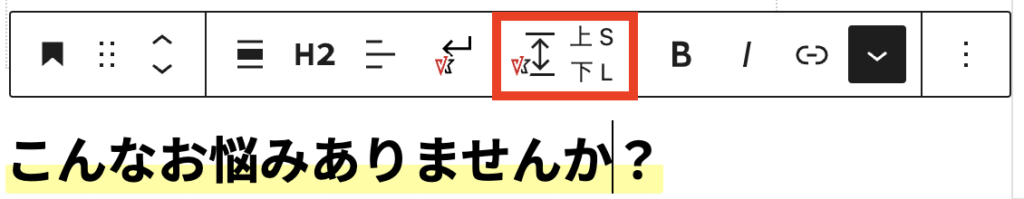
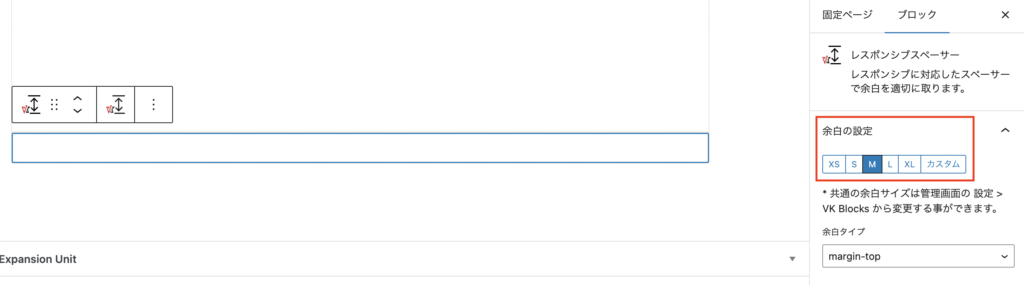
設置した各ブロックから余白を設定できます。都度 レスポンシブスペーサー を配置しなくても、直接各ブロックから余白を指定できるため、大変便利です。

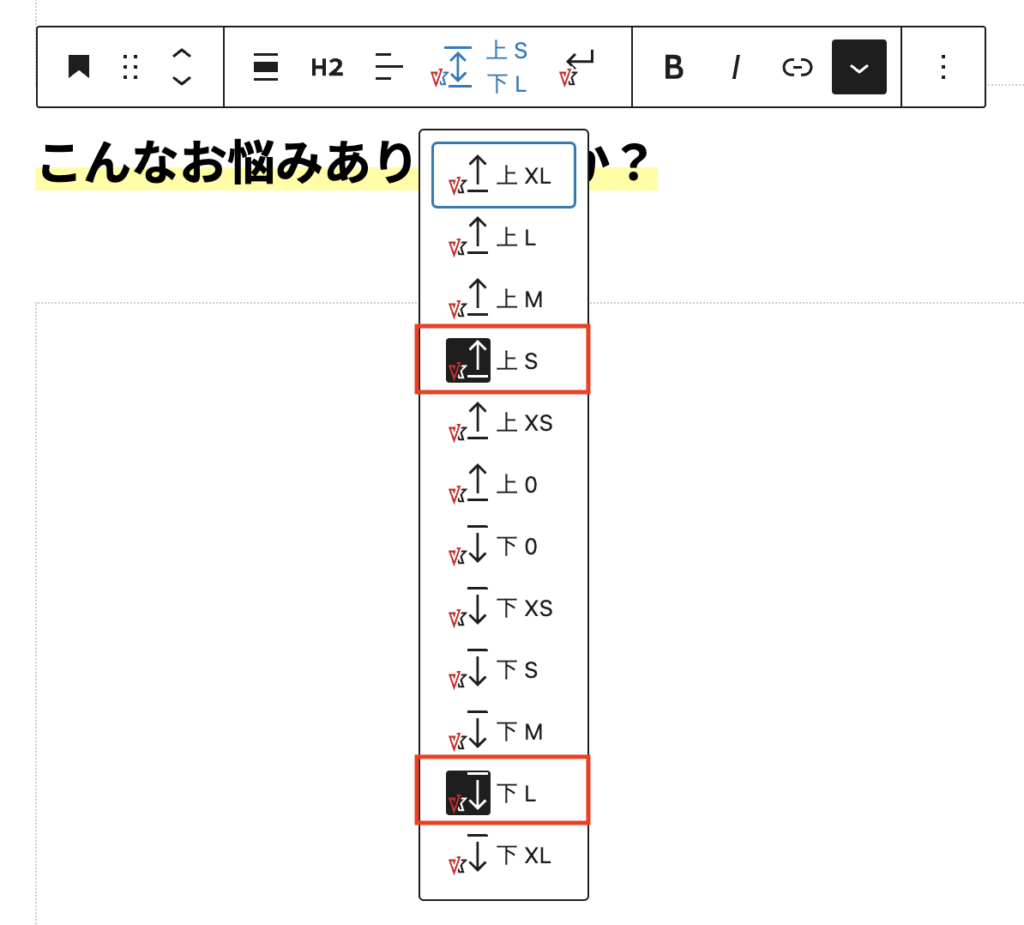
余白のサイズは XL / L / M / S / XS / 0 から選択可能です。上下個別に余白を指定できます。また、ブロック下部に自動で余白が付くブロックに対しては、余白を 0 にすることもできます。
一度設定した余白を解除するには、下記画像の場合、アクティブな「上 S」「下 L」を再度クリックすることで解除できます。







各余白のサイズについて
XL / L / M / S / XS の各余白のサイズは、レスポンシブスペーサー の各余白のサイズ XL / L / M / S / XS と同一です。
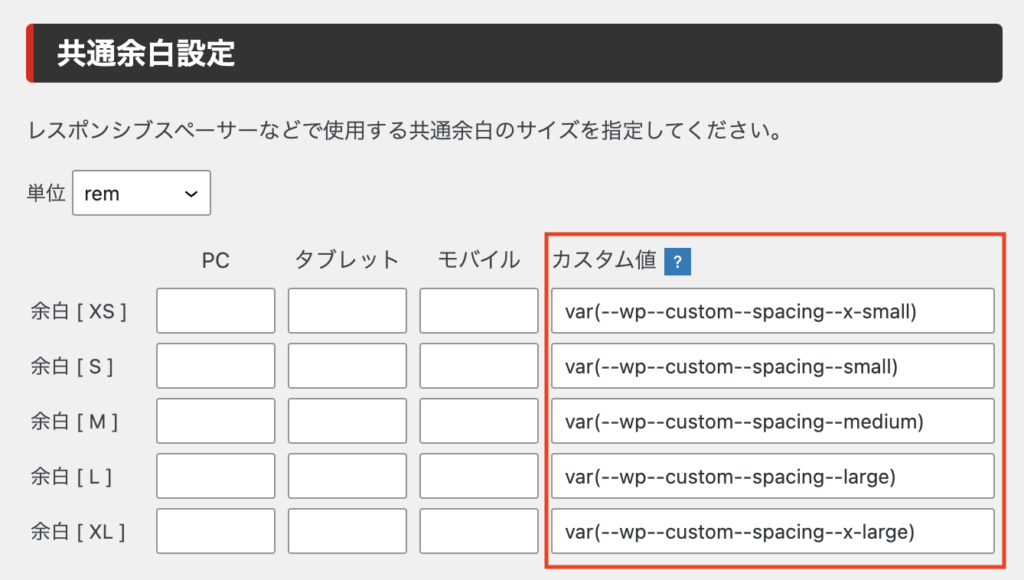
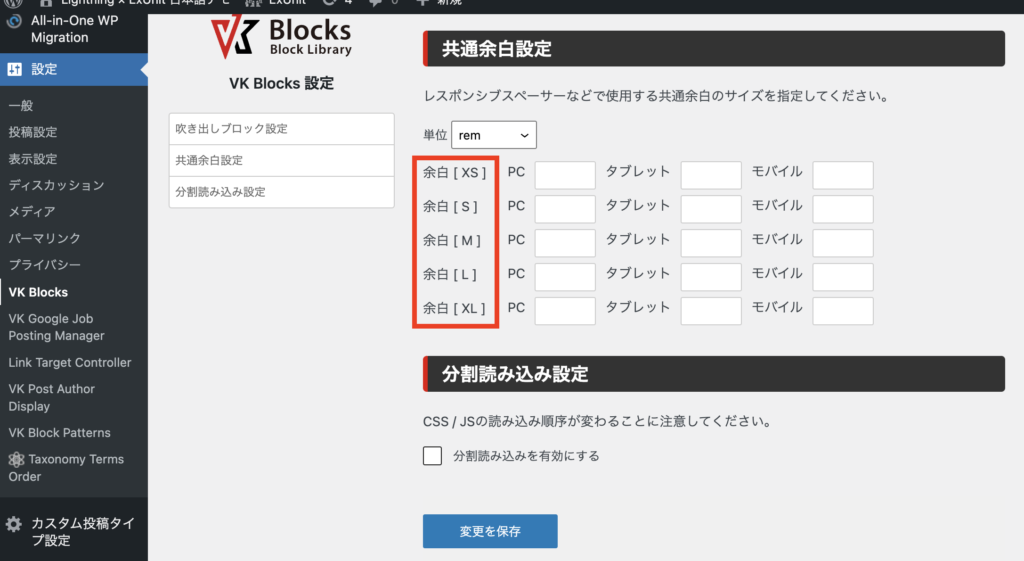
共通余白設定
各余白のサイズを変更したい場合は、設定 > VK Blocks > 共通余白設定 にて設定可能です。

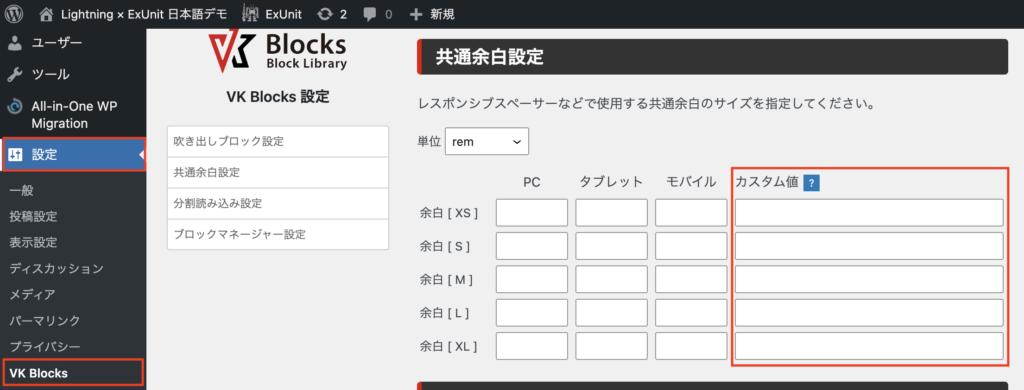
CSS変数を指定する
共通余白設定にCSS変数を指定できます。【設定】> 【VK Blocks】の共通余白設定に、カスタム値を追加しています。

カスタム値を利用する主なケース
Lightningをご利用の場合は、設定は必要ありません。
主に、ベクトル製以外のブロックテーマでVK Blocksを利用していて、テーマ側で余白の設定をCSS変数で指定しているようなケースを想定しています。また、ベクトル製ブロックテーマ「X-T9」であれば、今後、テーマ側で余白の設定が変更されたときなどに利用するとよいでしょう。
想定のケースでは、テーマ側とVK Blocks側でそれぞれ指定している余白のサイズ(S、M、Lなど)は、初期状態では必ずしも一致しません。一致していない状態で、たとえば同じMのサイズを選んでも、余白を揃えられないということが起こってしまいます。

このような場合に、テーマ側で指定しているCSS変数をカスタム値に入力します。入力した値が優先されるため、VK Blocksに同じ余白のサイズを適用することができます。