現在は、VK Blocks Pro版をお持ちの方は「ブログカード」ブロックで 実装が可能です。
この記事は「Vektor WordPress Solutions Advent Calendar 2022」の12月4日の記事になります。
リンクをカード形式で表示させる「Pz-LinkCard」プラグインで、非WordPressサイトの埋め込みをLightning風ブログカードのデザインにする方法を紹介します。
こんにちは、スタッフの久納です。
前回は、ベクトルスタッフのChiaki Kounoさんによる「Go to バンコク!ベクトルは WordCamp Asia 2023 に参加します」の記事でした。会場のアイコンサイアムの写真がめっちゃかっこ良くて、こんな場所でビールが飲めたら最高だなと思いました( ^ ^ )/□
引き続き、今回は「Pz-LinkCard」プラグインで、非WordPressサイトの埋め込みをLightning風ブログカードのデザインにする方法」を紹介していきたいと思います。
ブログカードとは
ブログを書いていると、記事のリンクを貼ることがよくあります。このリンクがURLのテキストリンクだけですと、ちょっと視認性が悪いですよね。
ブログカードは、記事のタイトル、説明文、アイキャッチ画像などの情報をまとめて見やすくしたカード風のリンクになります。
WordPressのブロックエディタでは、記事のURLをペーストするだけでブログカード(oEmbed)機能でブログカード表示になります。
↓このVektorサイトでは、テーマはKatawaraを使用しており(2022年12月2日現在)、リンクを貼るだけでこんな感じのブログカードに置き換わります。
上記は内部のリンクですが、外部のリンクでも、サイトがoEmbedに対応していれば、基本的にはカード表示になります。
ですが、oEmbed非対応のサイトですとうまく埋め込みされず、テキストリンクだけになってしまい、見た目の統一感が無くなってしまいます。
そんな時は、リンクをカード形式で表示できる「Pz-LinkCard」というプラグインが有名です。このプラグインを使うと、ショートコードでURLを指定すればリンクをカード形式に表示することができます。
しかし、「Pz-LinkCard」の設定画面で多少はデザイン調整できるのですが、Lightningのブログカードのデザインと同じにしようと思うと、設定だけではできません。ユーザーさんの中にはLightning風のブログカードデザインにしたい人がきっといると思います。
CSSで簡単に調整できますので、やり方を紹介していきます。
Pz-LinkCardをインストール
「Pz-LinkCard」をまだインストールしていない場合は、インストールして有効化してください。
ショートコードでURLを設置
有効化しましたら、記事にショートコードでURLを設置して表示させます。
ショートコードはこんな感じで入れます。記事URLには記事のURLを入れてください。
[blogcard url="記事URL"]フロント画面で確認する
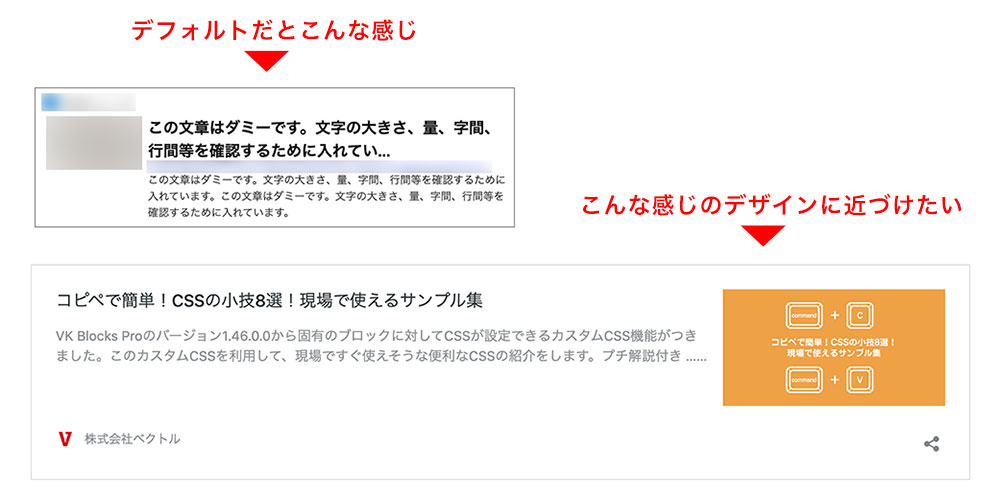
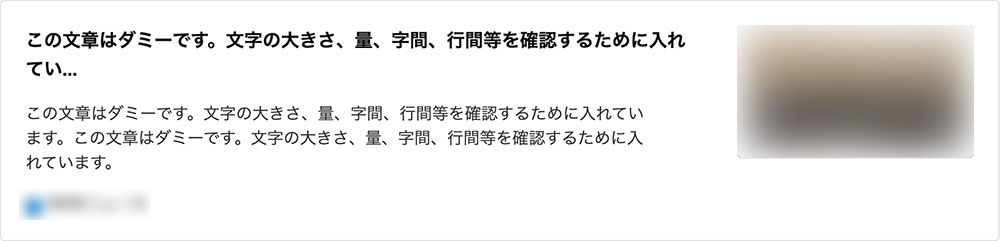
なにもしていないと、画像上部のカード表示になると思います。

Pz カード設定
【設定】 –【 Pz カード設定】から、Pz-LinkCard の見た目の調整をしていきます。
デザインや文字の大きさ、線の色などを変更できます。便利ですね!ここから変更して見た目を近づけていきます。
以下には、変更した箇所のみ書いていきます。お好みで変えてください。
数値は現時点(2022/12)ではpx以外の単位が入りませんでしたので、他の単位が良い方はCSSで上書きする形になります。
基本の設定
- かんたん書式設定:なし(一番シンプルなのでなしにします)
配置の設定
- 余白:上の余白0 / 右の余白0 / 下の余白16 / 左の余白0 (外側の余白がつくので下以外は0にします)
表示の設定
- レイアウト> サムネイル : 配置 右側 / 幅 300px / 高さ 225px(4:3にしてみました。幅と高さはmaxのサイズを決めているようです)
文字の設定
- タイトル:大きさ 18px / 高さ28px
- URL:大きさ 12px / 高さ18px
- 抜粋文:大きさ16px / 高さ24px
- サイト情報 :大きさ16px / 高さ24px
外部リンクと内部リンクと同ページへのリンク
- 枠線の色:#dddddd(お好みで変えてください)
- 背景色:#ffffff(お好みで変えてください)
CSSを追加
【カスタマイズ】>【追加CSS】や、子テーマのstyle.cssなどにcssをコピペします。
/* ---------------------------------
Pz-LinkCard調整
---------------------------------*/
/* 共通の角丸 */
:root {
--border-radius:4px;
}
/*角丸*/
.lkc-external-wrap,
.lkc-thumbnail,
.lkc-thumbnail img{
border-radius:var(--border-radius);
}
/*コンテンツ内調整*/
.lkc-content{
overflow:visible;
height:auto;
}
/*余白調整*/
.lkc-card{
margin:1.5rem 1.5rem 3rem 1.5rem;
}
/*max幅調整*/
.lkc-external-wrap, .lkc-internal-wrap, .lkc-this-wrap{
max-width:100%;
}
/*サムネイル調整*/
.lkc-thumbnail{
border: 1px solid #ddd;
margin:0 0 0 3rem;
width: 25%;
max-width:100%;
max-height:100%;
line-height: 0;
}
/*スマホサイズのサムネイル調整*/
@media screen and (max-width: 575.98px){
.lkc-thumbnail{
margin:0;
float:none;
margin-bottom: 1.5rem;
width: 100%;
}
.lkc-thumbnail img{
width:100%;
max-width:100%;
max-height:100%;
height:auto;
margin:0;
}
}
/*記事タイトル*/
.lkc-title-text{
margin-bottom:1em;
}
/*URL非表示調整*/
.lkc-url{
display:none;
}
/*抜粋文*/
.lkc-excerpt{
overflow: visible;
margin-bottom: 1em;
width: calc( 100% / 3 * 2);
}
/*サイト情報*/
.lkc-info{
position:absolute;
bottom:1.5rem;
}フロント画面で確認する
するとこんな感じの、Lightningのブログカードに近いカード表示になります。

まとめと次回予告
「Pz-LinkCard」はプラグイン側で色々設定できるので便利ですね。ただやはり、設定だけでは思うようなブログカードにならないので、幅指定とか文字の数値指定とかpx だけでなく %やem rem vw など、いろんなCSS単位が使えると、レスポンシブにも対応しやすくて便利だなーと個人的には思いました。
もしかしたら今後対応されるかもしれませんが、それまではぜひCSSをご活用ください。
次はベクトルスタッフのYuko Toriyamaさんが「WordPress フォトコントリビューターになろう!ベクトルでもフォトウォークをやってみた」について書いてくれるそうですよ!
(*´ω`)。o○( トリさんの素敵な写真がたくさんみえるのかな、、?)楽しみですね!
それではまた!
アドベントカレンダー参加者募集中!
ご参加者さんにはベクトルオリジナルグッズがもらえるそうですよ!!詳しくは下のリンクを見てくださいね!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。















