Webページを作成するにあたって重要なことは、ユーザーが読みやすいページを意識して作成することです。見やすさを意識するのにもっとも欠かせないものが余白になります。
レスポンシブスペーサーは、名前の通り PC / タブレット / モバイルのデバイス毎に余白の高さの設定ができます。様々な設定項目が用意されています。
設置した各ブロックから余白を設定することもできます
レスポンシブスペーサーを配置しなくても、設置した各ブロックから余白を設定することも可能です。都度レスポンシブスペーサーを配置しなくてもよいため、大変便利です。詳しくは下記よりご確認ください。
共通の余白サイズ
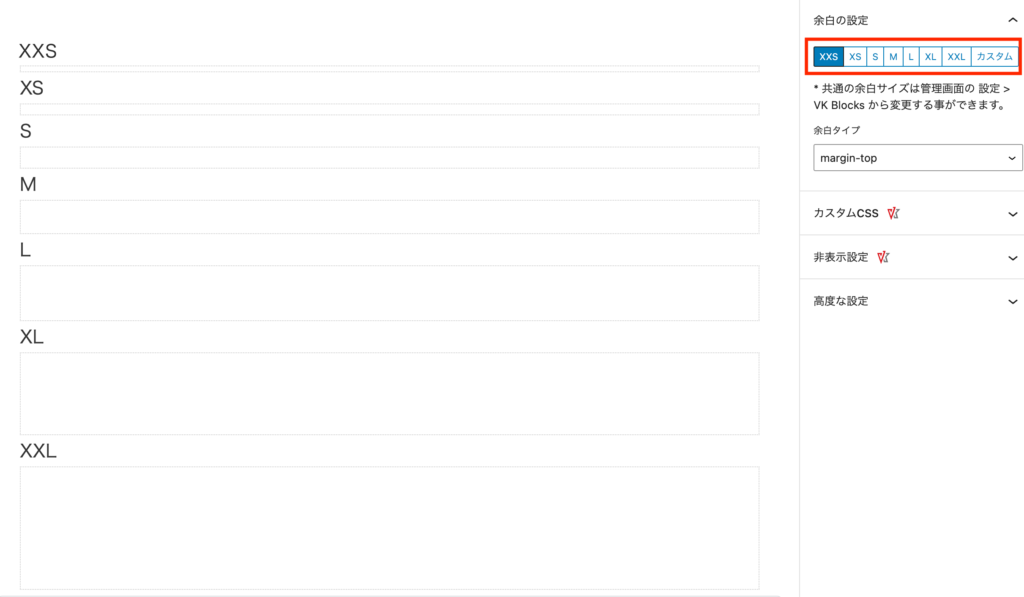
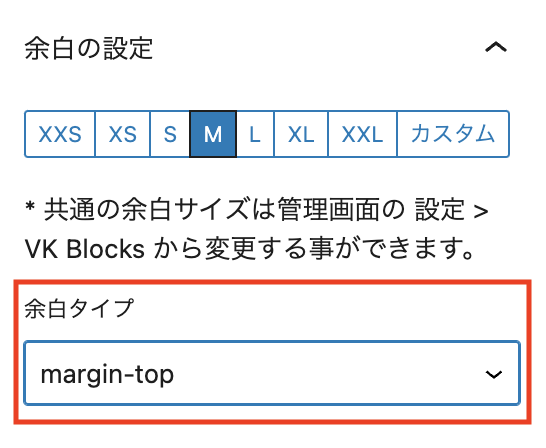
共通の余白サイズは、XXS / XS / S / M / L / XL / XXL から選べます。

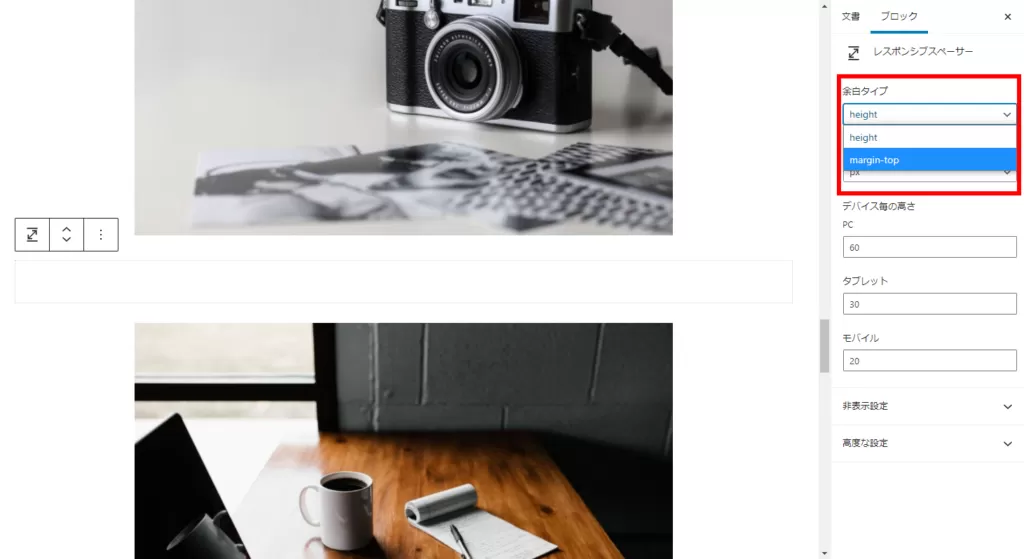
単位は margin-top / height /margin-bottom から選んでブロック毎に個別に指定できます。

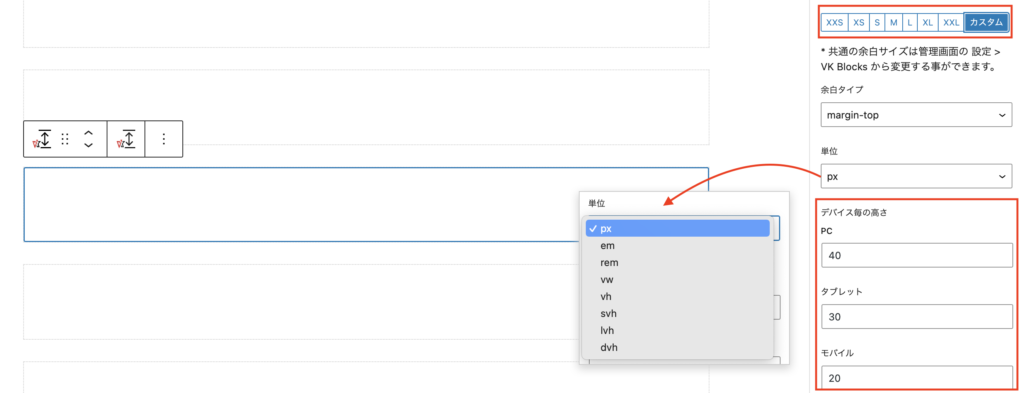
カスタムを選ぶと、デバイス毎の高さ(PC / タブレット / モバイル)を設定できます。

ブレイクポイントについて
ブレイクポイントは、以下のように設定されています。
@media (max-width: 575.98px) { /* モバイル */ }
@media (min-width: 576px) and (max-width: 991.98px) { /* タブレット */ }
@media (min-width: 992px) { /* PC */ }共通余白は任意のサイズに指定できます
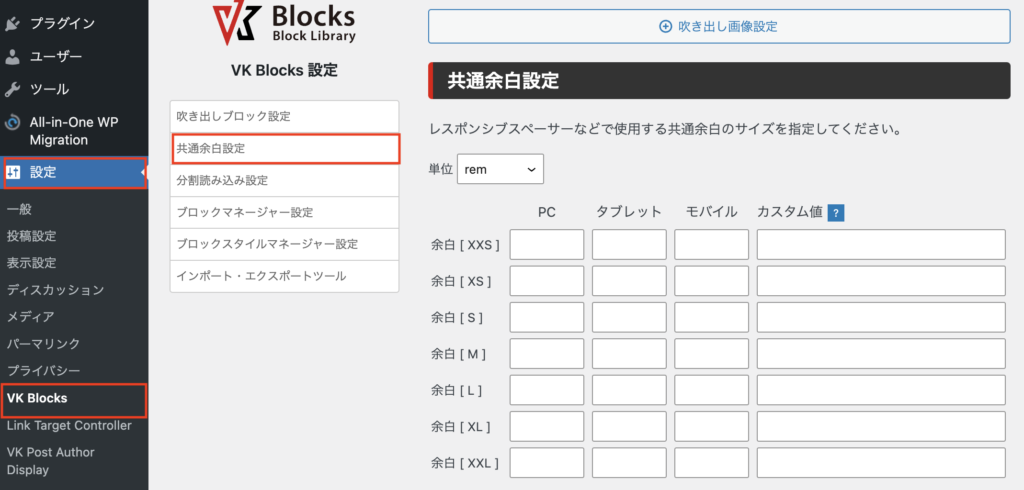
カスタム以外の共通余白 XXS〜XXL は、必要に応じてサイズ指定することが可能です。あらかじめお好みのサイズに指定しておけば、コンテンツを作成する時に大変便利です。
サイズ指定は、管理画面の 設定 > VK Blocks 「共通余白設定」で設定できます。単位 px / em / rem から選び、画面サイズ毎にサイズを指定してください。
変更を保存後は、すでに設置済みの「 XXS〜XXL」の余白にもそのサイズが反映されます。

margin-topで余白を指定することで余白の高さを揃えやすくなります
余白タイプでmargin-topを選ぶことで、余白の高さを揃えやすくなります。スペーサーがheight指定だと、スペーサー上の要素のmargin-bottomが異なるため、同じ高さの余白を作りにくい場合があります。


例えば、画像ブロックで配置した画像には、オレンジの部分がmargin-bottomとして指定されていますが、「余白タイプ」で「margin-top」を選ぶと、上部要素のmargin-bottom が相殺します。
- height : 余白を加算します。
- margin-top : 上部要素に margin-bottom がある場合は、相殺して上の要素の margin-bottom かレスポンシブスペーサーの margin-top の大きい方の余白になります。


height


margin-top

