
この記事は「WordPress Theme Lightning & BizVektor 他 Advent Calendar 2016」が全然更新出来てませんが13日目の記事です。
昨日は弊社開発部の石川が「BizVektorかLightningのランディングページテンプレートでヘッダーを非表示にする方法」をご紹介いたしましたが、本日は広報担当の石川がBizVektor1.9.11でのヘッダーメニューの仕様についてご案内します。
BizVektorリリース当初の2012年、ビジネス向けの汎用WordPressテーマは国内においてはほとんどなく、固定ページのメニューは当時のユーザー環境の都合もあり左揃えになるものばかりでした。
しかし当時のコーポレートサイトといえば横幅いっぱいにメニューが均等分割されているものが主流だったので、メニューが左詰めになるのは”コーポレートサイトっぽくない”という事で、当時の技術で横幅いっぱいきれいにメニューを配置するためにメニューを何分割するかを手動で指定してもらうという手法をとっていました。
今までの技術ではウェブページを作る際に『複数の要素の幅を自動かつ均等にする』とか『複数の要素の高さを自動で揃える』とか『上下中央揃えにする』という事がずっと苦手だったのですが、これを解消するためにcssにflexプロパティができました。
ただ、これもIE11くらいからしか安心して使えなかったのでなかなか導入に踏み切れなかったのですが、もうそろそろ良いかなという事で自分も今年から仕事の案件で利用するようになり、BizVektorのメニューにもこの方式を採用しました。
BizVektor 1.9.11からこの仕様になっていますので、Theme Updater を利用している方は今日〜明日あたりに更新通知が順次管理画面に表示されると思います。

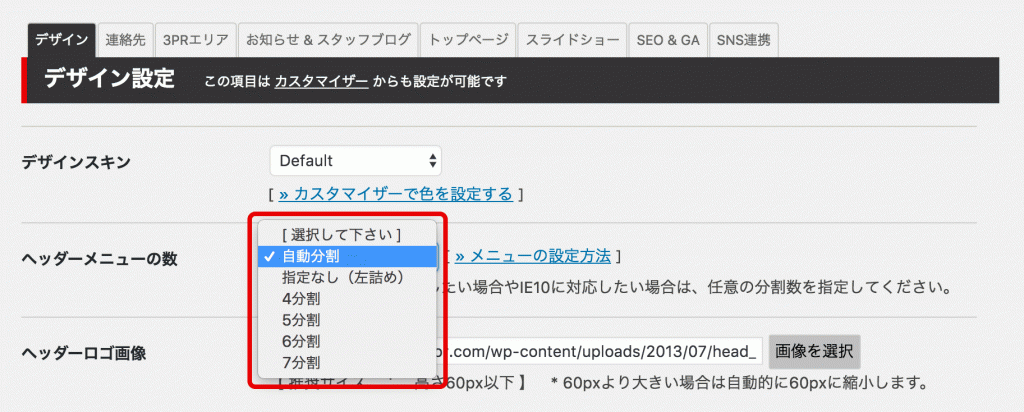
メニューの数で「自動分割」という項目が増えています。
これは設定されているメニューの数でボタンを均等配置します。
例えば今までであれば、メニューの第一階層が4つだった時にメニュー項目を5つに変更した場合、この「ヘッダーメニューの数」の項目も5分割に変更する必要がありましたが、「自動分割」を選択しておけば4分割や5分割などを選択しなくてもキレイに均等配置で配置されます。
※メニュー分割が効くのは横幅いっぱいにメニューエリアが貫通しているスキンだけになります。Rebuildなどロゴの右側にメニューが回り込む形式の場合は関係ありません。
自動分割 が向かないケース
メニューを複数段にしたい場合
メニュー項目はユーザーがどのページを見たいかひと目で判断出来るべきと考えているので、通常7項目以下1段が望ましいのですが、どうしても数を多くしたい場合は、均等配置だと一つのメニューの幅がすごく狭くなってしまうので、分割数を指定してください。
メニューの文字数が多い場合
均等間隔で指定してしまうと、メニュー項目が多くてなおかつ文字数が多いメニュー項目が存在する時にメニュー項目内の文字が改行されやすくなるという事があります。そういった場合は指定なしで左詰めにしておいた方が無難です。
IE10に対応したい場合
個人的にはIE10を使っている人は一刻も早くIE11以降に乗り換えるべきなので、対応する必要はないと思っていますが、なかなかそうはいかないクライアントワークの場合は、分割数を従来通り指定してください。
補足
今までは、今表示しているページと親子関係にあるアクティブなページの場合に色がかわって、アクティブの項目だけ若干幅が広かったために、アクティブな項目が複数あると、最後のメニュー項目が改行して下に落ちてしまうという事がありましたが、今回のアップデートによりそういった現象も解消されているかと思います。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法
WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法 WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか?
WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか? WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!
WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介! WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史
WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。











