
こんにちは!WEBデザインをしている久納です。
この記事は「WordPress Theme Lightning & BizVektor 他 Advent Calendar 2017」の12月5日の記事になります。
前回のかとりーぬさんの「Lightningのステキなところ★」のバトンを引き継いで、記事を書かせていただきます。
Lightningテーマの様々な便利情報がすでに多く出ている中、何を書こうかな…(;´・ω・)と悩みに悩みました…w
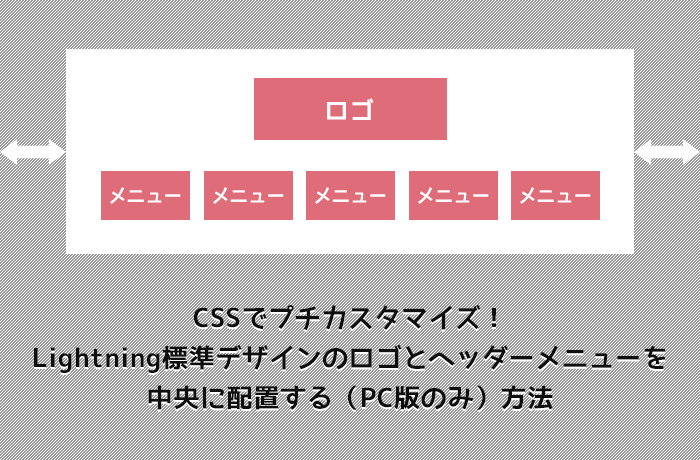
わたしはプログラムが苦手なので、CSSで簡単にカスタマイズする方法はないかなー… と考えた結果、今回は「Lightning標準デザインのロゴとヘッダーメニューを中央に配置する(PC版)方法」を紹介しようと思います。
管理画面から追加cssにペタッと貼るだけなので、ぜひCSSの知識がない方もご使用ください!
Lightning標準のヘッダーデザイン
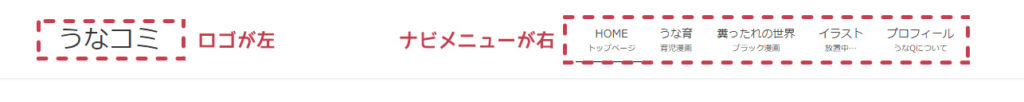
Lightning標準のデザインを使用されている方は、ロゴが左にありグローバルナビが右に配置されていると思います。
ロゴが左寄せ、グローバルナビが右寄せ
ロゴの形によっては、中央に配置したほうがきれいに収まる場合もありますよね!?(例えば縦長のロゴとか)
ロゴとグローバルナビが中央寄せ
そんな時は以下の方法でカンタンに解決できます。
Lightning標準のロゴとヘッダーメニューを中央に配置
WordPress(4.7以降)機能「追加CSS」に追加する場合
wordPressの4.7以降では「追加CSS」という機能が追加されています。
管理画面の「外観」→「カスタマイズ」から「追加CSS」をクリックして、そこに以下のCSSをコピペしてください。
VK All in One Expansion UnitプラグインからCSSを追加する場合
VK All in One Expansion Unit 有効化設定画面から「CSSカスタマイズ」にチェックを入れて保存し、VK ExUnit→「CSSカスタマイズ」をクリックして、そこに以下のCSSをコピペしてください。
追加するCSS
@media (min-width: 992px){
.navbar-header {
float: none;
}
.navbar-brand {
text-align: center;
float: none;
}
.navbar-brand img {
display: inline;
text-align: center;
}
ul.gMenu {
float: none;
position: relative;
left: 50%;
display: inline-block;
text-align: center;
-webkit-transform: translate(-50%, 0);
transform: translate(-50%, 0);
}
}
CSSをざっくり解説
メディアクエリーの (min-width: 992px)で992px以上の時にスタイルが適用されます。
.navbar-header と.navbar-brandはfloat:none;でfloatを解除してあります。
ul.gMenu部分は、float: none;でfloatを解除し、
左から50%(left: 50%;)の位置に移動させて要素の半分ずつをtranslateで戻しています。
あとは余白など、自由に追加して調整してみてくださいね!
この記事を書いた人


パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。