VK Blocks 1.68.0 以降の見出しブロックについて、以下の理由で非推奨ブロックに変更しました。
- ブロックエディターの機能向上により、現状、WordPress標準の見出しブロックでやりたいことがほぼできるようになった
- 他のブロックと組み合わせてブロックパターンにすれば、アイコンやサブテキストの付いた同じようなレイアウトを実現できるようになった
そのため、バージョン1.68.0 以降より、VK Blocks の見出しブロックは以下のように変更となっています。ご留意くださいますようお願いします。
また、アイコン・サブテキスト付きの見出しなどをパターンに登録することで、簡単に呼び出す方法もご紹介します。
VK Blocks をすでにインストール済みの場合
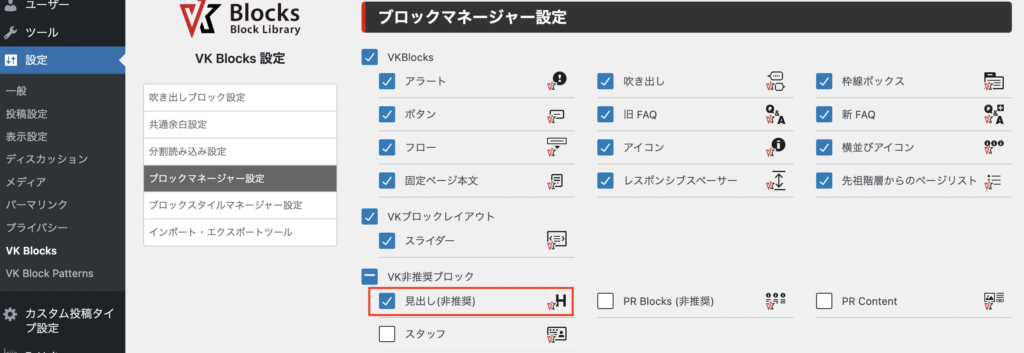
VK Blocksをアップデートすると、設定 > VK Blocks設定 > ブロックマネージャー設定で、見出しブロックはVK非推奨ブロックとなります。

VK Blocks 1.68.0 以降を新規インストールした場合
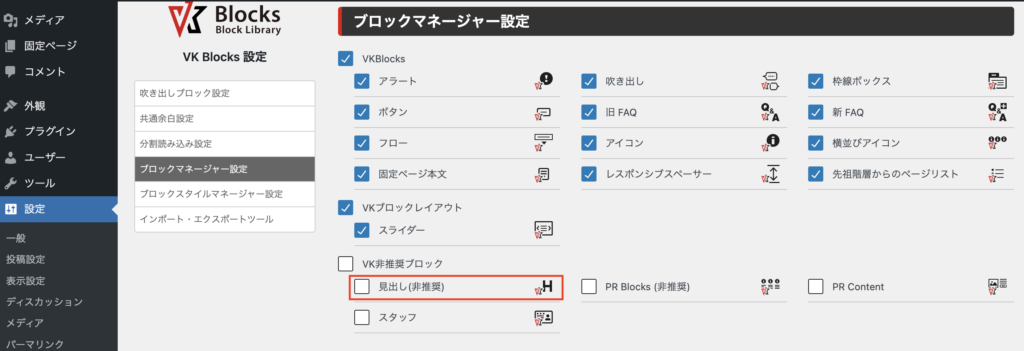
設定 > VK Blocks設定 > ブロックマネージャー設定で、見出しブロックはチェックが外れてオフの状態になります。そのため、デフォルトではブロックインサーターに表示されなくなります。チェックを入れて設定を変更することは可能です。

【参考】アイコン・サブテキスト付き見出しをパターンに登録する
今後、アイコン・サブテキスト付きの見出しなどを使いたい場合は、可能な限り、パターンに登録して利用する方法をおすすめします。詳しくは、以下の動画と手順をご参照ください。
VK パターンライブラリから見出しのパターンをコピペする
VK パターンライブラリで公開している以下のパターンに、アイコン・サブテキスト付き見出しが含まれています。コピーして、ご自身のWordPressの編集画面で記事本文欄に貼り付けてください。
※無料版 VK Blocksでもこのパターンのコピーは可能です。ただし、有料版 VK Blocks Pro がないとデザインを再現できない見出しが含まれています。
必要な見出しパターンのみにする
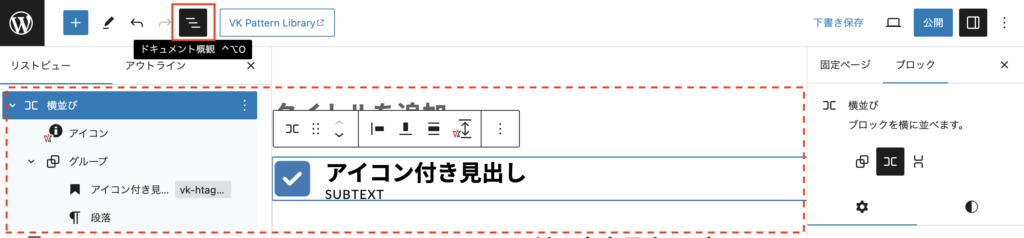
編集画面の「ドキュメント概観」からリストビューを開きます。必要なのは、一番上の見出しパターンのみです。

必要な見出しパターンのすぐ下のブロックを選択し、shiftキーを押しながら一番下のブロックを選択してブロックを削除します。



パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。