アドベントカレンダー参加中!
Vektor WordPress Solutions Advent Calendar 2022 12月22日の記事です。
先日、「Lightning クイックスタート」のデモサイトのデータが最新にアップデートされました。今回のアップデートにより、デフォルトでtheme.jsonに対応しました。この記事では、theme.jsonによって使える角丸と枠線に焦点をあててご紹介します。
こんにちは!ベクトルスタッフのササキです。
昨日の Yukinobu Asakawa さんの記事はご覧になりましたか? 受託制作時のアセット管理についての試行錯誤と題して、ご自身で作ったルールに沿ったコンテンツの管理方法についてシェアしてくださいました。読み終わったあと、ふと自分のPCのデスクトップを見たら、一時的に保存したファイルがあちこちに…デスクトップの乱れは心の乱れともいいますよね、気をつけます、、、Asakawaさん、シェアしてくださってありがとうございました!
まずはLightning G3 クイックスタートを紹介
Lightning 公式サイトでは、Lightning のデモサイトを丸ごと再現できるデータを無料でダウンロードできます。これがLightning G3 クイックスタートです。このデータを利用すれば、ビジネス向けサイトを素早くセットアップできるので、大変便利です。
インポート後はデフォルトでtheme.jsonが有効
先日、このデモサイトデータを最新にアップデートしました。また、今回のデータより、デフォルトでtheme.jsonが有効になっています。以下のお知らせでもその旨をご案内しています。
データをインポートすると、外観 > カスタマイズ > Lightning 機能設定 でtheme.jsonが有効になっているのを確認できますよ。

theme.jsonはテーマを構成するファイルのひとつで、テーマで使用する主にブロックエディタの設定やスタイルなどをJSON形式で記述したものです。
基本的にはブロックテーマ向けのファイルなのですが、Lightning でも15系よりtheme.jsonに対応しました!
以下の記事では、theme.jsonが有効の場合にできること、theme.json設定の仕様、子テーマに theme.json を配置する場合の注意点など、詳細をまとめています。ぜひ一度ご確認ください。
角丸と枠線を試してみる
というわけでこの記事では、theme.jsonが有効のときに使える角丸と枠線に注目し、クイックスタートをインポートしたまっさらな環境で試してみました!
- 画像ブロックで枠線と角丸が指定できるようになる
- グループブロック枠線と角丸が指定できるようになる
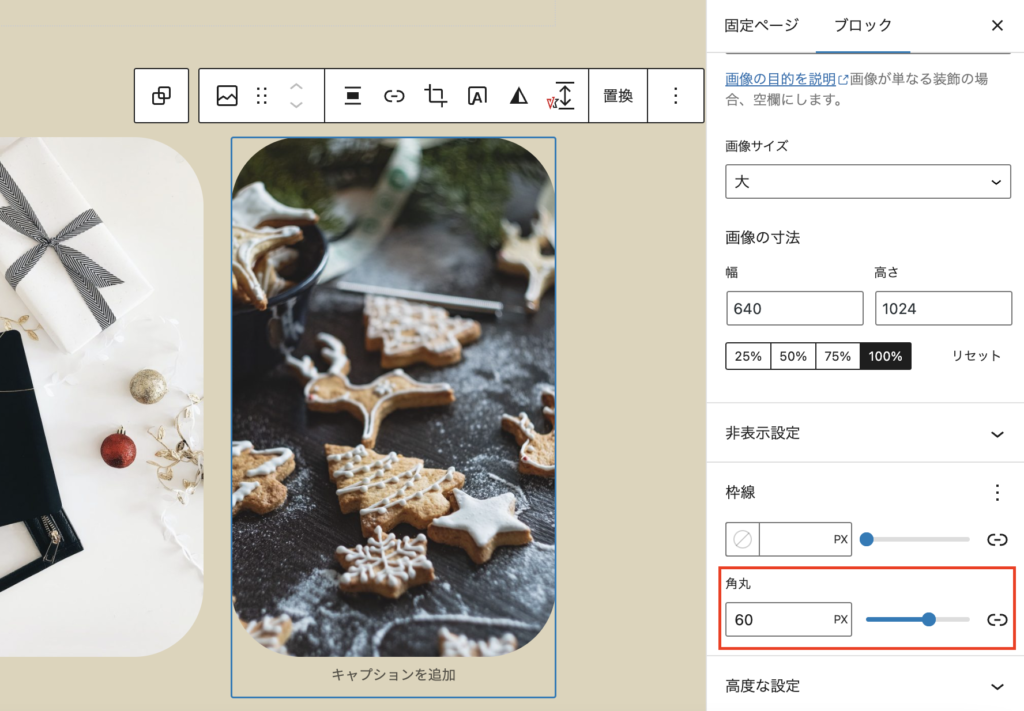
画像ブロックで角丸
まずは、画像に角丸を設定してみました。

カラムブロックで縦長の画像を3点並べただけですが、なんかいい感じ!

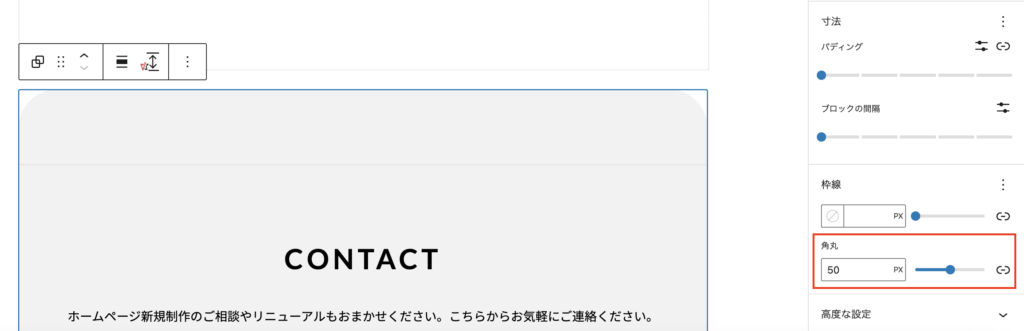
グループブロックで角丸
次は、以下のブロックをまるっとグループにして、グループブロックに角丸を設定してみました。
- レスポンシブスペーサー
- 見出し
- 段落
- WordPress標準のボタン
- レスポンシブスペーサー

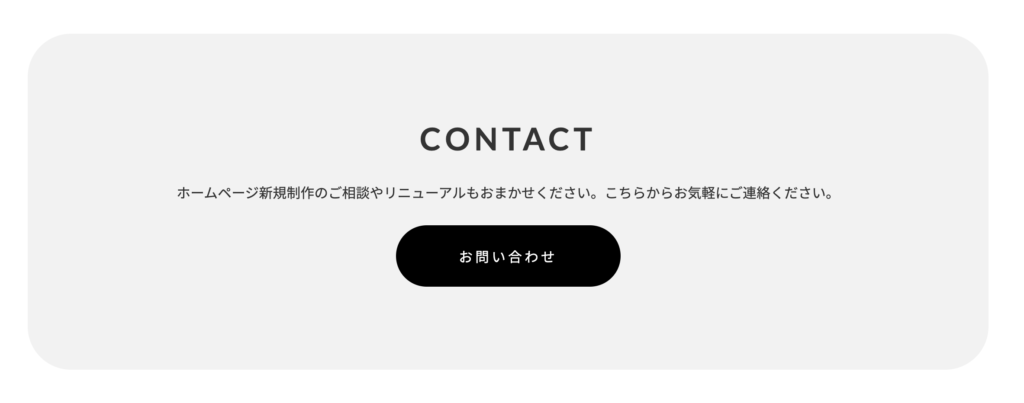
ボタンも角丸にして、柔らかい雰囲気のCTAになったのでは!

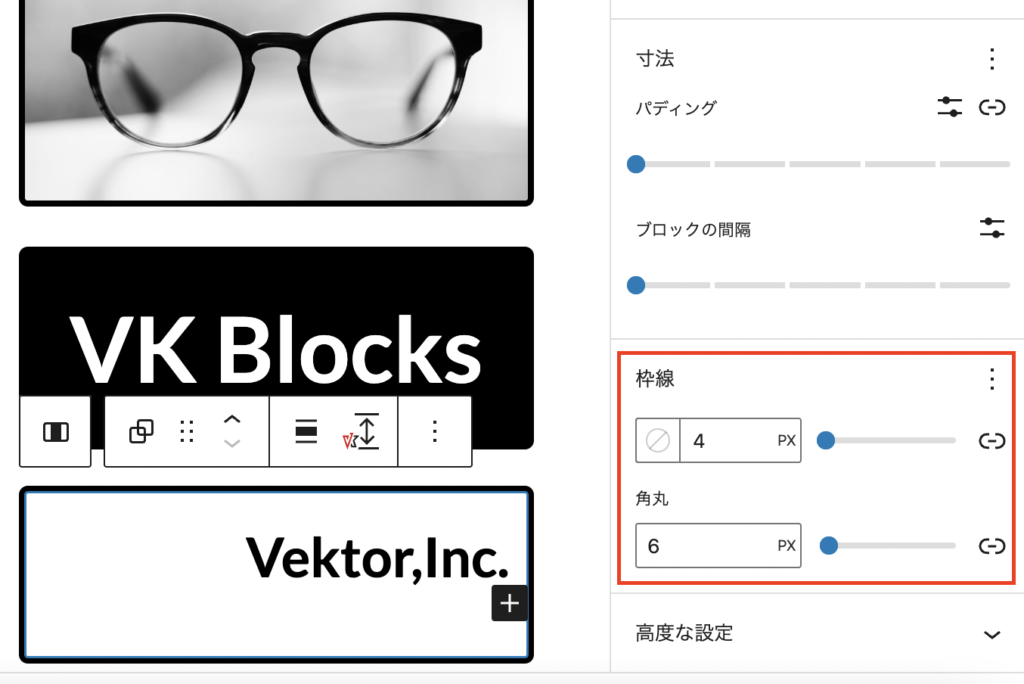
画像・グループブロックで枠線と角丸
最後は、画像とグループブロックで、枠線と角丸を設定してみました。

枠線をあえて目立つようにしたら、POPでかわいいのでは?!

ちょっとでも参考になれば嬉しいです!
さて明日12月22日のアドベントカレンダーは、現時点でまだ空いていて登録できるようです。どなたかお気軽に書いてみませんか?その次は、かんたさんが『絞り込み検索プラグイン「VK Filter Search Pro」をオシャレにカスタマイズ!』の記事を公開してくれる予定です。お楽しみに〜!
この記事を書いた人



を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。