今月リリースされたWordPress 5.3はもう試されましたか?5.3ではブロックエディタの機能が強化され、さらに使いやすくなりました。
その中でも、カラムブロックがより直感的に操作できるようになったので、詳しくご紹介します。
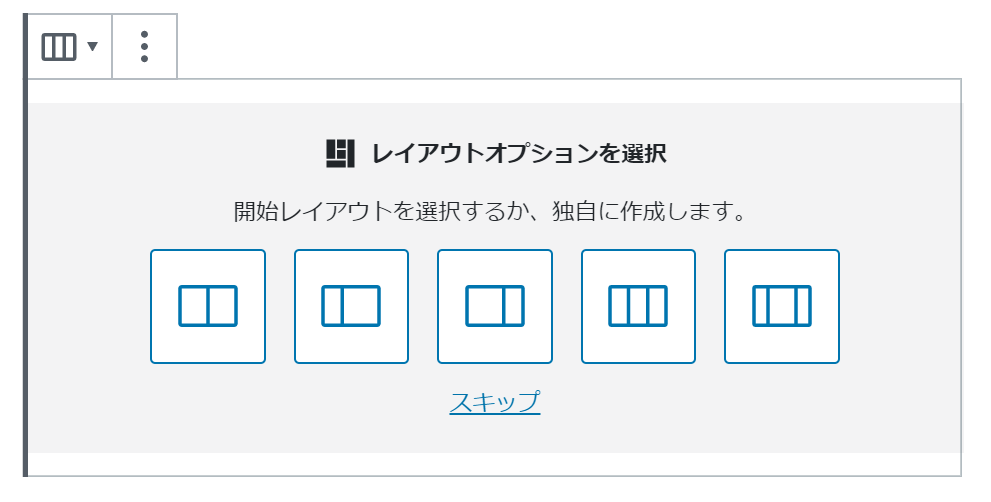
レイアウトをアイコンから選べる
カラムブロックを選ぶと「レイアウトオプションを選択」が表示され、これから作成するカラムをアイコンから選べるようになりました。

選べるレイアウトは、左から順番に以下のようになっています。
- 2カラム:均等割
- 2カラム:1/3、3/3に分割
- 2カラム:3/3 、1/3に分割
- 3カラム:均等割
- 3カラム:中央を広く

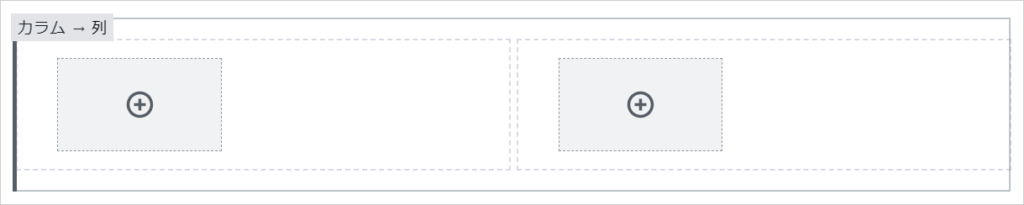
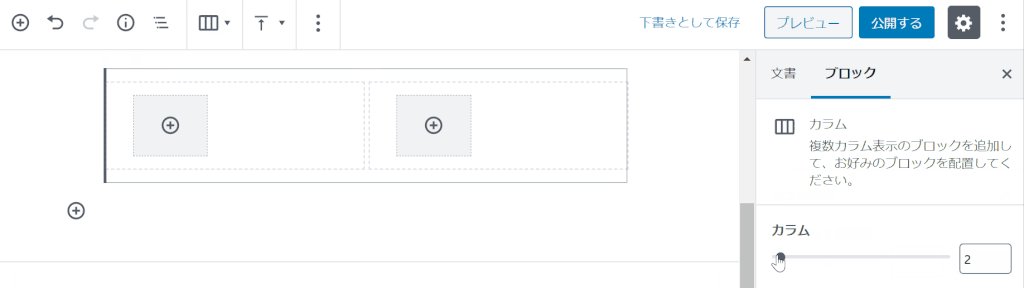
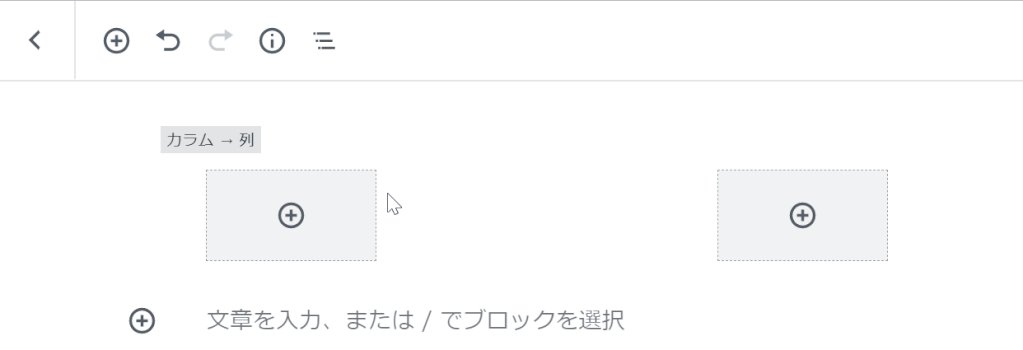
例えば「2カラム均等割」を選ぶと、このように表示されます。それぞれの列に対し、どこからブロックを追加すればよいかが分かりやすくなりました。

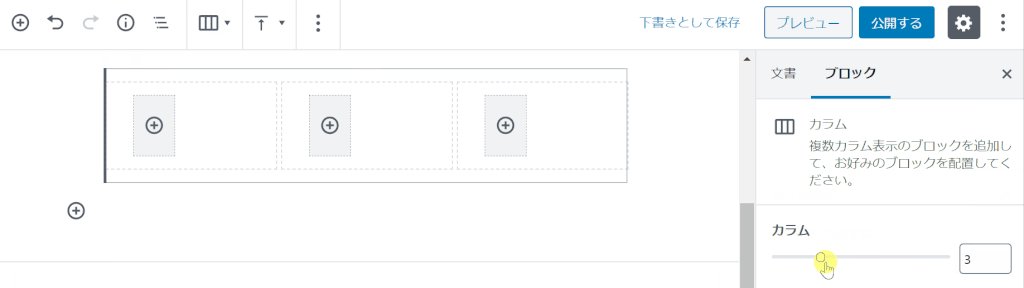
カラム数は、今までと同じく最大6まで増やすことができます。
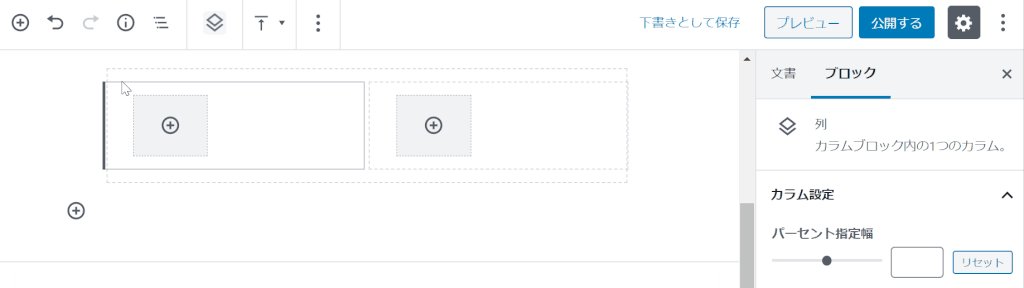
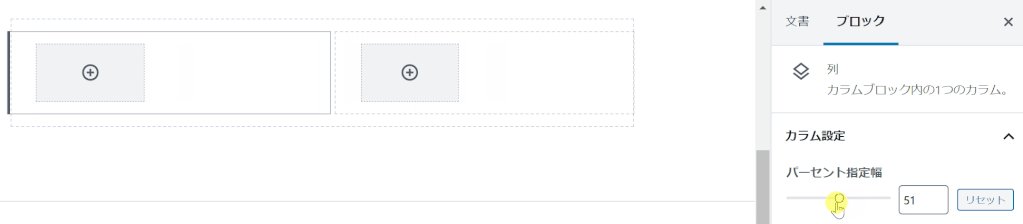
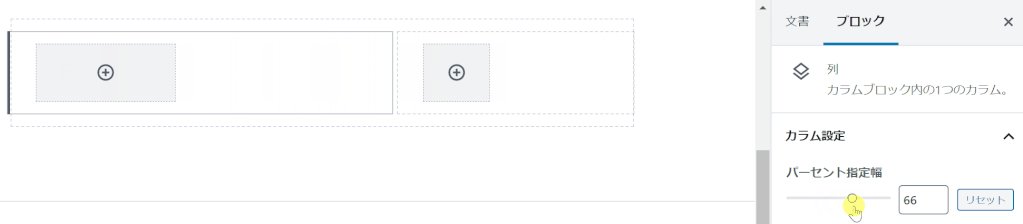
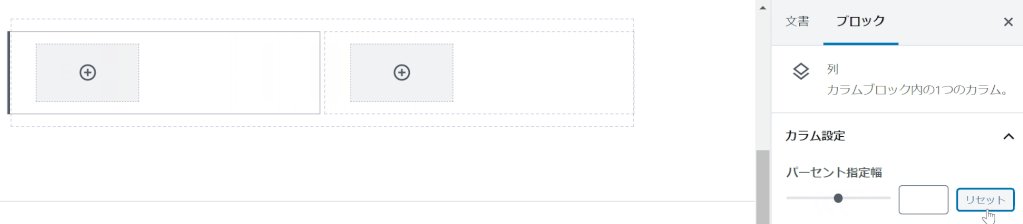
カラムの横幅を自由に設定できる
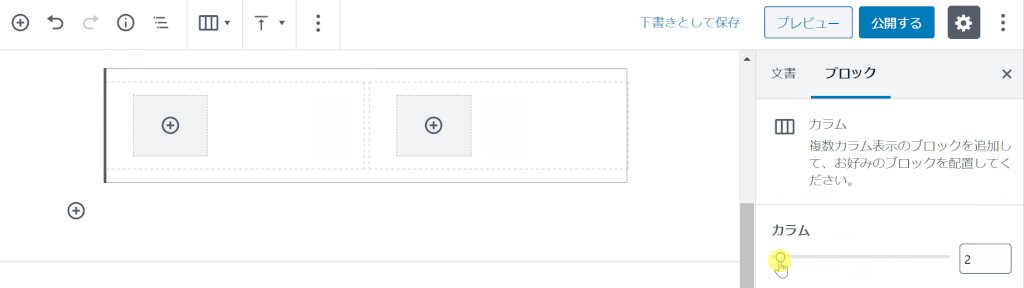
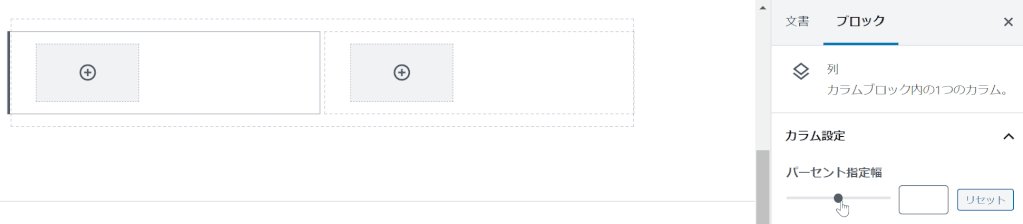
列を選択した状態で画面右にある「カラム設定」にてスライダーを動かすことで、各列の横幅を感覚的に設定することができるようになりました。

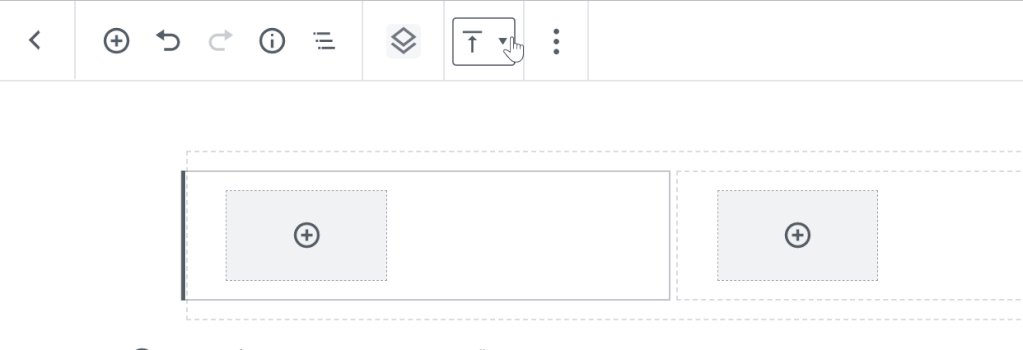
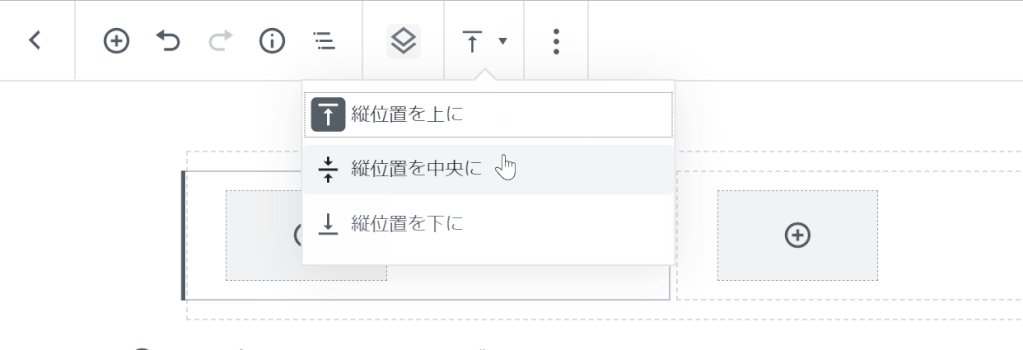
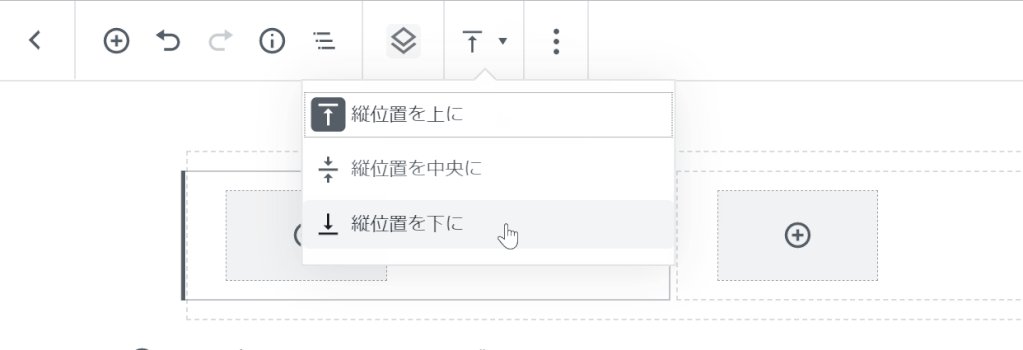
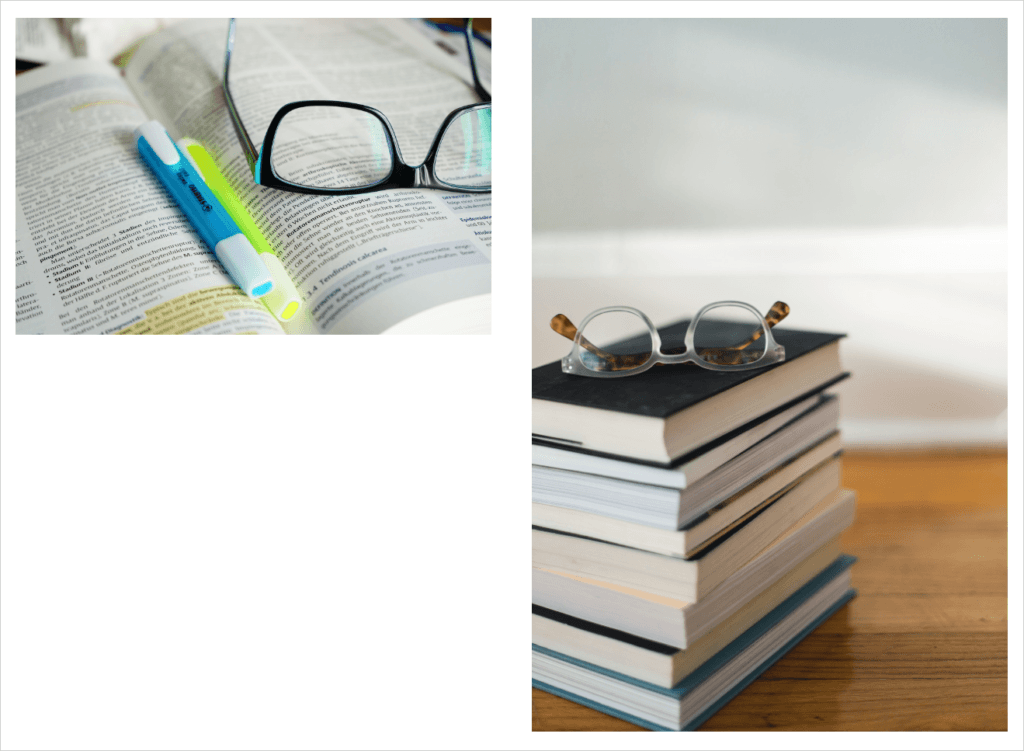
カラム内の縦位置を設定できる
カラム内の縦位置を「上」「中央」「下」から選べるようになったので、より柔軟にレイアウトを組むことができます。




このように、カラムブロックがかなりパワーアップしていますので、ぜひ色々試してみてください。
この記事を書いた人



を購入して
特典をゲットしよう!


特典A
X-T9 工務店
( ナチュラル )
19,800円 (税込)
0円に!


特典B
Lightning ビジネス(Evergreen)
9,900円 (税込)
0円に!


特典C
Lightning 工務店
( ナチュラル )
19,800円 (税込)
0円に!
今なら!
Vektor Passport の
有効期間中、上記の
デモサイトデータを
何度でも素早くまるごと
インポートできます!


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。