
見出し、リスト、画像、グループなどWordPress標準のブロックに対して、VK Blocks 独自の装飾スタイルを追加しています。VK Blocks Pro 及び 無料版の VK Blocks で利用できます。
検索ブロック
見出しブロック
※見出しブロックの装飾(線の色など)については、現状は色を指定できません。
装飾なし
背景塗り 灰色
二重線 上下線 黒
二重線 下線 黒
直線 上下線 黒
直線 下線 黒
点線 下線 黒
左右線
括弧 黒
簡単にコピペして使える見出しのブロックパターンもあります。VK Blocks 無料版の場合は、以下よりご確認ください。
コピペで簡単!現場で使える見出しパターン24選!(CSS解説つき)
見出しは、Webコンテンツにおいて重要な役割があります。見出しのデザインを工夫することで読者の興味を引いたり、情報を効率的に伝えることができます。しかし、どのような見出しデザインを使えばいいのかわからないという方も多いの […]
VK Blocks Pro の場合は以下よりご確認ください。
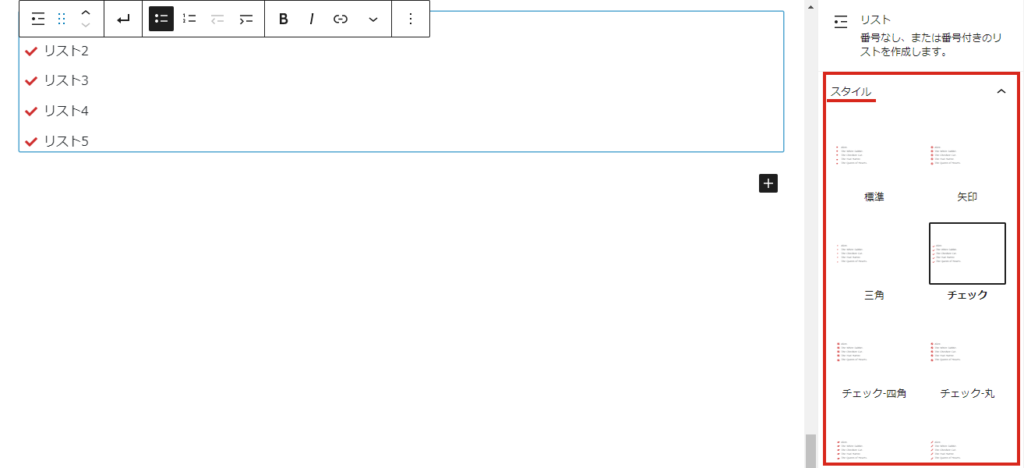
リストブロック
- リストアイコン 矢印
- アイコンの色は変更可能です。
- リストアイコン 三角
- アイコンの色は変更可能です。
- リストアイコン チェック
- アイコンの色は変更可能です。
- リストアイコン チェック 四角
- アイコンの色は変更可能です。
- リストアイコン チェック 丸
- アイコンの色は変更可能です。
- リストアイコン 指
- アイコンの色は変更可能です。
- リストアイコン 鉛筆
- アイコンの色は変更可能です。
- リストアイコン 笑顔
- アイコンの色は変更可能です。
- リストアイコン 不満顔
- アイコンの色は変更可能です。
- リストアイコン 数字 丸
- アイコンの色は変更可能です。
- リストアイコン 数字 四角
- アイコンの色は変更可能です。
グループブロック
VK Blocks 独自の装飾スタイルもありますが、ブロックテーマ X-T9 や、theme.json が有効な Lightning などの場合、WordPress の機能で線の色や背景色、余白などが設定可能です。
VK Blocks 独自の装飾スタイルは以下です。
直線
直線 角丸
点線
Dashed
二重線
スティッチ
直線 上下
シャドウ
Info
Success
Warning
Danger
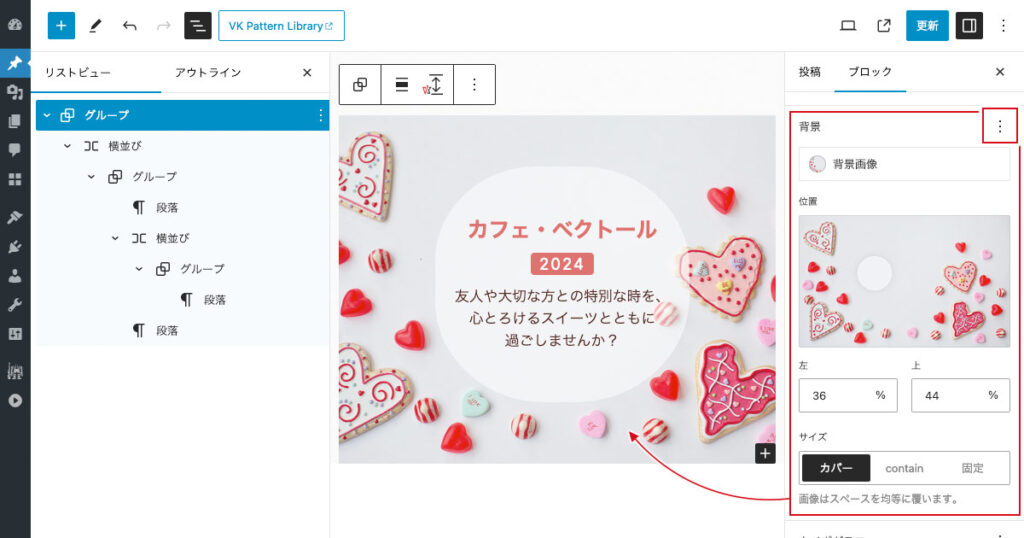
画像ブロック











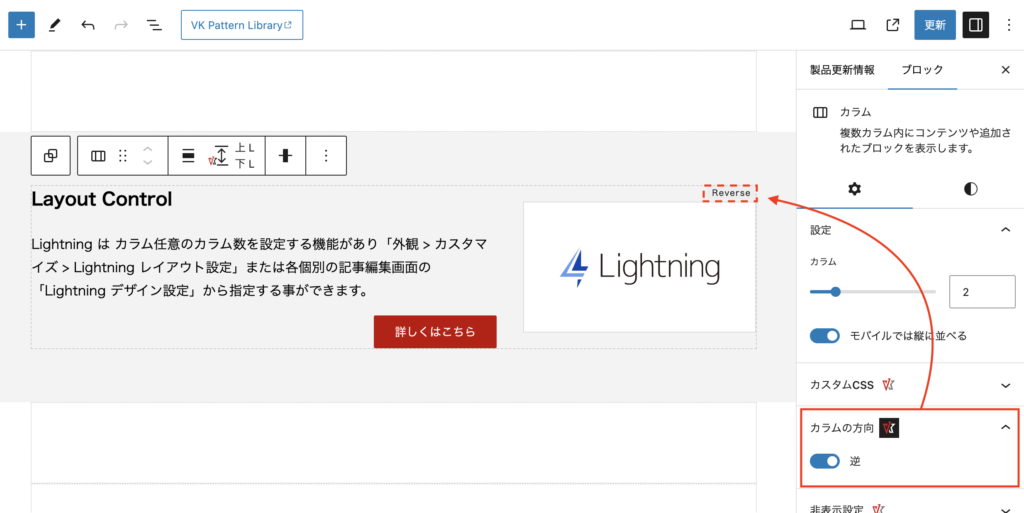
カラムブロック
親のカラムブロックにて「カラムの方向」で「逆」をオンにすると、カラムの表示順が左右逆(HTML上とは逆)になります。
「逆」を適用すると、編集画面ではカラムブロックの右上に「Reverse」のラベルが表示され、「カラムの方向」のVKのアイコンが黒く反転します。設定していることが視覚的に分かるようにしてあります。
また、カラムブロックの設定項目である「モバイルでは縦に並べる」がオンの状態であれば、スマホで表示したときに上から表示されます。

下のカラムブロックは、カラムの方向を逆に設定しています。そのため、スマホで表示したときに1→2の順で表示されます。
カラムの方向:逆(オン)
スマホで表示すると、Lightning の画像が上に表示されます。

Layout Control
Lightning は カラム任意のカラム数を設定する機能があり「外観 > カスタマイズ > Lightning レイアウト設定」または各個別の記事編集画面の「Lightning デザイン設定」から指定する事ができます。
カラムの方向:逆(オフ)
スマホで表示すると、見出しとテキストが上に表示されます。
Layout Control
Lightning は カラム任意のカラム数を設定する機能があり「外観 > カスタマイズ > Lightning レイアウト設定」または各個別の記事編集画面の「Lightning デザイン設定」から指定する事ができます。