLINEを立ち上げてお問合せメッセージをいただいても良いのですが、事前にワンクッション、「○○の情報も一緒に送ってくださいね」と促せるよう、お問合せページにご案内を記載しておきます。
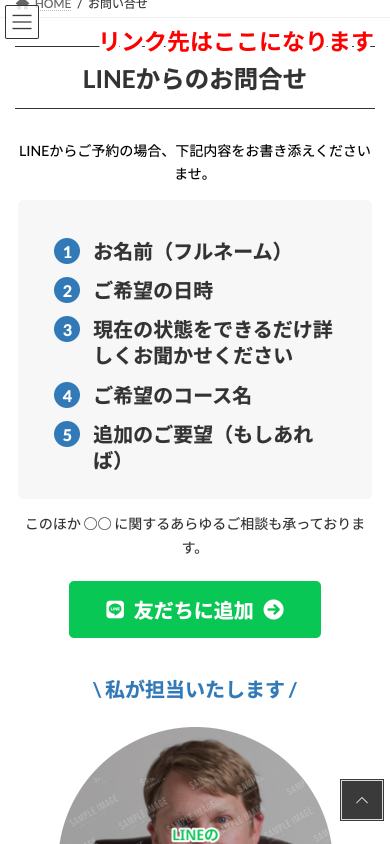
下記は、ご予約を受け付けることを想定したお問合せのご案内のサンプルです。
LINEからのお問合せ
LINEからご予約の場合、下記内容をお書き添えくださいませ。
- お名前(フルネーム)
- ご希望の日時
- 現在の状態をできるだけ詳しくお聞かせください
- ご希望のコース名
- 追加のご要望(もしあれば)
このほか ○○ に関するあらゆるご相談も承っております。
上記の例では、実際のLINEでのお問合せアクション前に、LINEに記載しておいてほしい内容をご案内しています。また、LINE担当者の画像は、実際にLINEアカウントに設定しているプロフィール画像と同じものにしておくと良いでしょう。
「友だちに追加」ボタンをVKボタンで設置して、リンク先に、を先ほど取得した「お友だち追加用のリンクURL」を設定しましょう。
さてこの後、Lightningのモバイル固定ナビにLINEお問合せのリンクボタンを設置していきますが、そのリンク先を、ここで作成した「LINEからのお問合せ」になるように設定していきたいと思います。
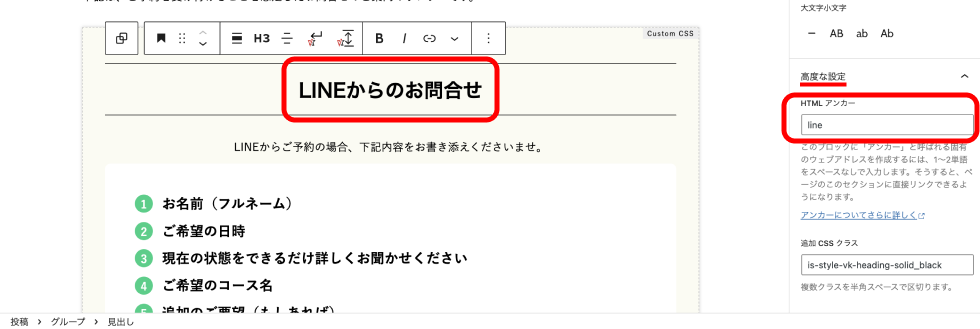
見出し「LINEからのお問合せ」にHTMLアンカーを設定
お問合せページに記載した「LINEからのお問合せ」の見出しブロックをクリックして選択し、右メニューの一番下にある「高度な設定」をクリックして開きます。

HTMLアンカーの欄に、分かりやすい半角英字として今回は「line」と入力しました。これがページ内リンクURLの一番最後の文字になります。
(HTMLアンカーの欄に、既に長い英数字の文字列が自動で割り振られている場合でも、削除してしまって、改めて line と入力して問題ありません)
✅ お問合せページの「LINEからのお問合せ」へ直接リンクするURLが作成できるようになりました 🙌
これで、あなたのサイトのお問い合わせページのURLの最後に「#」と「line」を付け足したURLが、この「LINEからのお問合せ」に直接リンクするURLとなります。
ページ内アンカーへリンクするURL
ページURL + # + HTMLアンカーで設定した半角英数字
このページでの実例: https://www.vektor-inc.co.jp/post/lightning-line-button/#line
LightningのモバイルメニューにLINEお問い合わせボタンを追加しよう
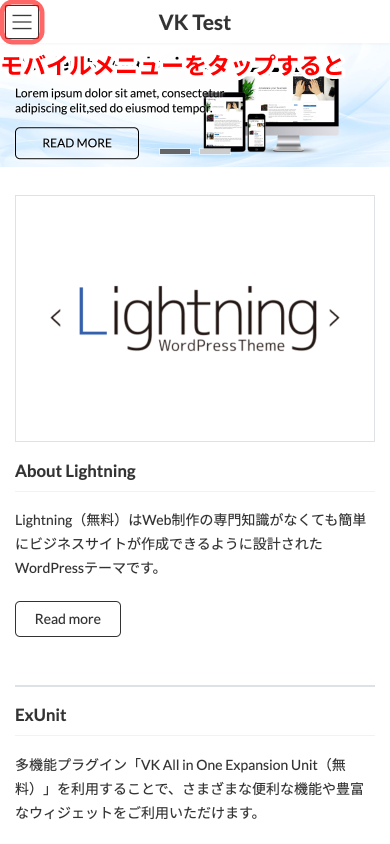
次に、モバイル用のメニューにLINEのお問合せボタンを設置してみましょう。
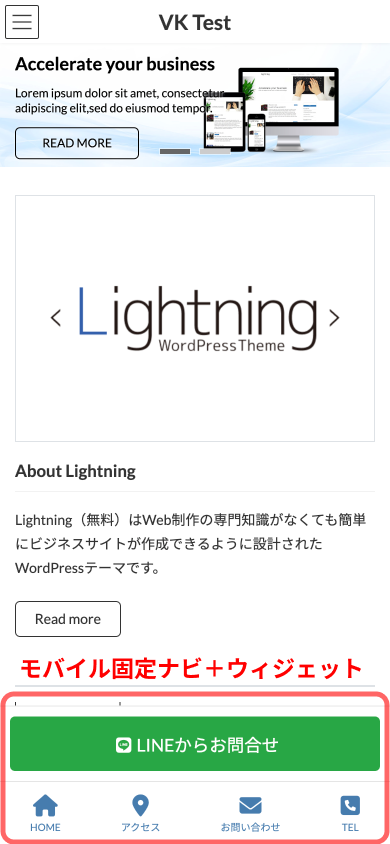
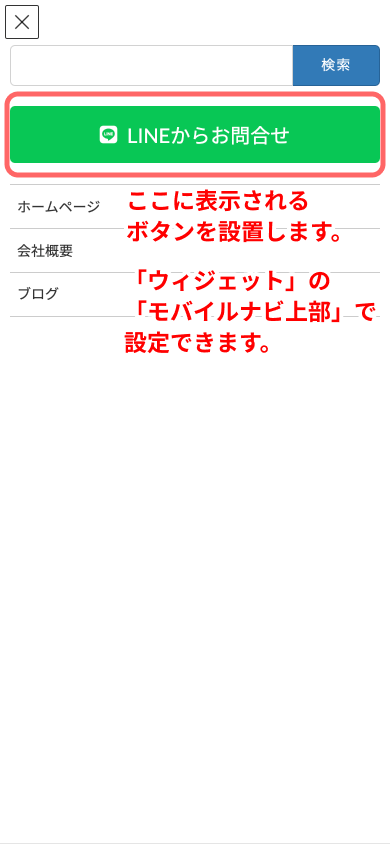
完成イメージは以下のようになります。



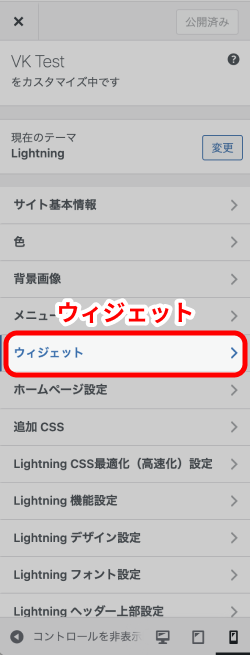
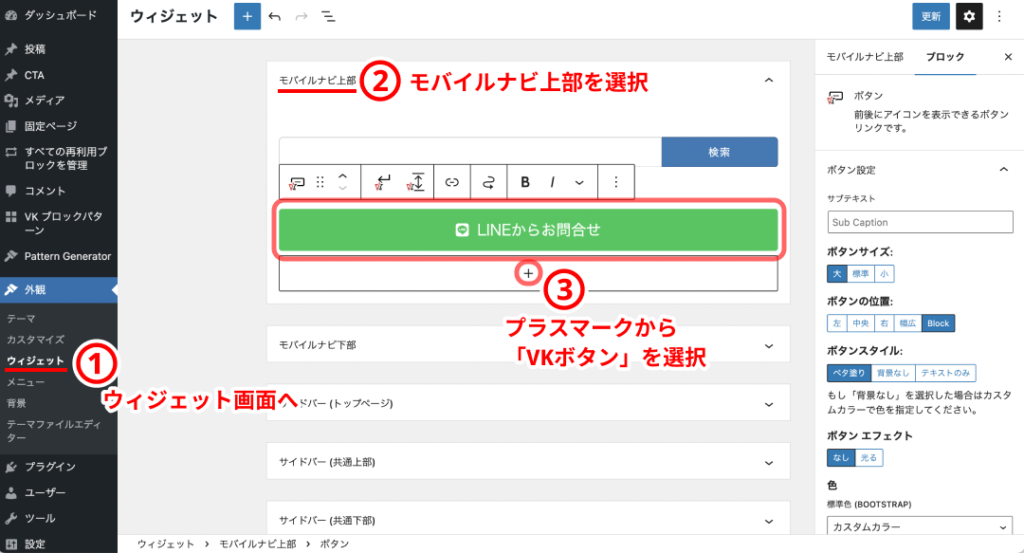
「ウィジェット」の「モバイルナビ上部」で設定していきます。

完成イメージと同様にするには、下記のように設定します。
モバイルナビ上部に [ VKボタン ] を追加して設定
文字を入力:LINEからお問合せ
リンクURL:先ほど設定したLINEのご案内へのお問合せページ内リンクURL
ボタンサイズ:大
ボタンの位置:Block
カスタムカラー 背景色:06c755 LINEのグリーンです
アイコン (Font Awesome Free) 文字の前:「アイコンを選択」から、LINEアイコンを選択する
✅ これでモバイルメニューの設定は完了です 🙌
Lightningのモバイル固定ナビで追従するLINEお問合せのリンクを設置しよう(Pro機能)
次に、Pro機能のモバイル固定ナビでの設定方法を見ていきましょう。(Lightning のテーマ機能強化プラグイン G3 Pro Unit の有効化が必要となります。)
スマートフォン表示のときに全てのページで下部に追従して表示される「モバイル固定ナビ」と「モバイル固定ナビ ウィジェット」の機能でLINEのお問合せが常に表示されるように設定していきましょう。
モバイル固定ナビまでは使っていたけれど、ウィジェット部分は使っていなかったなという方も多いかもしれません。モバイル固定ナビウィジェット部分には、ボタン以外にも画像バナーやテキストなど自由にコンテンツを配置できます。
スマホ画面の可視エリアが少し狭くなってしまうのが気になる方は、モバイル固定ナビメニューで既に表示されているメールアイコンの「お問合せ」をLINEアイコンのリンクに変更するのも良さそうです。
また、モバイル固定ナビを非表示にして、モバイルナビウィジェット部分のみの表示も可能です。
Lightning モバイル固定ナビを設定
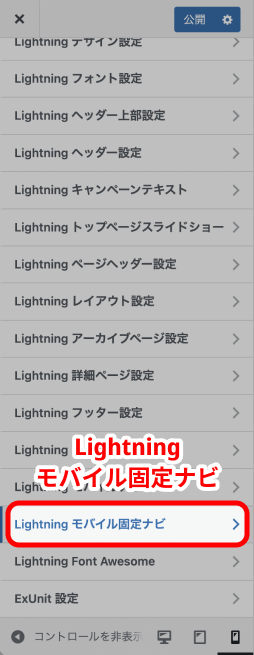
「Lightning モバイル固定ナビ」から、
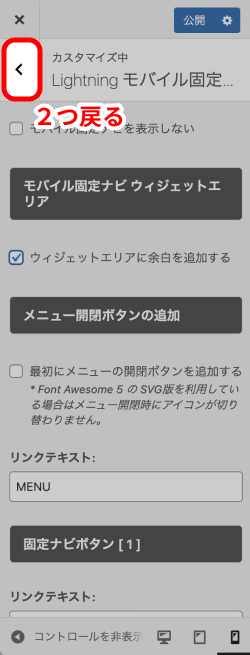
「モバイル固定ナビを表示しない」のチェックを外し、
「ウィジェットエリアに余白を入れる」のチェックを入れます。
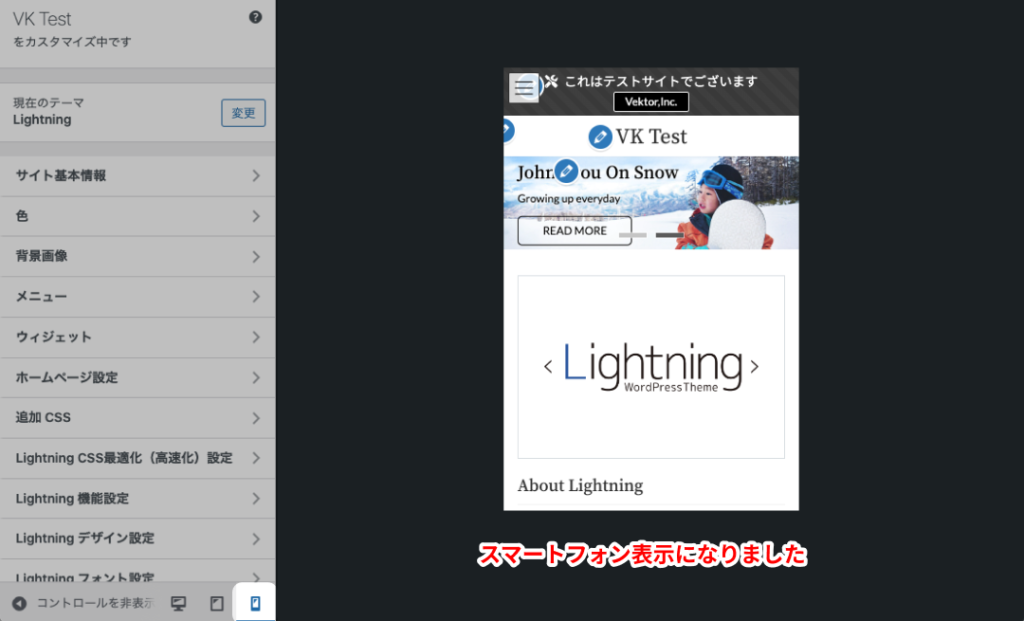
右のビューでアイコンが4つ並んだ「モバイル固定ナビ」が表示されていることがわかります。
左から順に、固定ナビボタン[1]〜[4]で、アイコン、文字、リンク先をお好みに設定可能です。
編集をしたら最後に「公開」ボタンを押して保存を完了しましょう。
モバイル固定ナビウィジェットエリアを設定
上記の画面、左上の左向き矢印から2つ画面を戻りまして、
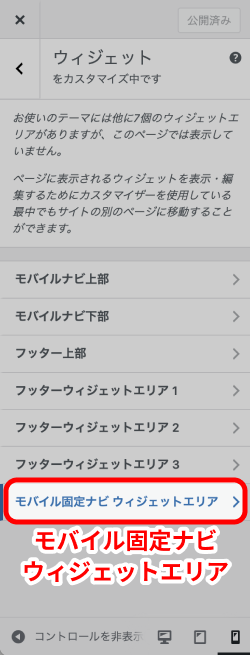
「ウィジェット」から「モバイル固定ナビウィジェットエリア」に移動します。
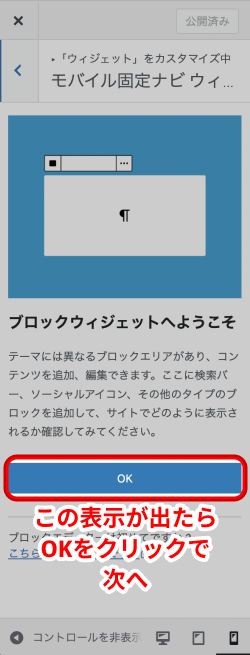
ブロックウィジェットにようこその画面が出た場合は、適宜確認の上、OKを押して次の画面へ移動します。
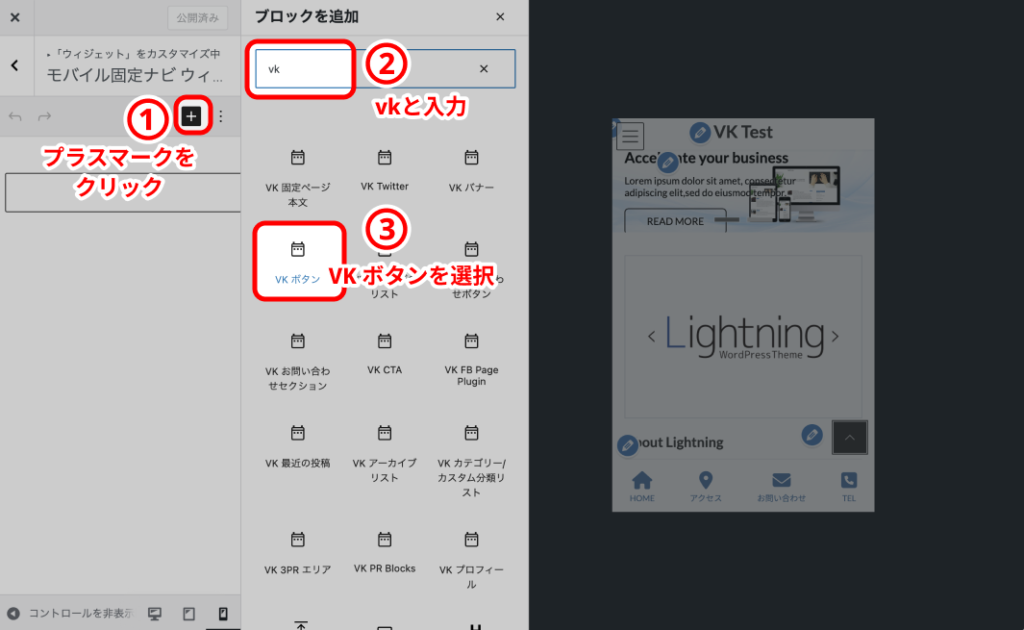
「モバイル固定ナビウィジェットエリア」の画面になったら、プラスマークをクリックしてブロックを追加していきます。
検索ボックスに vk と入力し、「VKボタン」を選択してください。

「VKボタン」の設定項目は下記を入力してください。
VKボタンの設定に入力
ボタンテキスト(必須):LINEからお問合せ
使用したい アイコンフォント 文字の前:fa-brands fa-line
リンク先ページのURL(必須):LINEのご案内へのお問合せページ内リンクURL
サイズ:大
ボタンの色:明るい緑
設定完了後、画面左上の「公開」ボタンを押して適用するのを忘れないようにしましょう。
✅ 完成!スマホ表示でLINEのお問合せに誘導できるリンクが設置できました 🙌
お疲れ様でした!これで、スマートフォン表示の際に、いつでもすぐLINEのお問合せに誘導できるリンクが設置できました。
いかがでしたでしょうか。地域密着型のビジネスサイト、スモールビジネスサイトなど、ぜひLINEお問合せはぜひ設置しておきたいですよね。参考になれば幸いです。
さて明日のアドベントカレンダーはベクトルスタッフの DRILL LANCER さんが記事を公開してくれる予定です。お楽しみに〜!
アドベントカレンダー参加者募集中!
Vektor WordPress Solutions Advent Calendar 2022 は記事を書いてくれるかた募集中です。
ご参加者さんにはベクトルオリジナルグッズをプレゼント!ぜひお気軽にご参加ください!
この記事を書いた人

- Marketer
- 株式会社ベクトルでリモートワークしながら、香港拠点でお仕事しております。北京語と広東語と英語をいずれも中途半端に操ります。VWS 勉強会の賑やかし担当。WordCamp Asia 2020&2023 実行委員。アジアをうろうろ。
最近の投稿
 WordPress2024年12月24日みなさまのお声から生まれた機能改善(アンケート成果ご報告)
WordPress2024年12月24日みなさまのお声から生まれた機能改善(アンケート成果ご報告) WordPress2023年12月18日2023年はアジアにちょっと幅を広げてみたベクトルのお話
WordPress2023年12月18日2023年はアジアにちょっと幅を広げてみたベクトルのお話 WordPress2022年12月18日LightningでスマホからLINEお問合せにつなげるボタンを設置しよう
WordPress2022年12月18日LightningでスマホからLINEお問合せにつなげるボタンを設置しよう WordPress2022年12月3日Go to バンコク!ベクトルは WordCamp Asia 2023 に参加します
WordPress2022年12月3日Go to バンコク!ベクトルは WordCamp Asia 2023 に参加します


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。