WordPressにはスライダーを設置できるプラグインはたくさんあります。ですが、海外製で日本語化されていないために使い方がよく分からなかったり、機能面で物足りなさを感じたり、逆に機能が多すぎてかえって不便に感じたり…していませんか?
そこで今回は、VK Blocksのスライダーブロックをご紹介します!以下のようなお悩みをお持ちの方はぜひお試しください。
- 国産のスライダープラグインを探している
- ブロックで簡単に設置できるスライダーってないかな
- 自由度の高いスライダーを探しているけれど見つけられない
VK Blocksのスライダーブロックとは?
VK Blocksは、ブロックエディタに便利なブロックを追加できるプラグインです。
WordPressテーマ「Lightning」の推奨プラグインのため、Lightningと一緒に利用されるケースが多いですが、VK Blocksは他テーマでも利用できます。
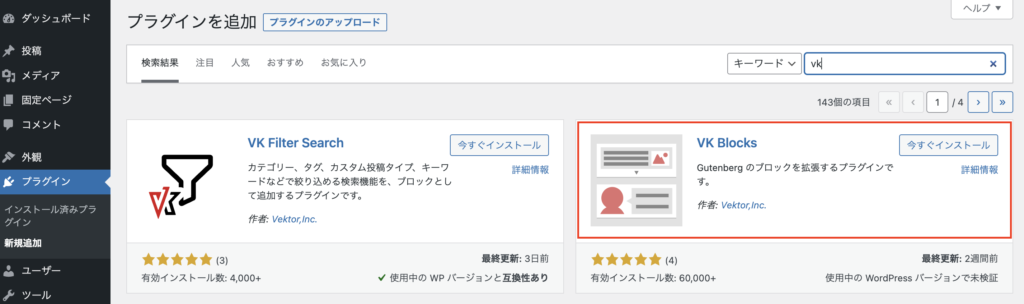
VK Blocksには無料版と有料のPro版があります。無料版はWordPress公式ディレクトリに登録されているので、WordPressの管理画面よりインストールして利用できます。

VK Blocksを有効化すると、ブロック一覧にたくさんの便利なブロックが追加されます。スライダーブロックはその中のひとつです。
スライダーブロックはもともとPro版でのみ利用できましたが、VK Blocks 1.47.0以降から無料版でも利用できるようになりました!

VK Blocksについてより詳しくは以下よりご確認ください。
スライダーブロックの特長
VK Blocksのスライダーブロックの主な特長は以下です。
- ページ内の好きなところにブロックで簡単にスライダーを設置できる
- トップページだけでなく複数のページに利用できる
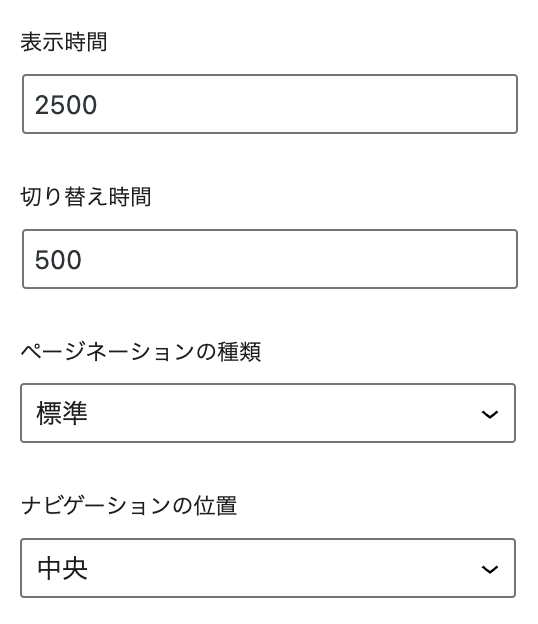
- ナビゲーションやページネーションの有無を選べる
- スライダーの速度・静止時間を選べる
- 画面サイズに応じて背景画像と高さをそれぞれ指定できる
- 様々なブロックを配置できるのでレイアウトは自由自在
スライダーブロックの使い方
スライダーブロックの設定項目ついては以下のページにまとめていますので、ぜひご覧ください。
それでは、実際にスライダーを作る手順をご紹介します。
画像だけのスライダーを作ってみよう
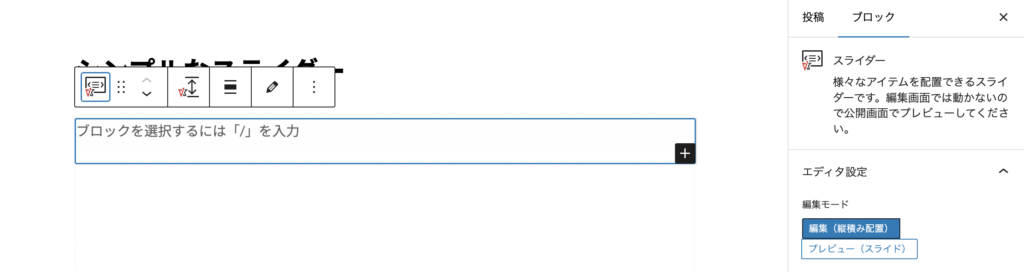
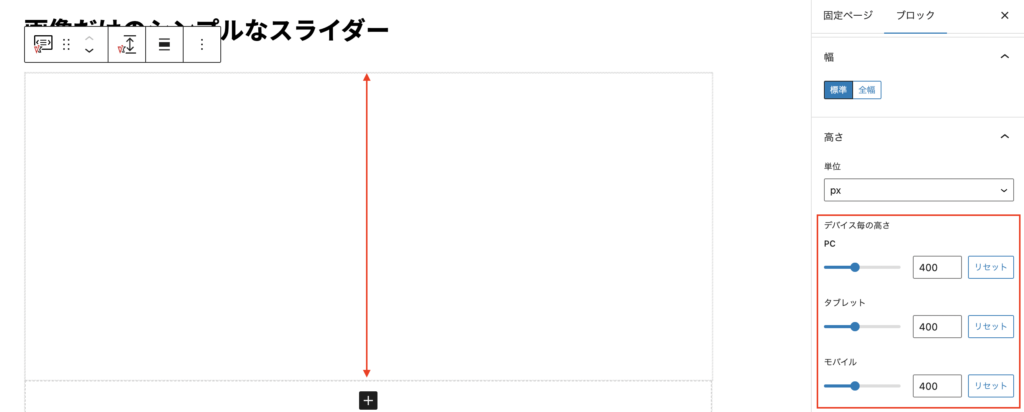
まずは画像だけのスライダーを作ってみましょう。スライダーの幅はデフォルトの「標準」です。
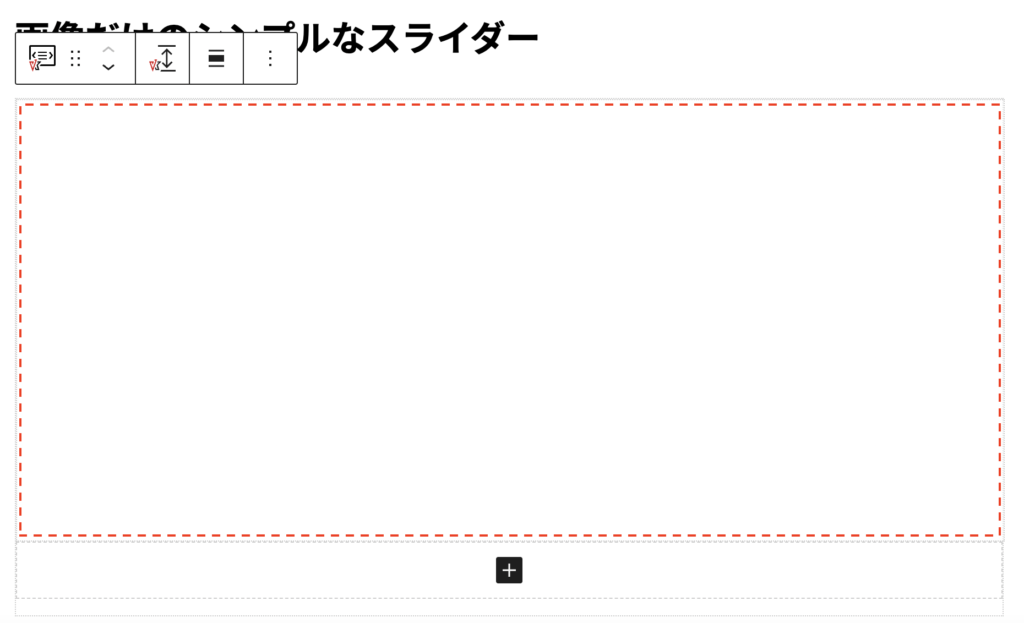
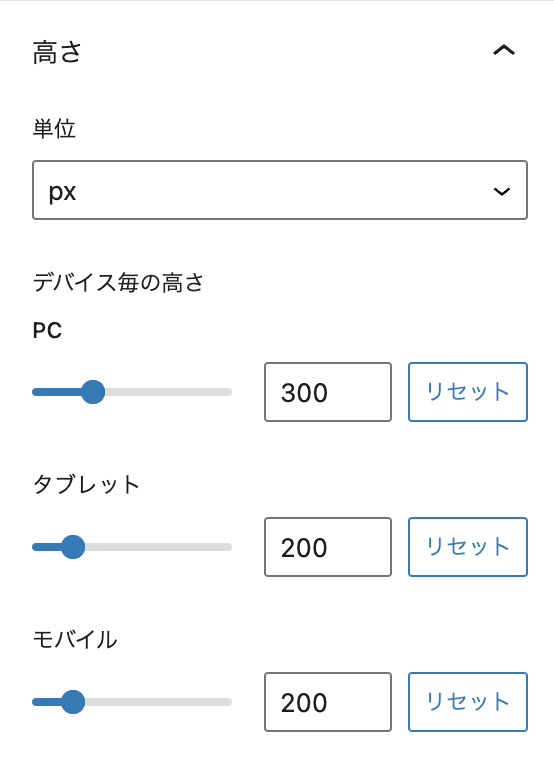
スライダーの高さを設定する
スライダーの高さを設定します。この後で背景画像を設置するので、ある程度高さがあった方が確認しやすいためです。
後でデバイス毎の高さを確認しながら調整する場合は、この段階では適当に設定してOKです。

Lightning トップページに全幅のスライダーを設置してみよう
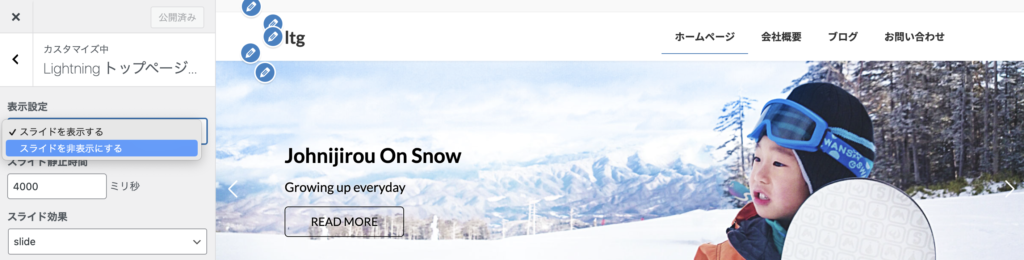
次に、Lightning デモサイト のトップページにあるような全幅のスライダーを作ってみましょう。
Lightning トップページスライドショーは、スライドアイテムは3枚まで、内容は決められたものしか設定できませんが、スライダーブロックなら自由に作成できるメリットがあります。
レイアウトは1カラム / 上下の余白を無しにする
トップページに指定している固定ページの編集画面を開きます。
トップページのレイアウトはデフォルトで1カラムになっています。もし2カラムに変更している場合は1カラムにしてください。
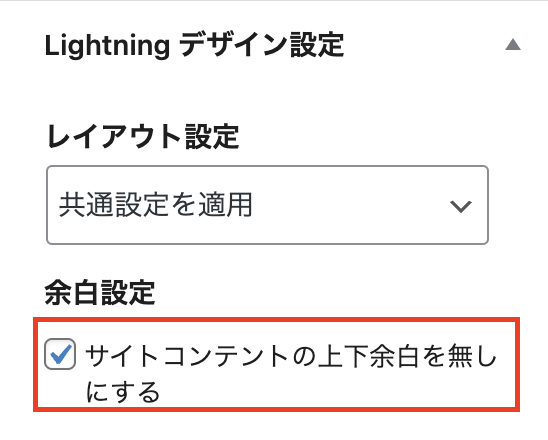
また、固定ページ本文欄の上部と下部には適度な余白が付くようになっていますが、この余白を無しにします。

- Lightning デザイン設定
- 余白設定:サイトコンテントの上下余白を無しにする
- レイアウト設定設定:共通設定または1カラム
スライダーアイテムに背景画像を設定する
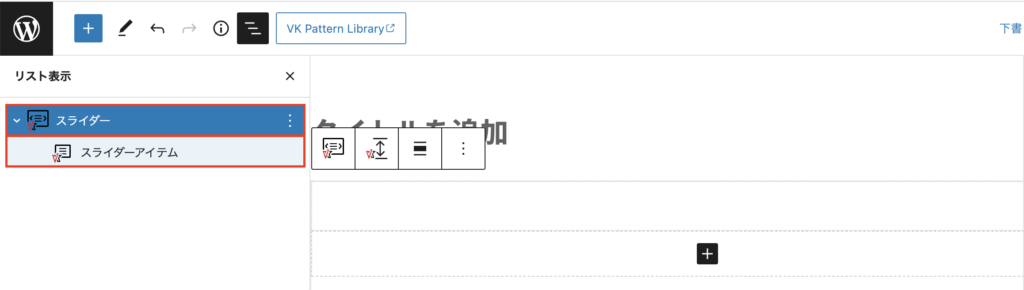
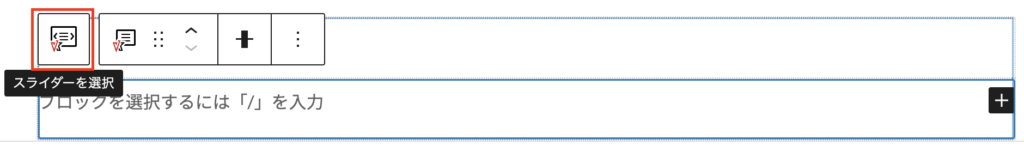
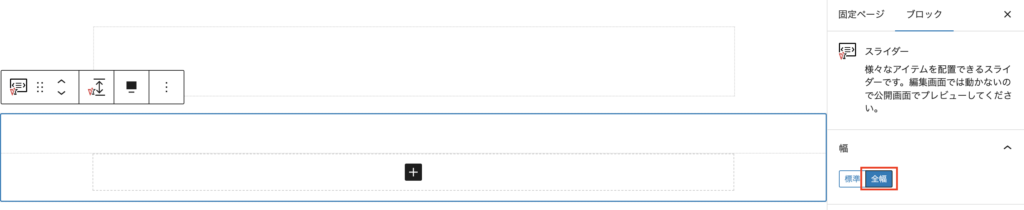
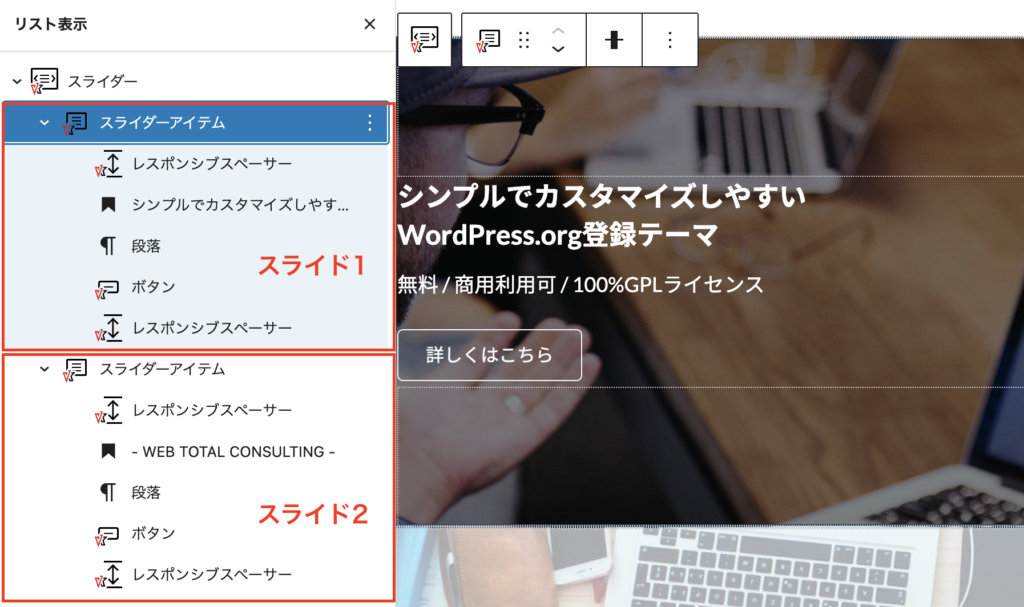
1枚目のスライドを作成します。スライダーアイテムに切り替えます。
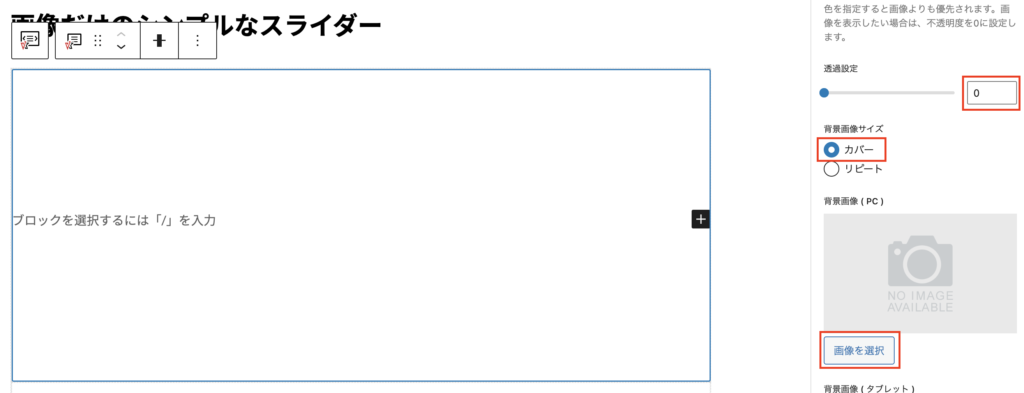
背景画像を設置し、背景色と透過設定については適宜設定してください。
スライダーアイテムにブロックを追加する
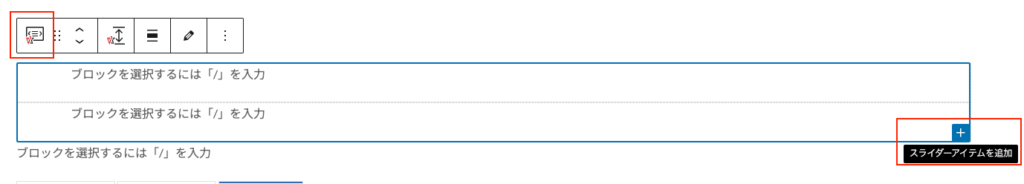
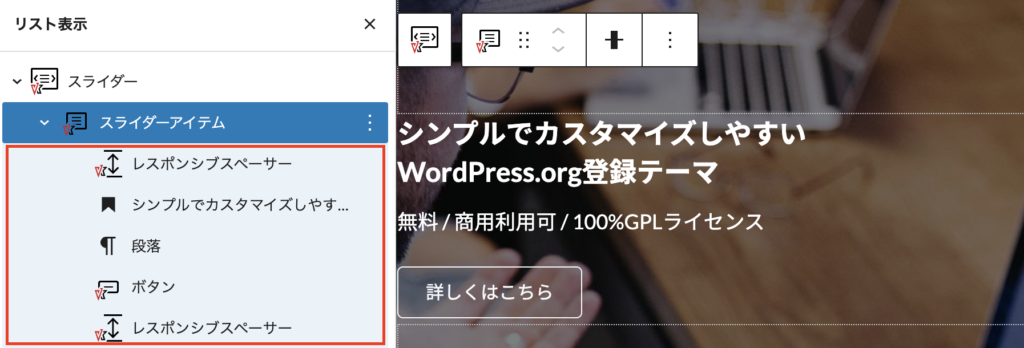
スライダーアイテム内に以下のブロックを追加し、それぞれお好みで編集してください。
- レスポンシブスペーサー
- 見出し
- 段落
- VK ボタン ※WordPress標準のボタンでもOK
- レスポンシブスペーサー

パターンを利用する方法もあります
VKパターンライブラリにLightningトップページスライドショーのようなデザインのスライダーを公開しています。このパターンを利用するなら、上記STEP3以降の手順は不要です。STEP1・2の作業後、VKパターンライブラリから該当パターンをコピペし、適宜編集すればOKです。画像は必ず差し替えてください。
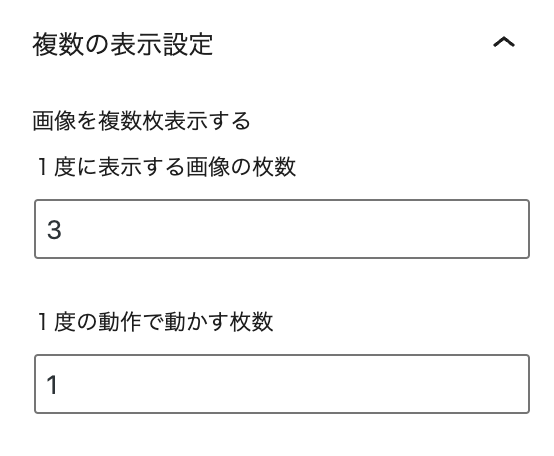
画像を複数枚表示してカルーセルにしてみよう
最後に、画像を複数枚表示してカルーセルにしてみましょう。3枚の画像を一度に表示し、1枚ずつスライドしていきます。
方法としては2つあります。
1つめは、スライダーアイテムの背景画像として画像を設定する方法です。以下のように画像と画像の間に隙間はなく、ピタッとくっついた状態となります。
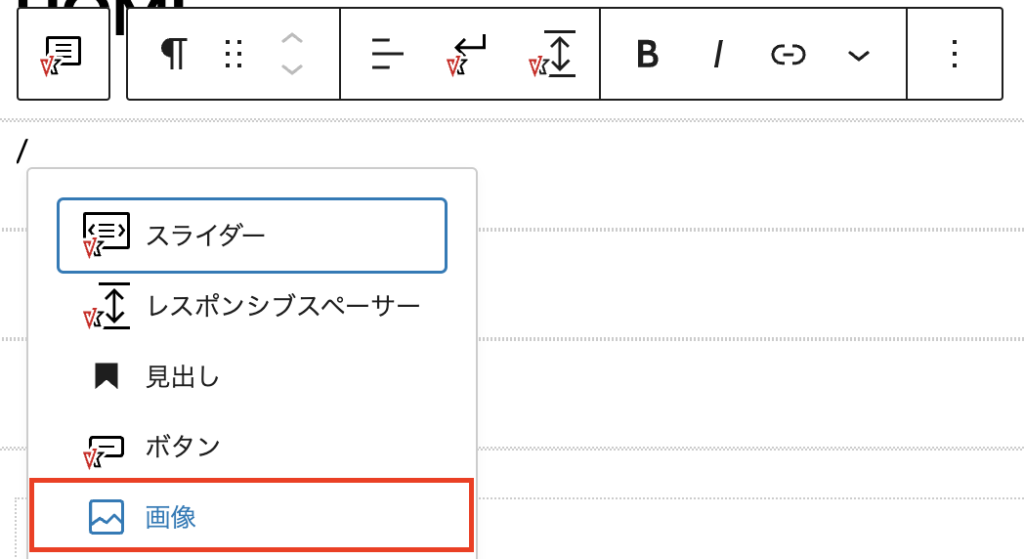
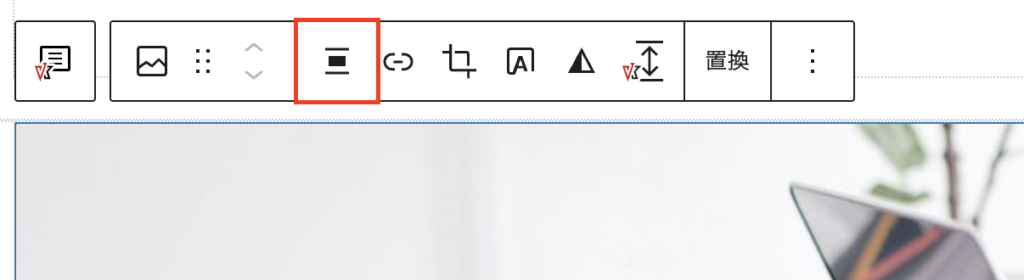
2つめは、スライダーアイテム内に画像ブロックを設置する方法です。以下のように画像と画像の間に隙間ができます。各スライダーアイテム内に余白があるためです。
この記事では、2つめの画像ブロックを設置する方法で解説します。

以上、WordPressにスライドショーを設置できるVK Blocksのスライダーブロックの使い方をご紹介しました。ブロックを組み合わせることでほかにも幅広い使い方ができますので、いろいろお試しください。
なお、以下の記事では、スライダーの実例をたっぷり紹介しています!ぜひご覧ください。
こちらの記事もよかったらご覧くださいね。
この記事を書いた人

最近の投稿

パターンを使って
よりクオリティの高いサイトに
パターンとは、WordPressのブロックを組み合わせて作ったデザインテンプレートのようなもの。プロのデザイナーが制作したパターンを300以上公開中!コピペしながら高品質なサイトを簡単に作れます。
ブロックエディターで
ABテストを
自由に作成できる VK AB Testing

VK AB Testing は、ABテストを実施するための WordPress 用プラグインです。ブロックエディターでテストパターンを自由に作成でき、ランダム表示とクリック計測が可能です。Webサイトや広告などの施策の改善にぜひご活用ください。