
みなさんこんにちは。WordPressテーマ Lightning&BizVektorデベロッパーの石川です。
この記事は「WordPress Theme Lightning & BizVektor 他 Advent Calendar 2016」が全然更新出来てませんが12日目の記事です。
前回の「WordPressの固定ページの本文を表示するウィジェットで非公開の記事も扱えるようになりました!」に続いて今回はフォーラムでお問い合わせのあったランディングページの作り方に関する小技をご紹介します。
ヘッダーとグローバルメニューを消したい!
BizVektorとLightningにはウィジェットで様々な要素を自由に配置出来るランディングページ用テンプレートが用意されていて、前回の記事の通り非公開の固定ページの内容もウィジェットで設定出来るようになりより使いやすくなっているとは思いますが、ヘッダーとメニューも表示したいという事があると思います。
単純に消したい場合はCSSで非表示にすれば良いので、「全てのWordPressテーマで使える!デザインをピンポイントで変更する方法 〜親テーマのCSSは書き換えないで〜」で紹介した通り消したい要素をGoogle Chromeのデベロッパーツールなどで確認します。
Lightningの場合
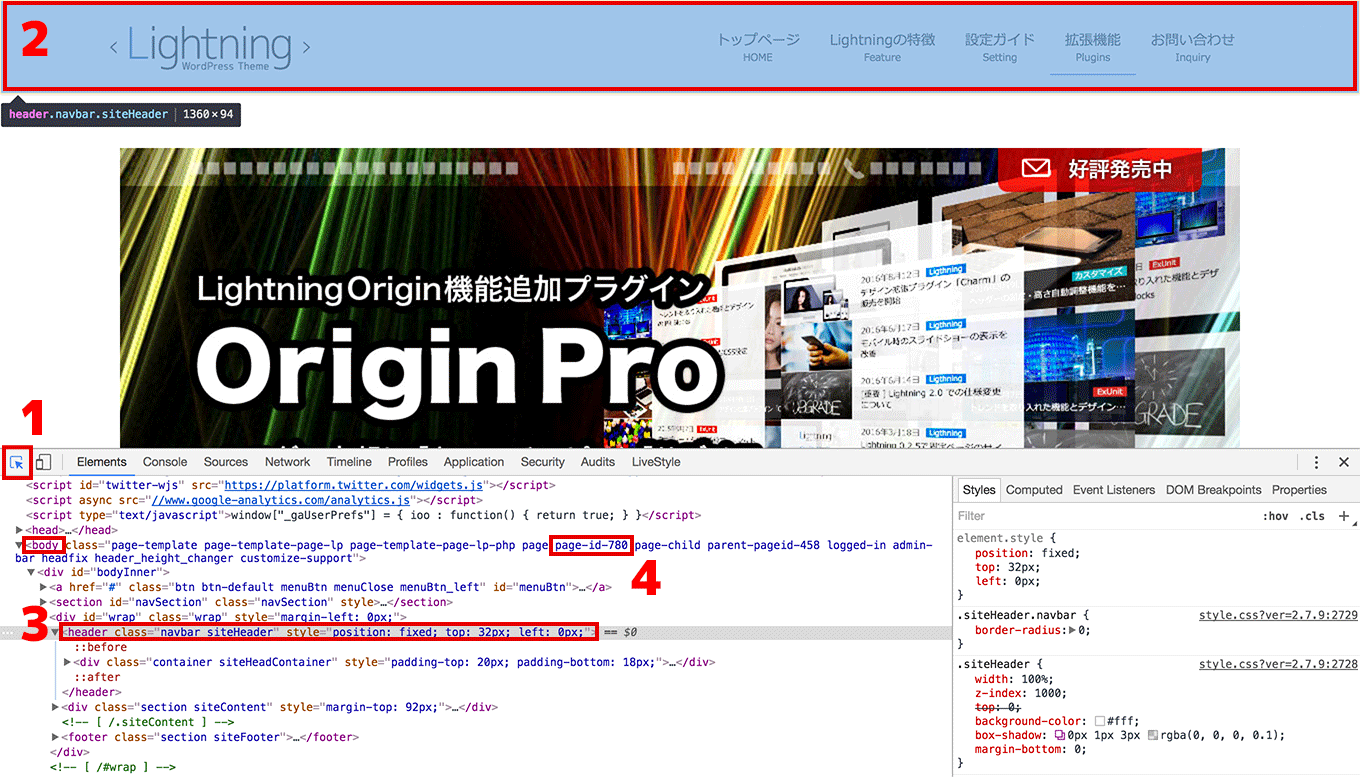
- デベロッパーツールを開いて要素を選択出来るモードにします。
- 変更したい要素にカーソルをあわせます。
- 該当する箇所のHTMLがわかります。
Lightningの場合はヘッダー部分は下記のように書かれているので
<header class="navbar siteHeader" style="position: fixed; top: 32px; left: 0px;">
VK ExUnit → CSSカスタマイズなどに下記を貼り付けます。
header.siteHeader { display:none; }
※なぜ上記のような書き方になるのかわからない場合は「全てのWordPressテーマで使える!デザインをピンポイントで変更する方法 〜親テーマのCSSは書き換えないで〜」を参照してください。
しかし、これでは全てのページでヘッダーが非表示になってしまいます。
ページ個別の情報は bodyタグのclassの中に含まれています。上図の 4 の部分ですが、
<body class="page-template page-template-page-lp page-template-page-lp-php page-id-780 page page-child parent-pageid-458 logged-in admin-bar headfix header_height_changer customize-support">
と書かれており、body のclassの中に「page-id-780」という項目があります。今表示しているのは固定ページのIDが780の記事ですよという事です。
なので、このページだけヘッダーを非表示にしたい場合は
.page-id-780 header.siteHeader { display:none; }
と書けば、このページのヘッダーだけ消す事ができます。
ただし…Lightningの場合はヘッダーがウィンドウ上部に固定なので、コンテンツの上部にその高さ分余白をつけています。
余白をつけている部分はまたデベロッパーツールで確認していただければと思いますが、 class=”sideContent” と書かれているので、ページIDを指定して、下記のように上部の余白を打ち消します。
.page-id-780 .siteContent { margin-top:0; }
が…これでは消えません。
余白の指定がCSSファイルではなくて class=”siteContent” と書かれているHTMLタグに直接書かれているので、そちらの方が優先されてしまいます。
自分の意図した要素が効かない場合は、下記のように最後に !important を追記します。
.page-id-780 .siteContent { margin-top:0 !important; }
!important を追加する事でその記述が優先されます。
以上踏まえると、Lightningで固定ページのIDが780の記事の場合は
.page-id-780 header.siteHeader { display:none; }
.page-id-780 .siteContent { margin-top:0 !important; }
となります。
BizVektorの場合
BizVektorの場合はヘッダー部分が複数のHTMLでわかれていてHTMLでは
<div id="headerTop"> <div id="header"> <div id="gMenu">
のような感じで書かれているので
外観→CSSカスタマイズには
.page-id-780 #headerTop,
.page-id-780 #header,
.page-id-780 #gMenu { display:none; }
※page-idの所は非表示にしたいページのIDに応じて変更してください。
※ご利用のデザインスキンによっては若干記述が異なる事があります。
という形になります。
お知らせ
「WordPress Theme Lightning & BizVektor 他 Advent Calendar 2016」では記事を書いていただける方を鋭意募集中です。アドベントカレンダーが何かについてはこちらの初日の記事に記載していますので、参照いただきまして、LightningやBizVektorの事であればお気軽にブログを書いていただければと思います。
よろしくお願いいたします。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2024年4月9日WordPress 6.5 で導入された新しい翻訳システムへの対応方法
WordPress2024年4月9日WordPress 6.5 で導入された新しい翻訳システムへの対応方法 WordPress2024年3月16日WordCamp Asia 2024 振り返り
WordPress2024年3月16日WordCamp Asia 2024 振り返り イベントレポート2024年2月27日WordCamp Kansai 2024 振り返り : ベクトルスポンサーブース・ノベリティーの舞台裏
イベントレポート2024年2月27日WordCamp Kansai 2024 振り返り : ベクトルスポンサーブース・ノベリティーの舞台裏 WordPress2023年12月25日ベクトル 2023 イチオシのアップデートまとめ!
WordPress2023年12月25日ベクトル 2023 イチオシのアップデートまとめ!

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。