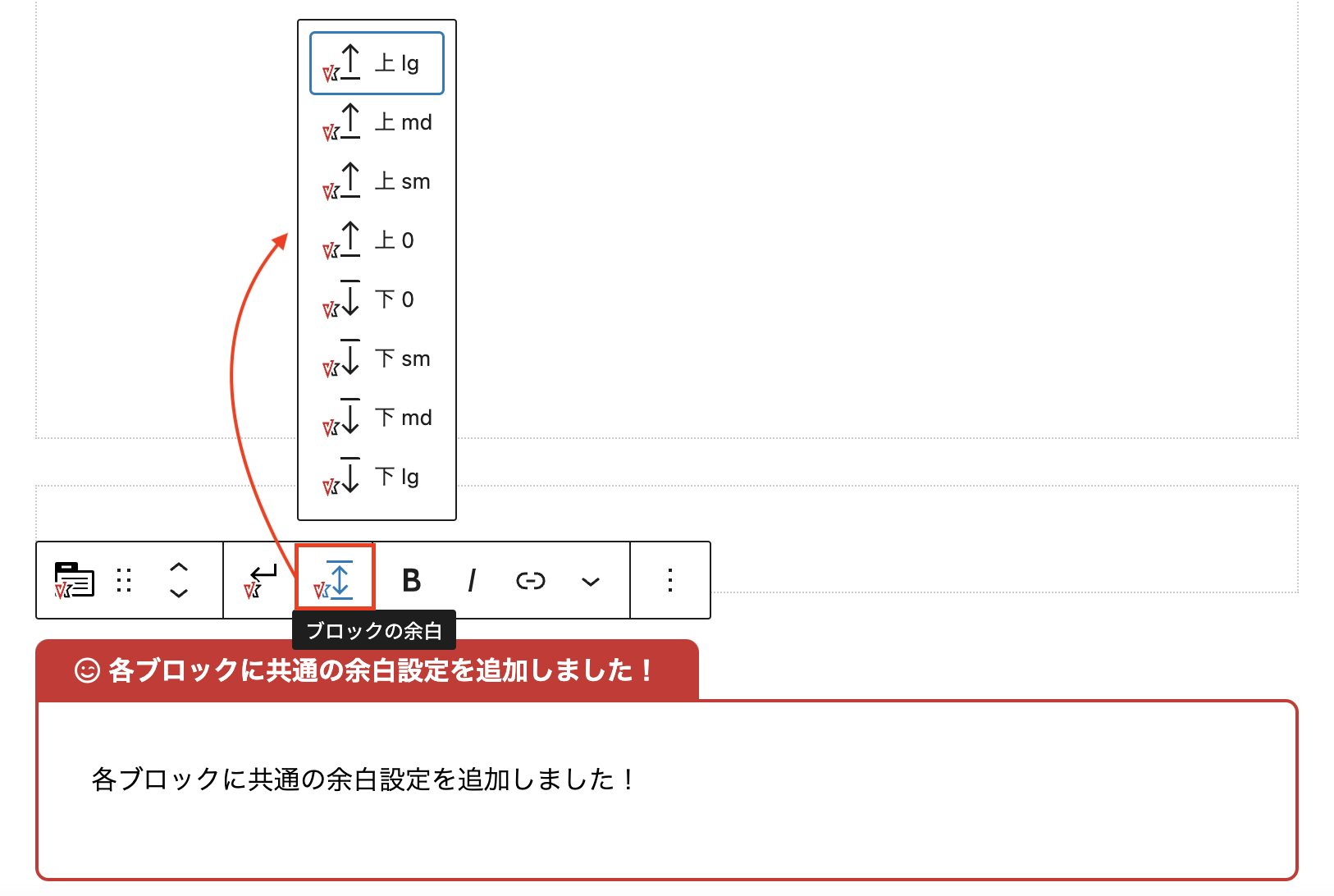
VK Blocks (Pro) 1.29.0 では、設置した各ブロックから共通の余白を設定できるように機能を追加しました。これまでは、設置したブロックの上下に適度な余白を作るには、毎回レスポンシブスペーサーを配置するというひと手間がかかっていましたが、今回の機能追加により、レスポンシブスペーサーを配置しなくても、直接各ブロックから余白が設定できるようになるため、格段に便利になるかと思います。画像ブロックなど、WordPressの標準のブロックでもこの機能をご利用いただけます。
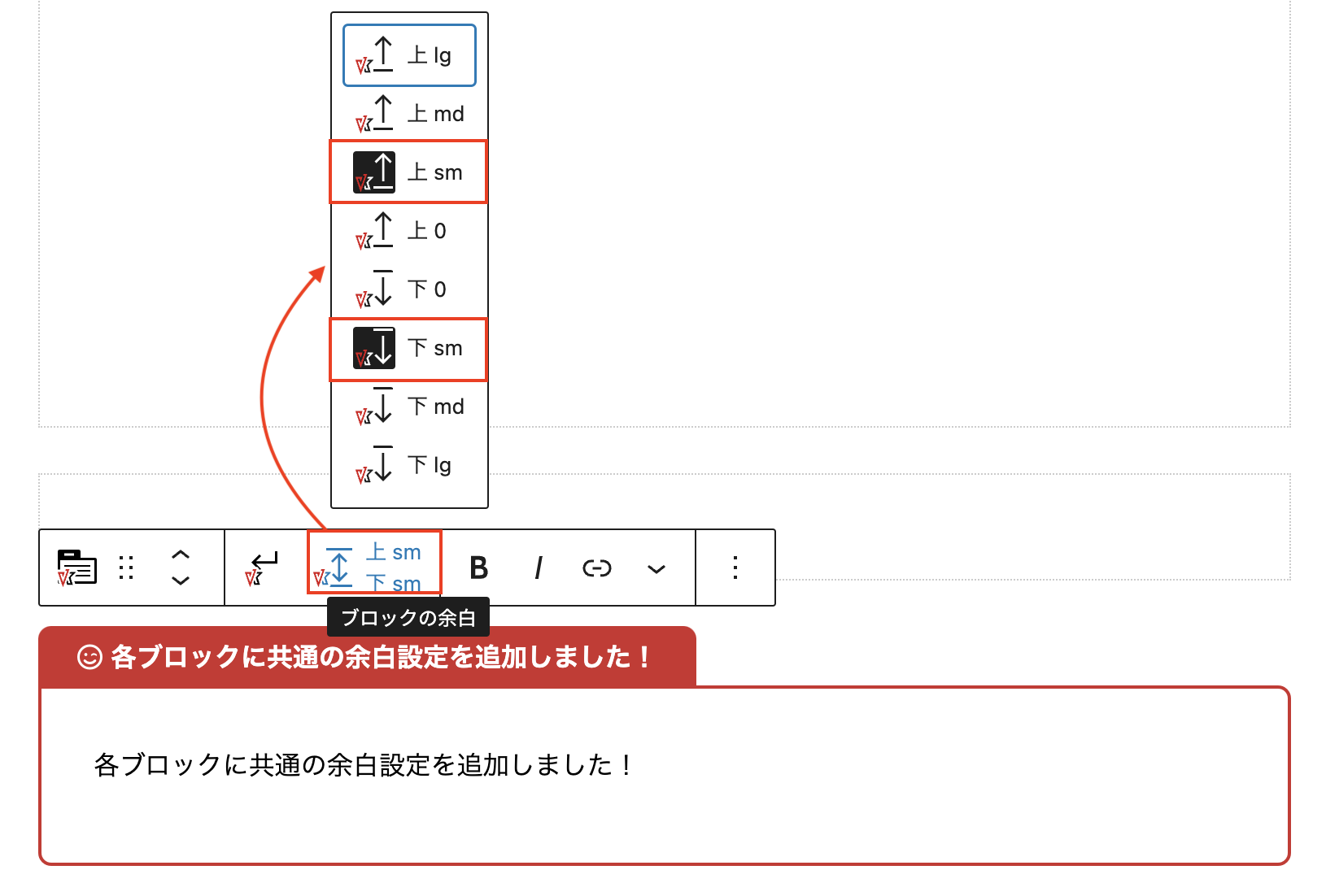
余白のサイズは lg / md / sm / 0 から選択可能です。上下に個別に余白の指定が可能です。ブロック下部に自動で余白が付くブロックに対しては、余白を 0 にすることもできます。
一度設定した余白を解除するには、上記画像の場合、アクティブな「上 sm」「下 sm」を再度クリックすることで解除可能です。
なお、lg / md / sm の各余白のサイズは、レスポンシブスペーサー のデフォルトの 大 / 中 / 小 の各余白のサイズと同一です。lg / md / sm を選択した際の余白のサイズを変更したい場合は、設定 > VK Blocks > 共通余白設定 にて任意のサイズを指定してください。


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。