フォーラムで関連の投稿がありましたので解説投稿となります。
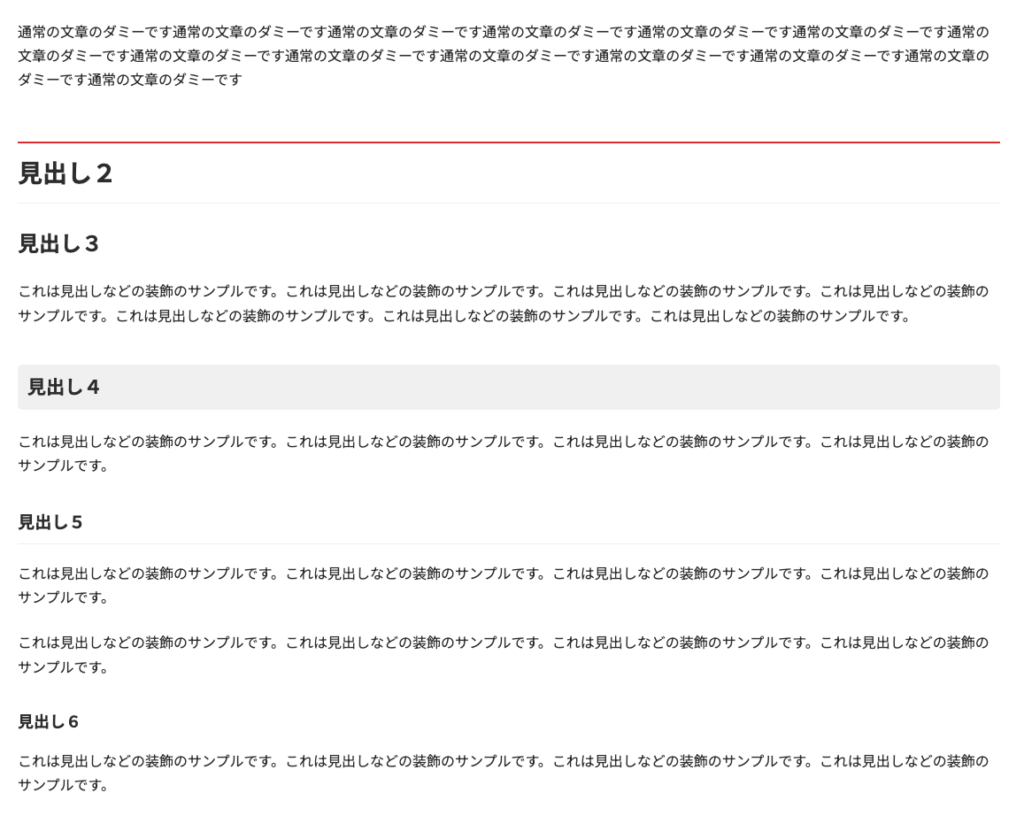
まず、Lightning の見出し上部の余白については以下のように付与してあります。

これは以下のように、特定の html 要素の次の h 要素に対して margin-top を指定しています。
dl+h1, dl+h2, dl+h3, dl+h4, dl+h5, dl+h6, ol+h1, ol+h2, ol+h3, ol+h4, ol+h5, ol+h6, p+h1, p+h2, p+h3, p+h4, p+h5, p+h6, table+h1, table+h2, table+h3, table+h4, table+h5, table+h6, ul+h1, ul+h2, ul+h3, ul+h4, ul+h5, ul+h6 {
margin-top: 2em;
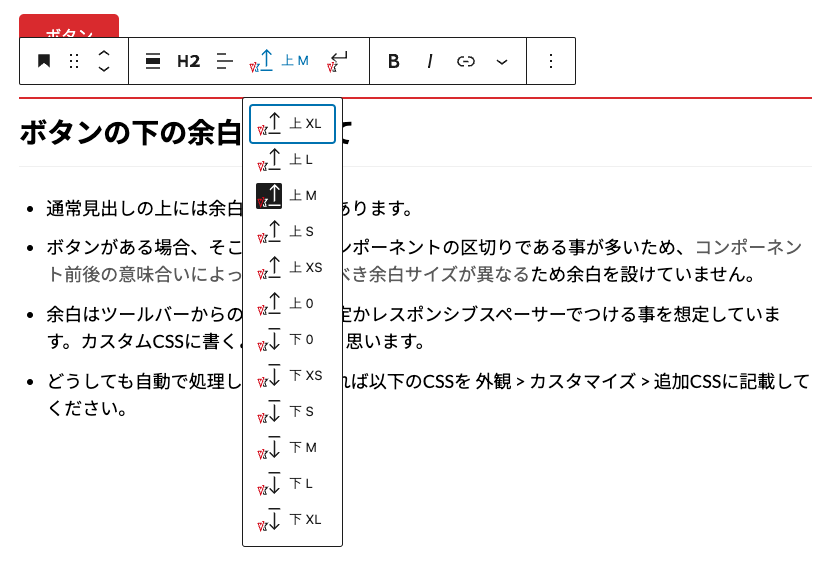
}ボタンやグループブロックなどdiv要素直下の上部余白について
ボタンがある場合、そこが一つのコンポーネントの区切りである事が多いため、コンポーネント前後の意味合いによって指定するべき余白サイズが異なるため余白を設けていません。
余白はツールバーからの共通余白指定かレスポンシブスペーサーでつける事を想定しています。カスタムCSSに手書きでCSSを書くよりも楽だと思います。

とりあえず自動で余白をつけたい場合
以下のCSSを必要に応じてカスタマイズの上、 外観 > カスタマイズ > 追加CSSに記載してください。
:is(.vk_button,.vk_buttons,.wp-block-button,.wp-block-buttons) + :is(h2,h3,h4,h5,h6) {
margin-top:2em;
}この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年7月7日四国合同 WordPress Meetup @高知 に参加してきました!
WordPress2025年7月7日四国合同 WordPress Meetup @高知 に参加してきました! WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法
WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法 WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか?
WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか? WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!
WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。











