はい、動画で解説しようとしたのにQuickTimeで集力した画面キャプチャが動画編集ソフトで何故か開けなくて困っている石川でございます。
さて、そんなわけで今回は通常のブログ記事でのご紹介となります。
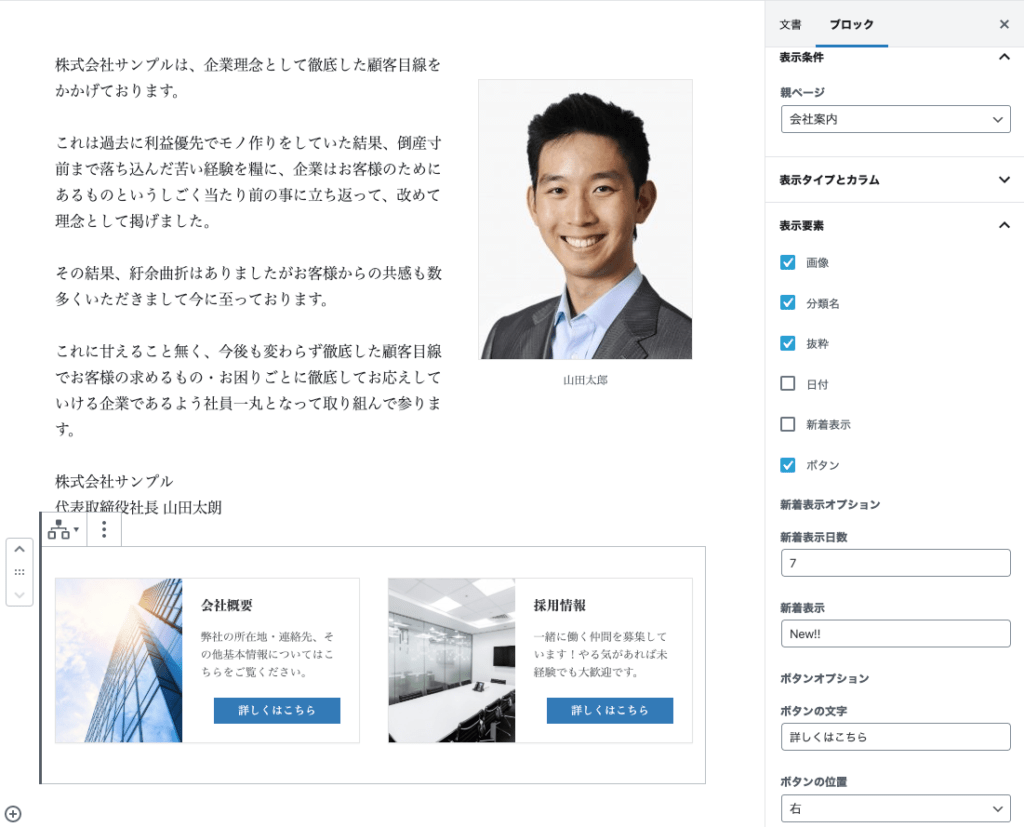
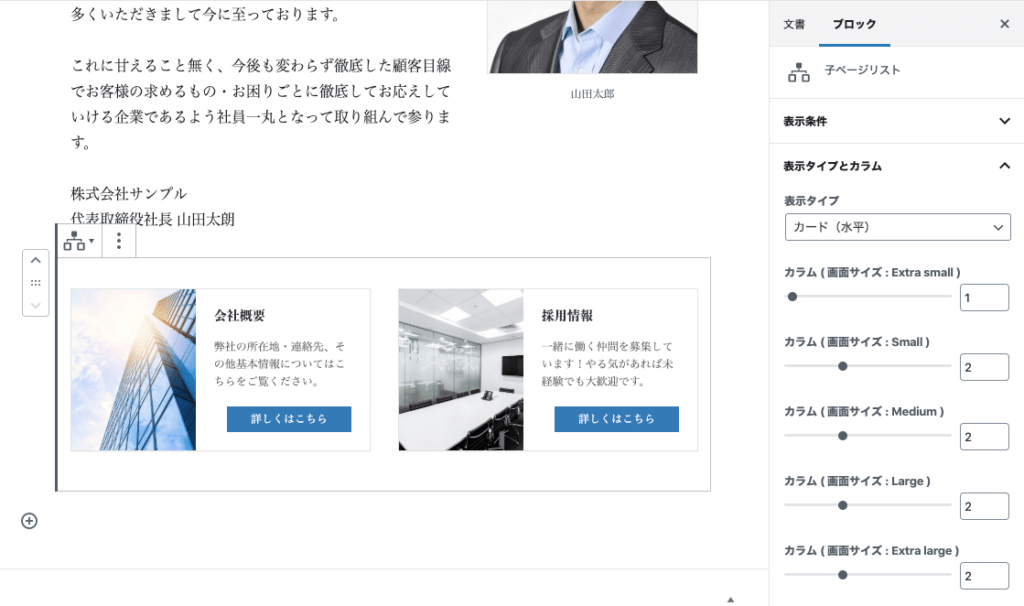
プラグイン VK All in One Expansion Unit で、固定ページの子ページを挿入する機能がありますが、それのブロック版をVK Blocks Pro に追加しました。
あたかも僕が作ったような書き出しの記事になっていますが裏側は大橋君が担当しています。

Lightning Pro ユーザーで VK Blocks Pto を有効化していない方は管理画面にVK Blocks Pro のインストール案内が出ているはずなのでインストールして有効化してください。
従来のExUnitとの違い・ブロック化のメリット
固定ページでトップページやランディングページが作りやすくなる
今までの機能でトップページやランディングページを作ろうとしても子ページリストを表示するためにウィジェットを使うか手動で子ページリストを作る必要がありましたが、子ページブロックは親となる固定ページを指定すれば、どのページにも配置する事ができます。
好きな場所に配置できる
ExUnitの子ページ一覧機能では固定ページ末尾にしか挿入できませんでしたが、ブロックならページの途中にも配置できるようになります。
Lightning Pro / VK Blocks Pro をご利用の方はぜひ試してみてください。
この記事を書いた人
- 代表取締役
-
名古屋のウェブ制作会社数社に10年程度務めた後、株式会社ベクトル設立。
企画・運営・コンサルティング〜WordPressを中心としたシステム開発まで幅広く携わる。
[ 著書 ]
・いちばんやさしいWordPressの教本(共著)
・現場でかならず使われているWordPressデザインのメソッド(共著)
[ 最近のWordPressコミュニティでの活動 ]
WordCamp Tokoy 2023 セッションスピーカー
WordCamp Asia 2023 セッションスピーカー(LT)
WordCamp Niigata 2019 セッションスピーカー
WordCamp Haneda 2019 セッションスピーカー
WordCamp Osaka 2018 セッションスピーカー
WordCamp Kyoto 2017 セッションスピーカー
他
最近の投稿
 WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法
WordPress2025年6月16日ブロックテーマでGoogleフォントを追加・設定する方法 WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか?
WordPress2025年4月9日AIコーディング時代の到来によって手を動かすだけのエンジニアは完全に淘汰されるのか? WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介!
WordPress2024年12月25日2024年リリースのイチオシ機能を一挙紹介! WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史
WordPress2024年12月1日ベクトル製品リリースタイムラインから見る開発の裏話と進化の歴史


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。